大家好✌!我是Dwzun。很高兴你能来阅读我,我会陆续更新Java后端、前端、数据库、项目案例等相关知识点总结,还为大家分享优质的实战项目,本人在Java项目开发领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路,向着优秀
程序员前行!
📚项目源码文末获取📚📚
单位考勤管理系统 Vue+SpringBoot+MySQL 前后端分离 安装调试 javaweb/javaee项目
一、📝功能介绍
基于SpringBoot Vue单位考勤管理系统
角色:管理员、员工
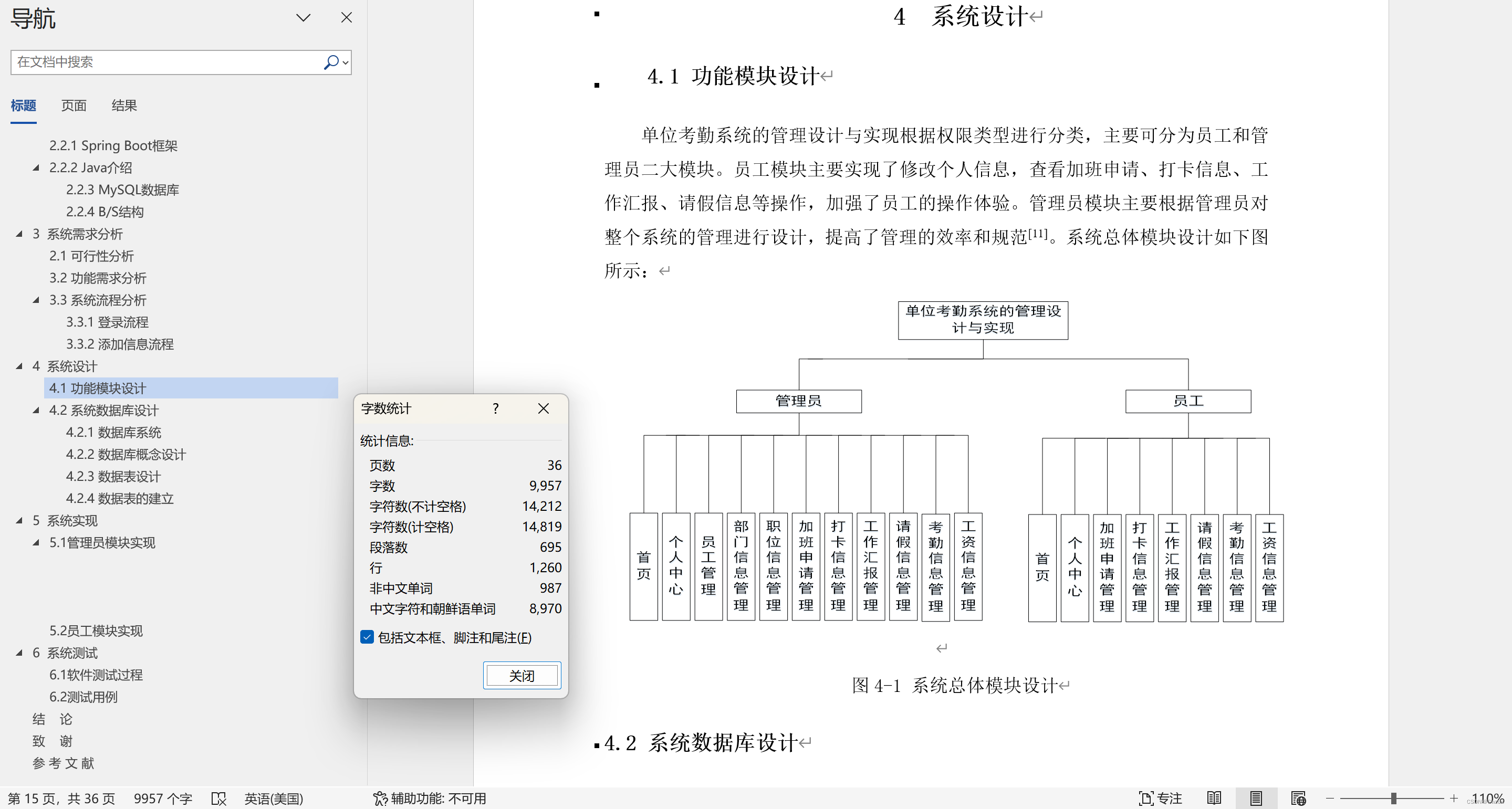
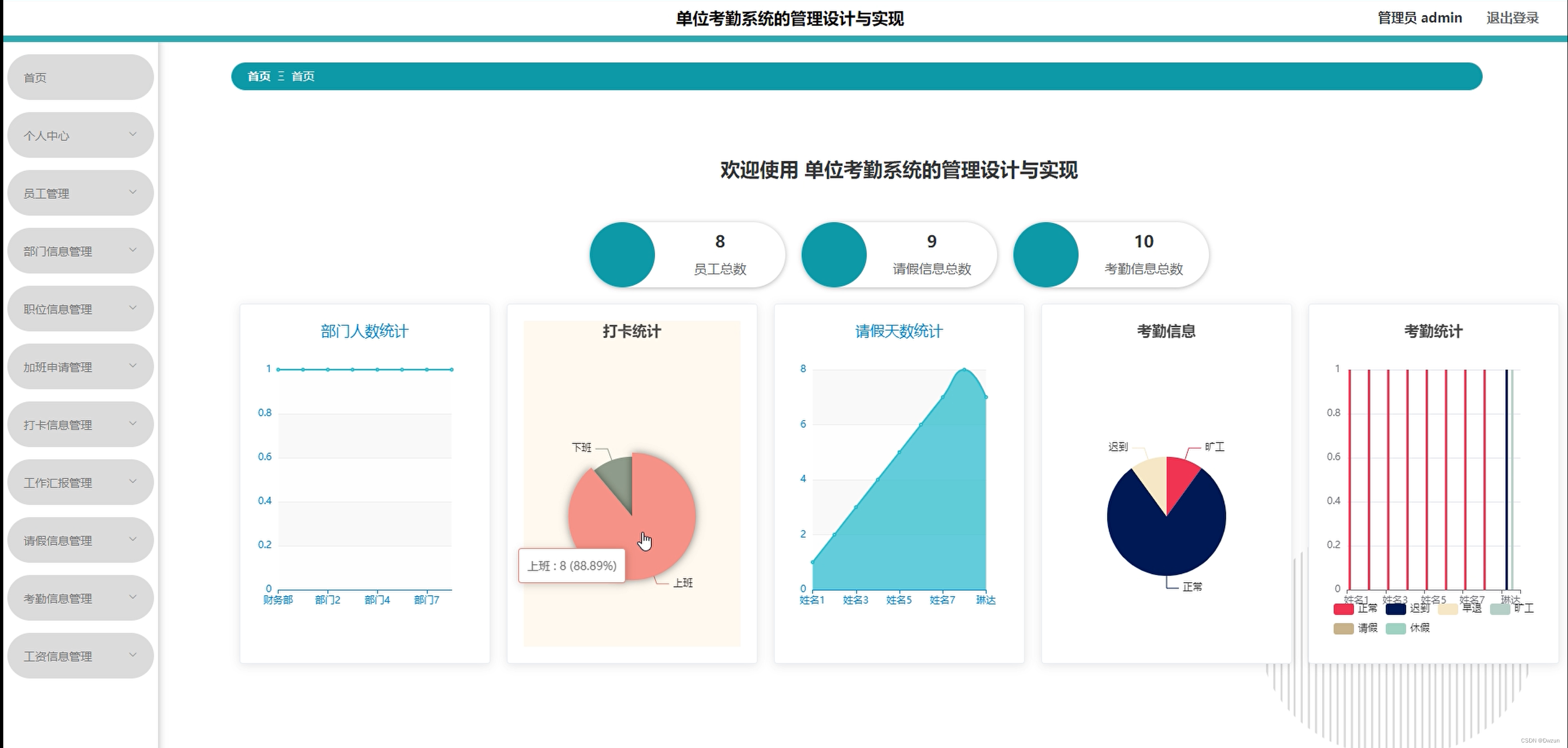
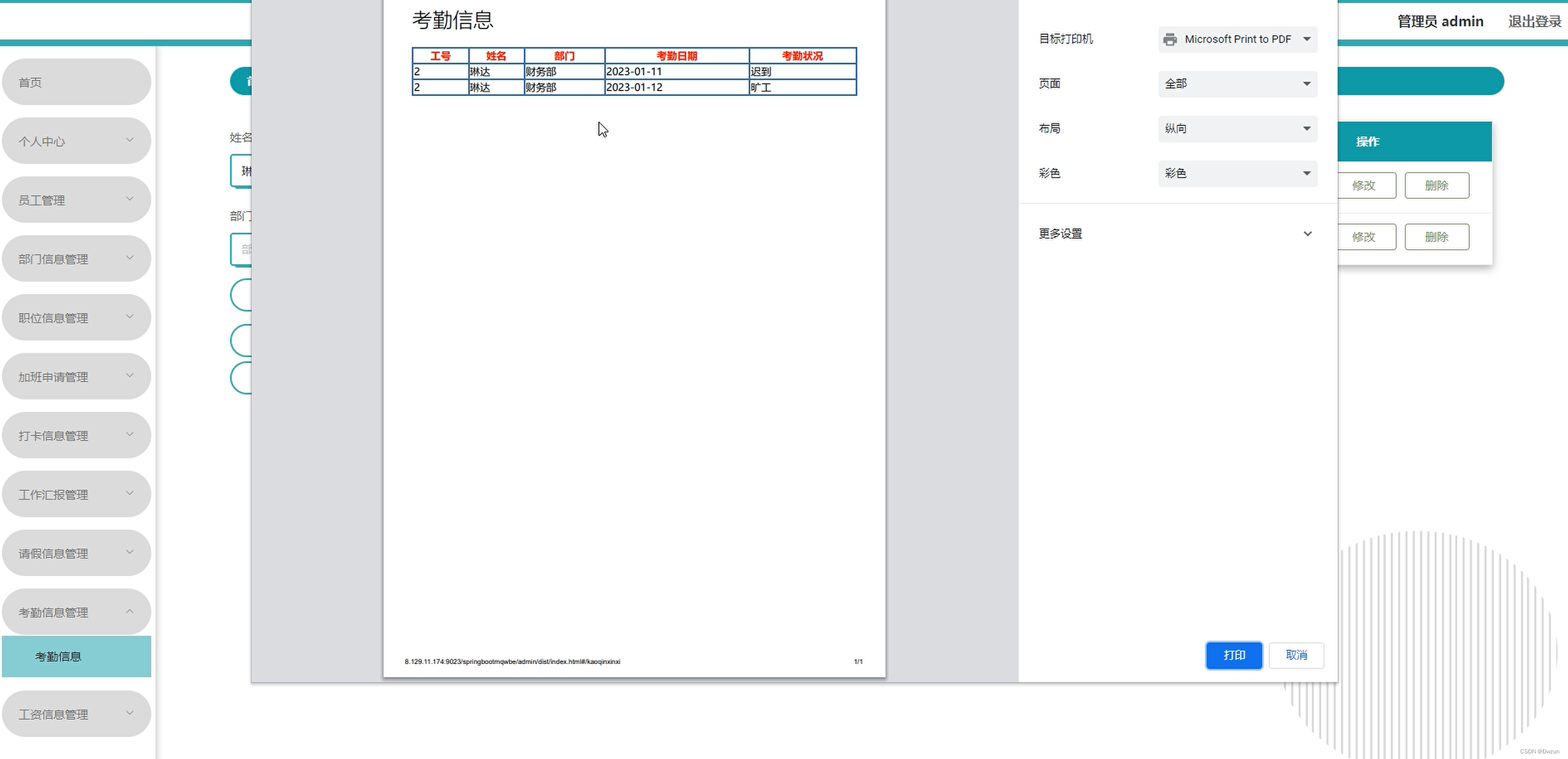
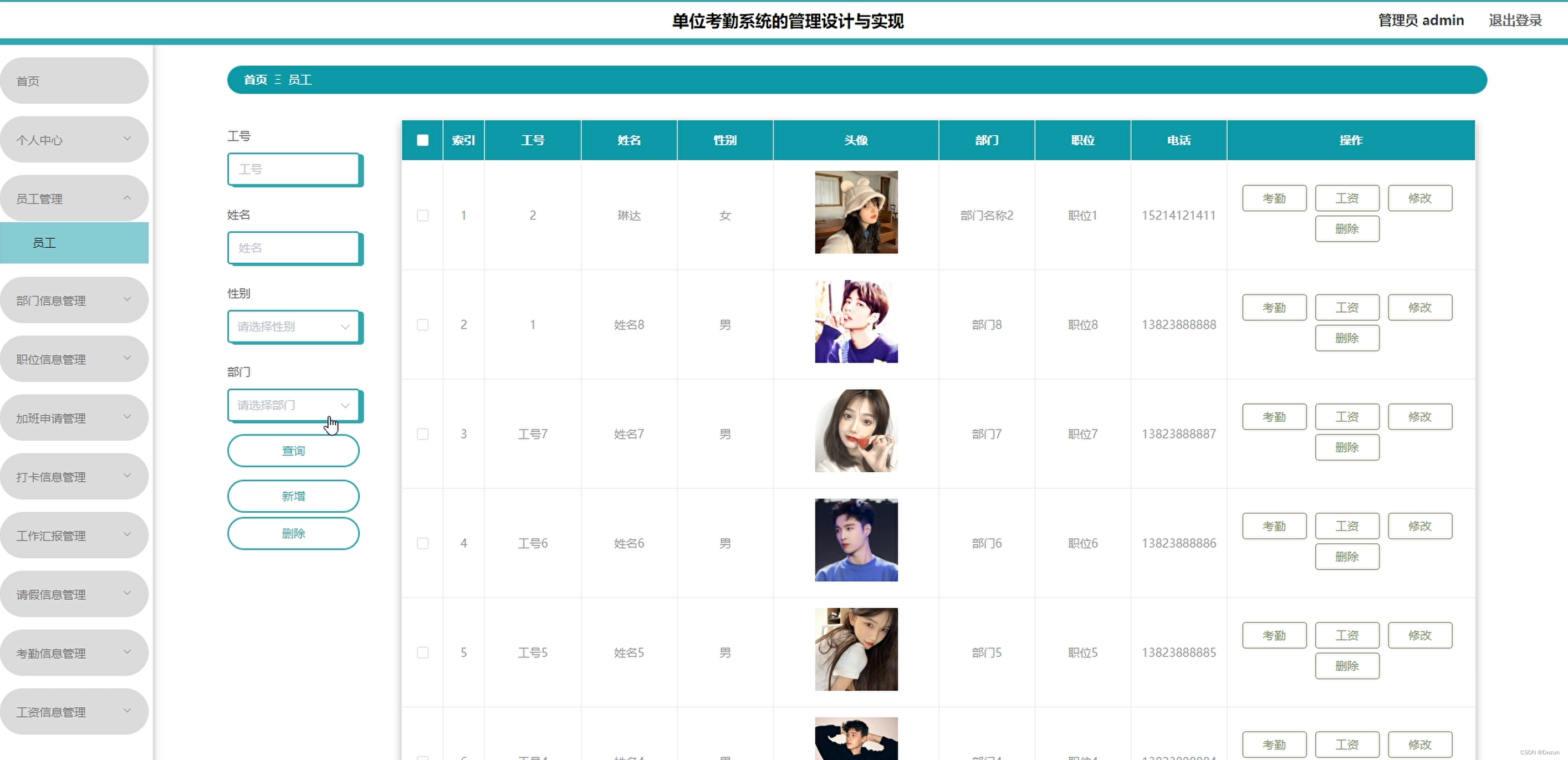
管理员:管理员进入系统主页面,主要功能包括对首页、个人中心、员工管理、部门信息管理、职位信息管理、加班申请管理、打卡信息管理、工作汇报管理、请假信息管理、考勤信息管理、工资信息管理等进行操作
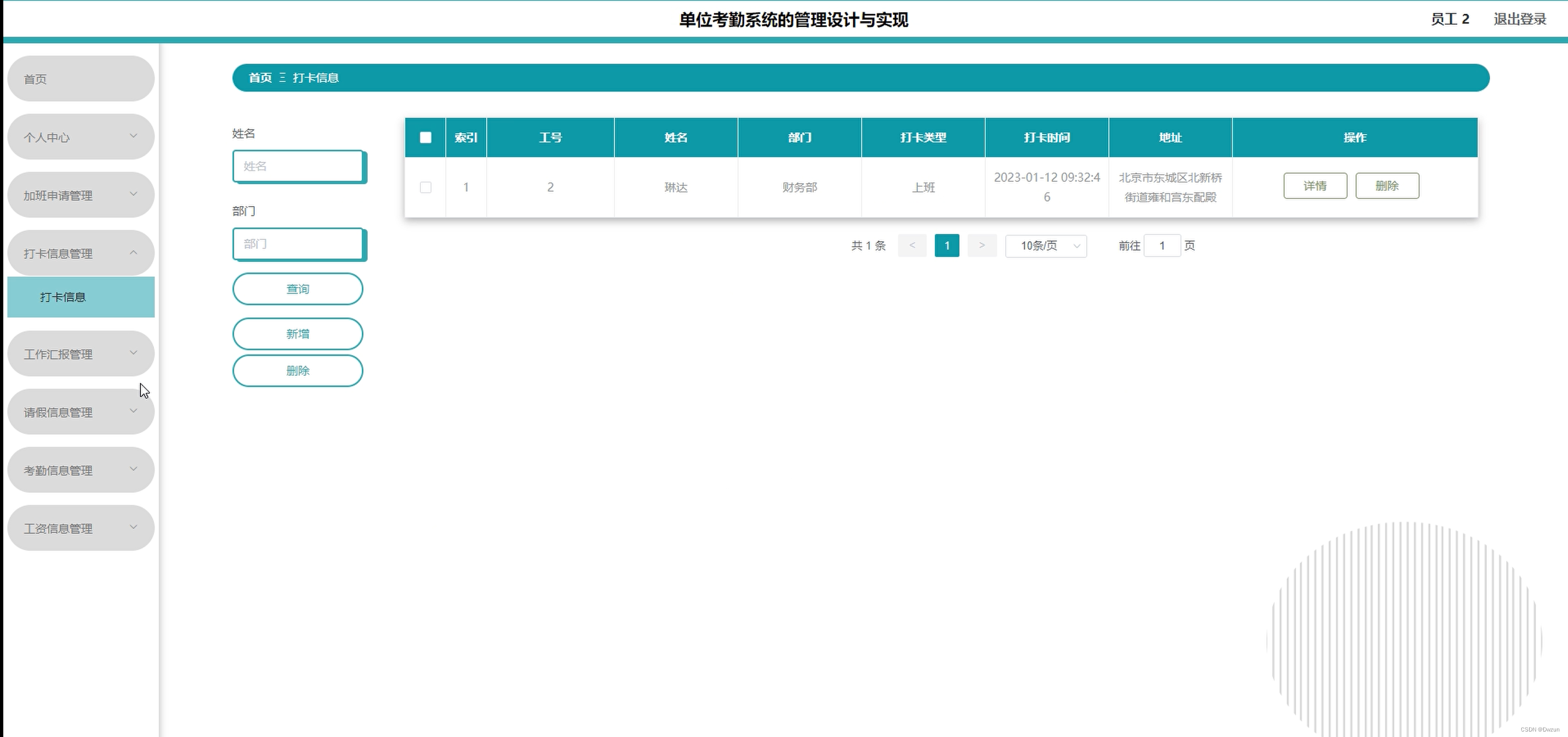
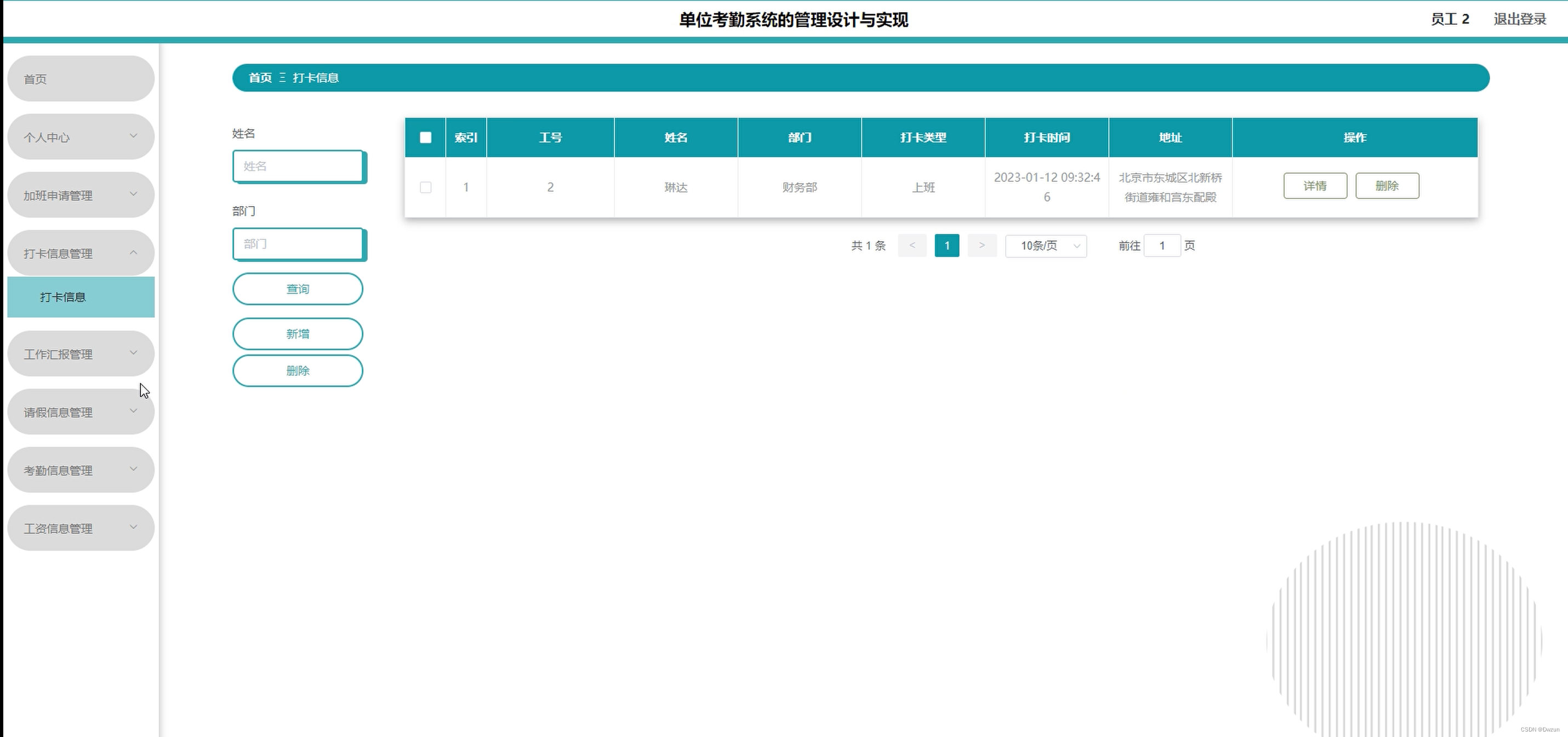
员工:员工登录到系统主页面后可以对首页、个人中心、加班申请管理、打卡信息管理、工作汇报管理、请假信息管理、考勤信息管理、工资信息管理等功能进行操作
二、📝技术介绍
开发语言:Java
后端: SpringBoot+Mybatis-Plus
前端:Vue +ElementUI + Vue Router + Axios
三、📝环境需要
开发工具:IDEA,Eclipse,Myeclipse都可以。推荐IDEA,vscode
JDK版本:1.8
数据库: MySQL5.7/MySQL8.0版本以上
项目管理:Maven
Node版本:14
四、📝运行截图
1.文档截图

2.项目截图








五、📝项目相关代码
本项目是前后端分离开发,可以学习拓展等等!
/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UsersEntity user = userService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}🚀Java项目精选: 点击进入Java精品项目专栏 走一波
📝分享的所有Java项目源码均包含(源码+数据库+PPT+文档)