Node能执行javascript的原因。
浏览器之所以能执行Javascript代码,因为内部含有v8引擎。Node.js基于v8引擎封装,因此可以执行javascript代码。Node.js环境没有DOM和BOM。DOM能访问HTML所有的节点对象,BOM是浏览器对象。但是node中提供了console模块,且将console是一个全局对象,因此可以执行。
Node命令内封装了v8引擎。
相关命令
1.node -v知道是查看当前Node的版本
2.node js文件路径,看到这个命令,会去执行js文件的代码。
node js文件路径,
有以下两种方式:
1):相对路径:node会在前面的路径下找node后所写路径/文件。
 2):绝对路径 node后直接写绝对路径
2):绝对路径 node后直接写绝对路径
node命令执行js文件内../所代表的是node前面文件夹下文件开始往前。
浏览器执行时是所在文件,
因为node命令执行相对路径../会有差别,因此用在js文件中,不写./或../,写绝对路径,浏览器与node命令执行时,都不会有错。
了解
console.log()与console.dir()
两个都是输出,但是dir参数是对象时输出会更易观察各个属性,且输出不能识别标签。
后者只能输出第一个参数,前者可以输出多个参数。
fs模块
模块就是js文件,fs.js文件导出的是对象。
对于require导入,内写的如果是内置模块/npm命令生成的包,都可以直接写文件名,对于
自己定义的文件/包需要写能找到的路径

先导入,fs模块名,导入之后生成的是导出的对象,且这个对象内写了writeFile函数,该函数有三个参数,第一个是文件路径,第二个是写入的内容,第三个是回调函数,该函数执行过程是将写入内容写到文件路径,如果找不到文件,会创建对应的文件,写入之后,会执行第三个参数,调用这个回调函数,第一个参数如果写入成功传递的是null,如果失败是错误对象。
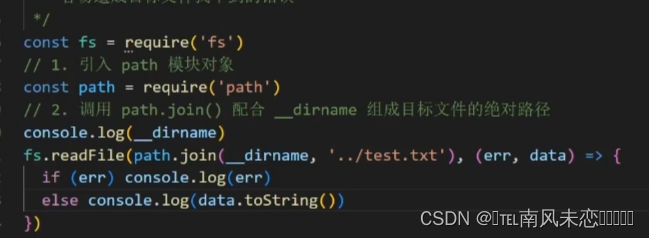
读取文件内容,fs导出的对象,内有readFile函数,第一个参数是路径,第二个参数是回调函数,这个方法调用时,会找到对应文件,读取数据,执行第二个参数,调用回调函数,第一个参数和写入一样,但是第二个参数如果写入失败也是错误对象,成功的话是数据且数据是读取的buffer对象
buffer对象的toString()返回值是字符串。
require只有node执行时才知道是什么,require函数是内置函数。因此对应模块导入导出,浏览器不能执行。
fs上述两个方法是异步,可以执行,但是写入/读取和定时器计时一样,会去执行,但是执行完了调用的回调函数是处于任务队列内。
Path模块
我们之前提出的当node执行js文件内相对路径的问题,用绝对路径即可
绝对路径可以用path模块来写,更为简易。

node内含有内置常量_ _dirname是执行node js文件所在文件夹的路径,_ _filename表示的是文件所在路径完整的。path.js文件导出的对象的join方法可以将参数的几个路径连接起来,返回值就是这个,且每个参数之间以/或\连接,看是什么系统,一个参数内也可有/\,最后会转换成系统下特定的。参数内有或../是对加/后前面的路径。\后是.,去\,..去\路径\
node
问题一:导出两方法对于模块等文件
对于模块fs,http,path等都是写的是第一种导出。因此只能用第一种导入。以及npm的导出
但是对于自定义的可以是任意一种导出,导入时需要配合package.json文件。
问题二:浏览器执行问题?
对于require函数可以返回导出的,与内置常量只有node执行会自动生成,但是浏览器只有v8引擎
无法有这些,但是如果js文件能给浏览器执行,只是看有些能否执行。
node只能执行js文件。
URL中的端口号
URL是由协议+域名+端口号+资源如今
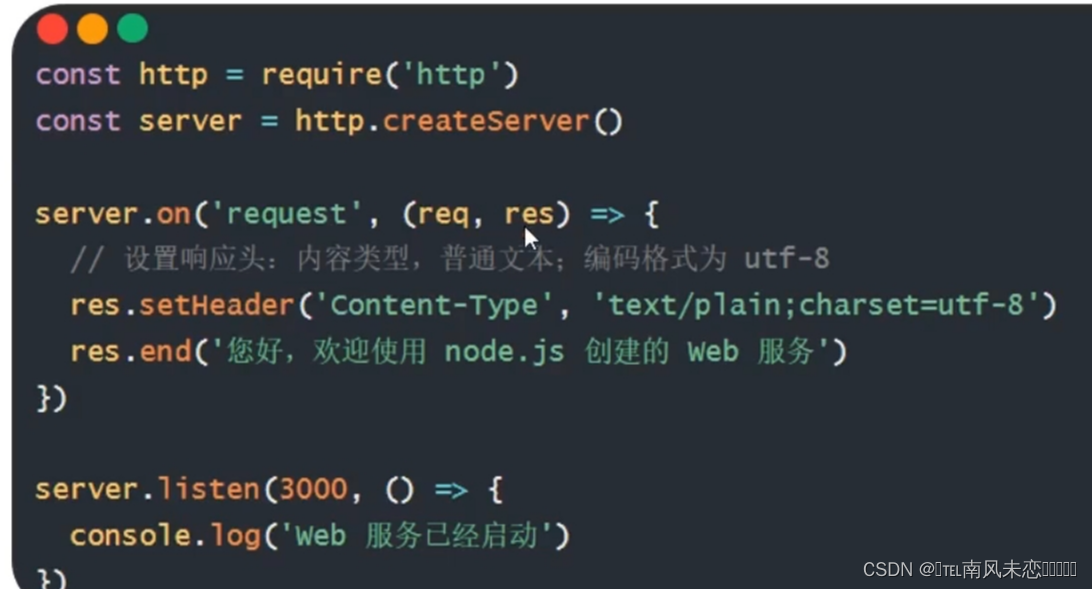
创建web服务器

模块化
每一个JS文件都是模块。
导入导出
1.CommonJS标准

require内如果是内置模块/npm则直接写名字,其他需要写路径。返回值是这个对象。
对于CommonJS只能导出一个。且module.export.x=1导出,导入是导入的是值,即使是对象
也只是值,且不会创建地址名为x。只要是对象就可以属性值写的是变量且和属性名一致,可以省略。
ECMAScript导出导出

export 定义的变量/常量
import {} from '模块名或路径'
export导出需要些package.json文件,未写时默认是CommonJS。导出导入需要写这个默认是
运行JS导入文件夹下需要package.json文件。只能有一种。

包
将模块(js文件)以及相关代码资料写在一个文件夹下。
包根据功能,分为软件包与项目包,项目包用于编写项目与业务逻辑,软件包内是工具与方法。
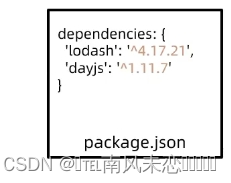
以及我们包内需要有package.json写清包的各个资料。

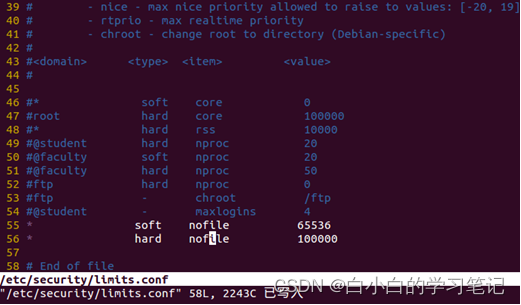
npm安装
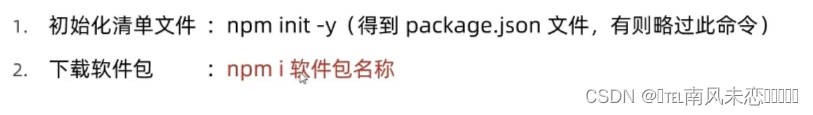
1.npm可以安装局部软件包

执行1会在npm前面的文件夹下安装包需要的package.json文件,有该文件无需执行
执行2,会生成node_modules的文件夹在npm前面文件夹下。内有软件包。
可以直接写require(‘包名’),对于JS文件是模块可以直接写名字/npm下载的软件包,写软件包的包名,返回的是入口文件的返回值。直接写的包,也是返回入口文件的返回值,但是需要写路径
npm安装的软件包,安装时会在package.json文件内写,且会生成package-lock.json使得安装过的软件包只能是这个版本,安装时是安装最新的版本。
2.npm i

不写软件包的包名,会生成node_modules文件夹,下是package.json文件下的软件包,
如果直接磁盘传递下载很慢,但是直接npm下载较快,且自己定义的局部软件包也在弄得_modules下。
可以导入导出,但是软件包所携带的命令只能在对应软件包路径能访问才行。
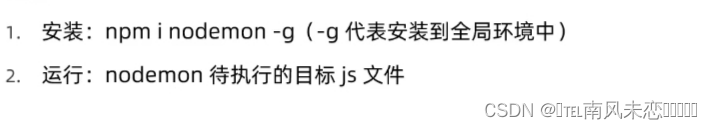
3.下载全局软件包

npm i 软件包 -g下载到全局的nodemon软件包
命令可以访问,该命令会执行后面的js文件,且会当改变代码保存后会自己执行一遍。
在线程内。
命令总结

















![[.NET] 查询当前已安装所有 Win32 与 UWP 应用](https://img-blog.csdnimg.cn/img_convert/3f7e7f9cf254a8d7e00e123e6d81fd86.png)