目录
- 前言
- 1. Git远程仓库建立分支,本地未显示
- 1.1 问题所示
- 1.2 知识补充
- 2. Git暂存内容切换分支
- 2.1 问题所示
- 2.2 知识补充
- 3. Git放弃修改数据
- 3.1 问题所示
- 3.2 知识补充
- 4. git merge合并查看差异
前言
主要总结工作中的疑惑点,如果你也有相应的场景,可以评论区见,我来补充总结
对于详细的Git基本知识推荐阅读:
- Git从入门到精通(全)
- java框架 零基础从入门到精通的学习路线 附开源项目面经等(超全)
对于其他Git方面的知识也可阅读如下:Git问题专栏
1. Git远程仓库建立分支,本地未显示
1.1 问题所示
远程仓库中创建了新分支:

但是在本地中找不到新分支:

1.2 知识补充
这是由于远程仓库中尚未拉取到本地,需要及时及时的拉取,才能在本地中找到新建立的分支
本地仓库并没有同步远程仓库的信息,需要执行以下步骤来获取远程仓库的新分支:
- 拉取远程分支信息:
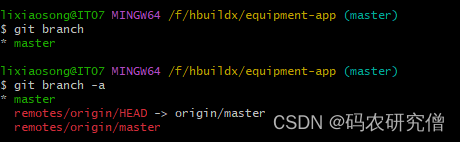
git fetch - 查看所有分支(包括远程分支):
git branch -a - 切换到新分支(这将创建一个本地分支,并将其设置为远程分支的跟踪分支):
git checkout -b 本地分支名 origin/远程分支名 - 拉取新分支的代码:
git pull origin 远程分支名
最终截图如下:

2. Git暂存内容切换分支
2.1 问题所示
如果在自身开发的分支中新增了很多的代码,但是由于某个功能代码块有问题,需要及时修复并且上传那一部分代码!
这时候自身开发的分支的新代码需要怎么做一个暂存呢?还是放弃呢?
2.2 知识补充
方案一: 暂存修改
在切换分支之前,可以使用
git stash命令将当前分支的修改暂存起来。这样可以保存你的工作目录状态,然后再切换到其他分支。当你完成另一个分支的工作后,可以再次切回原分支,并使用git stash pop来还原之前暂存的修改。
-
暂存当前分支的修改 :
git stash -
切换到其他分支进行工作:
git checkout 其他分支 -
在其他分支完成工作后,切回原分支:
git checkout 原分支 -
还原之前暂存的修改:
git stash pop
方案二: 创建临时分支
创建一个临时分支,用于保存当前分支的修改,切换到另一个分支进行工作
完成另一个分支的工作后,可以再次切回原分支,合并或应用之前的修改
- 创建临时分支保存当前分支的修改:
git checkout -b 临时分支
git add .
git commit -m "保存当前分支的修改"
-
切换到其他分支进行工作:
git checkout 其他分支 -
在其他分支完成工作后,切回原分支:
git checkout 原分支 -
合并或应用之前的修改 :
git merge 临时分支
方案三:不保存修改直接切换
不想保存当前分支的修改,可以使用
git checkout -f强制切换分支。请注意,这会丢弃未提交的修改,慎用。
强制切换分支,丢弃未提交的修改: git checkout -f 目标分支
3. Git放弃修改数据
3.1 问题所示
写的不好的代码,一个个删除还原太过于麻烦了。关闭软件的话,暂存的代码又还在!
有没有一步到位,直接重置到最新的一版呢?
3.2 知识补充
方案一: 放弃所有未提交的修改
git reset --hard
这个命令会强制将工作区和暂存区的所有修改都恢复到最近的一次提交的状态,慎用,因为它会永久丢失所有未提交的修改

方案二: 使用git checkout放弃未提交的修改
这个命令会撤销当前目录下所有未提交的修改,不包括新添加的文件
git checkout .
如果有新添加的文件,可以使用以下命令:
这个命令会删除工作区中所有未追踪的文件和目录,慎用,因为它会永久删除这些文件。
git clean -fd
请注意,这些命令会永久性地删除未提交的修改,因此在执行之前,请确保你真的不需要这些更改
4. git merge合并查看差异
在Git中,git merge用于将两个分支的更改合并在一起。在执行合并之前,通常会比较两个分支的差异,以确保合并是干净的。以下是一些比较两个分支差异的方法:
- 使用
git diff命令:
这将显示branch1和branch2之间的差异
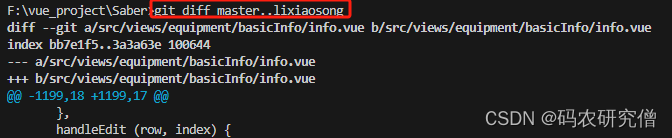
git diff branch1 branch2
下图中不加…也可,加不加都一样!

- 使用
git log命令:
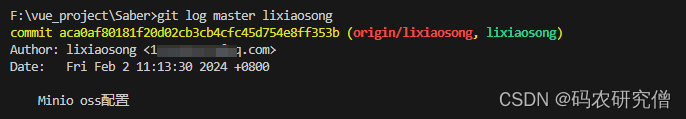
这将显示在branch2中而不在branch1中的提交历史。你也可以添加–oneline等选项来简化输出
git log branch1 branch2

-
使用可视化工具如Git图形界面:
一些图形界面工具如GitK、SourceTree、GitHub Desktop等,提供了直观的分支比较和合并工具,允许你可视化查看并选择要合并的更改。 -
使用合并工具如git mergetool:
如果存在合并冲突,可以使用git mergetool命令启动一个合并工具(如vimdiff、meld、kdiff3等),帮助你解决冲突并手动选择要保留的更改。
确保在合并之前理解分支之间的差异,以便更好地决定如何合并或解决冲突。









![[工具探索]Safari 和 Google Chrome 浏览器内核差异](https://img-blog.csdnimg.cn/direct/fd68c7ca587b44cbb952d0fa8eec39b8.jpeg#pic_center)