文章目录
- 1.前言
- 2. Plex网站搭建
- 2.1 Plex下载和安装
- 2.2 Plex网页测试
- 2.3 cpolar的安装和注册
- 3. 本地网页发布
- 3.1 Cpolar云端设置
- 3.2 Cpolar本地设置
- 4. 公网访问测试
- 5. 结语
正文开始前给大家推荐个网站,前些天发现了一个巨牛的 人工智能学习网站, 通俗易懂,风趣幽默,忍不住分享一下给大家。 点击跳转到网站。
1.前言
用手机或者平板电脑看视频,已经算是生活中稀松平常的场景了,特别是各种碎片时间(追剧下饭、地铁上刷剧等等),看个喜欢的视频必不可少。但不知道为什么,各大影音平台总能轮流占住热播剧,还限定很多剧只能会员观看,搞得我们总有交不完的会员费。此时,拥有一个私人影音媒体站点就显得很有必要。今天,笔者就为大家介绍,如何使用cpolar+Plex组合,在Windows系统上搭建一个全能的私人媒体影音站点。
2. Plex网站搭建
作为国外推崇的影音服务器三剑客之一,Plex在国内也有相当知名度,不过对于笔者这样的“临时爱好者”来说,需要能够满足搭建私人影音媒体站的要求,而并不在意软件是否知名,只要界面好看实际好用就好。当然,还有一个关键点,就是安装设置别太复杂~能让笔者轻松在家里台式电脑上安装部署。
2.1 Plex下载和安装
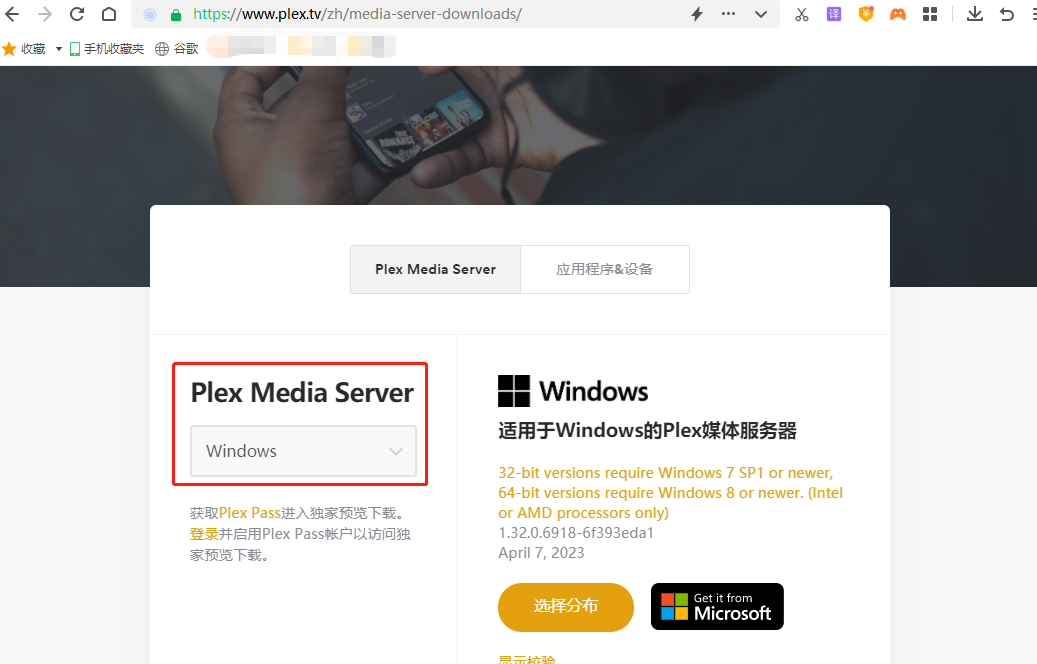
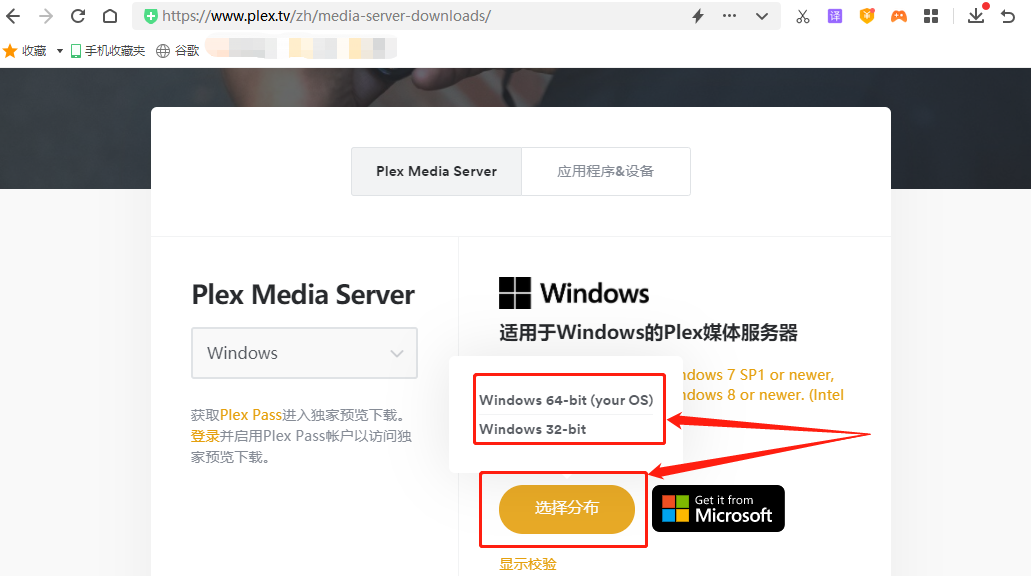
Plex影音站点的部署非常简单,只要到Plex的官网上,下载一个Plex Media Server软件,并安装在打算安装的设备上即可。Plex Media Server支持多种操作系统,笔者使用的是家里淘汰的电脑,因此选择Windows版软件。


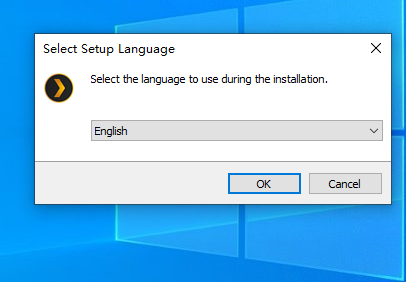
Plex Media Server下载的文件就是.exe文件(Windows系统),因此直接双击运行。接下来安装步骤与其他软件并没有多少差别,选择好软件界面语言就能继续进行安装。不过Plex Media Server安装语言并没有中文,因此只能选择英文进行安装。


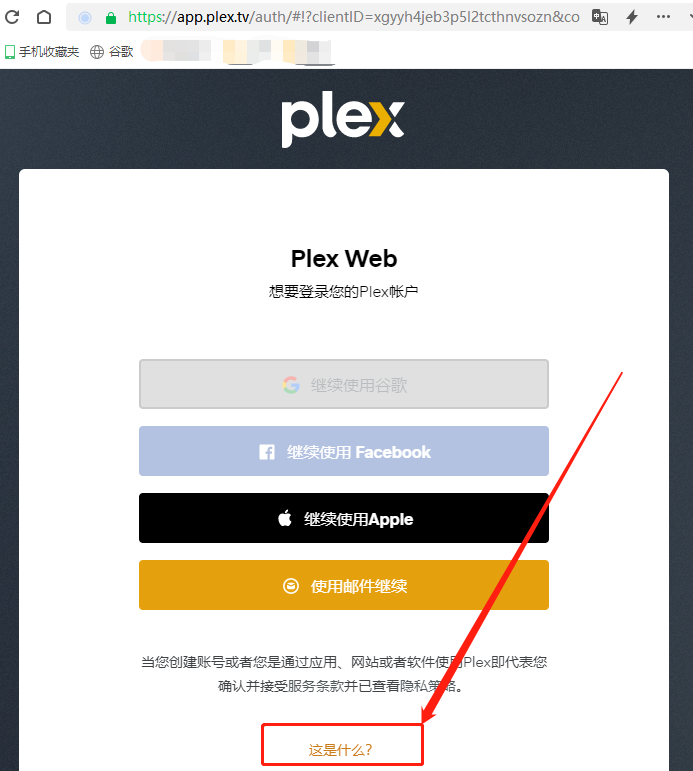
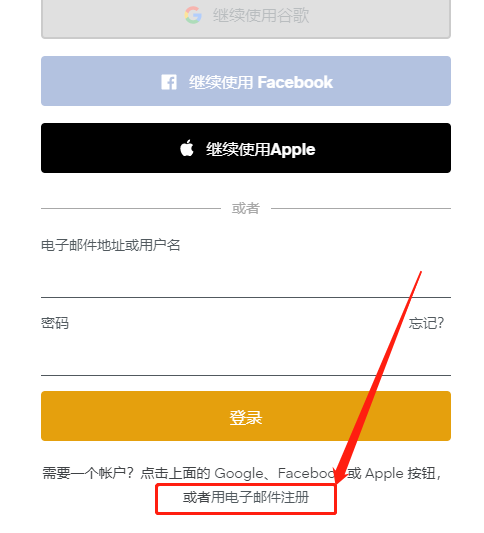
安装软件运行完成后,Plex Media Server会转入Web页面设置阶段,这里我们不要选择任何方式登录(之后再进行登录账号设置),而是点击登录页面最下方的这是什么按钮,进入本地Plex Media Server设置页面。

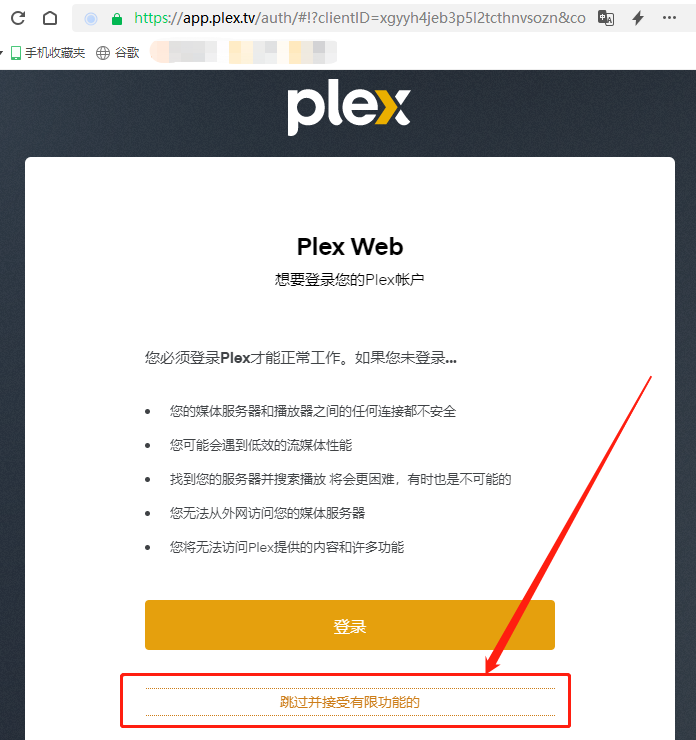
点击进入Plex账户说明页面后,点选最下方的跳过并接受有限功能,进入本地Plex服务器设置页面,将本地电脑作为一台Plex服务器使用。


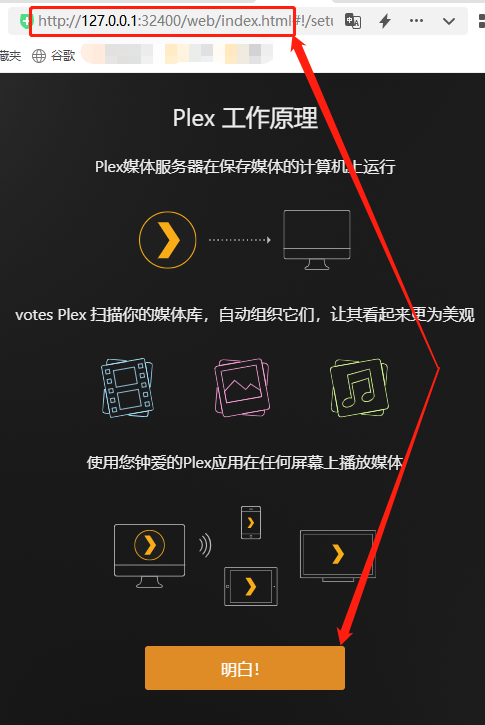
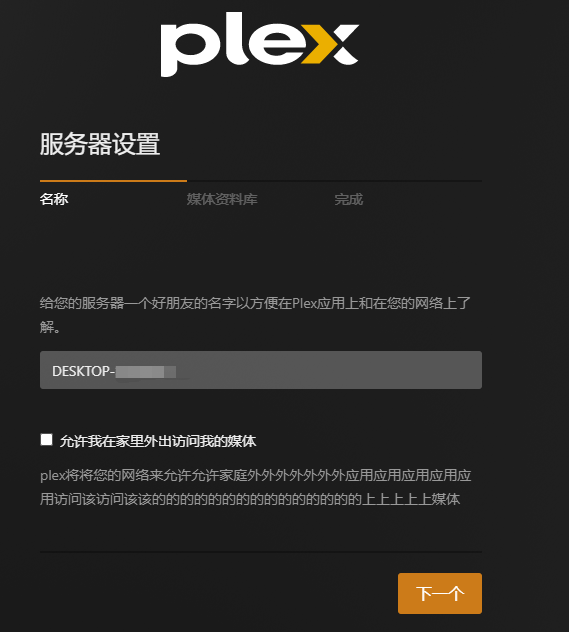
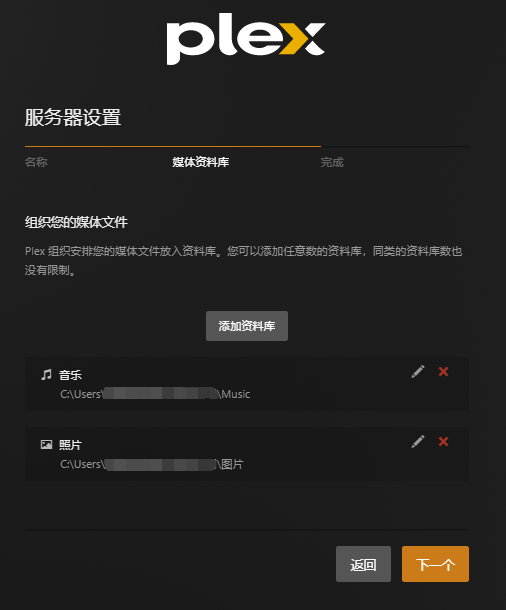
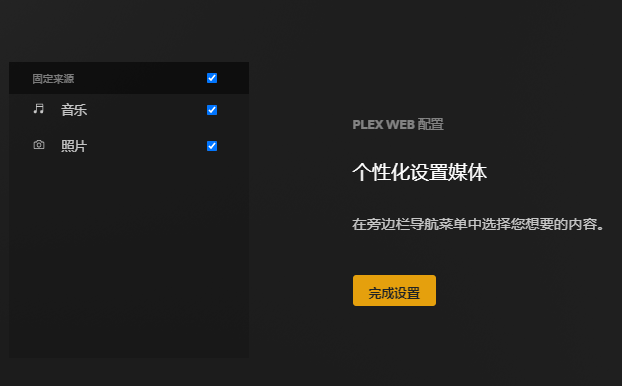
在本地Plex服务器设置页面,我们首先选择本地电脑作为服务器;再为Plex选择本地媒体资料存放的文件夹。通常Plex是选择Windows自带的媒体文件夹作为默认媒体库;最后点击完成,就能完成Plex Media Server服务器的设置。




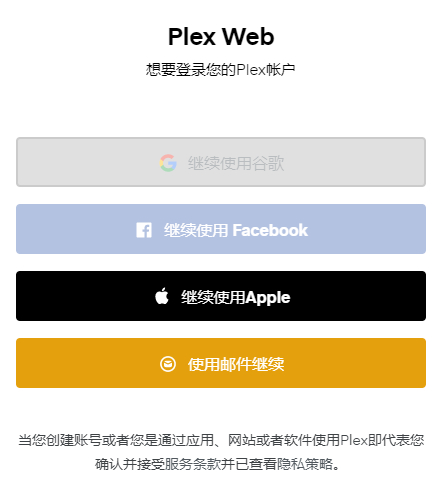
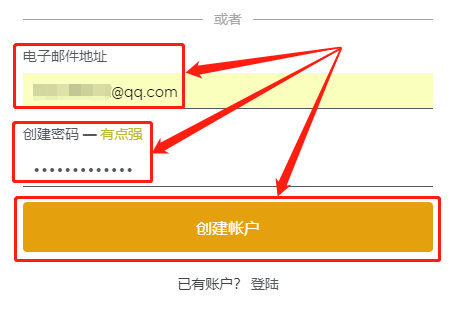
需要注意的是,为了方便我们之后在公共互联网上登录本地Plex,最好还是在本地Plex中注册Plex账号。笔者使用邮箱注册账号,因此点选“使用邮件继续”按钮。



2.2 Plex网页测试
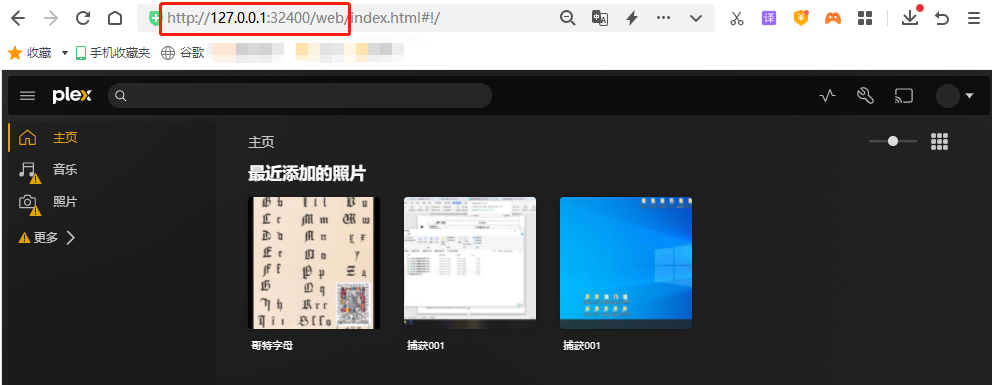
完成Plex Media Server服务器设置后,我们只要使用浏览器地址栏中访问本地32400端口(本地IP地址:32400),就能访问到Plex Media Server的主界面,也就意味着我们的Plex Media Server服务器搭建完毕。

2.3 cpolar的安装和注册
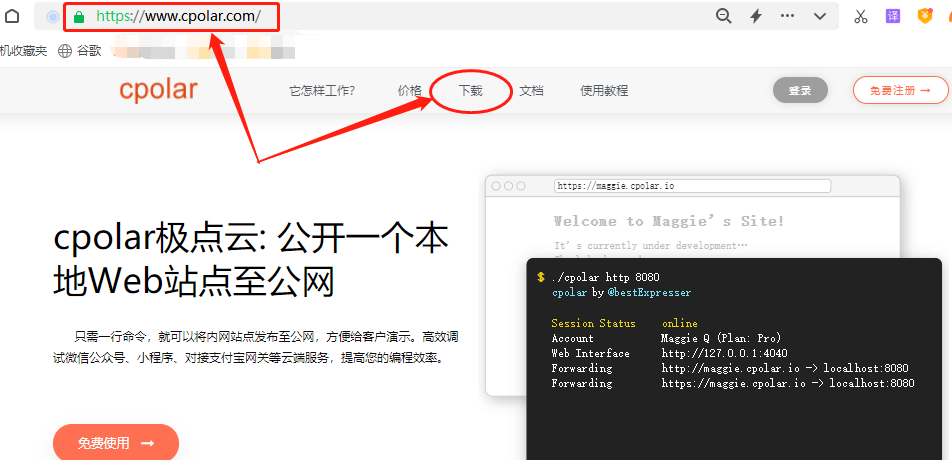
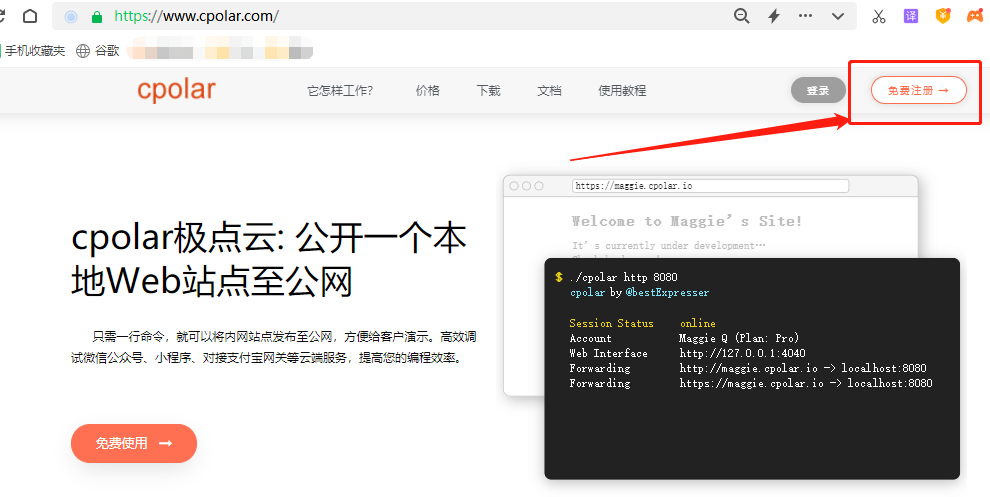
完成Plex Media Server页面设置后,我们接着安装cpolar内网穿透软件。与Plex一样,cpolar的安装注册也很简单。我们直接在cpolar的官网页面找到下载按钮。
cpolar官网:https://www.cpolar.com/

笔者使用的是Windows操作系统,因此选择Windows版本进行下载。
Cpolar下载完成后,将下载的文件解压,双击解压后的.msi文件,即可自动执行安装程序。接着只要一路Next就能完成安装。


cpolar会为每个用户创建独立的数据隧道,辅以用户密码和token码保证数据安全。因此在使用cpolar之前,需要进行用户注册。注册过程很简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3. 本地网页发布
完成了Plex Media Server服务器的部署,并安装了cpolar内网穿透软件后,我们就可以使用cpolar,创建能够连接本地测试页面的公共互联网地址,让我们能在公共互联网上访问到本地Plex服务器。
3.1 Cpolar云端设置
由于cpolar免费版的数据隧道每24小时重置一次,笔者不想每天都进行重连设置,因此将cpolar升级至vip版,以便能创建能长期稳定存在的内网穿透数据隧道。
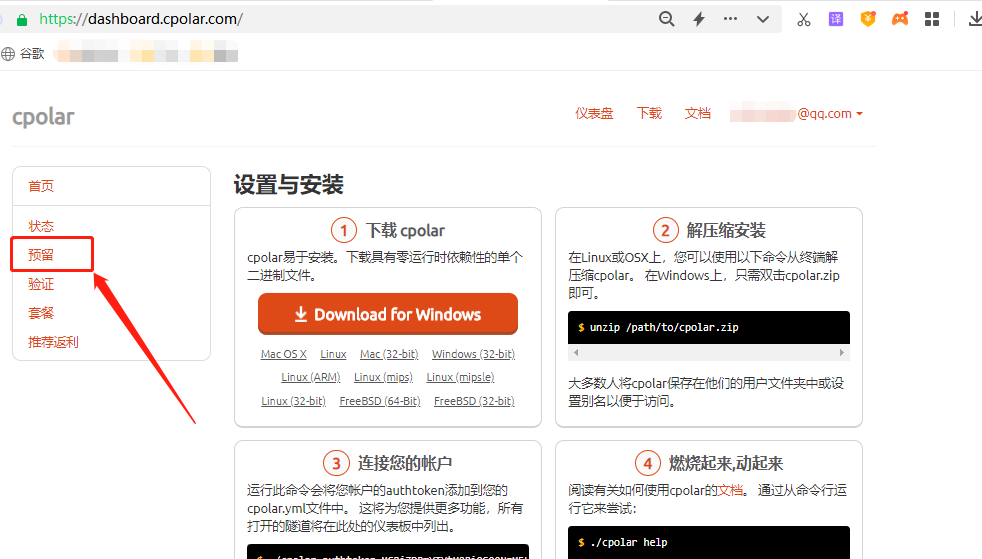
接下来,我们开始进行内网穿透数据隧道的设置。要建立长期稳定的网穿透数据隧道,需要先登录cpolar的官网,并在用户主页面左侧找到“预留”按钮,并点击进入cpolar的数据隧道预留页面(免费版cpolar创建数据隧道、或创建临时数据隧道的,不必再cpolar云端进行设置,可直接在cpolar客户端设置),在这里生成一个公共互联网地址(也可以看做数据隧道的入口),由于此时这个地址没有连接本地的软件输出端口,因此也可以看做是一条空白数据隧道。

在预留页面,可以看到很多种可保留的数据隧道,这里我们选择保留二级子域名栏位。

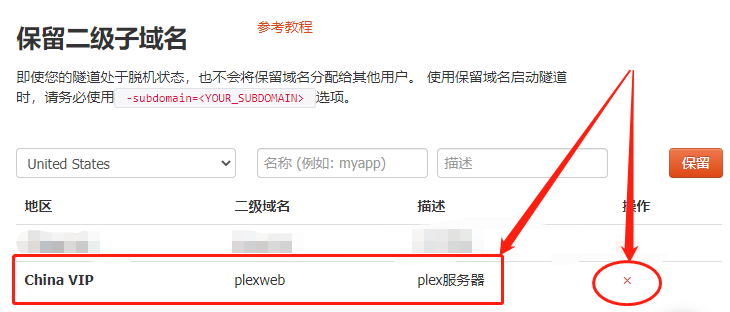
在“保留二级子域名”栏位,需要进行几项信息的简单设置:
地区(服务器所在区域,就近选择即可)二级域名(会最终出现在生成的公共互联网地址中,作为网络地址的标识之一)描述(可以看做这条数据隧道的描述,能够与其他隧道区分开即可)。完成这几项设置后,就可以点击右侧的“保留”按钮,将这条数据隧道保留下来。

当然,如果这条数据隧道不打算再使用,还可以点击右侧的“x”将其轻松删除,节约宝贵的隧道名额。

3.2 Cpolar本地设置
完成cpolar云端的设置,并保留了空白数据隧道后,我们回到本地的cpolar客户端,将云端生成的空白数据隧道与本地的测试页面连接起来,让我们能在公共互联网上访问到本地的测试页面。
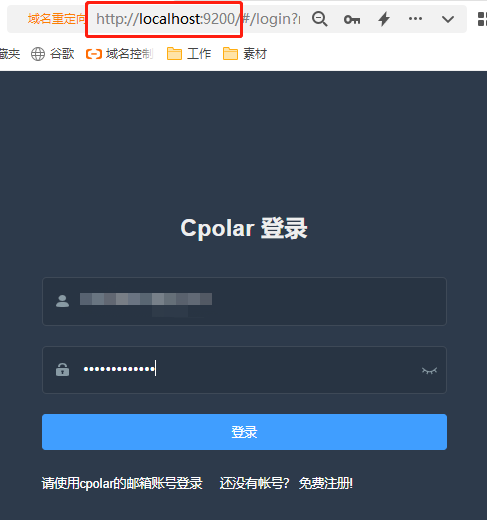
在本地打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

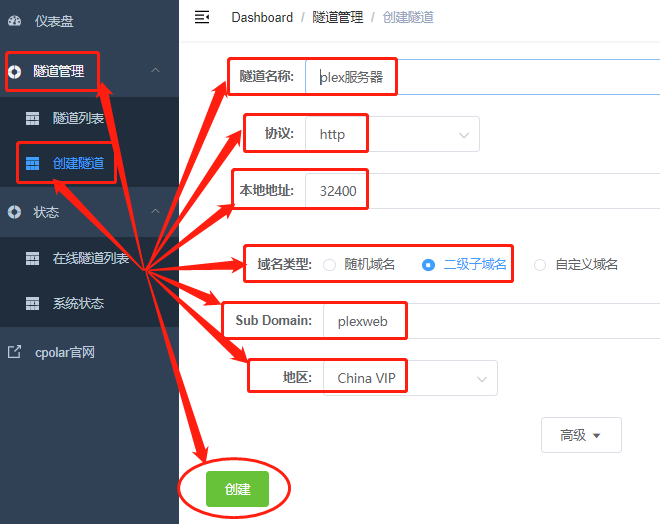
点击客户端主界面左侧隧道管理项下的创建隧道按钮,进入本地隧道创建页面(如果要创建没24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
- 隧道名称 – 可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;
- 协议 – Plex服务器是网页显示,因此选择http协议;
- 本地地址 – 本地地址即为本地Plex网站的输出端口号,因此这里填入32400;
- 域名类型 – 在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入cpolar云端保留的“plexweb”。如果打算创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址;
- 地区 – 与cpolar云端预留的信息一样,我们依照实际使用地填写即可;

完成这些设置后,就可以点击页面下方的“创建”按钮,将cpolar云端的空白数据隧道与本地的支付测试页面连接起来,也就为我们提供了可以在公共互联网访问本地Plex服务器页面的数据隧道。

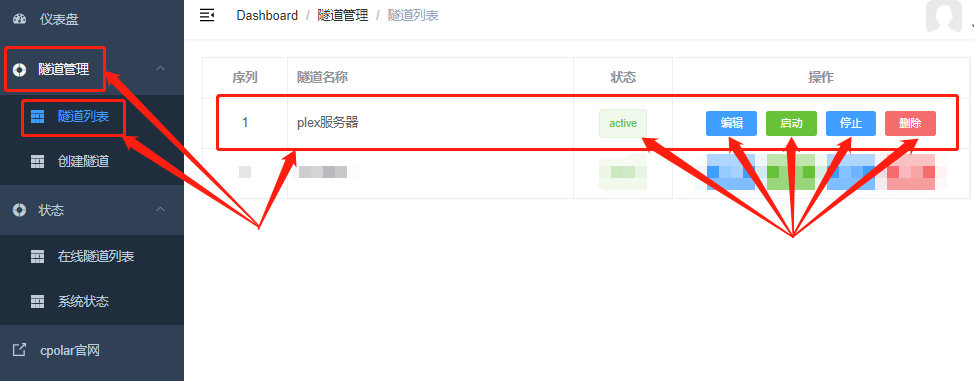
数据隧道创建成功后,cpolar客户端会自动跳转至隧道管理项下的隧道列表页面中。在这里,我们能对这条数据隧道进行管理,包括开启、关闭或删除这条隧道,也可以点击“编辑”按钮,最这条数据隧道的信息进行修改。
4. 公网访问测试
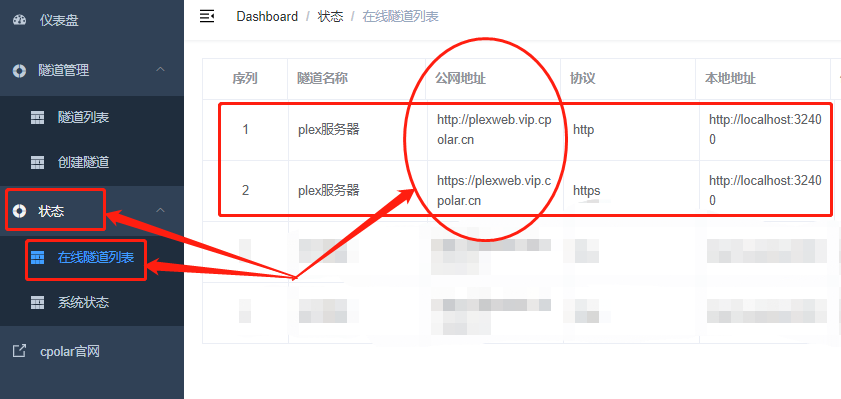
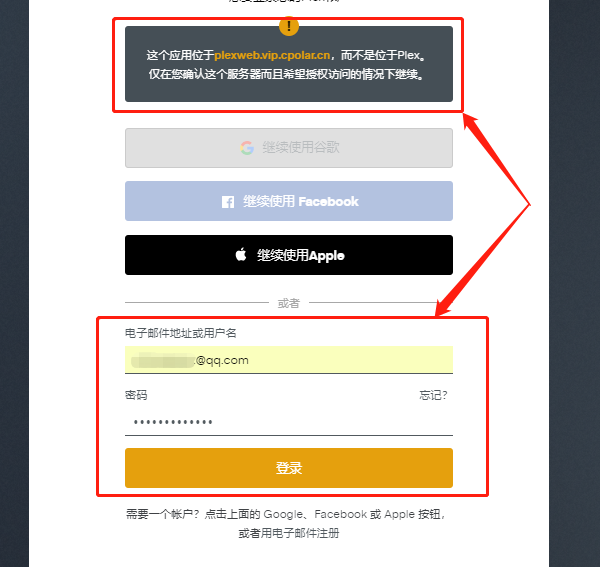
最后,我们点击cpolar客户端界面左侧“状态”项下的“在线隧道列表”按钮,就能找到Plex服务器的公共互联网地址,将这个地址粘贴到浏览器中,就能看到本地Plex Media Server登录页面,即达成了本地页面发布到公共互联网上的目的。


在输入正确的登录名和密码后,就能看到Plex Media Server的主页面。

5. 结语
到这里,我们就完成了降本电脑变成Plex Media服务器的设置,并让这个Plex服务器能在公共互联网上访问到,让我们随时随地都能看到本地电脑上的视频和照片,将本地电脑打造成一个全能的私人媒体站。与此相同的,我们还可以使用cpolar的内网穿透功能,对其他类型的网页进行测试,只要设置好本地的网页输出端口,就可以通过cpolar创建的数据隧道将其发布到公共互联网上,创建更多想要的私人网络服务。