文章接上一章: 从0开始搭建若依微服务项目 RuoYi-Cloud(保姆式教程 一)-CSDN博客
四. 项目配置与启动
当上面环境全部准备好之后,接下来就是项目配置。需要将项目相关配置修改成当前相关环境。
数据库配置
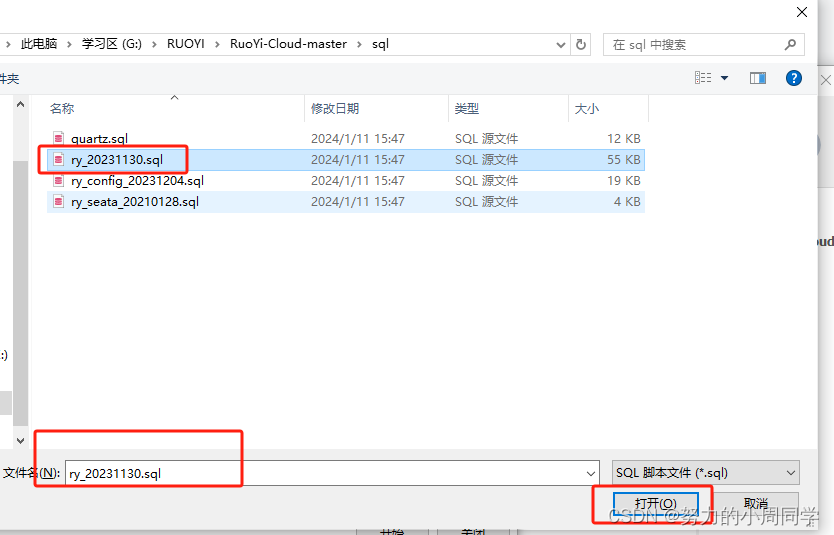
新建数据库:ry-cloud 存储常规数据 导入SQL:sql/ry_20231130.sql sql/quartz.sql(可选--需要定时任务操作必须导入)


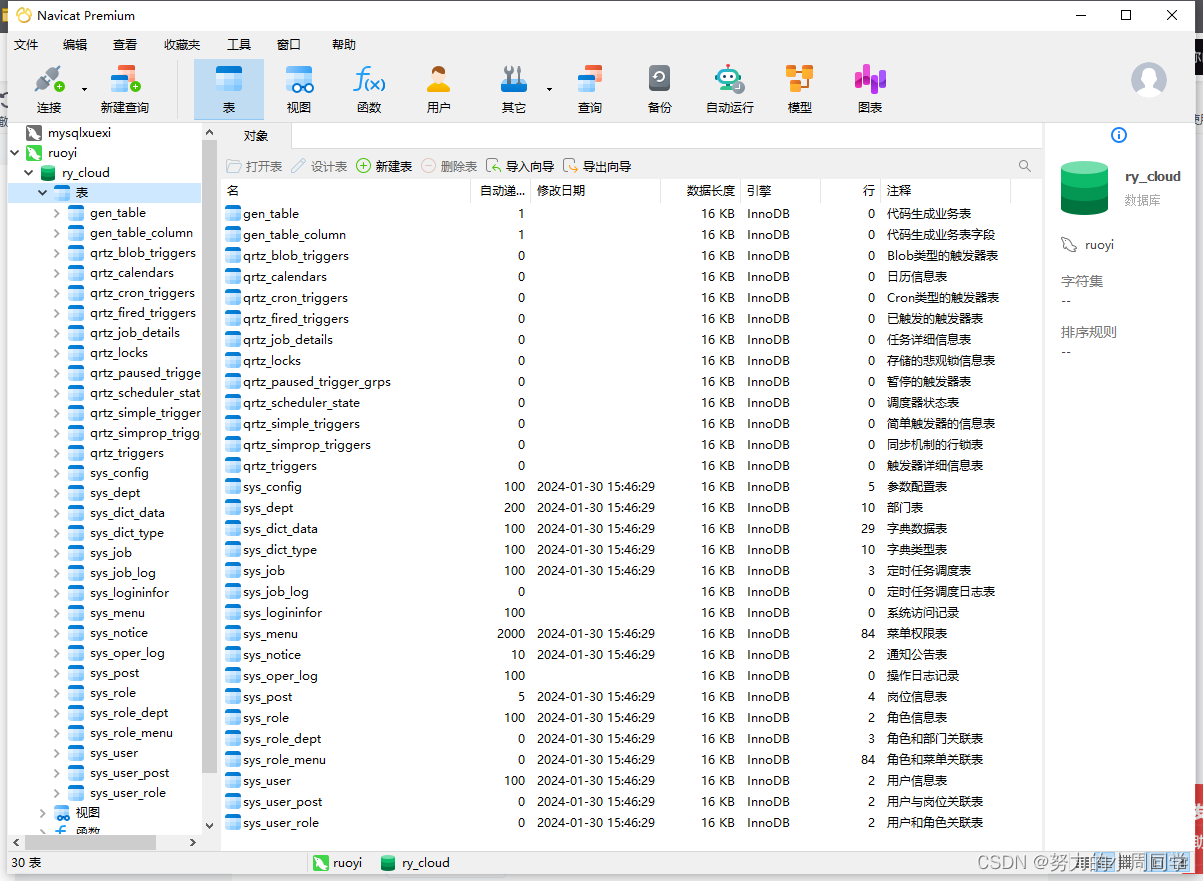
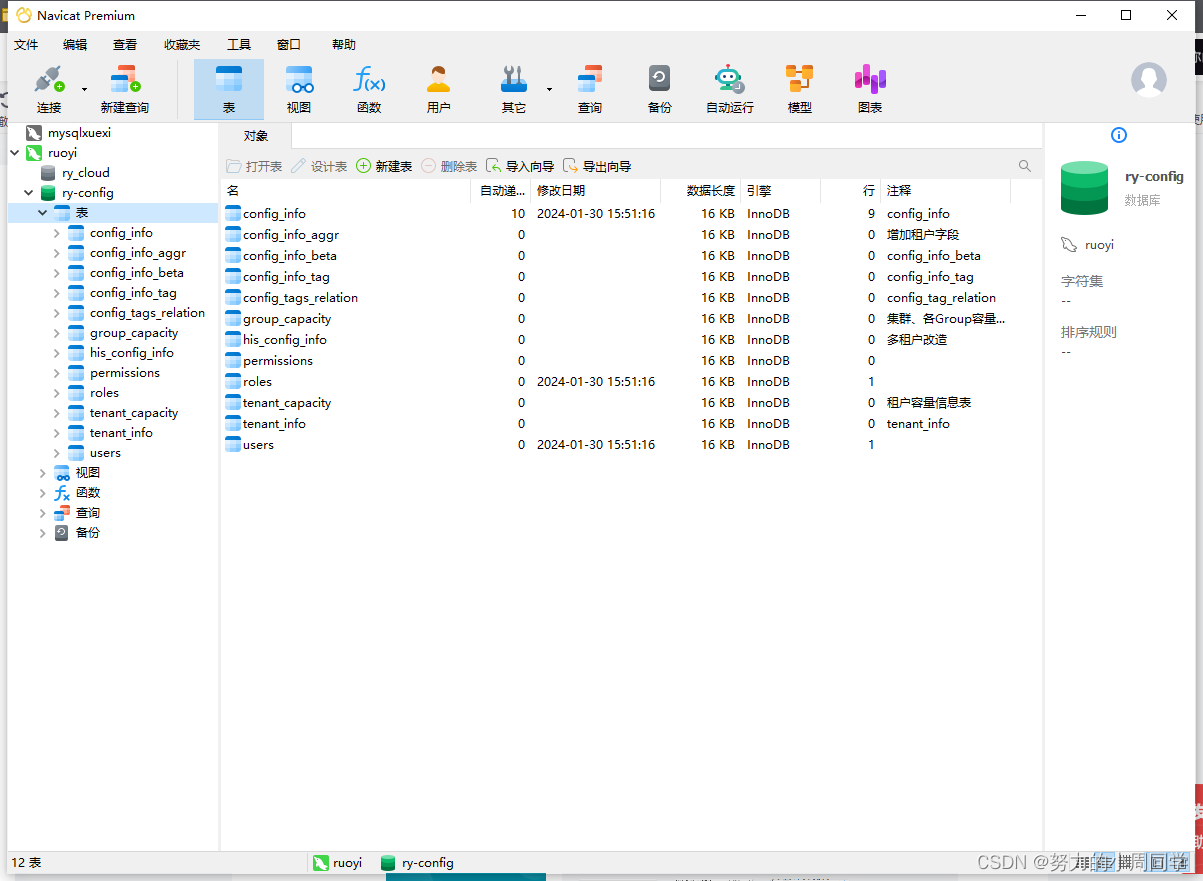
导入完成两个数据库sql之后查表是都导入成功

新建数据库:ry-config 存储nacos配置数据 导入SQL:sql/ry_config_20220929.sql

项目组件配置
nacos配置
若依(RuoYi-Cloud) 配置中心的项目配置文件,持久化在ry-config.config_info 表中,项目启动需要将 这些配置文件加载到配置中心,所以需要额外配置一下Nacos,以增加对mysql数据源的支持。 进入nacos-server-2.2.2/conf 目录找:application.properties

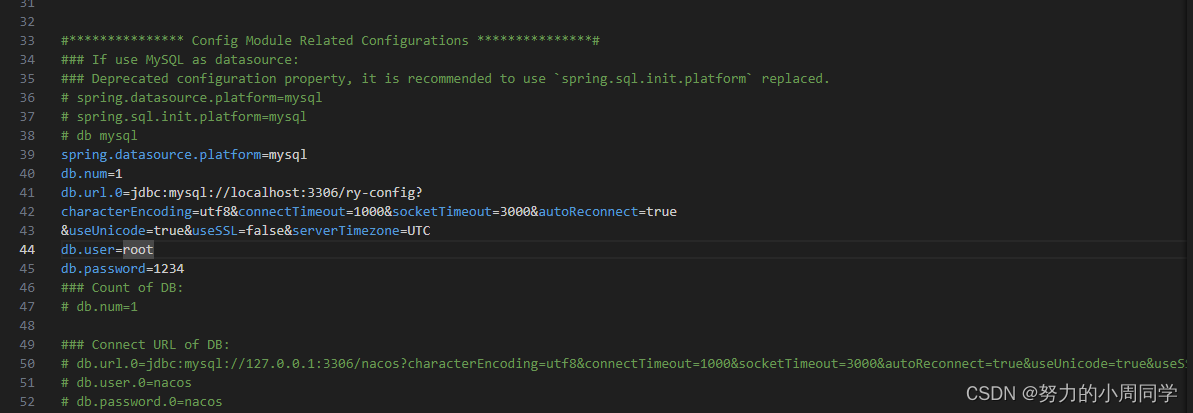
修改配置

修改配置文件找到配置数据库的地方MySQL,这个是连接ry_config用来存储nacos的数据库
# db mysql
spring.datasource.platform=mysql
db.num=1
db.url.0=jdbc:mysql://localhost:3306/ry-config?
characterEncoding=utf8&connectTimeout=1000&socketTimeout=3000&autoReconnect=true
&useUnicode=true&useSSL=false&serverTimezone=UTC
db.user=数据库账号
db.password=数据库密码
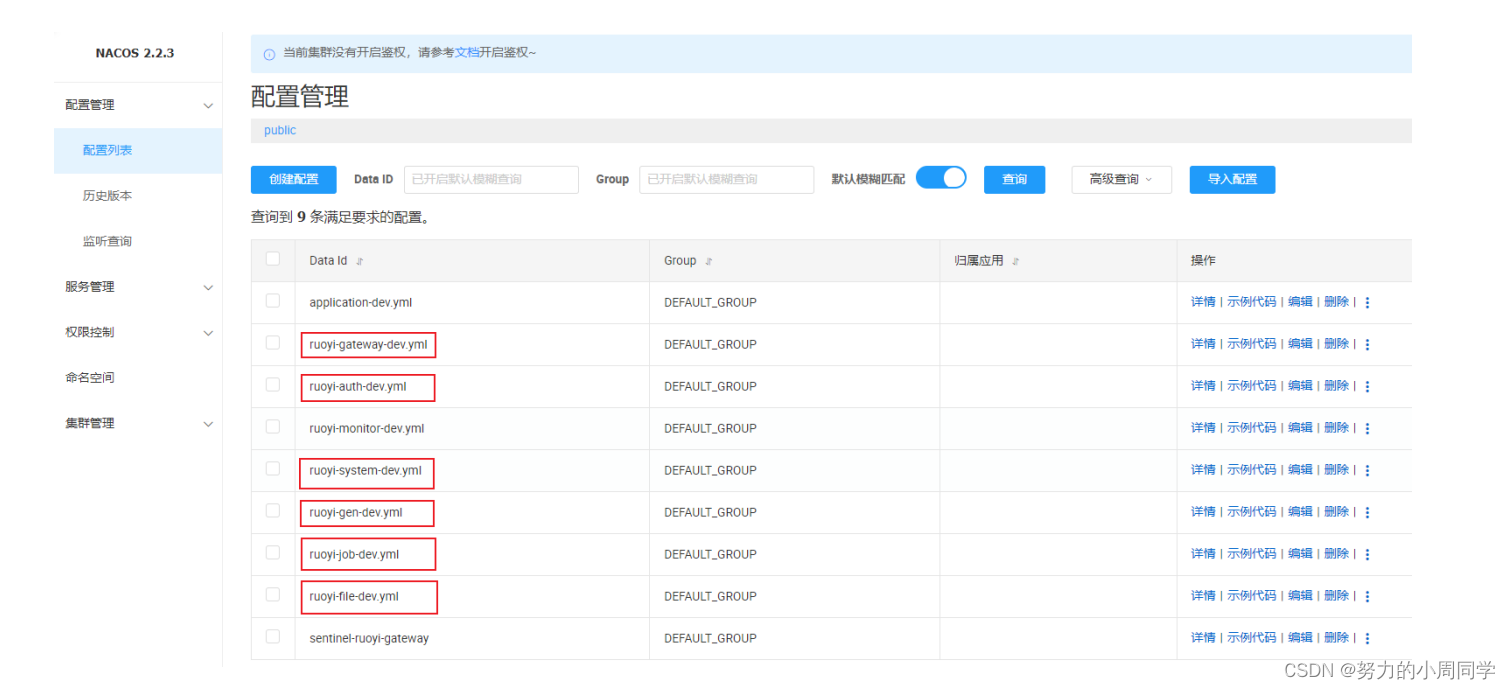
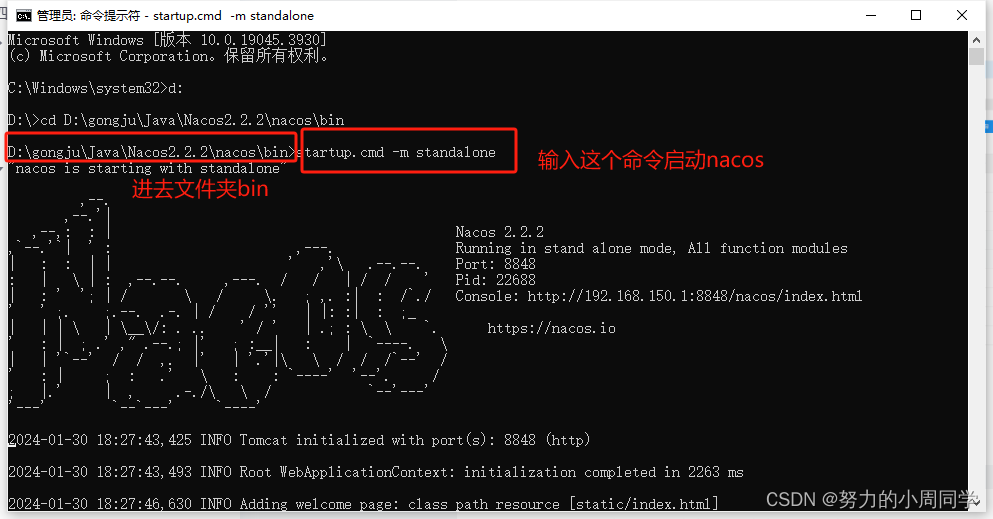
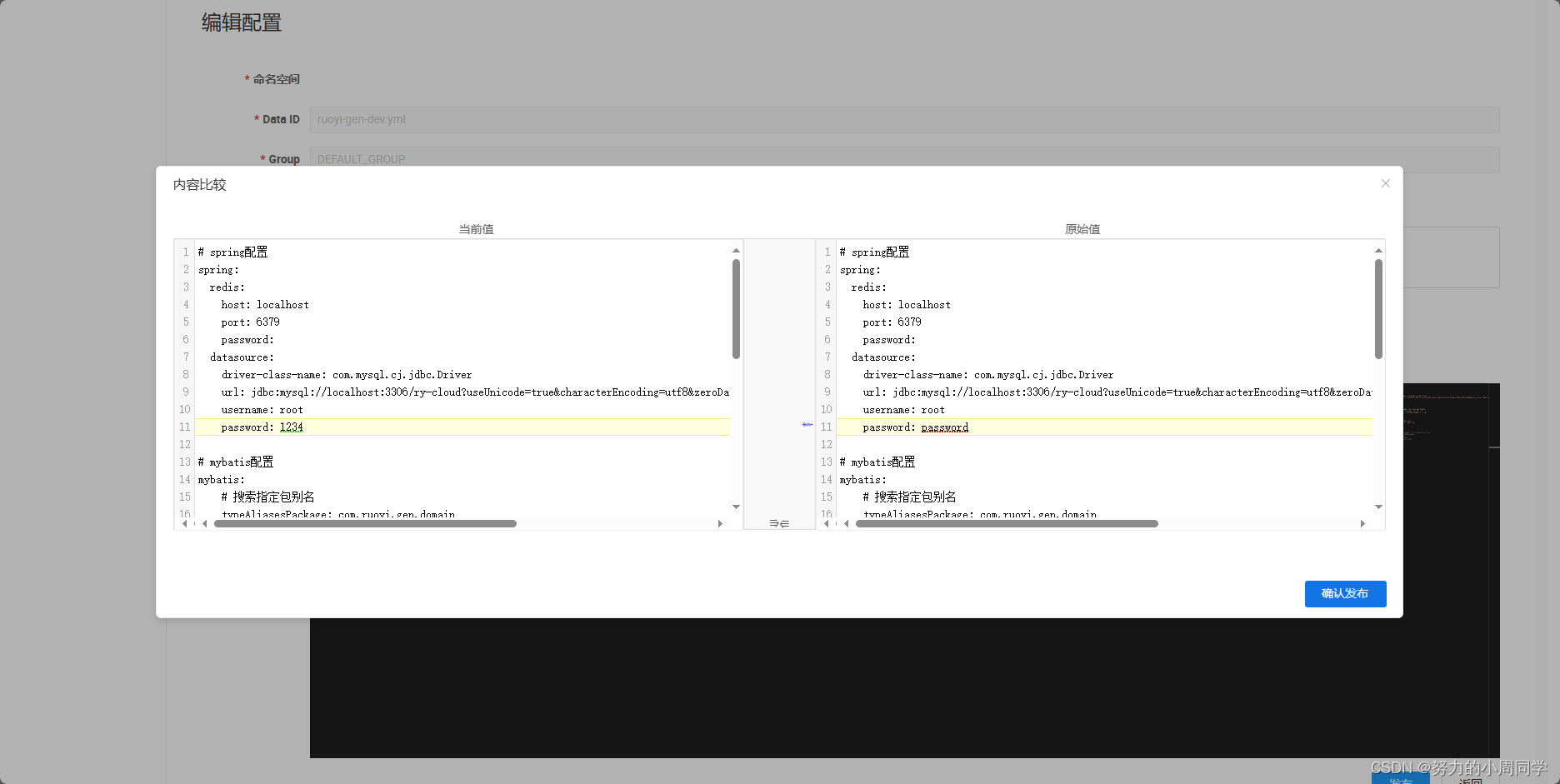
Nacos配置好之后,启动成功后访问:http://localhost:8848/nacos 账号/密码 nacos/nacos 修改下面画红线的服务配置文件


主要改动: Redis 的ip,端口,密码 MySQL ip,端口,账号,密码,数据库等。就是将上面的配置文件配置成自己的本地服务账号和密码,就是编辑之后再发布一下

前面的配置完成和编辑完成之后就可以开始启动项目了
后端启动
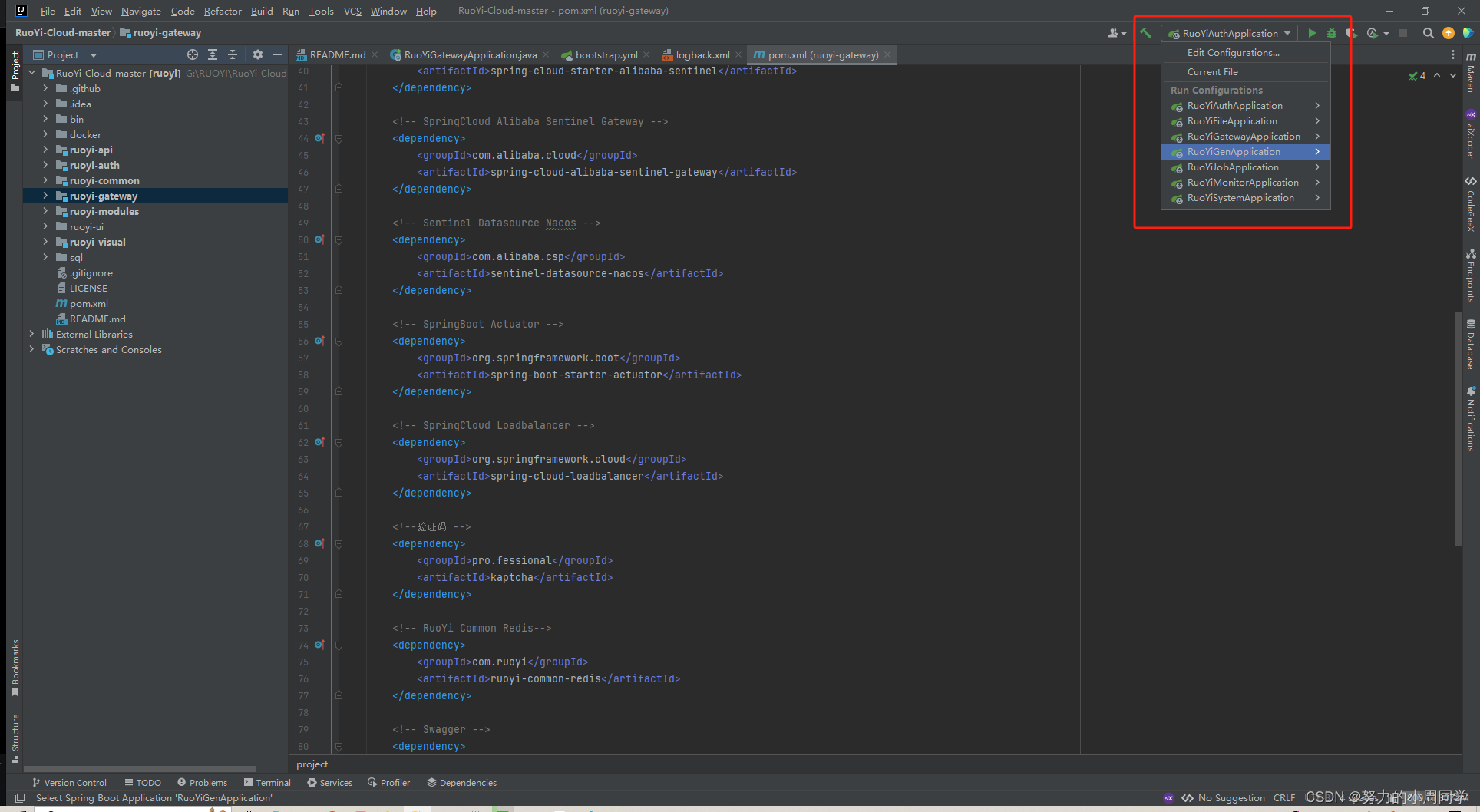
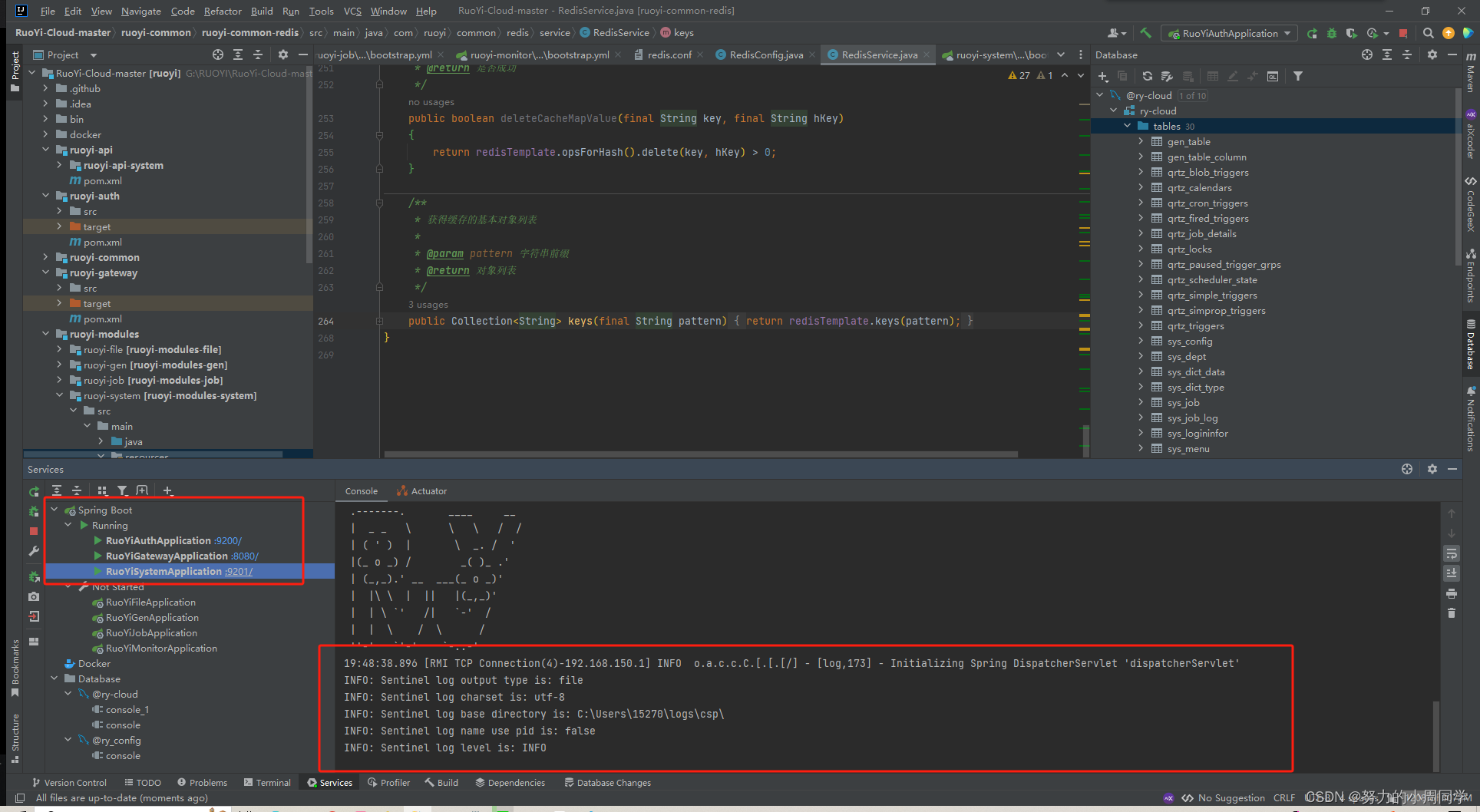
打开项目,执行XxxxApplication的启动类(启动没有先后顺序)
RuoYiGatewayApplication (网关模块 必须) RuoYiAuthApplication (认证模块 必须) RuoYiSystemApplication (系统模块 必须) RuoYiMonitorApplication (监控中心 可选) RuoYiGenApplication (代码生成 可选) RuoYiJobApplication (定时任务 可选) RuoYFileApplication (文件服务 可选)

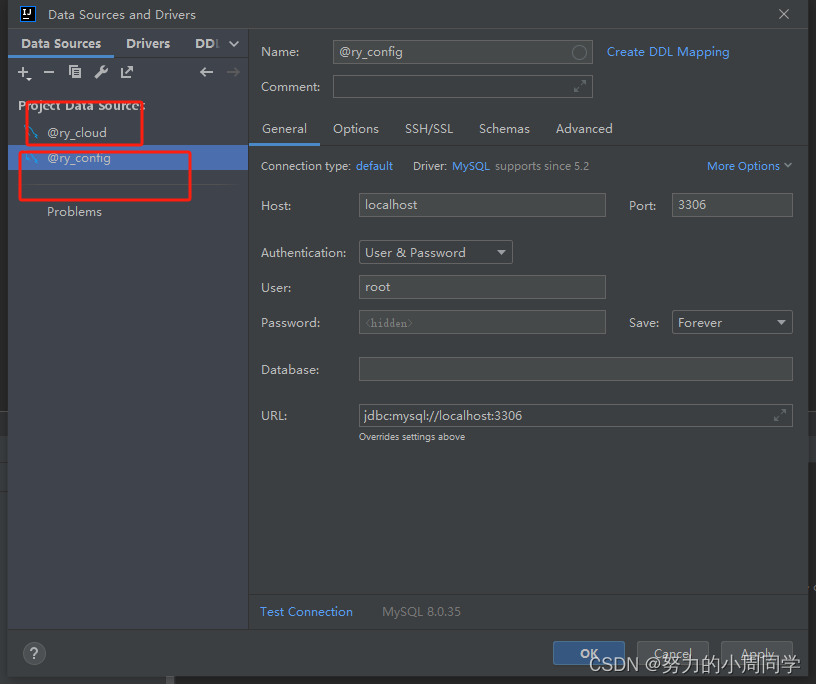
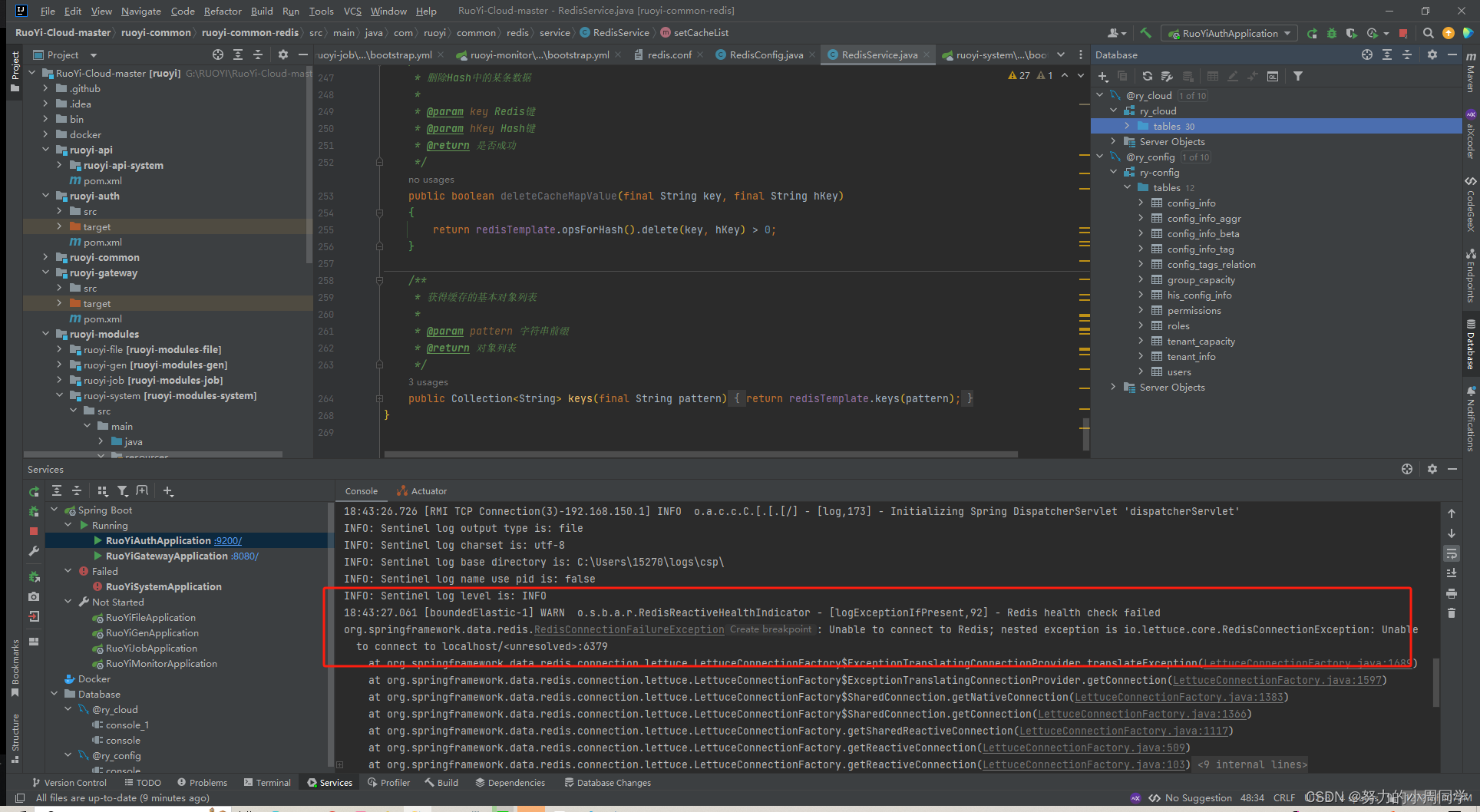
开始连接数据库可以像我这样连接两个数据库

注意: 我这里就是因为没有配置好Redis连接不上所以出现了这个错误

以上解决完所有问题之后就可以重新启动项目

前端启动
若依(RuoYi-Cloud) 项目前端跟后端是保存在同一个目录夹的。
这里前端项目启动的话可以使用idea 或者前端开发工具Visual Studio Code

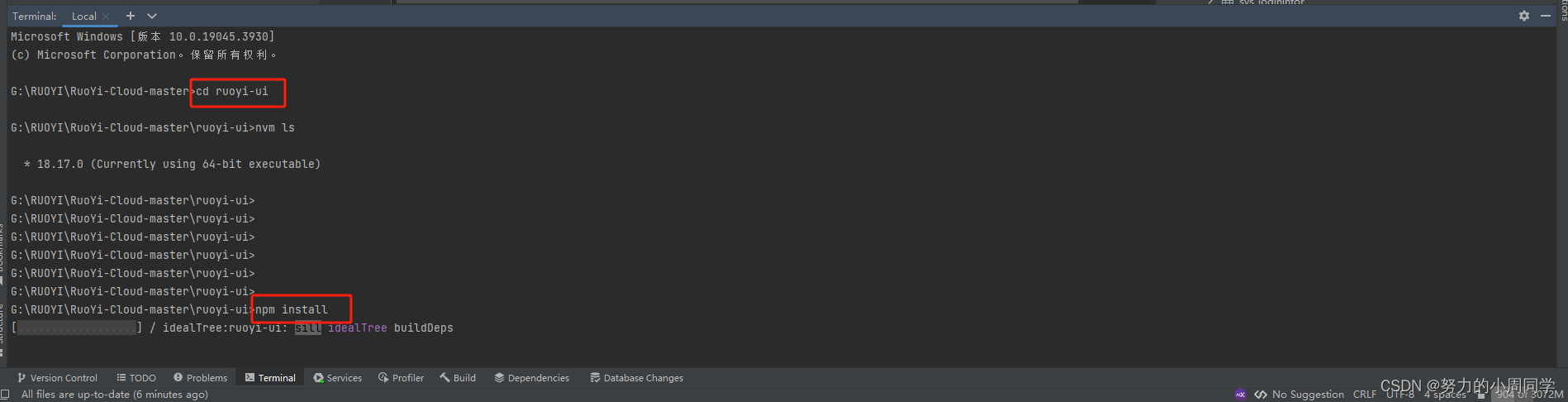
我这里就直接使用idea来启动这个前端首先找到这个控制台然后我们进入这个前端的根文件夹里面,之后下载输入命令 npm install 记住这个路径要是英文的不能有中文

进入前端的文件夹之后开始下载包, 我这里使用了nvm ls来查询我的node.js版本
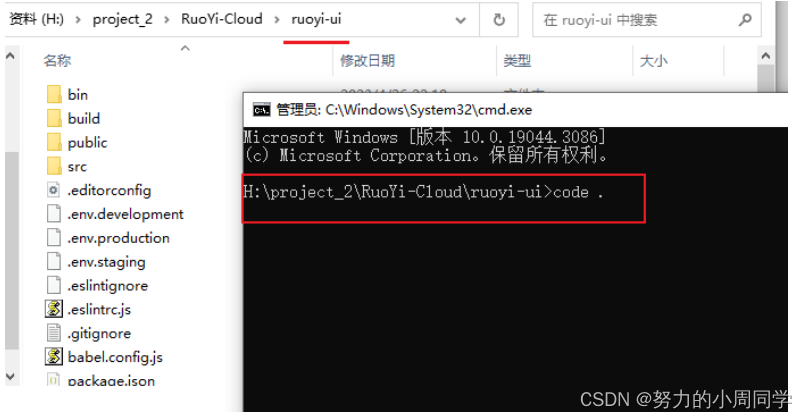
如果使用Visual Studio Code这个开发工具来运行的话操作如下
先进入这个目录,然后使用前端编辑工具打开即可,这里使用Visual Studio Code 打开
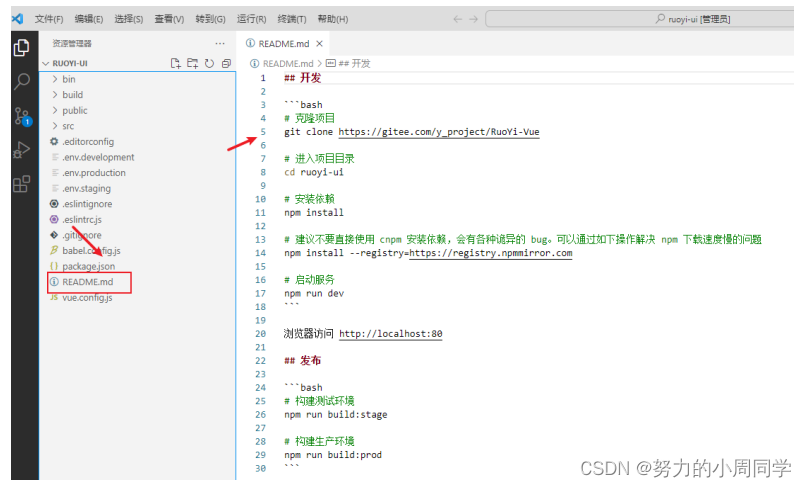
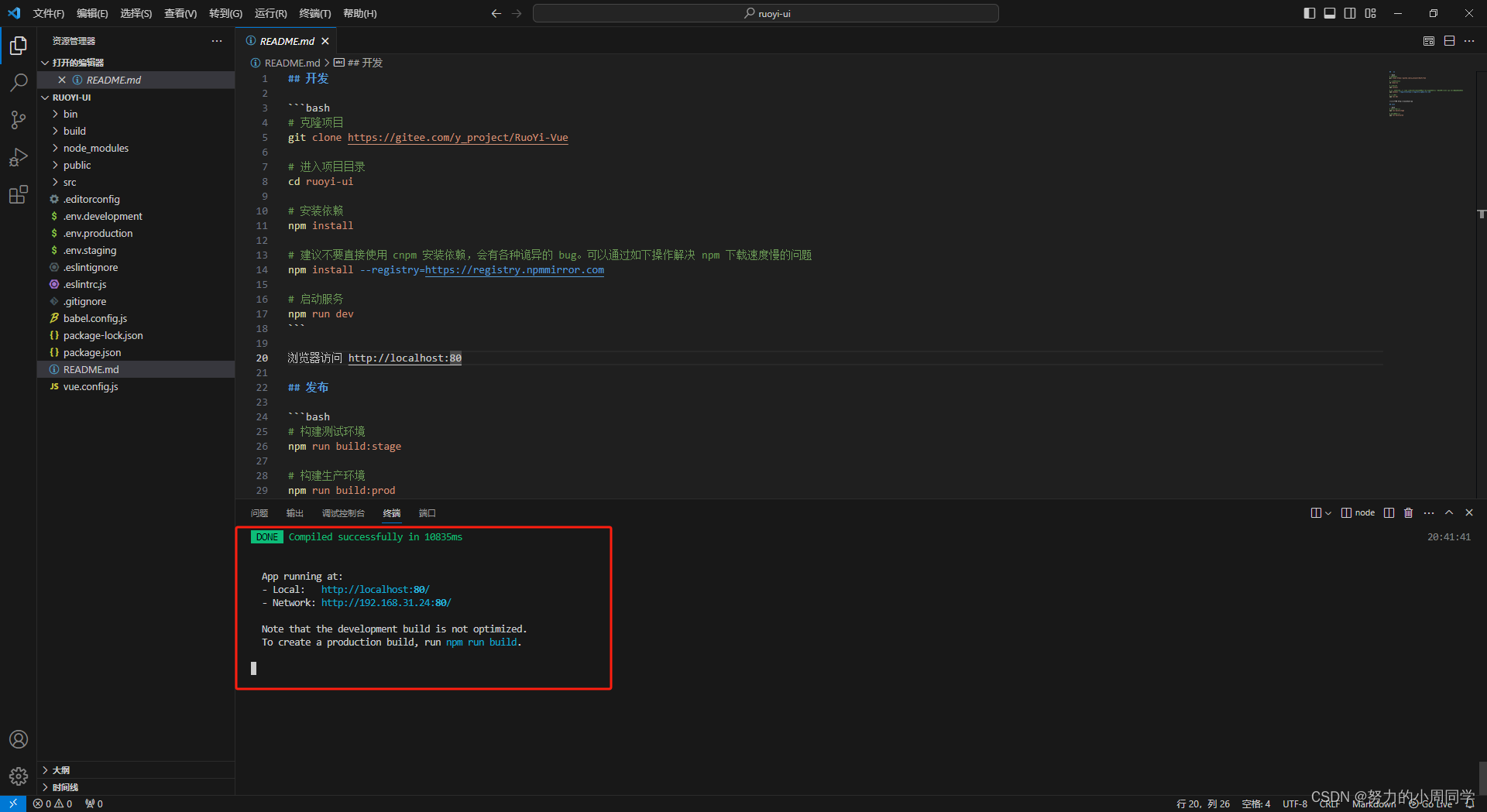
 进入vscode之后,打开项目README.md文件
进入vscode之后,打开项目README.md文件

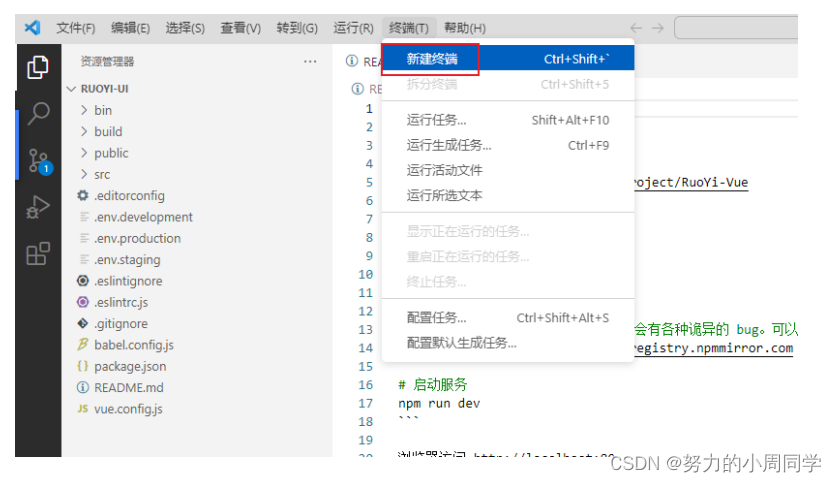
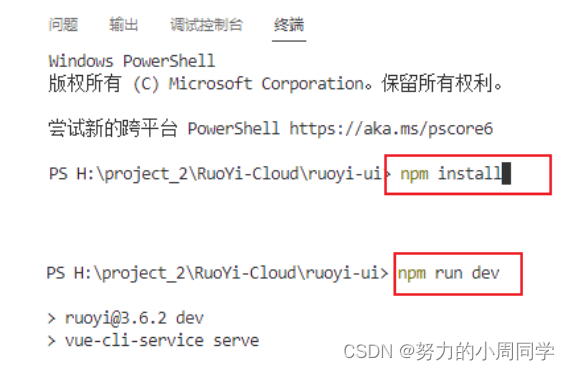
打开vscode 的终端,执行上面命令


下载不下来可以直接看我的另外一篇文章更换地址: 2023年node.js最新版(18.15.0)详细安装教程(保姆级)_node最新版本-CSDN博客
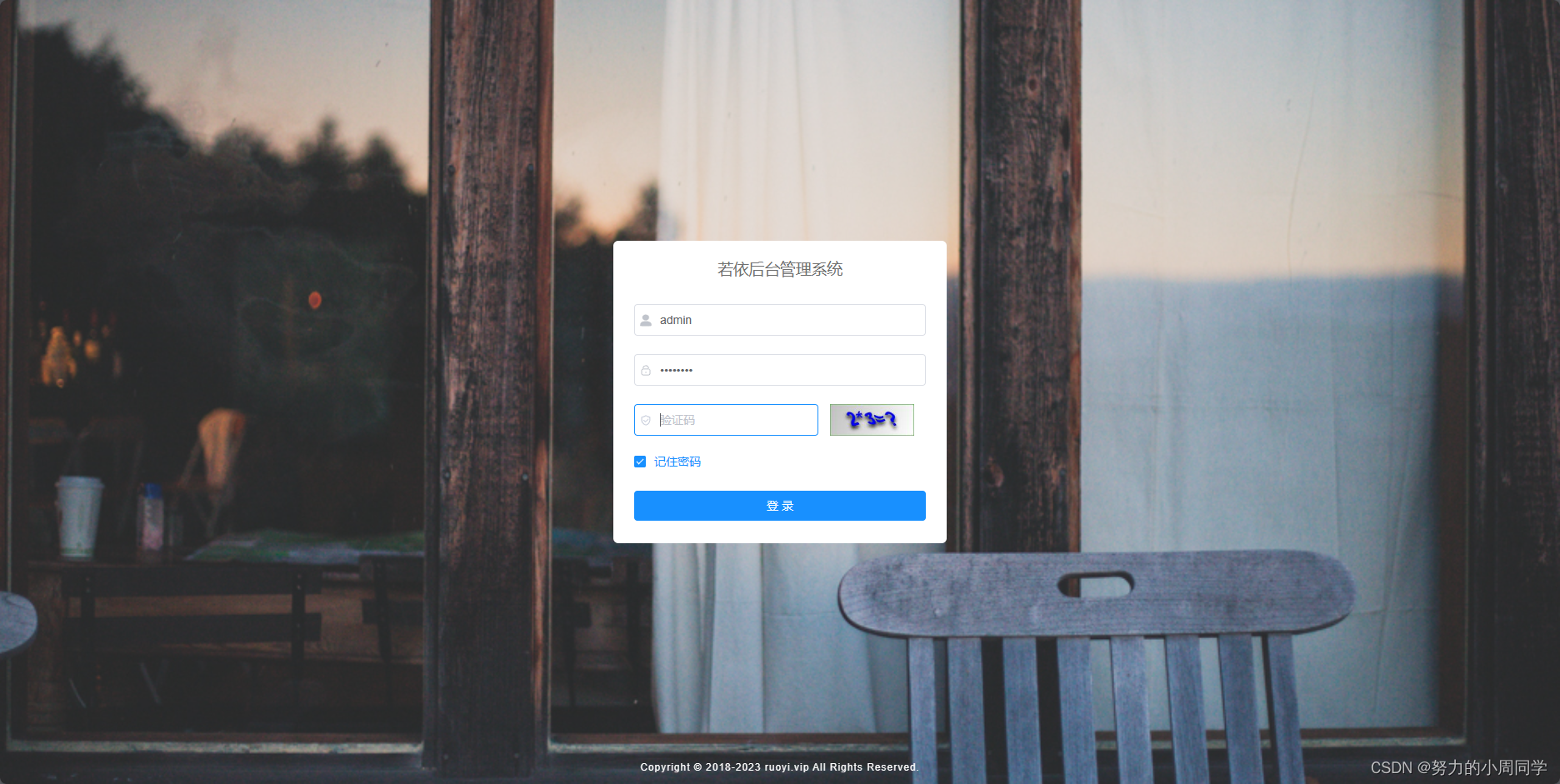
访问 当后端,前端都启动成功之后,若依(RuoYi-Cloud) 项目就算运行成功啦。 访问地址:http://localhost/
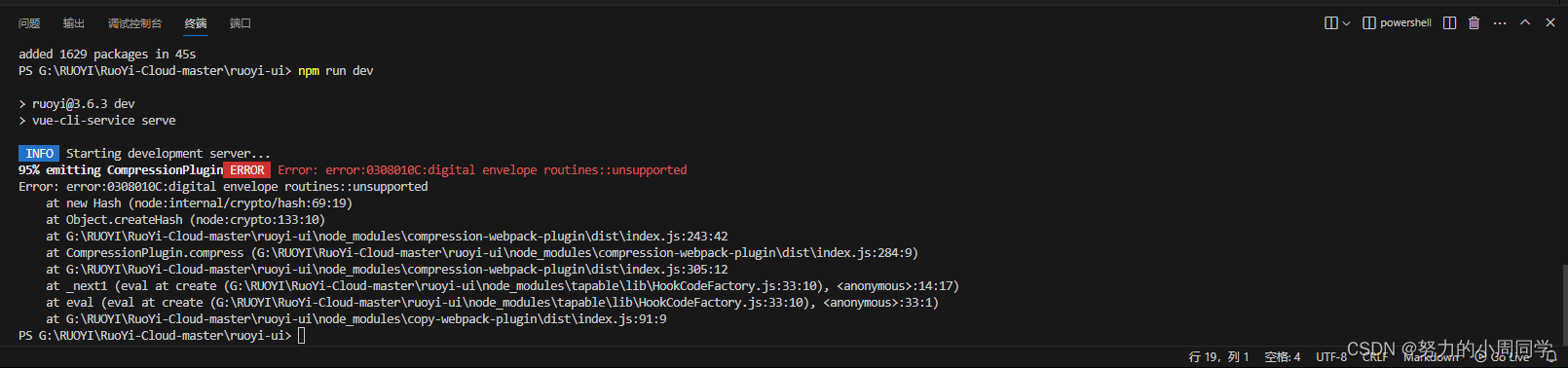
注意: 如果出现了以下的图片的报错就说明版本太高了,我们可以nvm去下载一个低版本的也可以使用此命令: set NODE_OPTIONS=--openssl-legacy-provider
解决方法: http://t.csdnimg.cn/e8LQ5
报错原因
node.js版本过高,因为 node.js V17版本中最近发布的OpenSSL3.0, 而OpenSSL3.0对允许算法和密钥大小增加了严格的限制。
报错详细信息
95% emitting CompressionPlugin ERROR Error: error:0308010C:digital envelope routines::unsupported
Error: error:0308010C:digital envelope routines::unsupported

访问主页面启动成功


默认的账号密码是: admin admin123这是管理员的账号密码
可以在数据库中查看
结束完结!
到这里所有的配置都已经完成项目可以启动,可以开始二次开发或者观看学习这个若依













![[网络安全]IIS---FTP服务器 、serverU详解](https://img-blog.csdnimg.cn/direct/51c0f28d4c6243f6ac1de0e7a2d759a9.png)




![[python]基于LSTR车道线实时检测onnx部署](https://img-blog.csdnimg.cn/direct/dd5fdf020fa24047a670682dc42cae9d.jpeg)