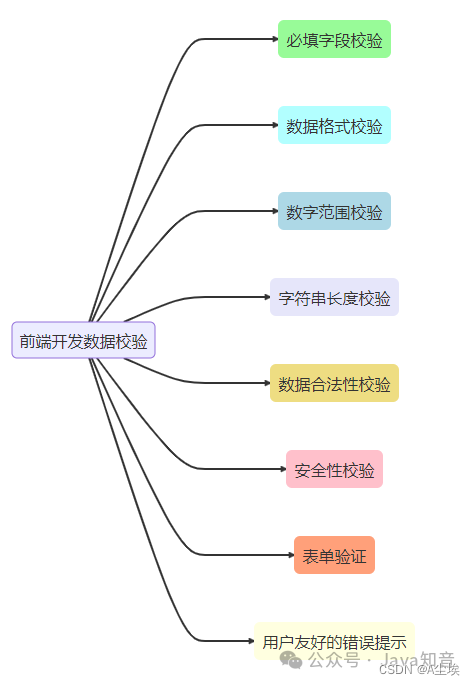
前端校验内容
前端开发中的必要校验,可以保证用户输入的数据的准确性、合法性和安全性。同时,这些校验也有助于提供良好的用户体验和防止不必要的错误提交到后端。

1、必填字段校验: 对于必填的字段,需确保用户输入了有效的数据。可以检查字段是否为空或仅包含空格等无效字符。
2、数据格式校验: 根据字段的预期格式,验证用户输入的数据是否符合要求。例如,对于邮箱字段,可以使用正则表达式验证邮箱格式的正确性。
3、数字范围校验: 对于数字类型的字段,确保其值在指定的范围内。例如,年龄字段应该在特定的年龄范围内。
4、字符串长度校验: 对于字符串类型的字段,验证其长度是否在允许的范围内。例如,密码字段的长度应该在一定的范围内。
5、数据合法性校验: 根据业务规则验证数据的合法性。例如,检查用户名是否已被注册,或者验证产品ID是否存在于产品列表中。
6、安全性校验: 防止潜在的安全漏洞,如跨站脚本攻击(XSS)和跨站请求伪造(CSRF)。通过对用户输入的数据进行转义或过滤,确保不会执行恶意脚本或受到伪造的请求。
7、表单验证: 对于表单提交,对整个表单进行验证,而不仅仅是单个字段的验证。确保所有必填字段都填写正确,并且数据符合预期的格式和要求。
8、用户友好的错误提示: 当用户输入无效数据时,展示清晰和有意义的错误提示信息,帮助用户理解并纠正错误。
后端校验内容
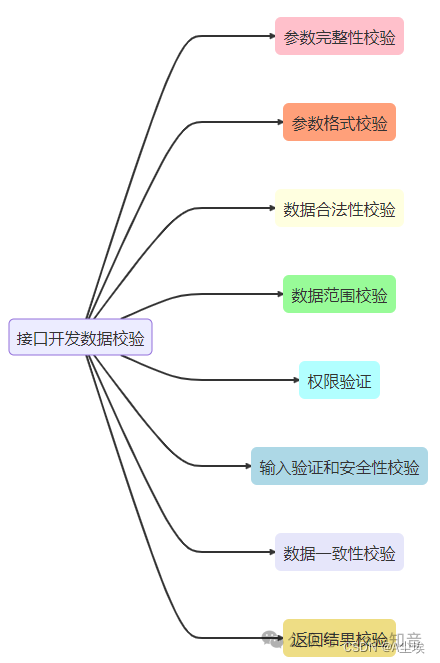
接口开发中的必要校验,可以保证接口传输的数据的准确性、合法性和安全性。这些校验有助于防止无效数据进入系统,确保接口的正常运行和处理有效和合法的数据。同时,它们也为调用方提供了清晰的错误信息和可靠的返回结果。

1、参数完整性校验: 确保接口所需的参数都被正确传递,并且没有缺失。对于必需的参数,如果缺失则返回错误提示。
2、参数格式校验: 根据接口定义,验证参数的格式是否符合预期要求。例如,对于日期参数,验证其是否符合指定的日期格式。
3、数据合法性校验: 根据业务规则验证传入的数据是否合法。例如,检查所传递的ID是否存在于数据库中,或者验证所传递的数据是否满足特定的业务逻辑要求。
4、数据范围校验: 对于数值型参数,确保其值在指定的范围内。例如,验证年龄参数是否在有效的年龄范围内。
5、权限验证: 对于需要特定权限才能访问的接口,进行权限验证是必要的。确保只有具有足够权限的用户或系统可以调用接口。
6、输入验证和安全性校验: 防止潜在的安全漏洞,如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。对于用户输入的数据,进行输入验证和数据过滤,避免执行恶意脚本或受到伪造请求的影响。
7、数据一致性校验: 在接口涉及多个数据对象之间存在关联关系时,进行数据一致性校验是必要的。确保相关数据之间的关联关系和依赖关系得到维护和满足。
8、返回结果校验: 验证接口返回的结果是否符合预期的格式和内容。确保返回的数据结构和字段与接口定义一致,并且符合预期的数据类型和值。
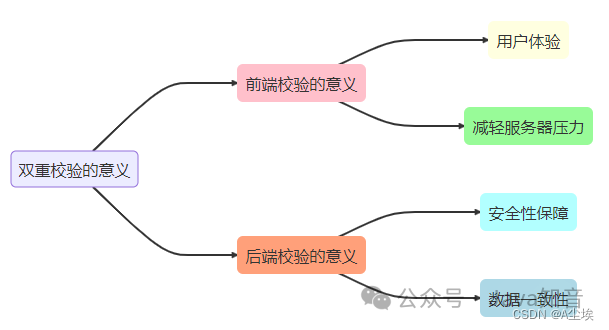
前端和接口双重校验的意义

用户体验: 前端数据完整性校验可以在用户输入数据时即时进行验证,提供即时反馈和错误提示,帮助用户更快地发现和纠正错误,提升用户体验。
减轻服务器压力: 前端数据完整性校验可以在数据发送到后端之前就进行校验,减轻后端服务器的负担。这可以防止无效或错误的数据被发送到服务器,减少不必要的网络流量和服务器资源消耗。
安全性保障: 后端数据完整性校验是最终的防线,用于确保数据的完整性和一致性。即使前端校验可能被绕过或篡改,后端校验可以提供最终的保障,避免恶意操作和数据破坏。
数据一致性: 后端数据完整性校验可以验证数据的正确性和一致性,确保符合业务规则和约束。这对于多个前端渠道或多个客户端同时访问后端数据的情况尤为重要,可以防止不符合规定的数据进入系统,保持数据的准确性和一致性。