问题
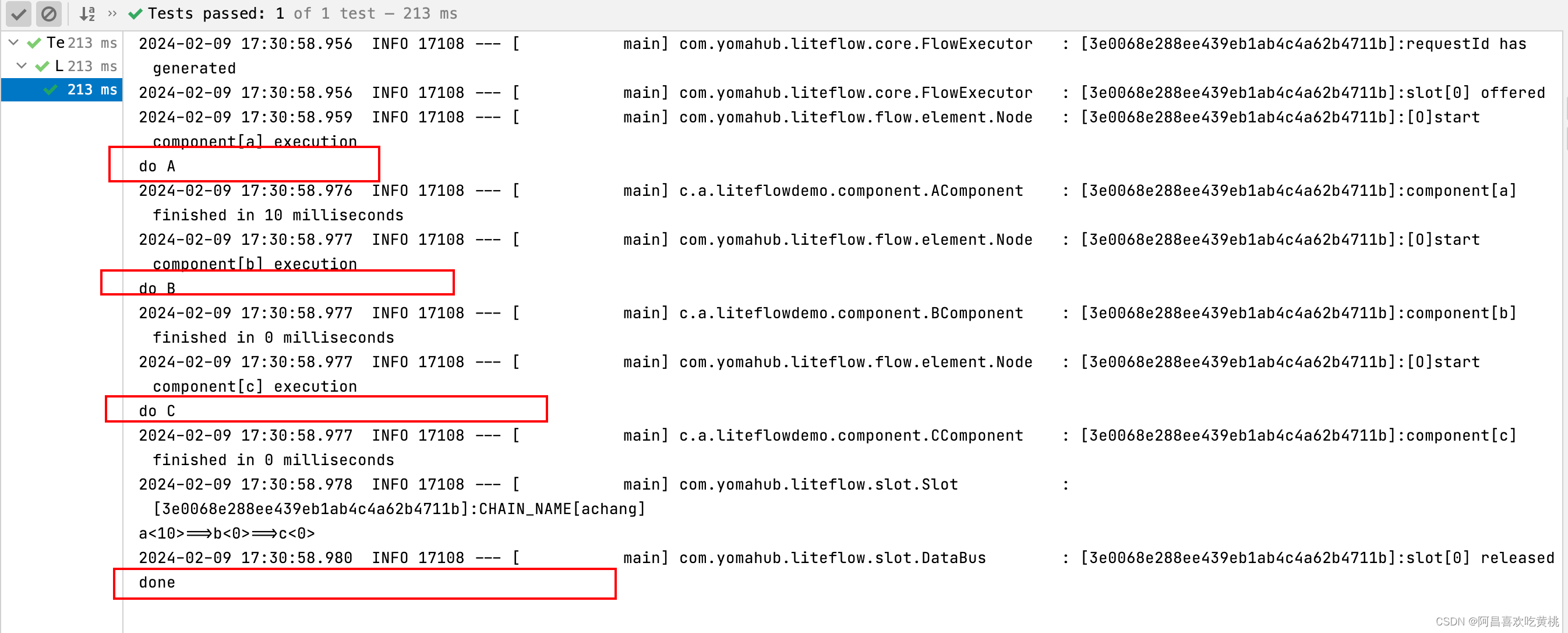
今天有个项目在打包的时候遇到了一个问题,就是执行 npm run build 命令的时候报错了,如下:

解决
我排查了一下,模拟代码如下:在打包的时候用了 MinChunkSizePlugin
const webpack = require("webpack");module.exports = {configureWebpack: (config) => {if (process.env.NODE_ENV === "production") {// 通过合并的方式处理 chunk,以减少请求数config.plugins.push(new webpack.optimize.MinChunkSizePlugin({minChunkSize: 100 * 1024}));}}
};
并且路由用了懒加载,而且只有一个地方有懒加载的写法:
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";Vue.use(Router);export default new Router({routes: [{path: "/",name: "home",component: Home},{path: "/about",name: "about",// route level code-splitting// this generates a separate chunk (about.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import(/* webpackChunkName: "about" */ "./views/About.vue")}]
});
这样就导致了报错,懒加载多的时候在开启,通过合并的方式处理 chunk,以减少请求数,一个的时候没必要。