文章目录
- web前端三大主流框架
- **1.Angular**
- **2.React**
- **3.Vue**
- 什么是Vue.js
- 为什么要学习流行框架
- 框架和库和插件的区别
- 一.简介
- 指令
- v-cloak
- v-text
- v-html
- v-pre
- **v-once**
- v-on
- v-on事件函数中传入参数
- 事件修饰符
- 双向数据绑定
- v-model
- 按键修饰符
- 自定义按键修饰符别名
- v-bind(属性绑定)
- 绑定对象
- 绑定class
- 绑定对象和绑定数组 的区别
- 绑定style
- 分支结构
- v-if 使用场景
- v-show 和 v-if的区别
- 循环结构
- v-for
- 案例选项卡
- 1、 HTML 结构
- 2、 提供的数据
web前端三大主流框架
web前端三大主流框架是Angular、React、Vue。 库 框架
1.Angular
https://angular.io/
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
2.React
https://react.docschina.org/
React 是一个用于构建用户界面的 JAVASCRIPT 库。React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
3.Vue
官方网址:https://cn.vuejs.org/ 数据驱动视图
什么是Vue.js
- Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的)
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并成为前端三大主流框架!
- Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
- 前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
为什么要学习流行框架
- 企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
- 企业中,使用框架,能够提高开发的效率;
- 提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
- 在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
- 增强自己就业时候的竞争力
- 人无我有,人有我优
框架和库和插件的区别
-
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
-
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
一.简介
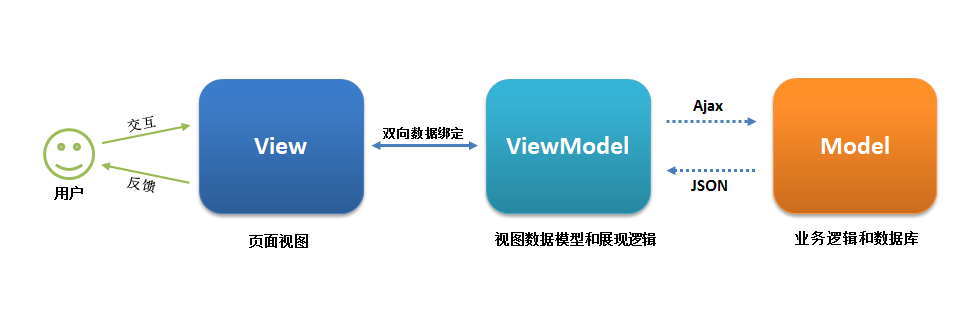
MVVM是Model-View-ViewModel的简写 即模型-视图-视图模型
M:【模型】指的是后端传递的数据。
V:【视图】指的是所看到的页面。
VM:【视图模型】mvvm模式的核心,它是连接view和model的桥梁。它有两个方向:一是将【模型】转化成【视图】,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定。
二是将【视图】转化成【模型】,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听。
这两个方向都实现的,我们称之为数据的双向绑定。
MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了。

为什么会有MVVM框架?
在过去的10年中,我们已经把很多传统的服务端代码放到了浏览器中,这样就产生了成千上万行的javascript代码,它们连接了各式各样的HTML 和CSS文件,但缺乏正规的组织形式,这也就是为什么越来越多的开发者使用javascript框架。比如:angular、react、vue。浏览器的兼容性问题已经不再是前端的阻碍。前端的项目越来越大,项目的可维护性和扩展性、安全性等成了主要问题。当年为了解决浏览器兼容性问题,出现了很多类库,其中最典型的就是jquery。但是这类库没有实现对业务逻辑的分成,所以维护性和扩展性极差。综上两方面原因,才有了MVVM模式一类框架的出现。比如vue,通过数据的双向绑定,极大了提高了开发效率。
指令
- 本质就是自定义属性
- Vue中指定都是以 v- 开头
v-cloak
/*v-cloak指令的用法1、提供样式[v-cloak]{display: none;}2、在插值表达式所在的标签中添加v-cloak指令背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果*/
-
防止页面加载时出现闪烁问题
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><style type="text/css">[v-cloak]{display: none;}</style> </head> <body><div id="app"><div v-cloak>{{msg}}</div></div><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript">/*v-cloak指令的用法1、提供样式[v-cloak]{display: none;}2、在插值表达式所在的标签中添加v-cloak指令背后的原理:先通过样式隐藏内容,然后在内存中进行值的替换,替换好之后再显示最终的结果*/var vm = new Vue({el: '#app',data: {msg: 'Hello Vue'}});</script> </body> </html>
v-text
- v-text指令用于将数据填充到标签中,作用于插值表达式类似,但是没有闪动问题
- 如果数据中有HTML标签会将html标签一并输出
- 注意:此处为单向绑定,数据对象上的值改变,插值会发生变化;但是当插值发生变化并不会影响数据对象的值
<div id="app"><!-- 注意:在指令中不要写插值语法 直接写对应的变量名称 在 v-text 中 赋值的时候不要在写 插值语法一般属性中不加 {{}} 直接写 对应 的数据名 --><p v-text="msg"></p><p><!-- Vue 中只有在标签的 内容中 才用插值语法 -->{{msg}}</p>
</div><script>new Vue({el: '#app',data: {msg: 'Hello Vue.js'}});</script>
v-html
-
用法和v-text 相似 但是他可以将HTML片段填充到标签中
-
可能有安全问题, 一般只在可信任内容上使用
v-html,永不用在用户提交的内容上 -
它与v-text区别在于v-text输出的是纯文本,浏览器不会对其再进行html解析,但v-html会将其当html标签解析后输出。
<div id="app"><p v-html="html"></p> <!-- 输出:html标签在渲染的时候被解析 --><p>{{message}}</p> <!-- 输出:<span>通过双括号绑定</span> --><p v-text="text"></p> <!-- 输出:<span>html标签在渲染的时候被源码输出</span> --> </div> <script>let app = new Vue({el: "#app",data: {message: "<span>通过双括号绑定</span>",html: "<span>html标签在渲染的时候被解析</span>",text: "<span>html标签在渲染的时候被源码输出</span>",}}); </script>
v-pre
- 显示原始信息跳过编译过程
- 跳过这个元素和它的子元素的编译过程。
- 一些静态的内容不需要编译加这个指令可以加快渲染
<span v-pre>{{ this will not be compiled }}</span> <!-- 显示的是{{ this will not be compiled }} --><span v-pre>{{msg}}</span> <!-- 即使data里面定义了msg这里仍然是显示的{{msg}} -->
<script>new Vue({el: '#app',data: {msg: 'Hello Vue.js'}});</script>
v-once
- 执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
<!-- 即使data里面定义了msg 后期我们修改了 仍然显示的是第一次data里面存储的数据即 Hello Vue.js --><span v-once>{{ msg}}</span>
<script>new Vue({el: '#app',data: {msg: 'Hello Vue.js'}});
</script>
v-on
- 形式如:v-on:click 缩写为 @click;
v-on事件函数中传入参数
<body><div id="app"><div>{{num}}</div><div><!-- 如果事件直接绑定函数名称,那么默认会传递事件对象作为事件函数的第一个参数 --><button v-on:click='handle1'>点击1</button><!-- 2、如果事件绑定函数调用,那么事件对象必须作为最后一个参数显示传递,并且事件对象的名称必须是$event --><button v-on:click='handle2(123, 456, $event)'>点击2</button></div></div><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript">var vm = new Vue({el: '#app',data: {num: 0},methods: {handle1: function(event) {console.log(event.target.innerHTML)},handle2: function(p, p1, event) {console.log(p, p1)console.log(event.target.innerHTML)this.num++;}}});</script>
事件修饰符
-
在事件处理程序中调用
event.preventDefault()或event.stopPropagation()是非常常见的需求。 -
Vue 不推荐我们操作DOM 为了解决这个问题,Vue.js 为
v-on提供了事件修饰符 -
修饰符是由点开头的指令后缀来表示的
-
.stop 阻止冒泡
-
.prevent 阻止默认事件
-
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
-
.once 事件只触发一次
-
<body><div id="app"><div>{{num}}</div><div class="div1" v-on:click='handle1'><button v-on:click='handle0'>点击</button></div><div><a href="http://www.baidu.com" v-on:click.self.prevent='handle2'>百度<p>我是一个p标签</p></a></div></div><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript">/*事件绑定-事件修饰符*/var vm = new Vue({el: '#app',data: {num: 0},methods: {handle0: function (event) {this.num++;console.log("我是点击子元素");// 阻止冒泡// event.stopPropagation();},handle1: function (event) {this.num++console.log("我是点击父元素");},handle2: function (event) {alert("我弹")// 阻止默认行为// event.preventDefault();}}});</script>
</body>使用修饰符时,顺序很重要;相应的代码会以同样的顺序产生。@click.prevent.self =“c” 总是先执行prevent,无论是内部元素还是本身元素触发,他都会prevent默认事件。只不过只有当你点击a元素的时候,才会触发c事件,因此会阻止所有的点击的默认行为 @click.self.prevent =“c” 当你点击的元素是a的时候,才会prevent默认事件,而且执行c事件,因此只会阻止对元素自身的点击。双向数据绑定
- 当数据发生变化的时候,视图也就发生变化
- 当视图发生变化的时候,数据也会跟着同步变化
v-model
- v-model是一个指令,限制在
<input>、<select>、<textarea>、components中使用
<div id="app"><div>{{msg}}</div><div>当输入框中内容改变的时候, 页面上的msg 会自动更新<input type="text" v-model='msg'></div></div>
简易计算器
按键修饰符
- 在做项目中有时会用到键盘事件,在监听键盘事件时,我们经常需要检查详细的按键。Vue 允许为
v-on在监听键盘事件时添加按键修饰符
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit"><!-- -当点击enter 时调用 `vm.submit()` -->
<input v-on:keyup.enter="submit"><!--当点击enter或者space时 时调用 `vm.alertMe()` -->
<input type="text" v-on:keyup.enter.space="alertMe" >常用的按键修饰符
.enter => enter键
.tab => tab键
.delete (捕获“删除”和“退格”按键) => 删除键
.esc => 取消键
.space => 空格键
.up => 上
.down => 下
.left => 左
.right => 右<script>var vm = new Vue({el:"#app",methods: {submit:function(){},alertMe:function(){},}})</script>
自定义按键修饰符别名
- 在Vue中可以通过
config.keyCodes自定义按键修饰符别名 - Vue.config.keyCodes.f2=113
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><div id="app"><input type="text" v-on:keyup.f2='handle' v-model='info'></div><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript">/*事件绑定-自定义按键修饰符规则:自定义按键修饰符名字是自定义的,但是对应的值必须是按键对应event.keyCode值*/Vue.config.keyCodes.f2 = 113var vm = new Vue({el: '#app',data: {info: ''},methods: {handle: function(event){console.log(event.keyCode)}}});</script>
</body>
</html>v-bind(属性绑定)
- v-bind 指令被用来响应地更新 HTML 属性
- v-bind:href 可以缩写为 :href;
<!-- 绑定一个属性 -->
<img v-bind:src="imageSrc"><!-- 缩写 -->
<img :src="imageSrc">属性绑定案例:
<body><div id="app"><a v-bind:href="url" :title="msg+123">百度</a><a :href="url">百度1</a><button v-on:click='handle'>切换</button></div><script type="text/javascript" src="js/vue.js"></script><script type="text/javascript">/*属性绑定*/var vm = new Vue({el: '#app',data: {url: 'http://www.baidu.com',msg:"这是一个a标签"},methods: {handle: function(){// 修改URL地址this.url = 'http://www.sina.com';}}});</script>
</body>
绑定对象
- 我们可以给v-bind:class 一个对象,以动态地切换class。
- 注意:v-bind:class指令可以与普通的class特性共存
1、 v-bind 中支持绑定一个对象 // <div class="box" :class={active:isActive,bgc:isBgc}></div>
这里的键是类,值是data中的数据中的属性,data数据中属性值是布尔类型
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {width: 100px;height: 100px;}.active {border: 1px solid red;}.bgc {background:pink}</style>
</head><body><div id="app"><input type="button" @click="handle" value="切换"><div class="box" :class={active:isActive,bgc:isBgc}></div></div>
</body>
<script src="js/vue.js"></script>
<script>var vm = new Vue({el:"#app",data:{isActive:true,isBgc:true},methods:{handle () {this.isActive = !this.isActivethis.isBgc = !this.isBgc}}})</script></html>
绑定class
2、 v-bind 中支持绑定一个数组 数组中isactive和 isbgc 对应为data中的数据中的键。data中数据的的属性值是类,要加双引号,置空的办法为 this.isbgc = ""
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.active {width: 100px;height: 100px;border: 1px solid pink;}.bgc {background: Red}</style>
</head><body><div id="app"><input type="button" value="清空" @click=handle><div class="box" :class='[isactive,isbgc]'>123</div></div><script src="js/vue.js"></script><script>var vm = new Vue({el: "#app",data: {isactive: "active",isbgc: "bgc"},methods: {handle() {this.isbgc = ""}}})</script>
</body></html>
绑定对象和绑定数组 的区别
- 绑定对象的时候 对象的属性 即要渲染的类名 对象的属性值对应的是 data 中的数据 属性,值是布尔类型
- 绑定数组的时候数组里面存的是data 中的数据属性 ,data的值是类名
绑定style
<!-- CSS 属性名可以用驼峰式 (camelCase) --><div class="box" @click="handle" v-bind:style="{backgroundColor:divColor,width:divWidth,height:divHeight}">
内联样式</div><div v-bind:style="styleObject">绑定样式对象</div>'<!--组语法可以将多个样式对象应用到同一个元素 -->
<div v-bind:style="[styleObj1, styleObj2]"></div><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div id="app"><div class="box" @click="handle" v-bind:style="{backgroundColor:divColor,width:divWidth,height:divHeight}"></div><div class="box" @click="handle" v-bind:style="styleObject"></div><div class="box" @click="handle" v-bind:style="[styleObject,style1Object]"></div></div>
</body>
<script src="js/vue.js">
</script><script>var vm = new Vue({el: "#app",data: {divColor: "red",divWidth: "100px",divHeight: "100px",styleObject: {width: "200px",height: "200px",background: "orange"},style1Object: {background: "blue"}},methods: {handle() {this.divColor = "pink"this.styleObject.background = "cyan"}}})
</script></html>
分支结构
v-if 使用场景
- 1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
- 2- 进行两个视图之间的切换
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1,.box2 {width:100px;height:100px;border:1px solid red}.box3 {width:100px;height:100px;border:1px solid cyan}</style>
</head>
<body><div id="app"><input type="button" value="toggle1" @click="handle1"><div class="box1" v-if="flag" ></div><div class="box3" v-else="flag" ></div><input type="button" value="toggle2" @click="handle2" ><div class="box2" v-show="flag1"></div></div><script src="js/vue.js"></script><script>var vm = new Vue({el:"#app",data:{flag:false,flag1:true},methods:{handle1 () {this.flag =!this.flag},handle2 () {this.flag1 =!this.flag1}}})</script>
</body></html>
---------------------------------------------------------------<div v-if="type === 'A'">A</div><!-- v-else-if紧跟在v-if或v-else-if之后 表示v-if条件不成立时执行--><div v-else-if="type === 'B'">B</div><div v-else-if="type === 'C'">C</div><!-- v-else紧跟在v-if或v-else-if之后--><div v-else>Not A/B/C</div><script>new Vue({el: '#app',data: {type: 'C'}})
</script>v-show 和 v-if的区别
- v-show本质就是标签display设置为none,控制隐藏
- v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
- v-if是动态的向DOM树内添加或者删除DOM元素
- v-if切换有一个局部编译/卸载的过程,切换过程中合适地销毁和重建内部的事件监听和子组件
- 一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
循环结构
v-for
-
用于循环的数组里面的值可以是对象,也可以是普通元素
-
1.迭代数组
-
<!DOCTYPE html><html lang='en'><head><meta charset='UTF-8'><meta name='viewport' content='width=device-width, initial-scale=1.0'><title>Document</title><style>/**{margin:0;padding:0} a {text-decoration:none} ul,li {list-style:none}*/</style><script src='./js/vue.js'></script> </head><body><div id='app'><ul><li v-for="(item,index) in stars">{{"索引是"+index+"内容是"+item}}</li></ul><ul><li v-for="(item,index) in students"><span>{{item.name}}</span><span>{{item.age}}</span></li></ul></div><script>var vm = new Vue({el: '#app',data: {stars: ["西施", "王昭君", "杨玉环", "貂蝉"],students: [{name: "zhagnsan",age: "18"},{name: "lisi",age: "19"},{name: "wangwu",age: "18"},]},methods: {}})</script> </body></html>
2.迭代对象
<!-- 循环遍历对象身上的属性 --><div v-for="(val, key, i) in userInfo">{{val}} --- {{key}} --- {{i}}</div>
<!-- 循环结构-遍历对象
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
/**{margin:0;padding:0}
a {text-decoration:none}
ul,li {list-style:none}*/
</style>
<script src='./js/vue.js'></script>
</head>
<body>
<div id='app'><li v-if="value=='zhangsan'" v-for="(value,key,index) in obj"><span>{{"键是"+key}}</span><span>{{"值是"+value}}</span><span>{{"索引"+index}}</span></li>
</div>
<script>var vm=new Vue({el:'#app',data:{obj:{name:"zhangsan",age:18,gender:"male"}},methods:{}})
</script>
</body>
</html>
- 同时使用 `v-if` 和 `v-for`
- <li v-if="value=='zhangsan'" v-for="(value,key,index) in obj">3.迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
数字迭代时是从1开始
key 的作用- **key来给每个节点做一个唯一标识**- **key的作用主要是为了高效的更新虚拟DOM**- 当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “**就地复用**” 策略。如果数据项的顺序被改变,Vue将**不是移动 DOM 元素来匹配数据项的顺序**, 而是**简单复用此处每个元素**,并且确保它在特定索引下显示已被渲染过的每个元素。为了给 Vue 一个提示,**以便它能跟踪每个节点的身份,从而重用和重新排序现有元素**,你需要为每项提供一个唯一 key 属性。2.2.0+ 的版本里,**当在组件中使用** v-for 时,key 现在是必须的。```html
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>案例演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="js/vue.js"></script>
</head>
<body><div id="app"><label>ID:<input type="text" v-model="id"></label><label>name:<input type="text" v-model="name"></label><input type="button" value="添加" v-on:click="add"><p v-for="(item,i) in list" :key="item.id"><input type="checkbox"> ID:{{item.id}}----Name:{{item.name}}</p></div><script>var vm=new Vue({el:'#app',data:{id:'',name:'',list:[{"id":1,"name":"张三"},{"id":2,"name":"李四"},{"id":3,"name":"王五"},{"id":4,"name":"赵六"},{"id":5,"name":"孙七"}]},methods:{add(){this.list.unshift({id:this.id,name:this.name})}}})</script>
</body>
</html>
案例选项卡
1、 HTML 结构
`<div id="app"><div class="tab"><!-- tab栏 --><ul><li class="active">apple</li><li class="">orange</li><li class="">lemon</li></ul><!-- 对应显示的图片 --><div class="current"><img src="img/apple.png"></div><div class=""><img src="img/orange.png"></div><div class=""><img src="img/lemon.png"></div></div></div>`
css样式
<style type="text/css">.tab ul {overflow: hidden;padding: 0;margin: 0;}.tab ul li {box-sizing: border-box;padding: 0;float: left;width: 100px;height: 45px;line-height: 45px;list-style: none;text-align: center;border-top: 1px solid blue;border-right: 1px solid blue;cursor: pointer}.tab ul li:first-child {border-left: 1px solid blue;}.tab ul li.active {background-color: orange;}.tab div {width: 500px;height: 300px;display: none;text-align: center;font-size: 30px;line-height: 300px;border: 1px solid blue;border-top: 0px;}.tab div.current {display: block;}</style>
2、 提供的数据
list: [{id: 1,title: 'apple',path: 'img/apple.png'}, {id: 2,title: 'orange',path: 'img/orange.png'}, {id: 3,title: 'lemon',path: 'img/lemon.png'}]