ElementUI安装与使用指南
Table 表格
点击下载learnelementuispringboot项目源码
效果图
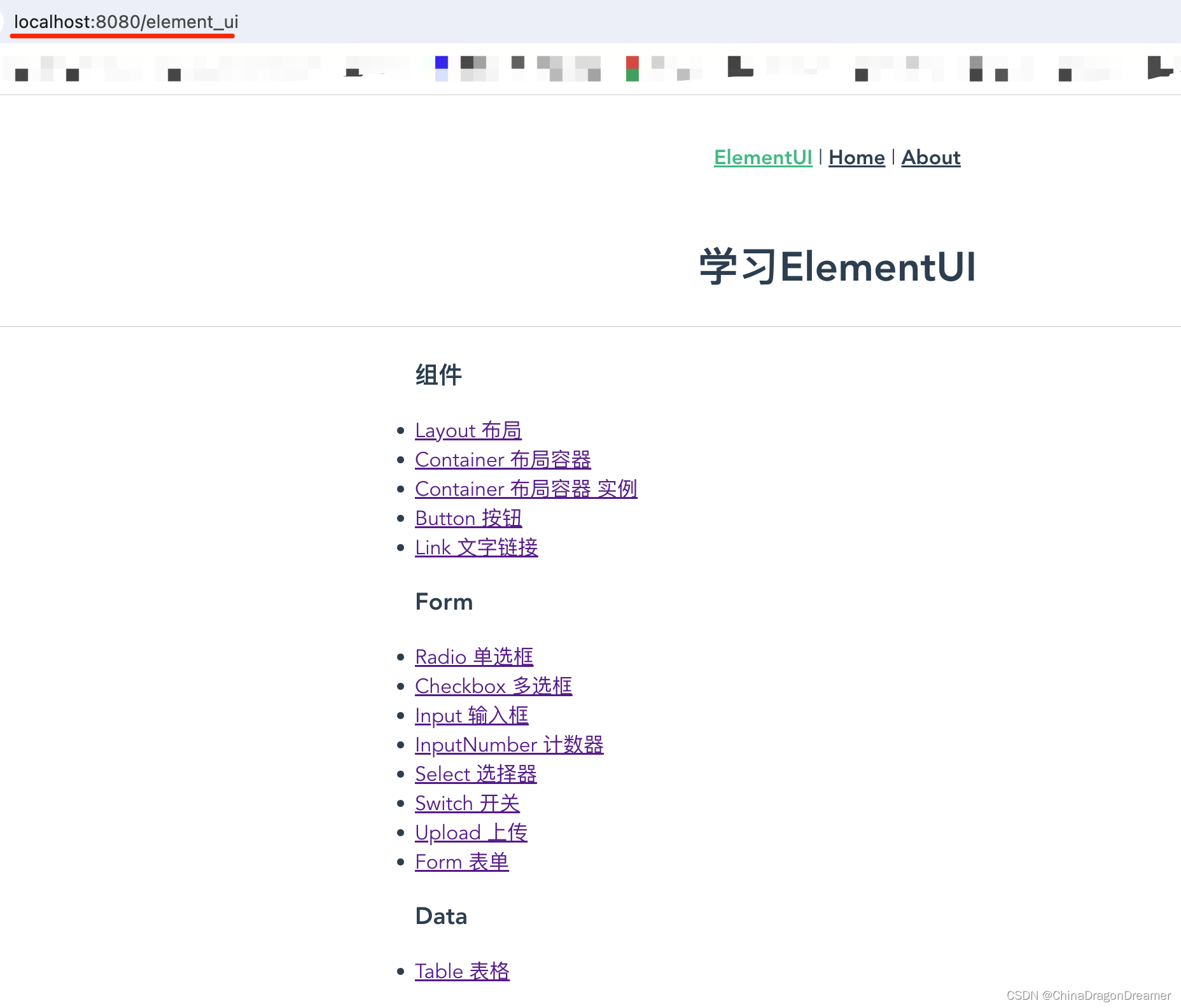
el-table.vue(Table表格)页面效果图
项目里el-table.vue代码
<script>
export default {name: 'el_table',data() {return {tableData: [{date: '2016-05-02',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1518 弄',zip: 200333}, {date: '2016-05-04',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1517 弄',zip: 200333}, {date: '2016-05-01',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1519 弄',zip: 200333}, {date: '2016-05-03',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1516 弄',zip: 200333}, {date: '2016-05-01',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1519 弄',zip: 200333}, {date: '2016-05-03',name: '国龙',province: '上海',city: '普陀区',address: '上海市某区xxx路 1516 弄',zip: 200333}],tableData0: [{id: 1,date: '2016-05-02',name: '国龙',address: '上海市某区xxx路 1518 弄'}, {id: 2,date: '2016-05-04',name: '国龙',address: '上海市某区xxx路 1517 弄'}, {id: 3,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄',children: [{id: 31,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄'}, {id: 32,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄'}]}, {id: 4,date: '2016-05-03',name: '国龙',address: '上海市某区xxx路 1516 弄'}], tableData1: [{id: 1,date: '2016-05-02',name: '国龙',address: '上海市某区xxx路 1518 弄'}, {id: 2,date: '2016-05-04',name: '国龙',address: '上海市某区xxx路 1517 弄'}, {id: 3,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄',hasChildren: true}, {id: 4,date: '2016-05-03',name: '国龙',address: '上海市某区xxx路 1516 弄'}],tableData2: [{date: '2016-05-02',name: '国龙',address: '上海市某区xxx路 1518 弄',tag: '家'}, {date: '2016-05-04',name: '国龙',address: '上海市某区xxx路 1517 弄',tag: '公司'}, {date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄',tag: '家'}, {date: '2016-05-03',name: '国龙',address: '上海市某区xxx路 1516 弄',tag: '公司'}],tableData3: [{id: '12987122',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '国龙夫妻店',shopId: '10333'}, {id: '12987123',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '国龙夫妻店',shopId: '10333'}, {id: '12987125',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '国龙夫妻店',shopId: '10333'}, {id: '12987126',name: '好滋好味鸡蛋仔',category: '江浙小吃、小吃零食',desc: '荷兰优质淡奶,奶香浓而不腻',address: '上海市普陀区真北路',shop: '国龙夫妻店',shopId: '10333'}],tableData4: [{id: '12987122',name: '王小虎',amount1: '234',amount2: '3.2',amount3: 10}, {id: '12987123',name: '王小虎',amount1: '165',amount2: '4.43',amount3: 12}, {id: '12987124',name: '王小虎',amount1: '324',amount2: '1.9',amount3: 9}, {id: '12987125',name: '王小虎',amount1: '621',amount2: '2.2',amount3: 17}, {id: '12987126',name: '王小虎',amount1: '539',amount2: '4.1',amount3: 15}],tableData5: [{date: '2016-05-02',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1518 弄',zip: 200333,tag: '家'}, {date: '2016-05-04',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1517 弄',zip: 200333,tag: '公司'}, {date: '2016-05-01',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1519 弄',zip: 200333,tag: '家'}, {date: '2016-05-03',name: '王小虎',province: '上海',city: '普陀区',address: '上海市普陀区金沙江路 1516 弄',zip: 200333,tag: '公司'}],currentRow: null,search: '',}},methods: {tableRowClassName({row, rowIndex}) {if (rowIndex === 1) {return 'warning-row';} else if (rowIndex === 3) {return 'success-row';}return '';},deleteRow(index, rows) {rows.splice(index, 1);},setCurrent(row) {this.$refs.singleTable.setCurrentRow(row);},handleCurrentChange(val) {this.currentRow = val;},handleSelectionChange(val) {this.multipleSelection = val;},toggleSelection(rows) {if (rows) {rows.forEach(row => {this.$refs.multipleTable.toggleRowSelection(row);});} else {this.$refs.multipleTable.clearSelection();}},formatter(row, column) {return row.address;},resetDateFilter() {this.$refs.filterTable.clearFilter('date');},clearFilter() {this.$refs.filterTable.clearFilter();},filterTag(value, row) {return row.tag === value;},filterHandler(value, row, column) {const property = column['property'];return row[property] === value;},handleEdit(index, row) {console.log(index, row);},handleDelete(index, row) {console.log(index, row);},load(tree, treeNode, resolve) {setTimeout(() => {resolve([{id: 31,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄'}, {id: 32,date: '2016-05-01',name: '国龙',address: '上海市某区xxx路 1519 弄'}])}, 1000)},getSummaries(param) {const { columns, data } = param;const sums = [];columns.forEach((column, index) => {if (index === 0) {sums[index] = '总价';return;}const values = data.map(item => Number(item[column.property]));if (!values.every(value => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr);if (!isNaN(value)) {return prev + curr;} else {return prev;}}, 0);sums[index] += ' 元';} else {sums[index] = 'N/A';}});return sums;},arraySpanMethod({ row, column, rowIndex, columnIndex }) {if (rowIndex % 2 === 0) {if (columnIndex === 0) {return [1, 2];} else if (columnIndex === 1) {return [0, 0];}}},objectSpanMethod({ row, column, rowIndex, columnIndex }) {if (columnIndex === 0) {if (rowIndex % 2 === 0) {return {rowspan: 2,colspan: 1};} else {return {rowspan: 0,colspan: 0};}}},indexMethod(index) {return index * 2;},},
}</script><!--https://element.eleme.cn/#/zh-CN/component/table
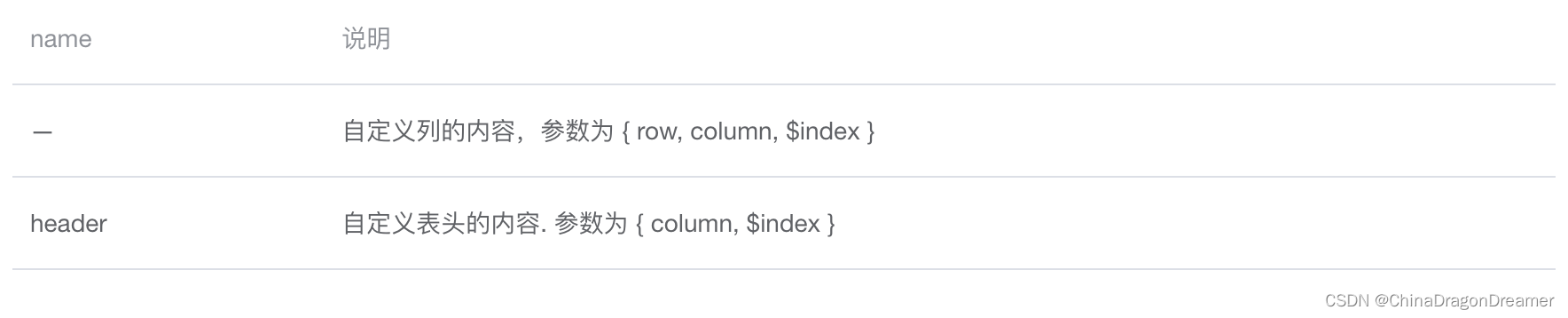
--><template><div class="el_table_root"><h2>Table 表格</h2><h5>用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。</h5><h3>一、基础表格</h3><h5>基础的表格展示用法。</h5><p>当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。</p><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="220"></el-table-column><el-table-column prop="address" label="地址"></el-table-column></el-table><h3>二、带斑马纹表格</h3><h5>使用带斑马纹的表格,可以更容易区分出不同行的数据。</h5><p>stripe属性可以创建带斑马纹的表格。它接受一个Boolean,默认为false,设置为true即为启用。</p><el-table:data="tableData"stripestyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><h3>三、带边框表格</h3><h5>默认情况下,Table组件是不具有竖直方向的边框的,如果需要,可以使用border属性,它接受一个Boolean,设置为true即可启用。</h5><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><h3>四、带状态表格</h3><h5>可将表格内容 highlight 显示,方便区分「成功、信息、警告、危险」等内容。</h5><p>可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。</p><el-table:data="tableData"style="width: 100%":row-class-name="tableRowClassName"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><h3>五、固定表头</h3><h5>纵向内容过多时,可选择固定表头。</h5><p>只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。</p><el-table:data="tableData"height="250"borderstyle="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><h3>六、固定列</h3><h5>横向内容过多时,可选择固定列。</h5><p>固定列需要使用fixed属性,它接受 Boolean 值或者left right,表示左边固定还是右边固定。</p><el-table:data="tableData"borderstyle="width: 100%"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="100"><template slot-scope="scope"><el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button><el-button type="text" size="small">编辑</el-button></template></el-table-column></el-table><h3>七、固定列和表头</h3><h5>横纵内容过多时,可选择固定列和表头。</h5><p>固定列和表头可以同时使用,只需要将上述两个属性分别设置好即可。</p><el-table:data="tableData"style="width: 100%"height="250"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column></el-table><h3>八、流体高度</h3><h5>当数据量动态变化时,可以为 Table 设置一个最大高度。</h5><p>通过设置max-height属性为 Table 指定最大高度。此时若表格所需的高度大于最大高度,则会显示一个滚动条。</p><el-table:data="tableData"style="width: 100%"max-height="250"><el-table-columnfixedprop="date"label="日期"width="150"></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column><el-table-columnfixed="right"label="操作"width="120"><template slot-scope="scope"><el-button@click.native.prevent="deleteRow(scope.$index, tableData)"type="text"size="small">移除</el-button></template></el-table-column></el-table><h3>九、多级表头</h3><h5>数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。</h5><p>只需要在 el-table-column 里面嵌套 el-table-column,就可以实现多级表头。</p><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="150"></el-table-column><el-table-column label="配送信息"><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-column label="地址"><el-table-columnprop="province"label="省份"width="120"></el-table-column><el-table-columnprop="city"label="市区"width="120"></el-table-column><el-table-columnprop="address"label="地址"width="300"></el-table-column><el-table-columnprop="zip"label="邮编"width="120"></el-table-column></el-table-column></el-table-column></el-table><h3>十、单选</h3><h5>选择单行数据时使用色块表示。</h5><p>Table组件提供了单选的支持,只需要配置highlight-current-row属性即可实现单选。之后由current-change事件来管理选中时触发的事件,它会传入currentRow,oldCurrentRow。如果需要显示索引,可以增加一列el-table-column,设置type属性为index即可显示从1 开始的索引号。</p><el-tableref="singleTable":data="tableData"highlight-current-row@current-change="handleCurrentChange"style="width: 100%"><el-table-columntype="index"width="50"></el-table-column><el-table-columnproperty="date"label="日期"width="120"></el-table-column><el-table-columnproperty="name"label="姓名"width="120"></el-table-column><el-table-columnproperty="address"label="地址"></el-table-column></el-table><div style="margin-top: 20px"><el-button @click="setCurrent(tableData[1])">选中第二行</el-button><el-button @click="setCurrent()">取消选择</el-button></div><h3>十一、多选</h3><h5>选择多行数据时使用 Checkbox。</h5><p>实现多选非常简单: 手动添加一个el-table-column,设type属性为selection即可;默认情况下若内容过多会折行显示,若需要单行显示可以使用show-overflow-tooltip属性,它接受一个Boolean,为true时多余的内容会在 hover 时以 tooltip 的形式显示出来。</p><el-tableref="multipleTable":data="tableData"tooltip-effect="dark"style="width: 100%"@selection-change="handleSelectionChange"><el-table-columntype="selection"width="55"></el-table-column><el-table-columnlabel="日期"width="120"><template slot-scope="scope">{{ scope.row.date }}</template></el-table-column><el-table-columnprop="name"label="姓名"width="120"></el-table-column><el-table-columnprop="address"label="地址"show-overflow-tooltip></el-table-column></el-table><div style="margin-top: 20px"><el-button @click="toggleSelection([tableData[1], tableData[2]])">切换第二、第三行的选中状态</el-button><el-button @click="toggleSelection()">取消选择</el-button></div><h3>十二、排序</h3><h5>对表格进行排序,可快速查找或对比数据。</h5><p>在列中设置sortable属性即可实现以该列为基准的排序,接受一个Boolean,默认为false。可以通过 Table 的default-sort属性设置默认的排序列和排序顺序。可以使用sort-method或者sort-by使用自定义的排序规则。如果需要后端排序,需将sortable设置为custom,同时在 Table 上监听sort-change事件,在事件回调中可以获取当前排序的字段名和排序顺序,从而向接口请求排序后的表格数据。在本例中,我们还使用了formatter属性,它用于格式化指定列的值,接受一个Function,会传入两个参数:row和column,可以根据自己的需求进行处理。</p><el-table:data="tableData"style="width: 100%":default-sort = "{prop: 'date', order: 'descending'}"><el-table-columnprop="date"label="日期"sortablewidth="180"></el-table-column><el-table-columnprop="name"label="姓名"sortablewidth="180"></el-table-column><el-table-columnprop="address"label="地址":formatter="formatter"></el-table-column></el-table><h3>十三、筛选</h3><h5>对表格进行筛选,可快速查找到自己想看的数据。</h5><p>在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column。</p><el-button @click="resetDateFilter">清除日期过滤器</el-button><el-button @click="clearFilter">清除所有过滤器</el-button><el-tableref="filterTable":data="tableData2"style="width: 100%"><el-table-columnprop="date"label="日期"sortablewidth="180"column-key="date":filters="[{text: '2016-05-01', value: '2016-05-01'}, {text: '2016-05-02', value: '2016-05-02'}, {text: '2016-05-03', value: '2016-05-03'}, {text: '2016-05-04', value: '2016-05-04'}]":filter-method="filterHandler"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址":formatter="formatter"></el-table-column><el-table-columnprop="tag"label="标签"width="100":filters="[{ text: '家', value: '家' }, { text: '公司', value: '公司' }]":filter-method="filterTag"filter-placement="bottom-end"><template slot-scope="scope"><el-tag:type="scope.row.tag === '家' ? 'primary' : 'success'"disable-transitions>{{scope.row.tag}}</el-tag></template></el-table-column></el-table><h3>十四、自定义列模板</h3><h5>自定义列的显示内容,可组合其他组件使用。</h5><p>通过 Scoped slot 可以获取到 row, column, $index 和 store(table 内部的状态管理)的数据,用法参考 demo。</p><el-table:data="tableData"style="width: 100%"><el-table-columnlabel="日期"width="180"><template slot-scope="scope"><i class="el-icon-time"></i><span style="margin-left: 10px">{{ scope.row.date }}</span></template></el-table-column><el-table-columnlabel="姓名"width="180"><template slot-scope="scope"><el-popover trigger="hover" placement="top"><p>姓名: {{ scope.row.name }}</p><p>住址: {{ scope.row.address }}</p><div slot="reference" class="name-wrapper"><el-tag size="medium">{{ scope.row.name }}</el-tag></div></el-popover></template></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><h3>十五、展开行</h3><h5>当行内容过多并且不想显示横向滚动条时,可以使用 Table 展开行功能。</h5><p>通过设置 type="expand" 和 Scoped slot 可以开启展开行功能,el-table-column 的模板会被渲染成为展开行的内容,展开行可访问的属性与使用自定义列模板时的 Scoped slot 相同。</p><el-table:data="tableData3"style="width: 100%"><el-table-column type="expand"><template slot-scope="props"><el-form label-position="left" inline class="demo-table-expand"><el-form-item label="商品名称"><span>{{ props.row.name }}</span></el-form-item><el-form-item label="所属店铺"><span>{{ props.row.shop }}</span></el-form-item><el-form-item label="商品 ID"><span>{{ props.row.id }}</span></el-form-item><el-form-item label="店铺 ID"><span>{{ props.row.shopId }}</span></el-form-item><el-form-item label="商品分类"><span>{{ props.row.category }}</span></el-form-item><el-form-item label="店铺地址"><span>{{ props.row.address }}</span></el-form-item><el-form-item label="商品描述"><span>{{ props.row.desc }}</span></el-form-item></el-form></template></el-table-column><el-table-columnlabel="商品 ID"prop="id"></el-table-column><el-table-columnlabel="商品名称"prop="name"></el-table-column><el-table-columnlabel="描述"prop="desc"></el-table-column></el-table><h3>十六、树形数据与懒加载</h3><h5>支持树类型的数据的显示。当 row 中包含 children 字段时,被视为树形数据。渲染树形数据时,必须要指定 row-key。支持子节点数据异步加载。设置 Table 的 lazy 属性为 true 与加载函数 load 。通过指定 row 中的 hasChildren 字段来指定哪些行是包含子节点。children 与 hasChildren 都可以通过 tree-props 配置。</h5><el-table:data="tableData0"style="width: 100%;margin-bottom: 20px;"row-key="id"borderdefault-expand-all:tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-columnprop="date"label="日期"sortablewidth="180"></el-table-column><el-table-columnprop="name"label="姓名"sortablewidth="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><el-table:data="tableData1"style="width: 100%"row-key="id"borderlazy:load="load":tree-props="{children: 'children', hasChildren: 'hasChildren'}"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table><h3>十七、自定义表头</h3><h5>表头支持自定义。通过设置 Scoped slot 来自定义表头。</h5><el-table:data="tableData.filter(data => !search || data.name.toLowerCase().includes(search.toLowerCase()))"style="width: 100%"><el-table-columnlabel="Date"prop="date"></el-table-column><el-table-columnlabel="Name"prop="name"></el-table-column><el-table-columnalign="right"><template slot="header" slot-scope="scope"><el-inputv-model="search"size="mini"placeholder="输入关键字搜索"/></template><template slot-scope="scope"><el-buttonsize="mini"@click="handleEdit(scope.$index, scope.row)">Edit</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope.$index, scope.row)">Delete</el-button></template></el-table-column></el-table><h3>十八、表尾合计行</h3><h5>若表格展示的是各类数字,可以在表尾显示各列的合计。</h5><p>将show-summary设置为true就会在表格尾部展示合计行。默认情况下,对于合计行,第一列不进行数据求合操作,而是显示「合计」二字(可通过sum-text配置),其余列会将本列所有数值进行求合操作,并显示出来。当然,你也可以定义自己的合计逻辑。使用summary-method并传入一个方法,返回一个数组,这个数组中的各项就会显示在合计行的各列中,具体可以参考本例中的第二个表格。</p><el-table:data="tableData4"bordershow-summarystyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"sortablelabel="数值 1"></el-table-column><el-table-columnprop="amount2"sortablelabel="数值 2"></el-table-column><el-table-columnprop="amount3"sortablelabel="数值 3"></el-table-column></el-table><el-table:data="tableData4"borderheight="200":summary-method="getSummaries"show-summarystyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table><h3>十九、合并行或列</h3><h5>多行或多列共用一个数据时,可以合并行或列。</h5><p>通过给table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象。</p><el-table:data="tableData4":span-method="arraySpanMethod"borderstyle="width: 100%"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"sortablelabel="数值 1"></el-table-column><el-table-columnprop="amount2"sortablelabel="数值 2"></el-table-column><el-table-columnprop="amount3"sortablelabel="数值 3"></el-table-column></el-table><el-table:data="tableData4":span-method="objectSpanMethod"borderstyle="width: 100%; margin-top: 20px"><el-table-columnprop="id"label="ID"width="180"></el-table-column><el-table-columnprop="name"label="姓名"></el-table-column><el-table-columnprop="amount1"label="数值 1(元)"></el-table-column><el-table-columnprop="amount2"label="数值 2(元)"></el-table-column><el-table-columnprop="amount3"label="数值 3(元)"></el-table-column></el-table><h3>二十、自定义索引</h3><h5>自定义 type=index 列的行号。</h5><p>通过给 type=index 的列传入 index 属性,可以自定义索引。该属性传入数字时,将作为索引的起始值。也可以传入一个方法,它提供当前行的行号(从 0 开始)作为参数,返回值将作为索引展示。</p><el-table:data="tableData5"style="width: 100%"><el-table-columntype="index":index="indexMethod"></el-table-column><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div></template><style>
.el_table_root {margin-left: 300px;margin-right: 300px;text-align: left;
}.el-table .warning-row {background: oldlace;
}.el-table .success-row {background: #f0f9eb;
}.demo-table-expand {font-size: 0;
}
.demo-table-expand label {width: 90px;color: #99a9bf;
}
.demo-table-expand .el-form-item {margin-right: 0;margin-bottom: 0;width: 50%;
}</style>









































![[职场] 抖音运营SOP全攻略 #微信#职场发展](https://img-blog.csdnimg.cn/img_convert/13f6951a18f989913c9eafc12aeddd6c.jpeg)