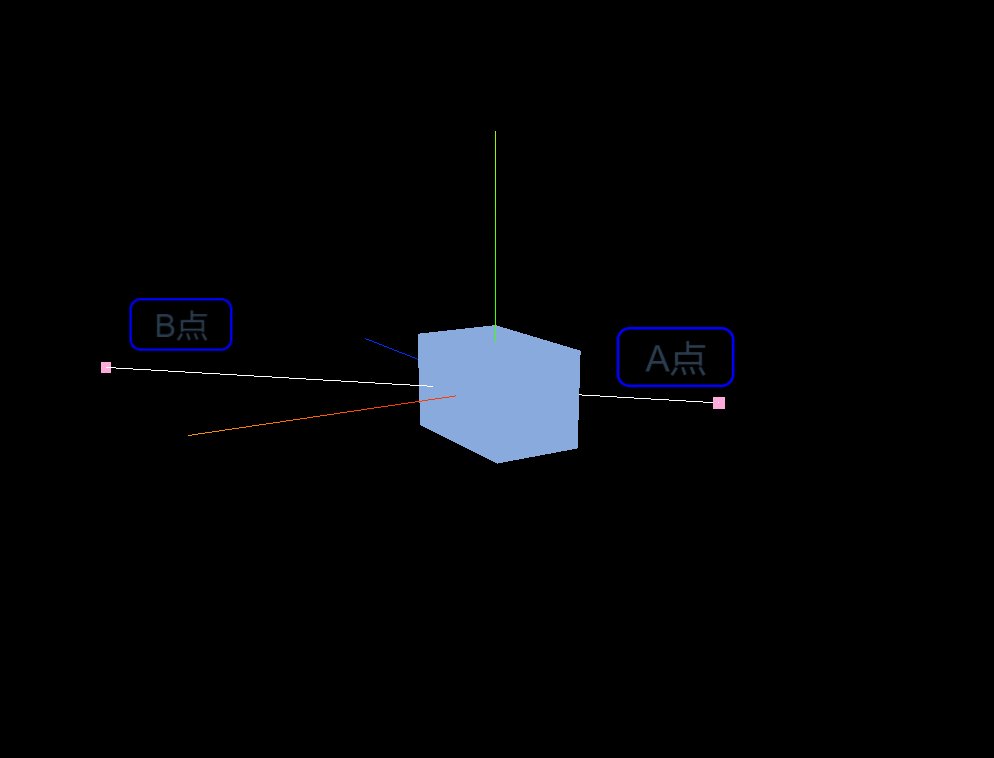
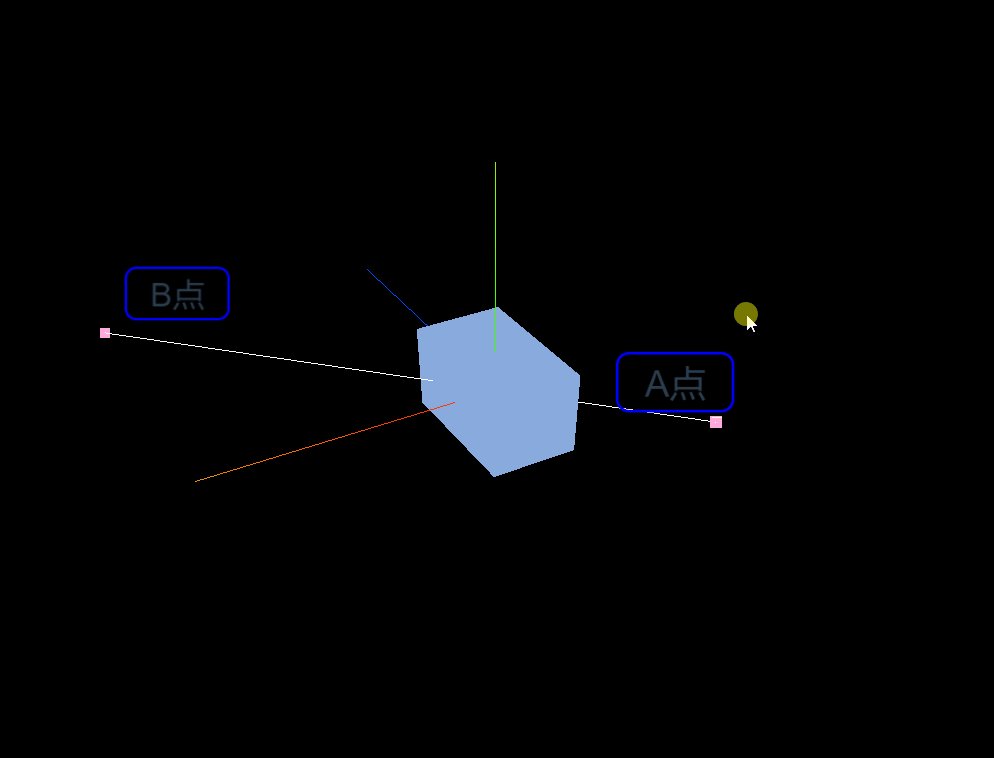
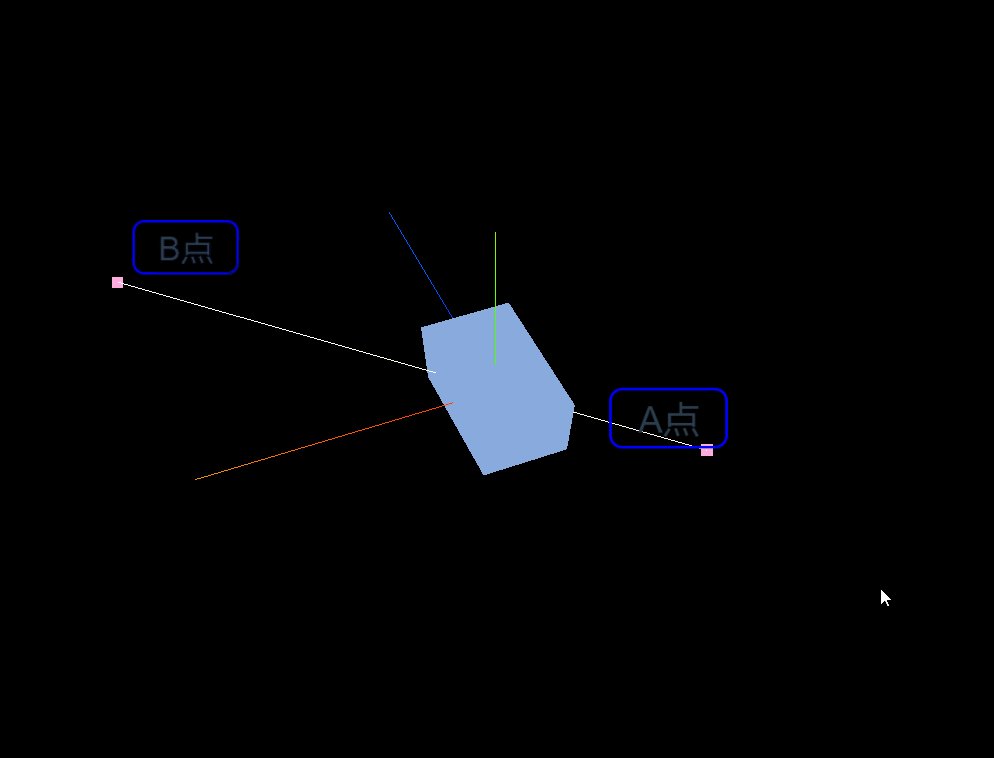
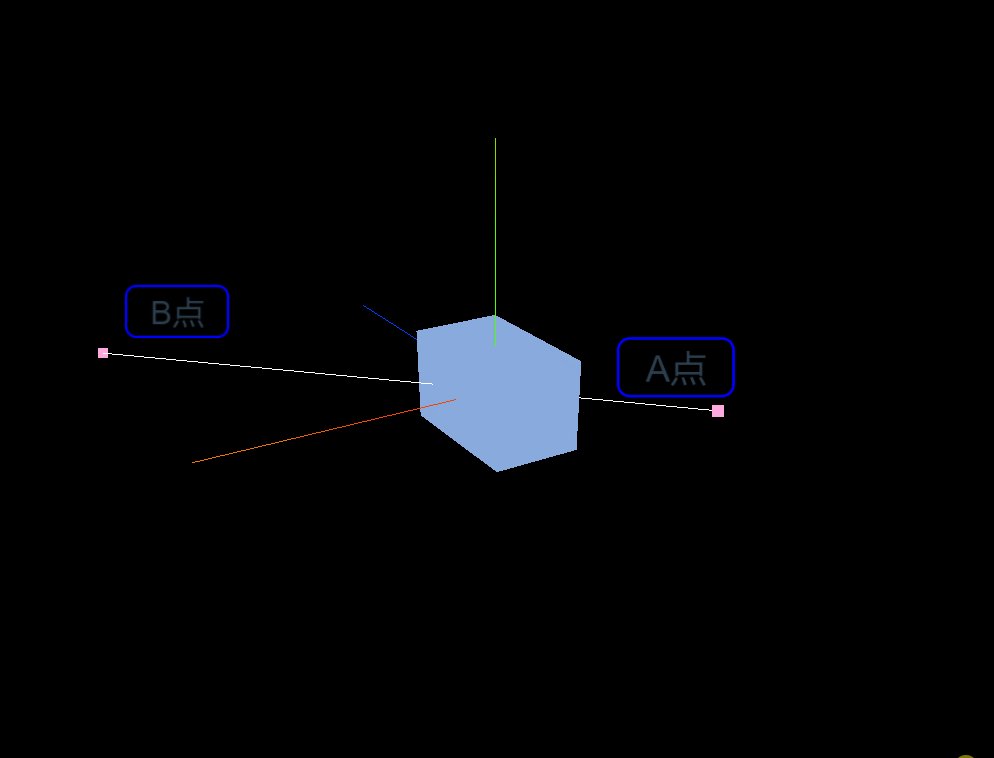
效果:

<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div><p><el-button type="primary" @click="move()">沿着AB方向移动100</el-button><el-button type="primary" @click="reset">重置</el-button></p><pre style="text-align: left;line-height: 20px;">已知直线AB上两个坐标,A点(-50,0,-50)、B点(100,0,100)。物体默认在A点,希望从A点开始沿着直线AB移动距离100,单位向量每个分量乘以100,得到的向量长度就是100,相当于得到一个沿着AB方向移动100的向量,这就是单位向量的意义,单位向量长度位1,乘以任何一个值S,就可以得到一个长度为S的向量。</pre></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { CSS3DObject, CSS3DSprite, CSS3DRenderer } from "three/examples/jsm/renderers/CSS3DRenderer.js";export default {data() {return {sphereGeometry: null,group: null,camera: null,mesh: null,renderer: null,requestAnimationFrame_time: null,B: null,lengthVal: 0,normalizeVal: null,css3DRenderer: null,A: [-50,0,-50],B: [100,0,100]};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {goBack() {this.$router.go(-1);},init() {this.scene = new this.$three.Scene();const boxGeometry = new this.$three.BoxGeometry(30,40,50);const material = new this.$three.MeshBasicMaterial({color: 0x89aadd});this.mesh = new this.$three.Mesh(boxGeometry, material);this.scene.add(this.mesh);const axesHelper = new this.$three.AxesHelper(100);this.scene.add(axesHelper);this.createPoints(this.A, "A点");this.createPoints(this.B, "B点");this.createLine3();this.camera = new this.$three.PerspectiveCamera();this.camera.position.set(200,200,200);this.camera.lookAt(0,0,0);let v = new this.$three.Vector3();this.camera.getWorldDirection(v); // 获得相机视线方向的单位向量,并赋值给 vconsole.log(v);console.log(v.length());// 创建渲染器对象this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000,800);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建CSS3DRenderer 对象this.css3DRenderer = new CSS3DRenderer();this.css3DRenderer.setSize(1000,800);this.css3DRenderer.render(this.scene, this.camera);this.css3DRenderer.domElement.style.position = 'absolute';this.css3DRenderer.domElement.style.top = 0;this.css3DRenderer.domElement.style.pointerEvents = 'none';window.document.getElementById("threejs").appendChild(this.css3DRenderer.domElement);const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", e => {this.renderer.render(this.scene, this.camera);})this.loopFun();},loopFun() {this.css3DRenderer.render(this.scene, this.camera);requestAnimationFrame(this.loopFun);},normalize_fn() {const A = new this.$three.Vector3(10,20,30);this.normalizeVal = A.normalize();},// 已知直线AB上两个坐标,A点(-50,0,-50)、B点(100,0,100)。物体默认在A点,希望从A点开始沿着直线AB移动距离100。createPoints(pointsArr, name) {// 创建缓存几何体对象const bufferGeometry = new this.$three.BufferGeometry();// 创建类型化数组来保存顶点数据// const vertices = new Float32Array([-50,0,-50]);const vertices = new Float32Array(pointsArr);// 通过创建 缓存属性对象 来表示顶点数据const attribute = new this.$three.BufferAttribute(vertices, 3);// 缓存几何体设置属性 positionbufferGeometry.setAttribute("position", attribute);// 创建点材质对象const pointMaterial = new this.$three.PointsMaterial({color: 0xffaadd, // 点颜色size: 10, // 点大小});// 创建点对象const points = new this.$three.Points(bufferGeometry, pointMaterial);points.name = name;const dom = this.createDom(name);const sprite = new CSS3DSprite(dom);let x = pointsArr[0];let y = pointsArr[1] + 10;let z = pointsArr[2];sprite.position.set(x,y,z);// sprite.scale.set(0.5,0.5,0.5);points.add(sprite);this.scene.add(points);},createDom(text) {const dom = document.createElement("div");dom.style.border = '1px solid blue';dom.style.borderRadius = '5px';dom.style.fontSize = '14px';dom.style.padding = '1px 10px';dom.innerText = text;return dom;},move() {let A = new this.$three.Vector3(-50,0,-50);let B = new this.$three.Vector3(100,0,100);let AB = B.clone().sub(A);AB.normalize();const T = AB.clone().multiplyScalar(100);this.mesh.position.add(T);this.renderer.render(this.scene, this.camera);},reset() {this.mesh.position.set(0,0,0);this.renderer.render(this.scene, this.camera);},// 创建直线createLine3() {// 创建缓存几何体对象const bufferGeometry = new this.$three.BufferGeometry();let A = new this.$three.Vector3(-50,0,-50);let B = new this.$three.Vector3(100,0,100);let line3 = new this.$three.LineCurve3(A, B);let pointes = line3.getPoints(200);bufferGeometry.setFromPoints(pointes);const material = new this.$three.LineBasicMaterial({color: 0xffffff});const line = new this.$three.Line(bufferGeometry, material);this.scene.add(line);}},
};
</script>
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {img {width: 500px;user-select: none;}}
}
</style>












![[职场] 如何通过运营面试_1 #笔记#媒体#经验分享](https://img-blog.csdnimg.cn/img_convert/84ff96ce89b437afcc33c058527b4fc4.jpeg)