配套视频学习链接:http://【【北京迅为】嵌入式学习之Linux入门篇】 https://www.bilibili.com/video/BV1M7411m7wT/?p=4&share_source=copy_web&vd_source=a0ef2c4953d33a9260910aaea45eaec8
目录
一.设置 vim 首行缩进
二.Makefile 基本语法
三.Makefile 变量和变量赋值
四.自动化变量
一.设置 vim 首行缩进
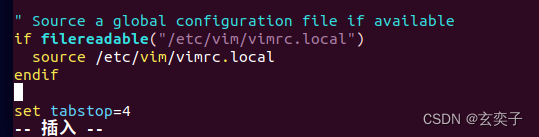
vi /etc/vim/vimrc (rc 结尾的一般为配置文件)
输入 set tabstop=4,保存后退出即可。便发现 vim 打开后的缩进变成 4 个空格了

如果无法修改,需要以管理员权限进入 sudo vi /etc/vim/vimrc
二.Makefile 基本语法
语法格式:
目标:依赖
(tab)命令
举例:

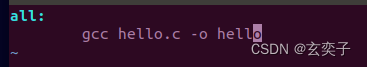
目标:all
依赖:空
命令: gcc hello.c -o hello
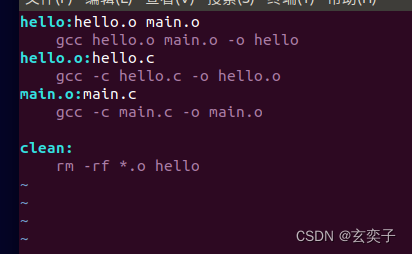
上面的例子也可以写成:

目标:all 和 hello.o
依赖:hello.o 和 hello.c
命令: gcc hello.c -o hello 和 gcc -c hello.c -o hello.o
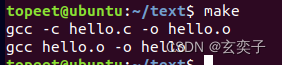
因为 all 依赖 hello.o 文件,所以要先执行 gcc -c hello.c -o hello.o 得到 hello.o 文件,然后才可以执行 gcc
hello.c -o hello。所以输入 make 命令后执行顺序如下。

在编译的时候,我们可以使用 make 目标来编译,如果我们不指定目标的话,默认执行的是第一个目标所对应的规则。也就是说 make 和 make all 是一样的。如上面的例子。
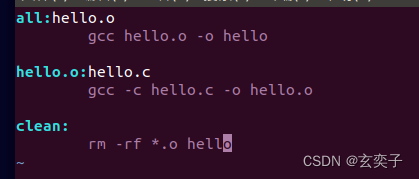
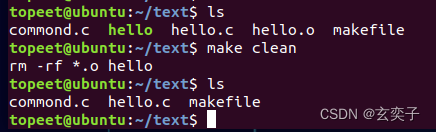
接下来,我们使用 make 目标的方法来编译。我们修改 makefile 代码如下:

然后我们输入命令 make clean 就可以直接执行 rm -rf *.o hello 命令。如下图所示:

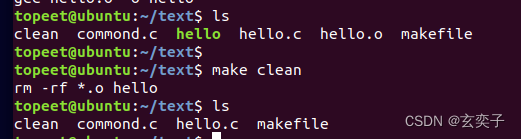
但是,我们在当前目录下不能有和 makfile 目标名一样的文件。比如我在当前目录下创建一个名为
clean 的文件,然后在执行 make clean 命令就会报错。如下图所示:

为了解决这个问题,makfile 引入了一个新的概念,叫做伪目标,我们使用伪目标来声明 clean 就可以避免与当前目录下的同名文件发生冲突。
伪目标格式:
.PHONY:目标
所以,我们可以把上面的代码修改成如下图所示:

然后我们在执行 make clean 命令。尽管当前目录下有 clean 同名文件,make clean 命令也可以执行成功。如下图所示:

三.Makefile 变量和变量赋值
变量可以许多地方使用,比如目标,依赖,或者命令。
变量的赋值可以使用:= ?= := +=
变量的使用:通过 $() 来完成变量的引用。
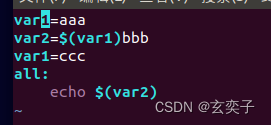
示例 1:
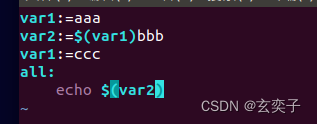
使用 := 来赋值

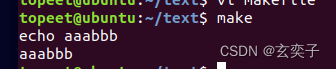
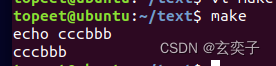
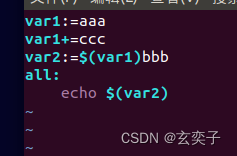
使用 := 来给变量赋值,是立刻赋值,在执行 var:=aaa 的同时变量值已经被确定了,所以最后打印为aaabbb,而不是 cccbbb

示例 2:
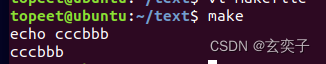
使用 = 来赋值

使用 = 来赋值,是延迟赋值,使用他来赋值是 makfile 里面最后被指定的值。因为我们最后给变量 var1赋值为 ccc,所以最后打印为 cccbbb,而不是 aaabbb,如下图所示:

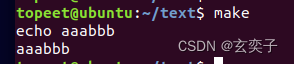
示例 3:
使用 ?= 来赋值

使用 ?= 来赋值的意思为,如果 var1 变量前面没有被赋值,那么就给他赋值为 ccc,如果前面已经赋值了,就使用前面的值,所以,打印为 aaabbb,而不是 cccbbb,如下图所示。

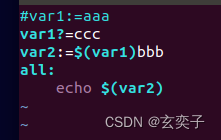
然后我们注释掉第一行代码,makefile 中的注释为#

在运行就会打印 cccbbb,因为前面没有给 var1 变量赋值。如下图所示

示例 4:使用 += 来赋值

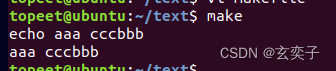
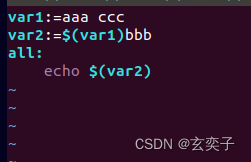
使用 += 来赋值是追加赋值,是在我们前面定义的好的字符串里面在添加进去新的字符串,所以运行会打印 aaa cccbbb。不过中间会有空格,如下图所示;

使用+=也类似与我们这样赋值,如下图所示:

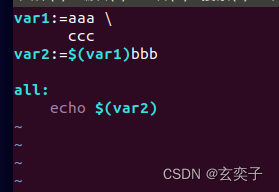
如果赋值很长,我们也可以使用换行符 \,如下图所示

四.自动化变量
概念:不用定义,且会随着上下程序的不同而发生变化的变量
这里介绍三个最常用的自动化变量:
$@:表示所有目标
$<:表示第一个依赖文件,如果依赖模式是%,那么它就表示一系列文件。
(%为通配符,类似 linux 上的*)
$^:表示所有依赖。
在了解这个三个自动化变量之前,我们先来写一个程序:
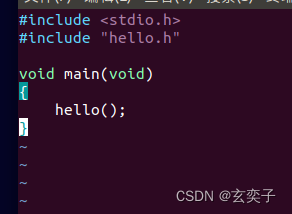
main.c

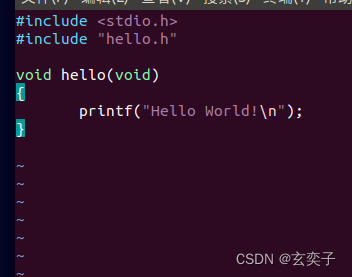
hello.c

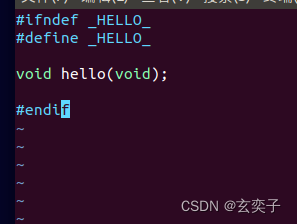
hello.h

Makefile

使用这个 makefile 虽然也可以成功编译,但是,一旦编译的文件多了,如果我们还这样来编写
makfile 就会变得非常的复杂。所以,自动化变量就排上用场啦。
接下来我们一步一步的来简化我这个 makefile。
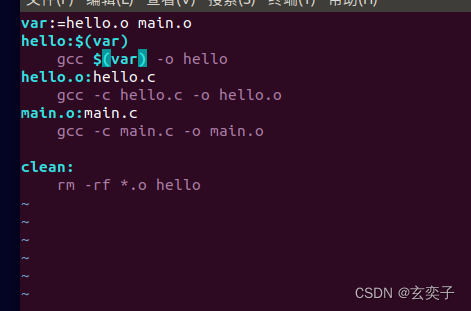
简化一:用变量表示依赖文件

后面如果我们在增加依赖文件的话,我们直接在变量 var 后面增加就可以了。
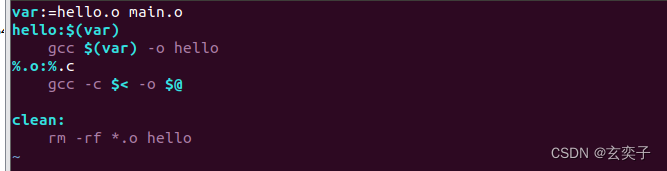
简化二:
使用通配符%,和自动化变量$@ $<替代依赖和目标,简化完如下图所示:

简化三:使用自动化变量$^表示所有依赖,简化完如下图所示: