上文 npm 上传一个自己的应用(1) 搭建一个项目环境 带着大家创建了一个项目环境
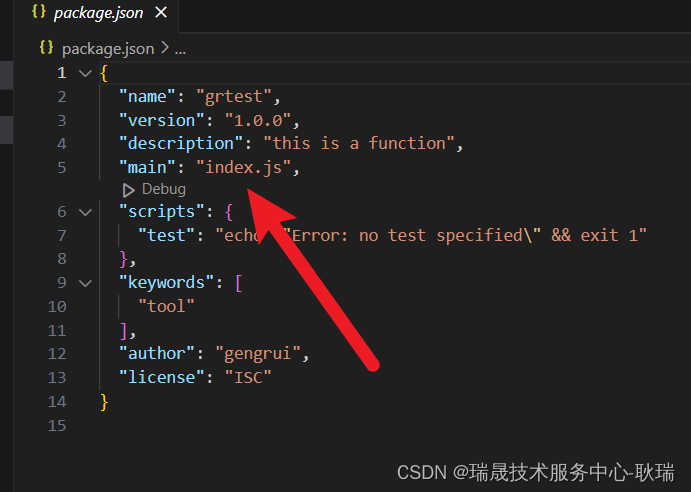
我们打开

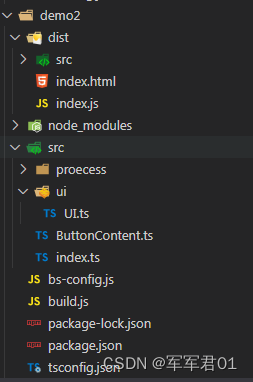
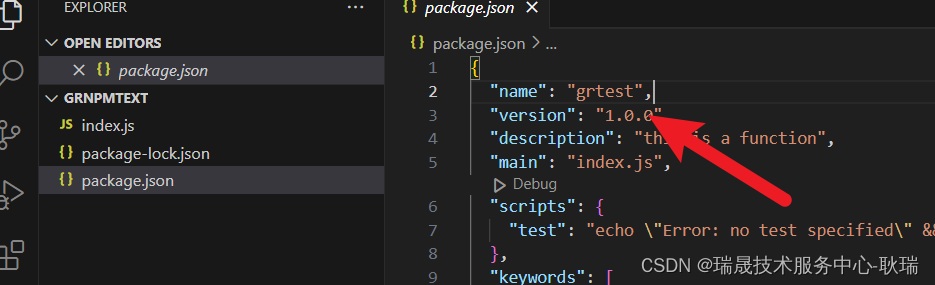
看json的配置 我们入口是一个叫 index.js 的文件

那么 我们就要把它创建出来 之后 我们的方法也就要写在这里面
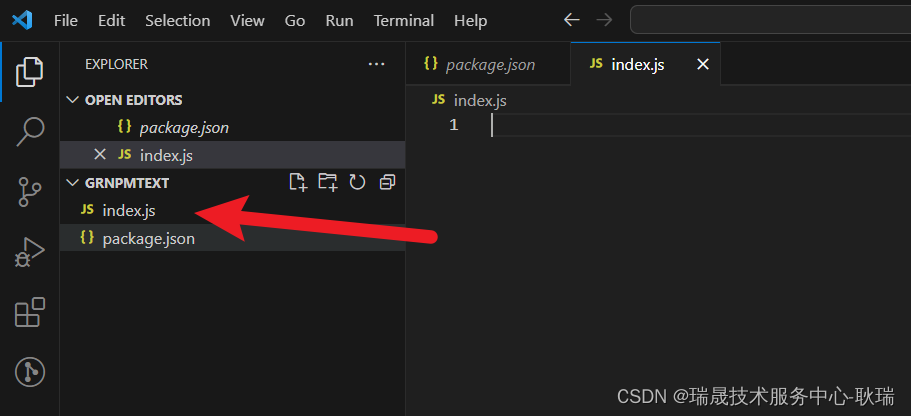
和 json同一个目录 创建 index.js

我们这里 写个简单的求和操作
index.js编写代码如下
const summation = (a,b) => {return a+b;
}export {summation
}
这里 我们写了个 summation 函数 接受两个参数 分别是代理名 a b
然后 返回 a 加 b
最后导出这个summation函数
写好之后 我们终端执行
npm install -g
这个指令可以检查我们的代码是否报错

这里 明显是没问题的
然后 我们执行
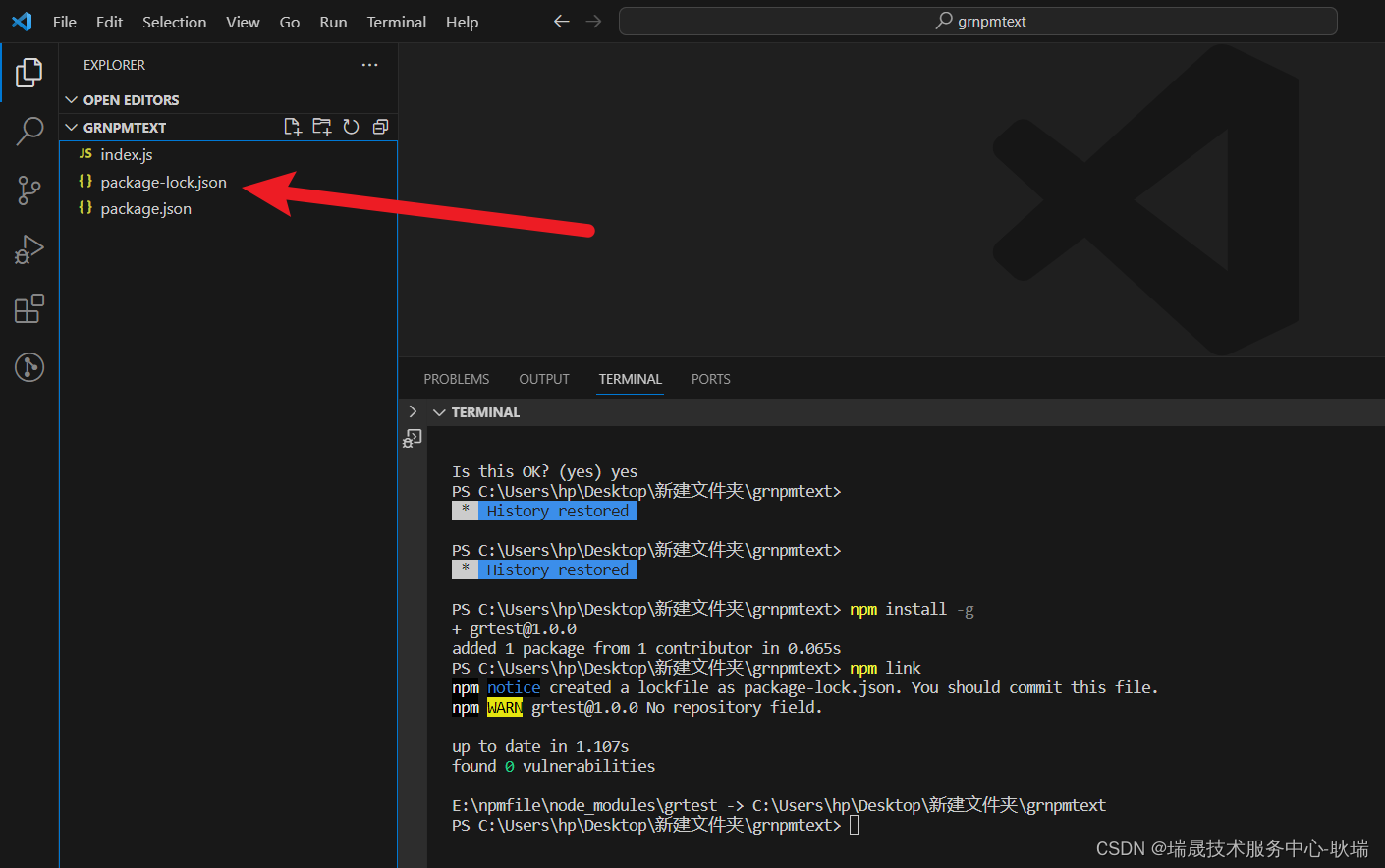
npm link
npm link 是一个 npm 命令,用于在本地开发环境中将一个本地目录链接到全局 npm 模块中。它可以帮助开发者在本地测试和调试自己的 npm 模块,而不必每次都手动进行安装和卸载。当你在本地开发一个 npm 模块,可以使用 npm link 将其链接到全局模块中,然后在其他项目中像使用全局模块一样使用它。这样可以方便地进行本地模块的开发和调试。
执行完之后 会生成一个 package-lock.json

然后 我们来登录npm
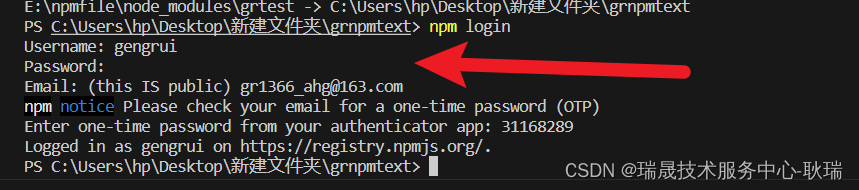
npm login
然后 它会先后弹出 三次输入
Username 用户名
Password 密码
Email 注册时用的邮箱
然后 它会给你的邮箱发个验证码 然后输入验证码
它输出 一串地址 说明就连接成功了

连上之后 我们执行
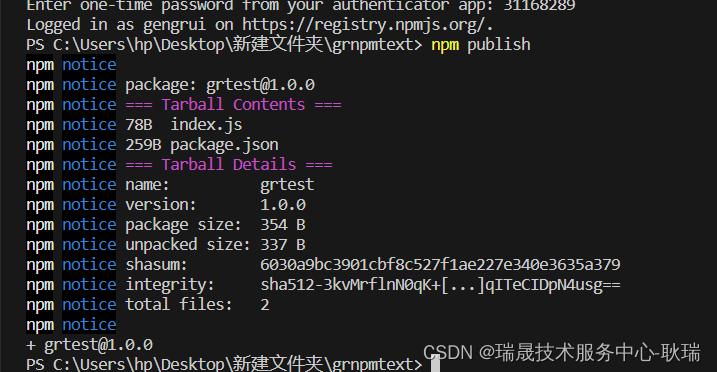
npm publish
发布上去

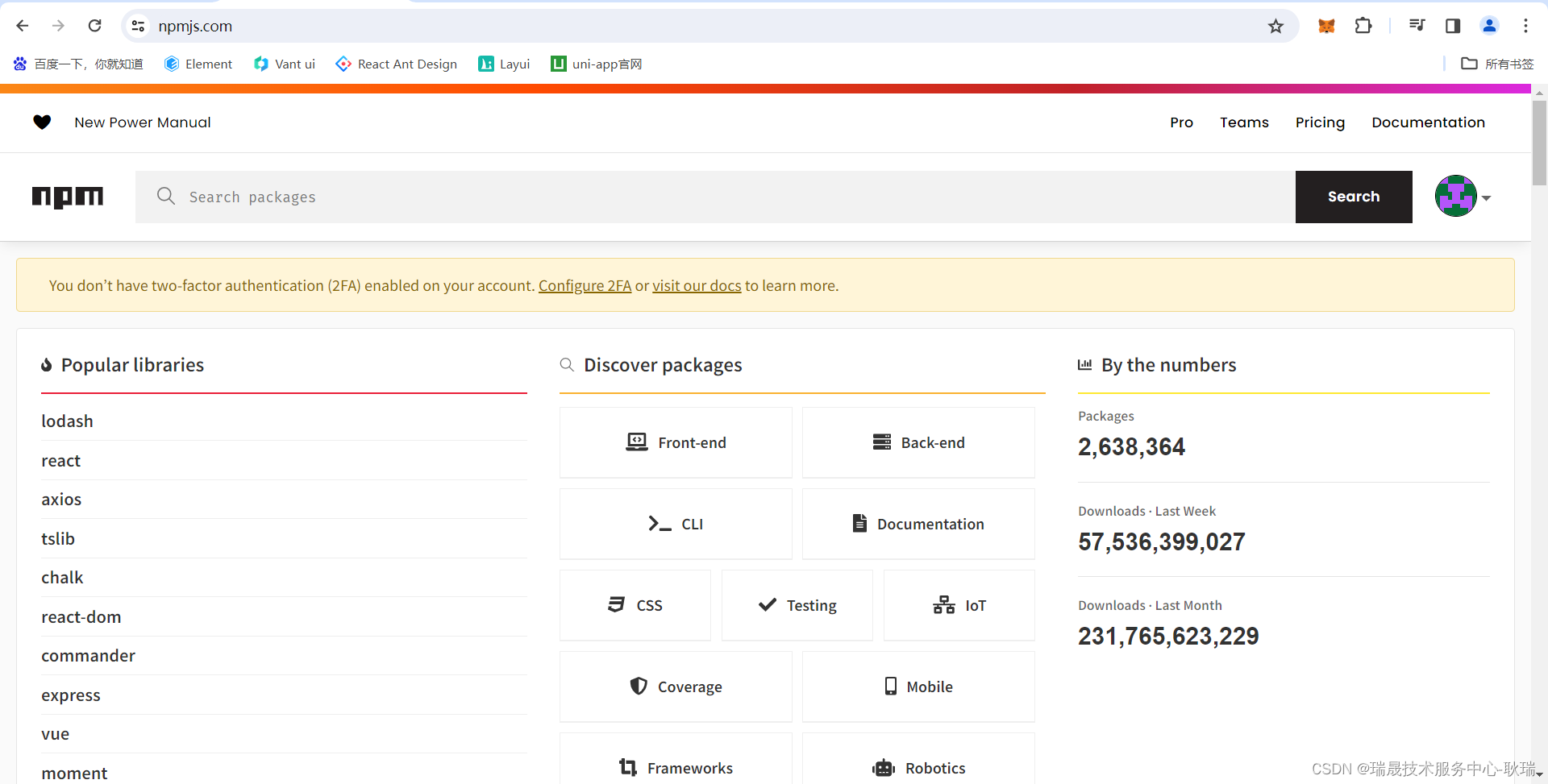
然后 我们访问npm官网 https://www.npmjs.com/ 然后登录上去

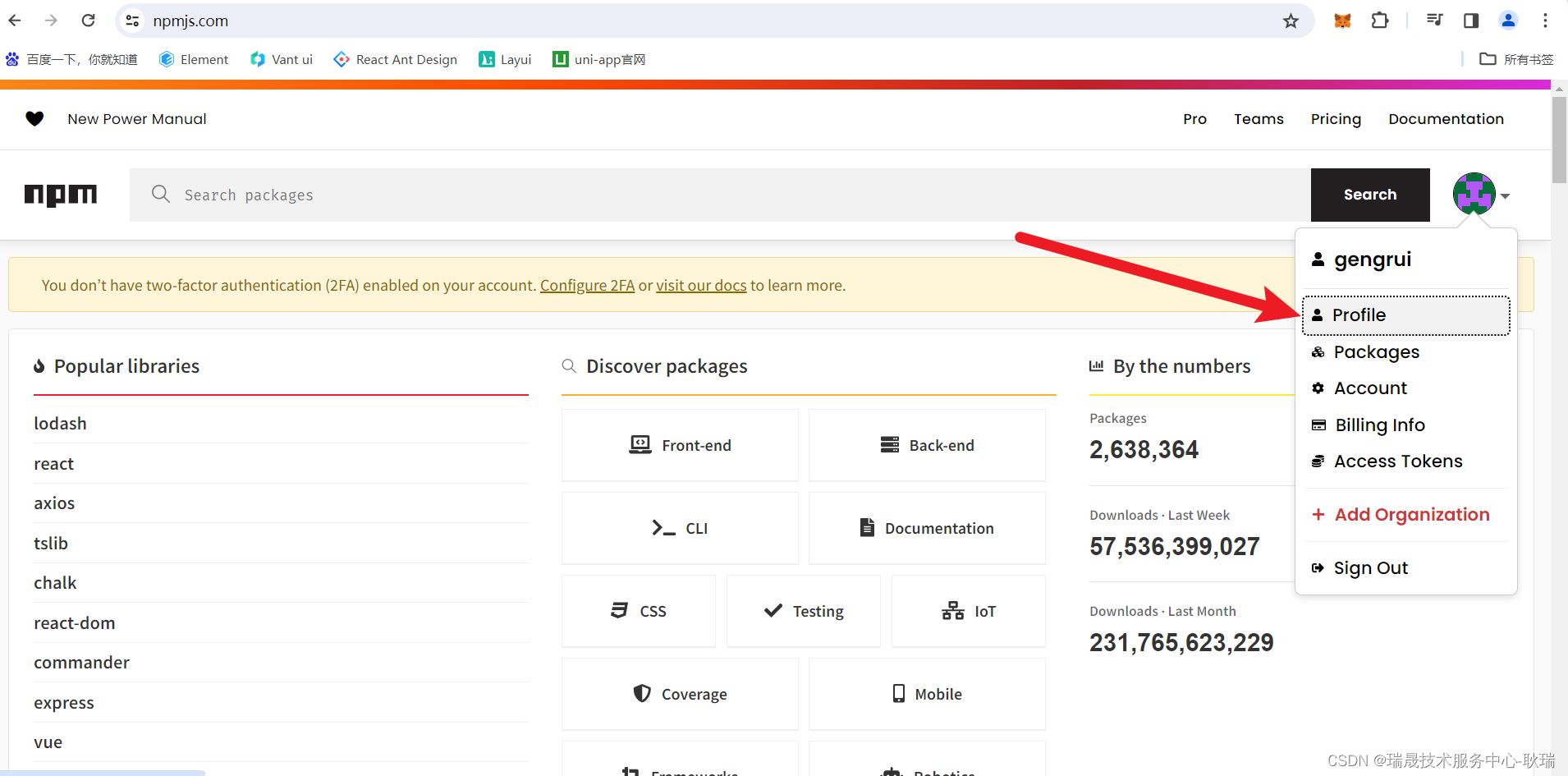
点击自己的头像 选择 Profile


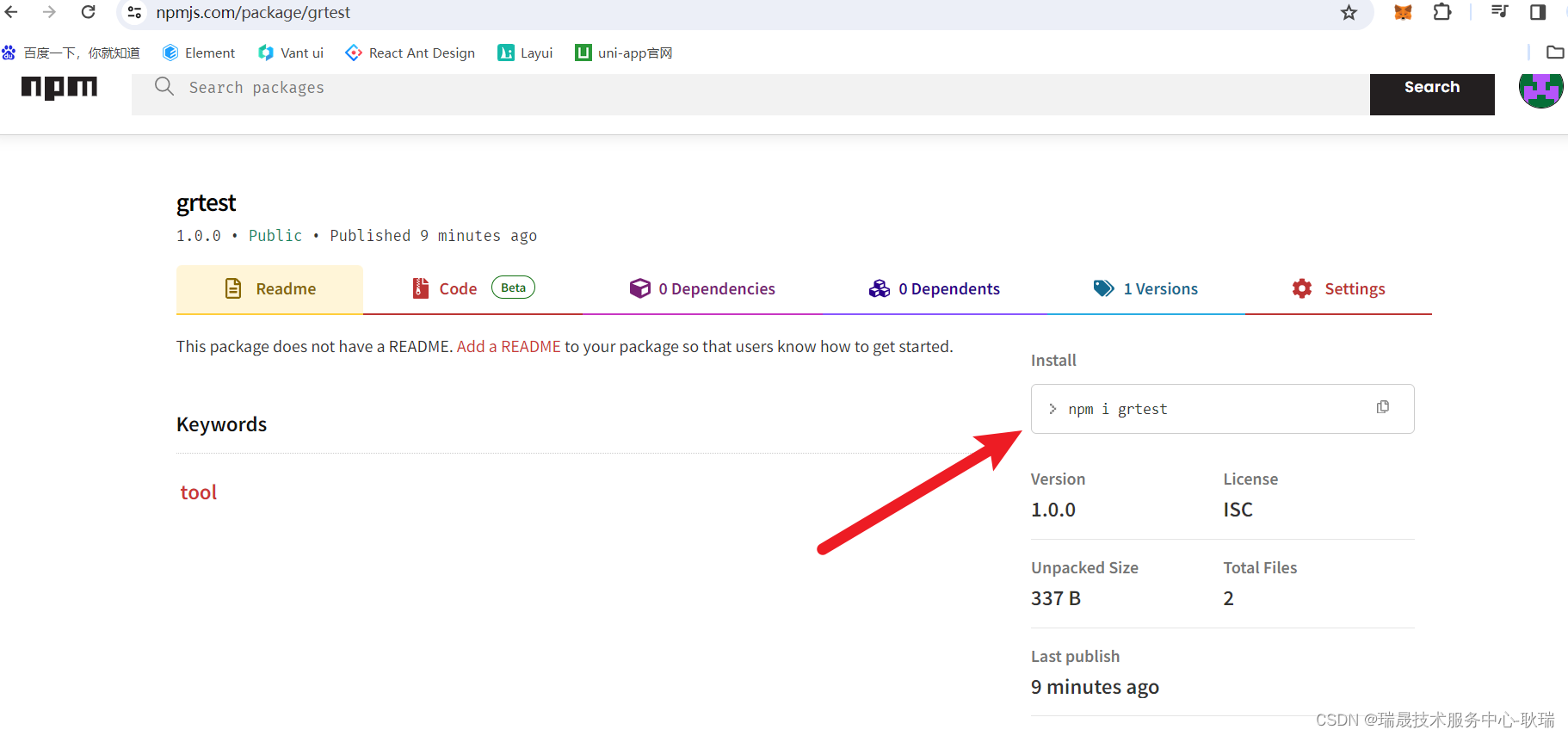
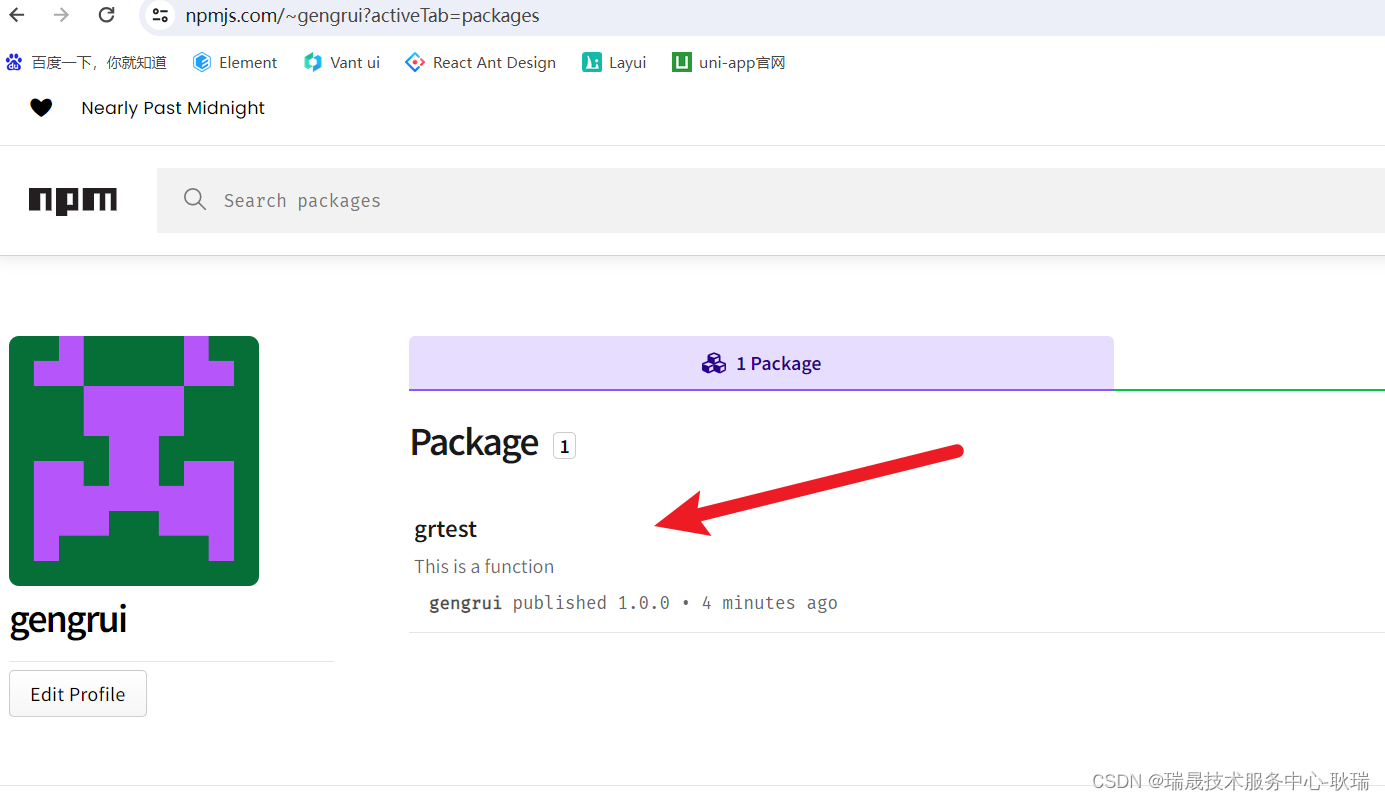
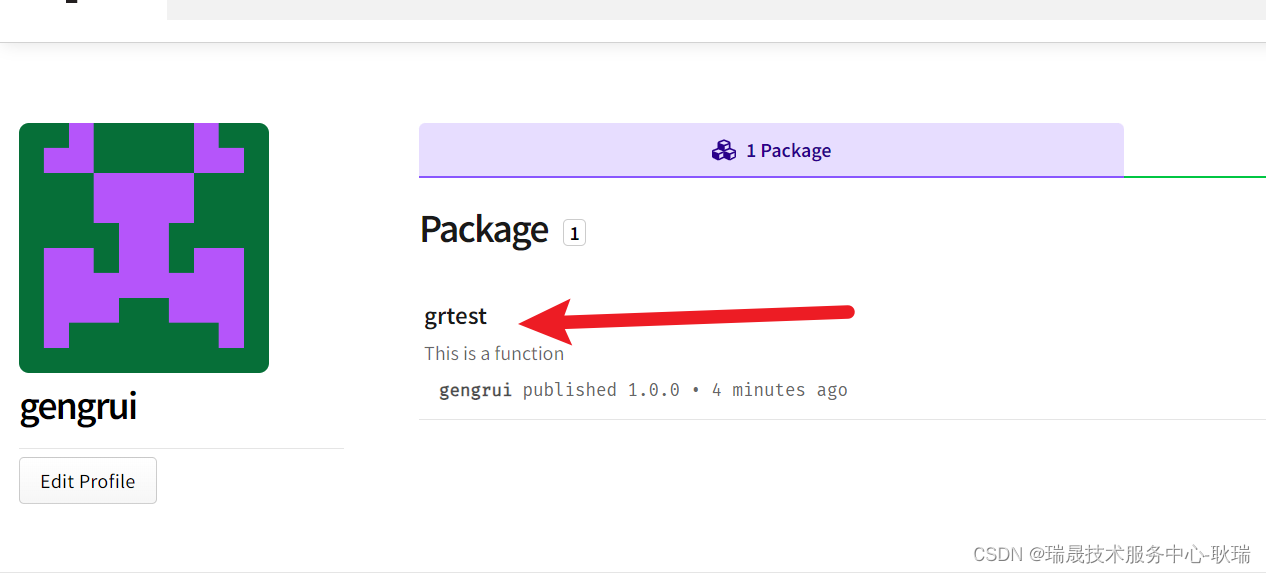
我们注意看下图指向这个名称

就是 我们json中定义的这个name 项目名称

点击进来之后 就可以看到 安装这个工具的指令