Tabs 导航
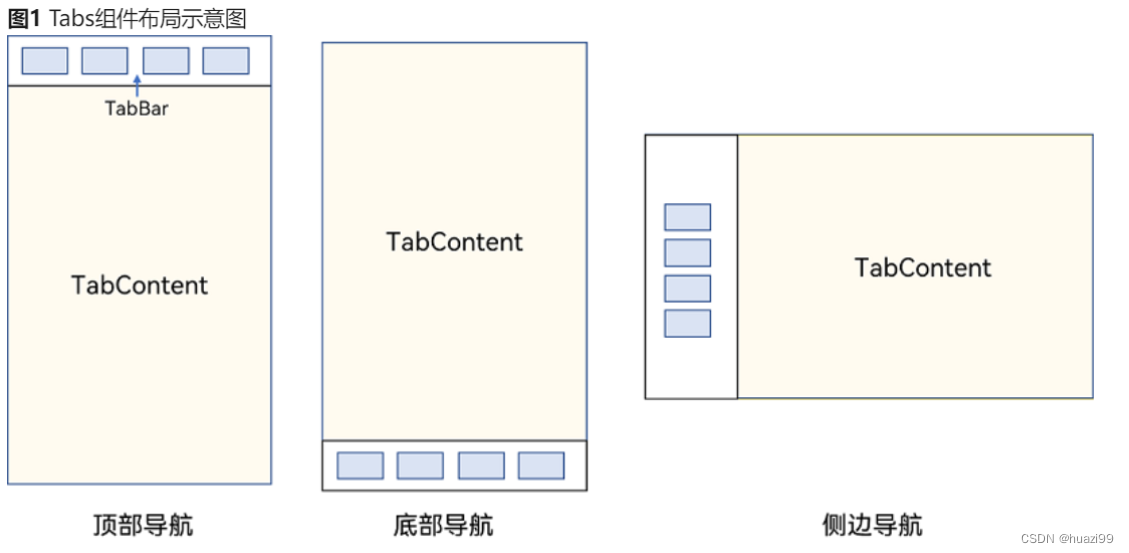
Tabs组件的页面组成包含两个部分,分别是TabContent和TabBar。TabContent是内容页,TabBar是导航页签栏

每一个TabContent对应的内容需要有一个页签,可以通过TabContent的tabBar属性进行配置
设置多个内容时,需在Tabs内按照顺序放置。
Tabs() {TabContent() {Text('首页的内容').fontSize(30)}.tabBar('首页')TabContent() {Text('推荐的内容').fontSize(30)}.tabBar('推荐')TabContent() {Text('发现的内容').fontSize(30)}.tabBar('发现')TabContent() {Text('我的内容').fontSize(30)}.tabBar("我的")
}
Tabs参数
底部导航:Tabs({ barPosition: BarPosition.End }) {}
顶部导航: Tabs({ barPosition: BarPosition.Start }){}
侧边导航:Tabs({ barPosition: BarPosition.Start }) {}
控制滑动**
切换的属性为scrollable,属性为 true false
Tabs({ barPosition: BarPosition.End }) {
…
}.scrollable(false)
导航栏滚动控制
固定导航栏:Tabs({ barPosition: BarPosition.End }) { 。。。}.barMode(BarMode.Fixed)
滚动导航栏:Tabs({ barPosition: BarPosition.End }) { 。。。}.barMode(BarMode.Scrollable)
自定义导航栏
@Builder TabBuilder(title: string, targetIndex: number, selectedImg: Resource, normalImg: Resource) {Column() {Image(this.currentIndex === targetIndex ? selectedImg : normalImg).size({ width: 25, height: 25 })Text(title).fontColor(this.currentIndex === targetIndex ? '#1698CE' : '#6B6B6B')}.width('100%').height(50).justifyContent(FlexAlign.Center)
}
调用:
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {TabContent(){...}.tabBar(this.TabBuilder('首页',0))TabContent(){...}.tabBar(this.TabBuilder('发现',1))TabContent(){...}.tabBar(this.TabBuilder('推荐',2))TabContent(){...}.tabBar(this.TabBuilder('我的',3))
}
自定义导航栏-内容切换
在不使用自定义导航栏时,系统默认的Tabs会实现切换逻辑。在使用了自定义导航栏后,切换页签的逻辑需要手动实现。即用户点击对应页签时,屏幕需要显示相应的内容页。
切换指定页签需要使用TabsController,TabsController是Tabs组件的控制器,用于控制Tabs组件进行页签切换。通过TabsController的changeIndex方法来实现跳转至指定索引值对应的TabContent内容。
//创建控制器实例private aa: TabsController = new TabsController()//导航索引变量@State currentIndex:number = 0;//自定义导航@Builder TabBuilder(title: string, targetIndex: number) {Column() {Text(title) .fontColor(。。)}....onClick(() => {this.currentIndex = targetIndex;**this.aa.changeIndex(this.currentIndex);**})
}
调用
Tabs({ barPosition: BarPosition.End, controller: this.tabsController }) {
TabContent(){
…
}.tabBar(this.TabBuilder(‘首页’,0))
TabContent(){
…
}.tabBar(this.TabBuilder(‘发现’,1))
TabContent(){
…
}.tabBar(this.TabBuilder(‘推荐’,2))
TabContent(){
…
}
.tabBar(this.TabBuilder(‘我的’,3))
}
以上内容参考“官方文档”











![[C#] 如何使用ScottPlot.WPF在WPF桌面程序中绘制图表](https://img-blog.csdnimg.cn/direct/8378963d0c9d4592925d7858d0944b02.png)