Unity2D 学习笔记 0.Unity需要记住的常用知识
- 前言
- 调整Project Setting
- Tilemap相关(创建地图块)
- C#脚本相关
- 程序运行函数
- private void Awake()
- void Start()
- void Update()
- Collider2D碰撞检测
- private void OnTriggerStay2D(Collider2D player)
- private void OnTriggerEnter2D(Collider2D player)
- 如何确定碰撞物体的性质
- 关键词
- this
- gameObject
- void GameObject.SetActive(bool value)
- T GameObject.GetComponent\<T>()
- Mathf
- Mathf.Clamp(value, min, max)
- 输入检测Input
- 键盘输入相关
- Input.GetAxis(string name)
- bool Input.GetButtonDown(string ButName)
- Unity Component相关
- Debug和奇怪问题
前言
从小是一个很喜欢玩游戏的人,大概四岁的时候,在父亲的帮助下,接触了红色警戒,后来又在同一栋楼的好朋友的推荐下,了解到了星际争霸和魔兽争霸。从那时候开始就总想做出一款有着类似星际争霸那样的剧情宏大,玩法新颖的游戏,希望自己能够坚持下去吧。
之后所有的学习笔记都是基于自己一个练手的项目,下面介绍我用的Unity版本,供大家借鉴:
Unity版本:2023.1.12f1c1

使用的VS版本2022

这一章主要是记录一些奇怪的设置,以及一些预设函数名称和用法。将来也会不断补充。
调整Project Setting
Tilemap相关(创建地图块)
C#脚本相关
程序运行函数
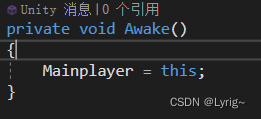
private void Awake()
在加载脚本实例时会调用此函数。
此函数的调用比Start更早。

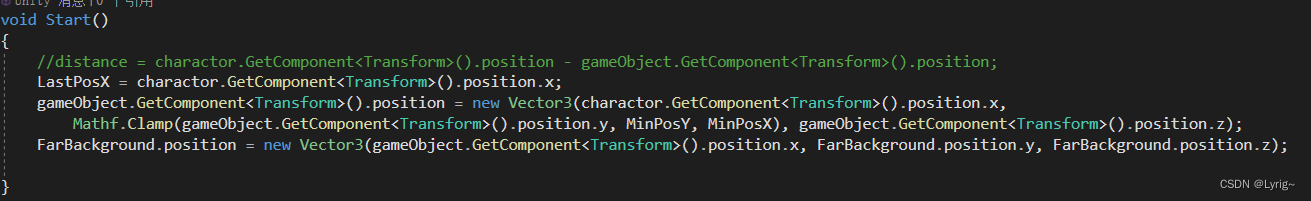
void Start()
在程序开始正式运行之前,调用的用于初始化程序的函数。
注意:仅在首次调用Update函数之前会执行此函数。

void Update()
在每一帧都会运行一次该函数,作为程序的主函数,十分重要。

Collider2D碰撞检测
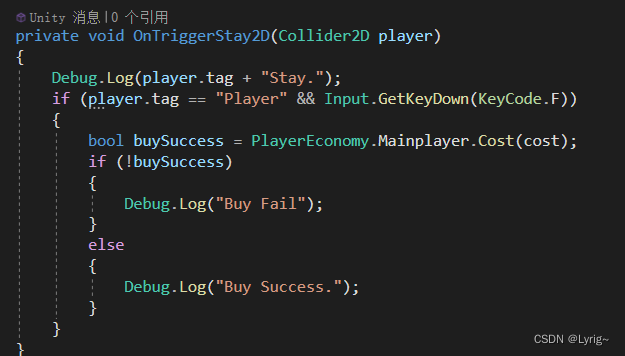
private void OnTriggerStay2D(Collider2D player)
用于检测是否有物体与该Collider包围盒有接触。只要有物体待在检测框内,便会一直出现结果。具体运行逻辑为:每帧运行一次这个函数,检测相关碰撞。
注意: 这个检测会因为物体进入睡眠状态而停止,如何改变睡眠状态见后文Debug部分。

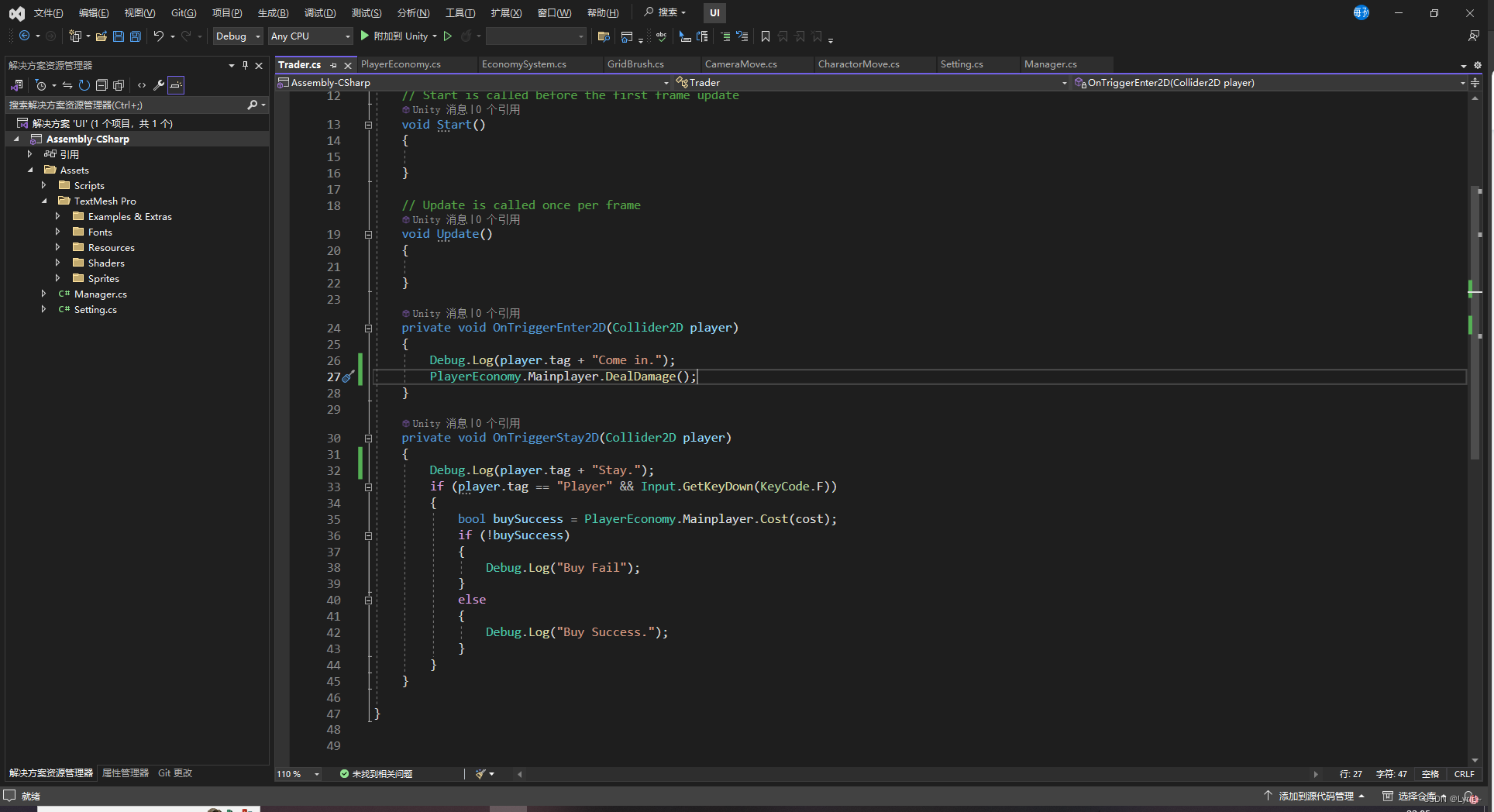
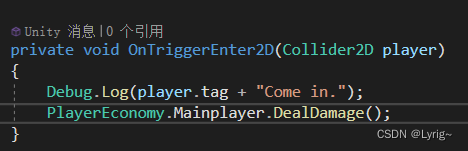
private void OnTriggerEnter2D(Collider2D player)
用于检测物体是否进入检测框,只会在进入的瞬间运行。

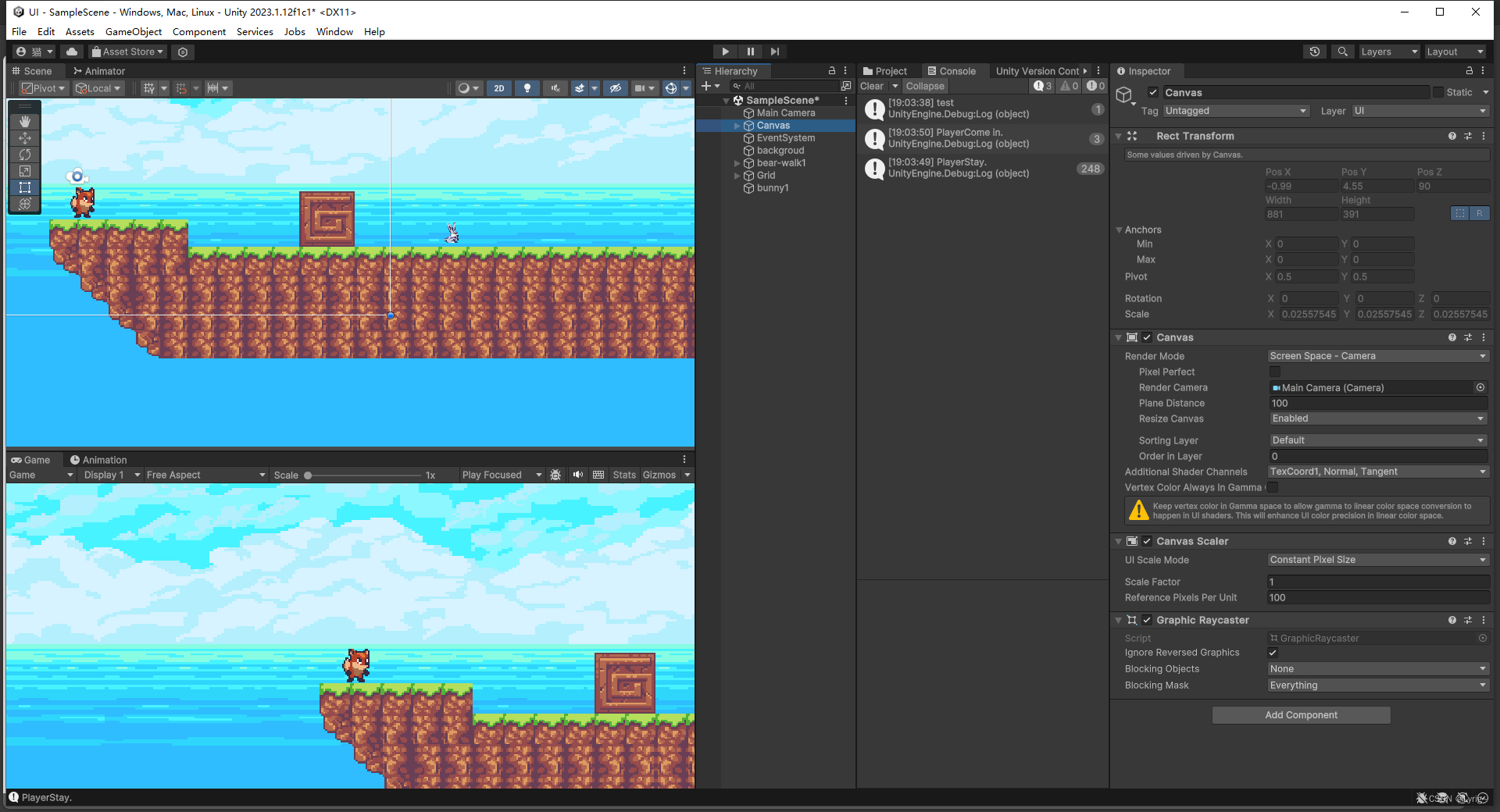
如何确定碰撞物体的性质
- 利用碰撞物体的tag进行标识,如上图。
关键词
this
用于代指该脚本类,这与C++中相关概念类似。

gameObject
代指该脚本所挂在的gameObject。

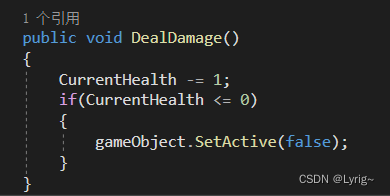
void GameObject.SetActive(bool value)
用于设置该对象能否使用,是否激活。

T GameObject.GetComponent<T>()
用于获取该对象的某个组件。

Mathf
一个数学相关的库文件,可以直接引用,不需要Include和Using
Mathf.Clamp(value, min, max)
将value规范化到[min, max]区间内:
v ˉ = m i n ( m a x ( v , m i n ) , m a x ) \bar{v} = min(max(v, min), max) vˉ=min(max(v,min),max)

输入检测Input
键盘输入相关
Input.GetAxis(string name)
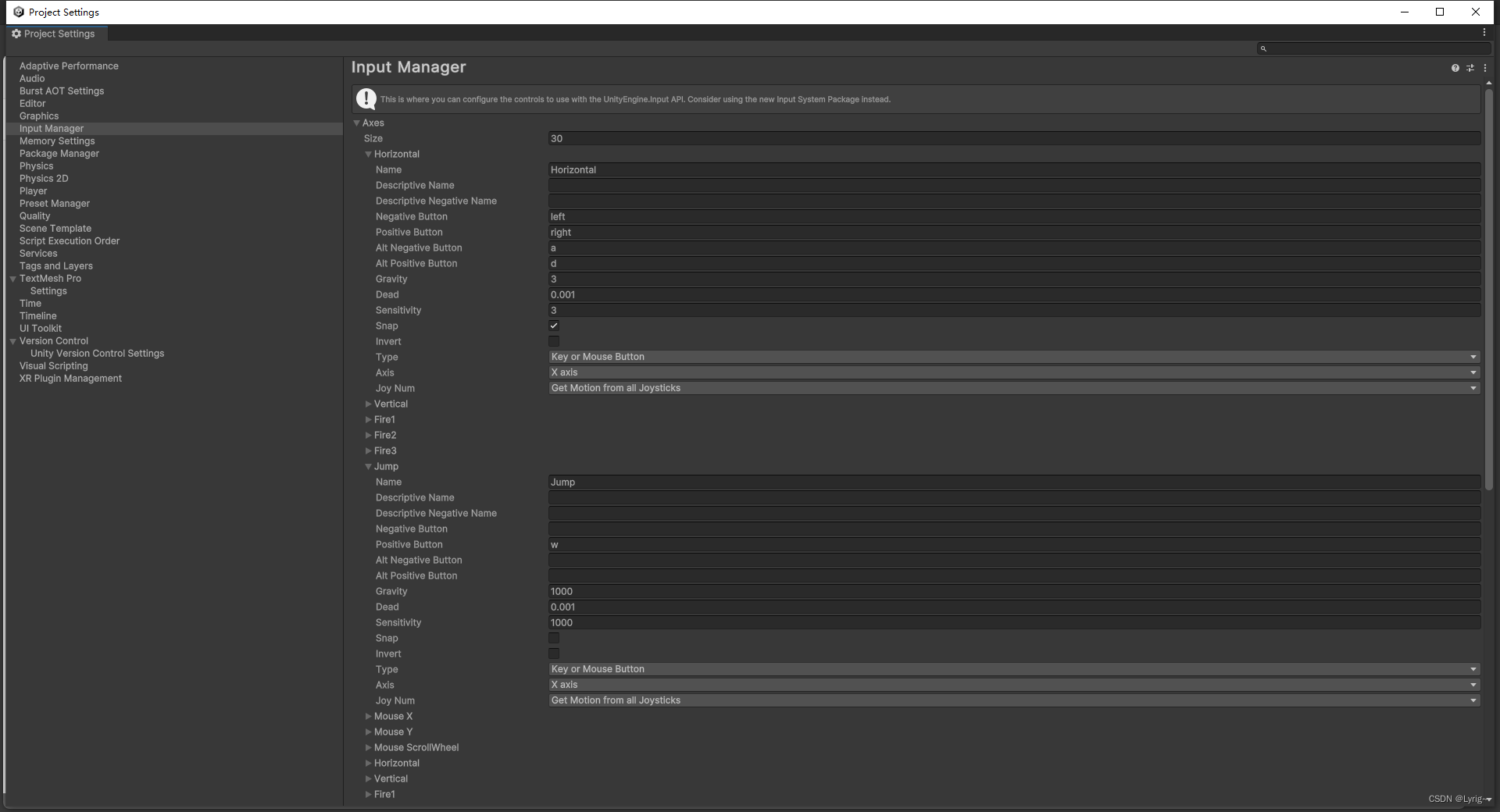
用于获取在name方向上的输入,例如有"Horizontal"(水平),“Vertical”(垂直)。具体设置可以在Project Settings>Input Manager里面修改。

bool Input.GetButtonDown(string ButName)
获取目标按钮的按下状态,如果按下 则返回true。

Unity Component相关
Debug和奇怪问题
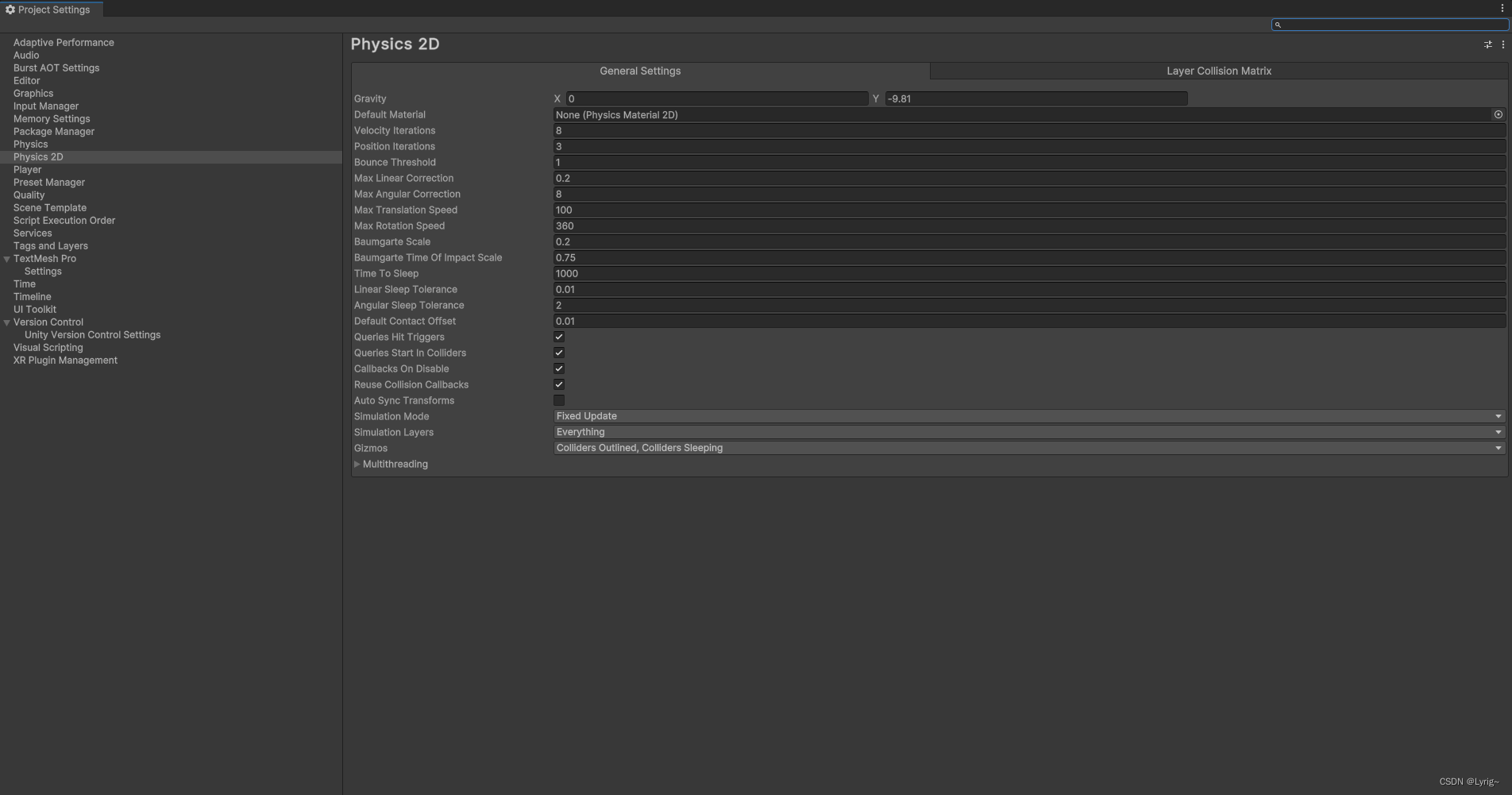
1.Q:为什么在碰撞检测脚本中,使用OnTriggerStay2D函数时,物体进入并Stay后,该函数只会响应一会,随后便不响应了?
A:这是因为这个物体在Stay过程中,会自动休眠。如果想要改变这个现状,可以修改Edit>Project Settings>Physics 2D>Time To Sleep这个值,或改变其下面两个参数,来控制休眠时间。
















![[C#] 如何使用ScottPlot.WPF在WPF桌面程序中绘制图表](https://img-blog.csdnimg.cn/direct/8378963d0c9d4592925d7858d0944b02.png)