📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳重求进,晒太阳

Vue概念
- 是一个用于构建用户界面的渐进式框架
- 优点:大大提高开发效率
- 缺点:需要理解记忆规则
创建Vue实例
步骤:
- 准备容器
- 引包
- 创建Vue实例new Vue()
- 指定配置项el data=>渲染数据
- el指定挂载点,选择器指定控制的是哪个盒子
- data:提供数据
插值表达式
插值表达式是一种Vue的模板语法
- 作用:利用表达式进行插值,渲染到页面
- 表达式:可以被求值的代码,js会算出一个结果
- 语法:{{表达式}}
- 注意点
- 使用的数据必须存在
- 支持的式表达式而非语法
- 不能在标签属性中使用{{}}插值
Vue的核心特征:响应式
数据改变,视图自动更新

访问数据:实例.属性名
修改数据:实例.属性名=“值”
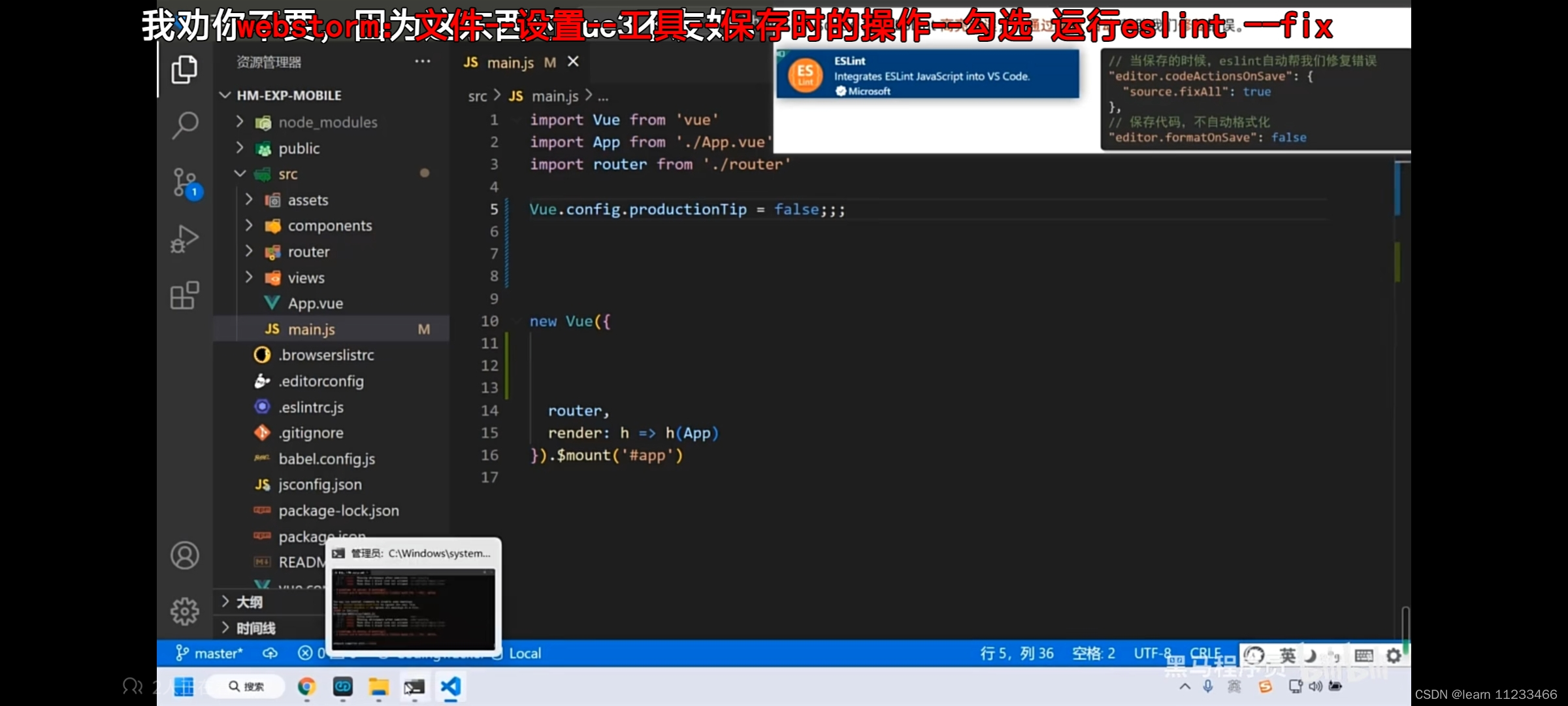
开发者工具:
在拓展中搜索VueDevtools下载安装
给他权限
OK

Vue指令
Vue会根据不同的指令,针对标签实现不同的功能
指令:带有v-前缀的特殊标签属性
v-html
v-html="表达式" ->动态设置元素innerHTML
v-if(条件渲染)
作用:控制元素显示隐藏(条件渲染)
语法:v-if="表达式" 表达式值:true 显示,flase 隐藏
原理:根据条件判断,是否创建或移除元素节点
场景:不频繁切换的场景
v-show(显示隐藏)
作用:控制元素显示隐藏
语法:v-show="表达式"
原理:切换display:none
场景:频繁切换显示隐藏场景
v-if v-else v-else-if
作用:复制v-if进行判断渲染
语法:v-else v-else-if="表达式"
注意:需要紧挨着v-if一起使用
v-on
- 作用:注册事件=添加监听+提供处理逻辑
- 语法:
- v-on:事件名="内联语句"
<button v-on:click="count++">+</button>//简写<button @click="count++">+</button>v-on:事件名="methods中的函数名"
- 注意:
- 内联语句可以直接拿data中的数据
- method中是不能直接访问到data中的数据的,需要的是app.属性
- 在methods中的函数,this都是指向当前实例
- 调用传参
- 可以额外传参
<button @click="func(10)">+10</button> /.../methods:{func(num){app.count=app.count+num;}}v-bind
作用:动态的设置html的标签属性 ->src url title
语法:v-bind:属性名="表达式" 简写::属性名="表达式"
<div v-else> <img v-bind:src="imageUrl[page]" /> </div>
v-for
作用:基于数据循环,多次渲染整个元素 →数组、对象、数字
语法:v-for="(item,index) in 数组" (item每一项,index下标)
<li v-for="(item,index) in list"> {{item}} </li>
v-for中的key
<ul> <li v-for="(item,index) in book" :key="item.id "> <span>{{item.id}}</span><span>{{item.name}}</span><span>{{item.author}}</span><button @click="fun1(index)">删除</button> </li> </ul>
加key相当于每一列加了名字
不加v-for的默认行为会尝试原地修改元素(就地复用)
v-model
作用:给表单元素使用,双向数据绑定--->可以快速获取或设置表单元素内容
语法:v-model="变量"
<input type="text" name="" id="username"v-model="username"><br><input type="password" id="password" v-model="password"><br>












![[C++] 如何使用Visual Studio 2022 + QT6创建桌面应用](https://img-blog.csdnimg.cn/direct/49d3502963724e4fa2bfed7baab0440c.png)