目录
首页:
发现:
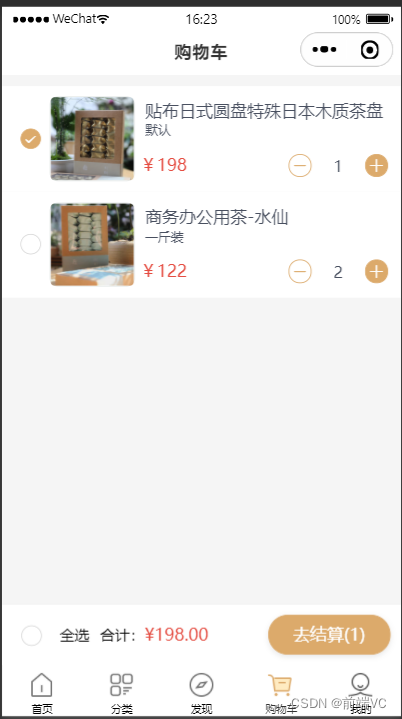
购物车:
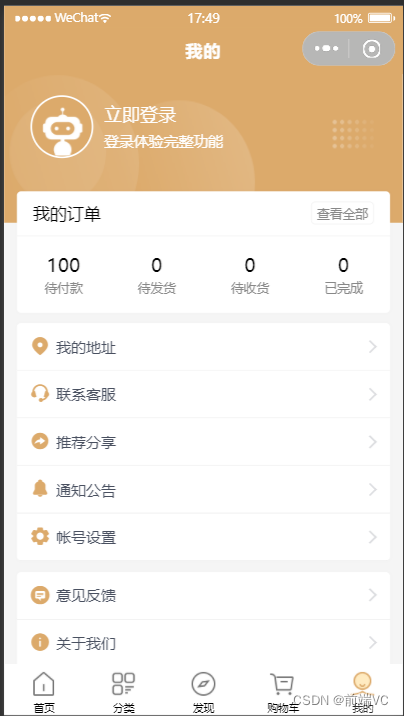
我的:
分析一个项目讲究的是如何进行对项目的解析分解,进一步了解项目的整体结构,熟悉项目的结构,能够知道每个组件所处在哪个位置,发挥什么作用。
接下来我们进一步分析本次项目:
各个页面的分布情况:
首页:
<!--pages/index/index.wxml-->
<page id="page"><t-nav-bar title="首页" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索商城内所有商品" is-border="{{false}}" fixed></t-search-bar><view class="bg-white pl-20 pr-20"><t-swiper list="{{swiperList}}" bind:click="handleSwiperClick" border-radius="10rpx" shape="square" height="230rpx" active-color="{{sub_color}}"></t-swiper><t-menu list="{{menuList}}" bind:click="handleMenuClick"></t-menu></view><view class="p-20"><view class="flex justify-between flex-wrap"><goods url="{{item.url}}" name="{{item.name}}" price="¥{{item.price}}" wx:for="{{goodsList}}" wx:key="unique" data-url="/pagesGoods/detail/index" bindtap="routeToNext"></goods></view></view>
</page>
其页面如下:

- 搜索框使用了 “t-search-bar”组件
- 轮播图方面使用了“t-swiper”组件
- 菜单方面使用了“t-menu”组件
- 商品方面使用了分包中 data-url="/pagesGoods/detail/index" ,点击事件进行跳转
分类页面:
<!--pages/classify/index.wxml-->
<page id="page"><view class="header"><t-nav-bar title="分类" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索商城内所有商品" is-border="{{false}}"></t-search-bar></view><t-tabs direction="vertical" offset="{{offset}}" current="{{current}}" color="{{main_color}}" bindchange="handleChange"><t-tab key="{{item.key}}" wx:for="{{tabList}}" title="{{item.name}}" wx:key="unique"></t-tab><view class="p-10" slot="content"><view class="bg-white p-20 border-radius"><view><view class="classify-title">精品茶具</view><view class="flex flex-wrap"><view class="classify-cell" wx:for="{{list}}" wx:key="unique"><t-image src="{{item.url}}" t-class="classify-image"></t-image><view class="classify-name">{{item.name}}</view></view></view></view></view></view></t-tabs>
</page>其页面如下:

- 搜索框使用了“t-search-bar”组件
- 侧边框使用了“t-tab”组件
发现:
<!--pages/discover/index.wxml-->
<page id="page"><t-nav-bar title="发现" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><t-search-bar placeholder="搜索文章" is-border="{{false}}"></t-search-bar><t-tabs current="{{ current }}" color="{{main_color}}" bindchange="handleChange"><t-tab key="{{item.key}}" wx:for="{{tabList}}" title="{{item.name}}" wx:key="unique"></t-tab></t-tabs><view class="p-20"><paging page-count="{{1}}" emptyText="暂无找到相关文章" emptyImage="/images/common/empty_discover.png"><view><t-cell t-class='border-radius-t pt-20 pb-20'><t-image class="discover-avatar" t-class="discover-avatar" slot="icon" src="/images/common/logo.png"></t-image><view class="flex align-center justify-between" slot='content'><view class='flex align-center'><view class="text-gray text-df ellipsis">甑选商城</view></view><view class="text-sm text-gray">68 浏览</view></view></t-cell><view class="bg-white pl-20 pr-20 pt-10 pb-20 border-radius-b"><view class="text-df text-black">品茶,品的是茶味还是人生</view><view class="discover-content"><view class="discover-desc">茶,只是一杯茶,晨起日落,生命有它陪伴不曾离开,不可或缺。</view><t-image class="discover-image" src="{{images.goods1}}"></t-image></view></view></view></paging></view>
</page>其页面如下:

- 搜索框使用了“t-search-bar”组件
- tab框使用了“t-tab”组件
- 内容部分使用了“t-cell”组件,“t-image”组件
购物车:
<!--pages/shopping-cart/index.wxml-->
<page id="page"><t-nav-bar title="购物车" visible="{{false}}" background="#FFF" btn-color="{{nav_bar_btn_color}}" text-color="#333" /><paging page-count="{{3}}" top="{{0}}" emptyText="购物车还是空的" emptyImage="/images/common/empty_shopping_cart.png"><view class="mt-20"><t-cell wx:for="{{shoppingCartList}}" wx:key="unique"><view slot='icon' class="flex align-center"><view class="pl-5 pr-5"><radio color="{{main_color}}" checked='{{item.checked}}' data-index="{{index}}" catchtap="radioChange"></radio></view><t-image class="shopping-cart-image" src="{{item.url}}"></t-image></view><view class="shopping-cart-content flex flex-direction justify-between ml-10" slot='content'><view><view class='flex align-center cell text-lg ellipsis-l2'>{{item.name}}</view><view class='flex align-center cell text-sm'>{{item.spec}}</view></view><view class='shopping-cart-price flex justify-between text-lg'><text class="text-red">¥{{item.price}}</text><view><t-input-number visible custom-color='{{main_color}}' data-index="{{index}}" value='{{item.num}}' min="0" max="1000" bindchange="bindInputNumber" inputType='number'></t-input-number></view></view></view></t-cell></view><t-submit-bar t-class='button-submit' text='去结算(1)' bgcolor='{{main_color}}' z-index='9999' border bind:submit='confirm'><view slot='left' class="flex align-center text-df"><radio color="{{main_color}}" checked='{{item.checked}}' catchtap="checkAll"></radio><view class="ml-20 mr-20">全选</view><view class="flex align-center"><text>合计:</text><text class="text-red text-lg">¥198.00</text></view></view></t-submit-bar></paging>
</page>其页面如下:

内容部分使用了“t-cell”组件,“t-input-number”组件
我的:
<!--pages/mine/index.wxml-->
<page id="page"><t-nav-bar title="我的" visible="{{false}}" background="{{main_color}}" btn-color="{{nav_bar_btn_color}}" text-color="{{nav_bar_text_color}}" /><view class="mine-wrap"><view class="mine__bg" style="background-color:{{main_color}};background-image: url('/images/mine/header.png');"><view class="mine__info"><image class="mine__bg--avatar" style="background: {{main_color}}" src="../../images/mine/avatar.png"></image><view class="mine__info--cell" bindtap="{{userInfo.userId?'':'routeToLogin'}}"><view class="mine__info--name">{{userInfo.userId?userInfo.nickname:'立即登录'}}</view><view class="mine__info--desc">{{userInfo.userId?today:'登录体验完整功能'}}</view></view></view></view><view class="mine__cell-wrap"><view class="mine__order mine__cell border-radius"><view class="flex justify-between align-center pl-30 pr-30 pt-20 pb-20 border-b"><view class="text-lg">我的订单</view><view class="text-sm text-gray border border-radius pl-10 pr-10 pt-5 pb-5">查看全部</view></view><view class="flex justify-around pt-30 pb-30"><view class="flex flex-direction align-center"><view class="text-xl mb-5">100</view><view class="text-sm text-gray">待付款</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">待发货</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">待收货</view></view><view class="flex flex-direction align-center"><view class="text-xl mb-5">0</view><view class="text-sm text-gray">已完成</view></view></view></view><view class="mine__cell mt-20"><t-cell open-type="{{item.openType}}" title="{{item.name}}" data-isauth="{{item.isauth}}" data-url="{{item.url}}" bindtap="routeToNext" t-class="{{index===0?'border-radius-t':(index+1===moduleList.length?'border-radius-b':'')}}" border isLink wx:for="{{moduleList}}" wx:key="unique"><iconfont slot="icon" icon="{{item.icon}}" color="{{main_color}}" size="40rpx" /></t-cell></view><view class="mine__cell mt-20"><t-cell open-type="{{item.openType}}" title="{{item.name}}" data-isauth="{{item.isauth}}" data-url="{{item.url}}" bindtap="routeToNext" t-class="{{index===0?'border-radius-t':(index+1===moduleList.length?'border-radius-b':'')}}" border isLink wx:for="{{moduleExtraList}}" wx:key="unique"><iconfont slot="icon" icon="{{item.icon}}" color="{{main_color}}" size="40rpx" /></t-cell></view></view></view>
</page>其页面如下:

- 内容部分使用了“t-cell”组件