tkinter-TinUI-xml实战(10)展示画廊
- 引言
- 声明
- 文件结构
- 核心代码
- 主界面
- 统一展示控件
- 控件展示界面
- 单一展示
- 已有展示
- 多类展示
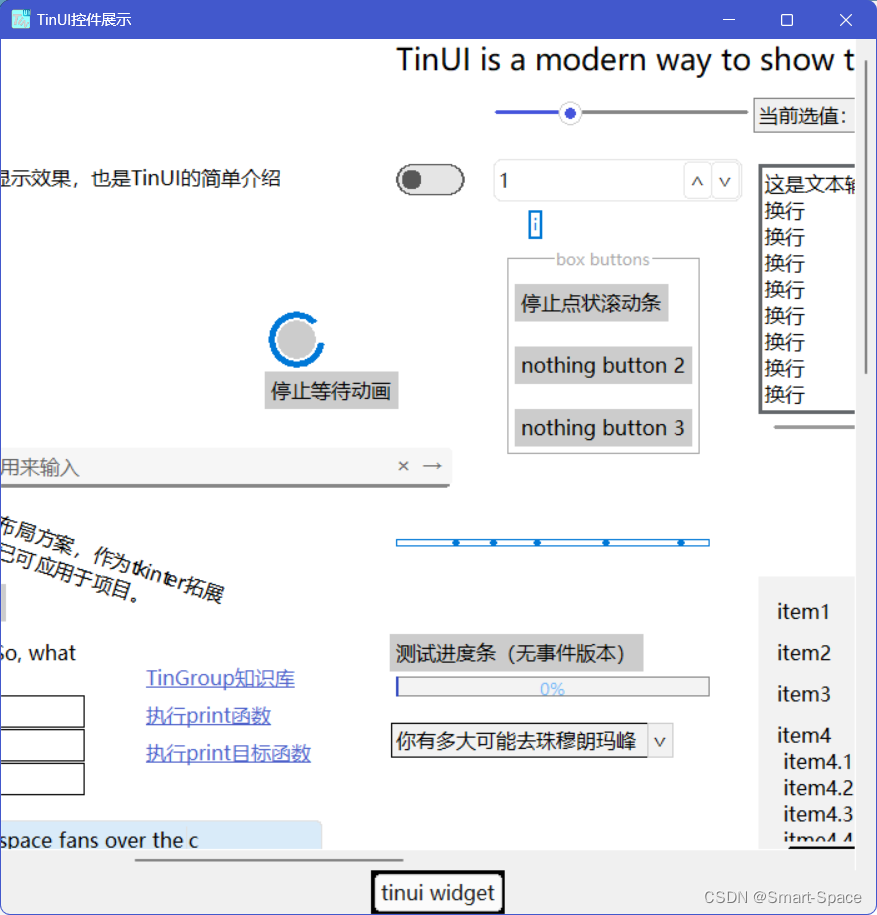
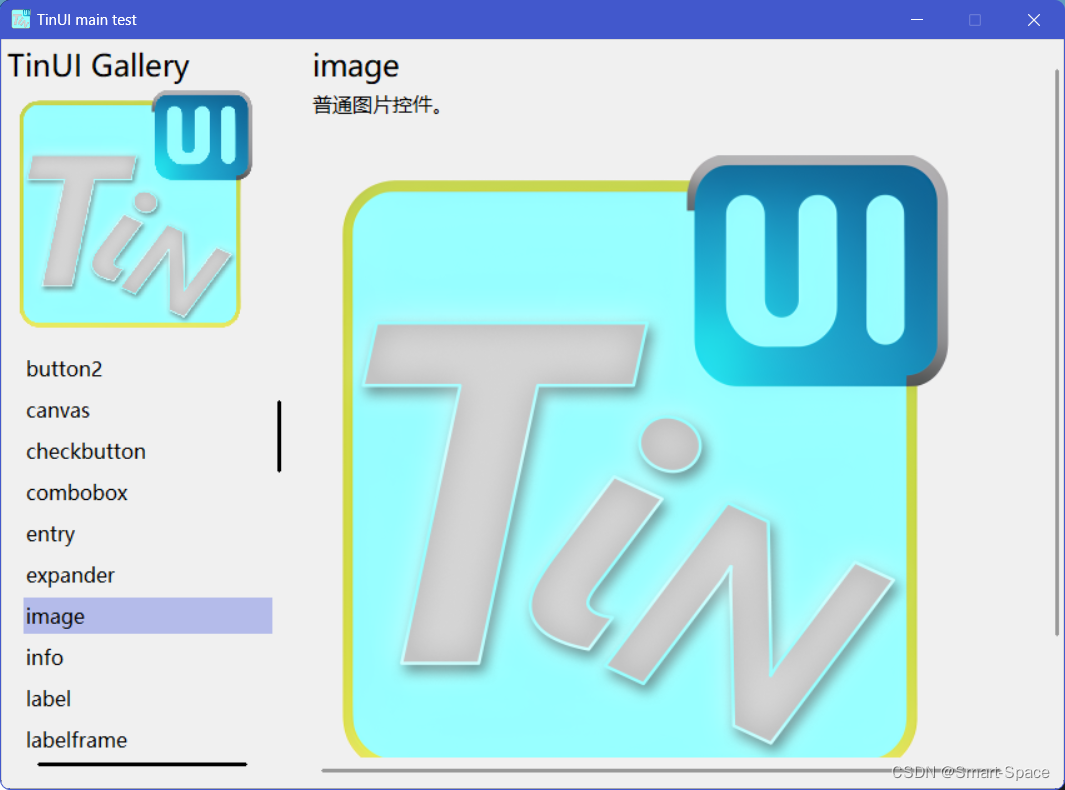
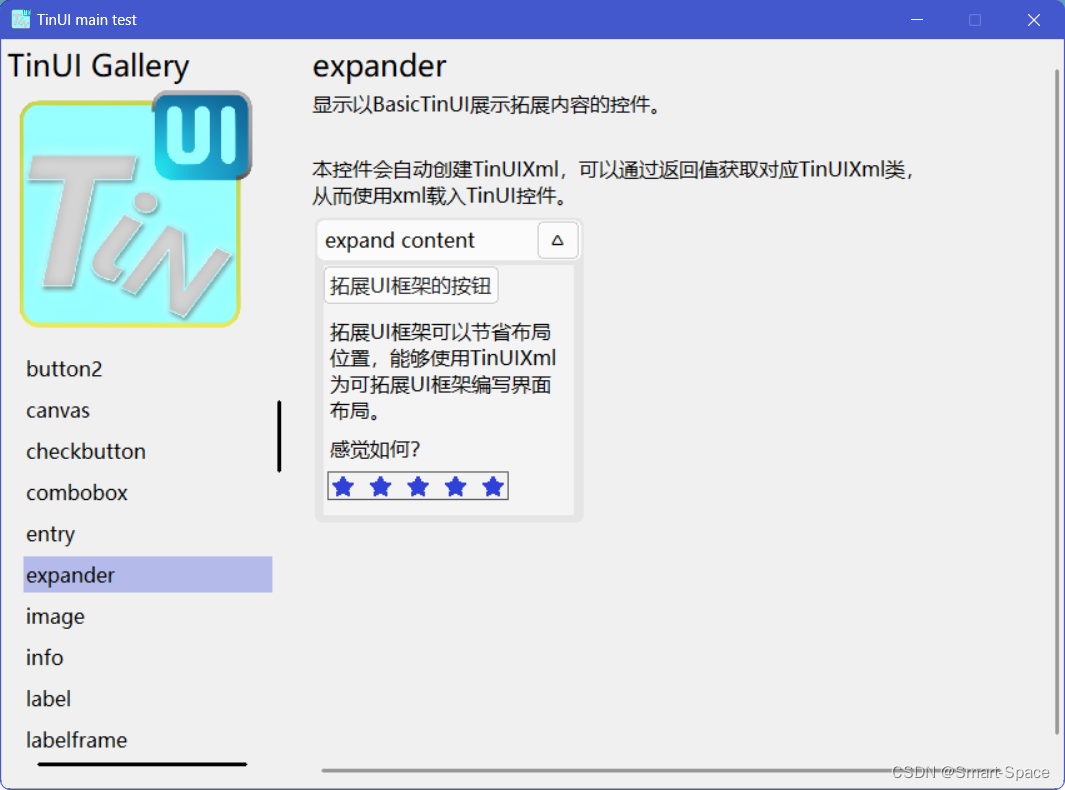
- 最终效果
- 在这里插入图片描述  …………
- 结语
引言
首先,我也不知道Gallery直接翻译成“画廊”合不合适,这里参考现在有些UI库做展示界面的词,比如“WinUI3 Gallery”。
TinUI是有自己的展示界面的,即直接运行TinUI.py时展示。这个界面比较混乱,实际上是我自己在捣鼓新控件或新样式时用的快速打开界面,我把每个控件随便放到一个位置,每次对控件的更改运行一下就知道了。

但是在此之前也有人提到,这样的展示界面太混乱了。
那么,我就写一个新的吧。
新展示界面拥有如下特性:
-
使用xml编写,更简洁。
-
控件按英文首字母排序,以供选择。
-
不替代原本展示界面,因为我自己要用。
开始。
声明
本项目属于作者原创。借鉴了GitHub/TinUI上的tuxml.py,翻版必究,但可以自行添加功能代码。
本项目使用的TinUI为我开源并维护在GitHub上的主文件——TinUI.py。当然,使用PYPI中下载安装的tinui也可以。
文件结构
这次文件结构并不复杂,只不过每个控件都有自己的xml展示界面,所以显得比较多而已。
这个展示界面的主文件maintest.py在TinUI的\test下。
所有界面xml文件都在\test\testpage目录下。

核心代码
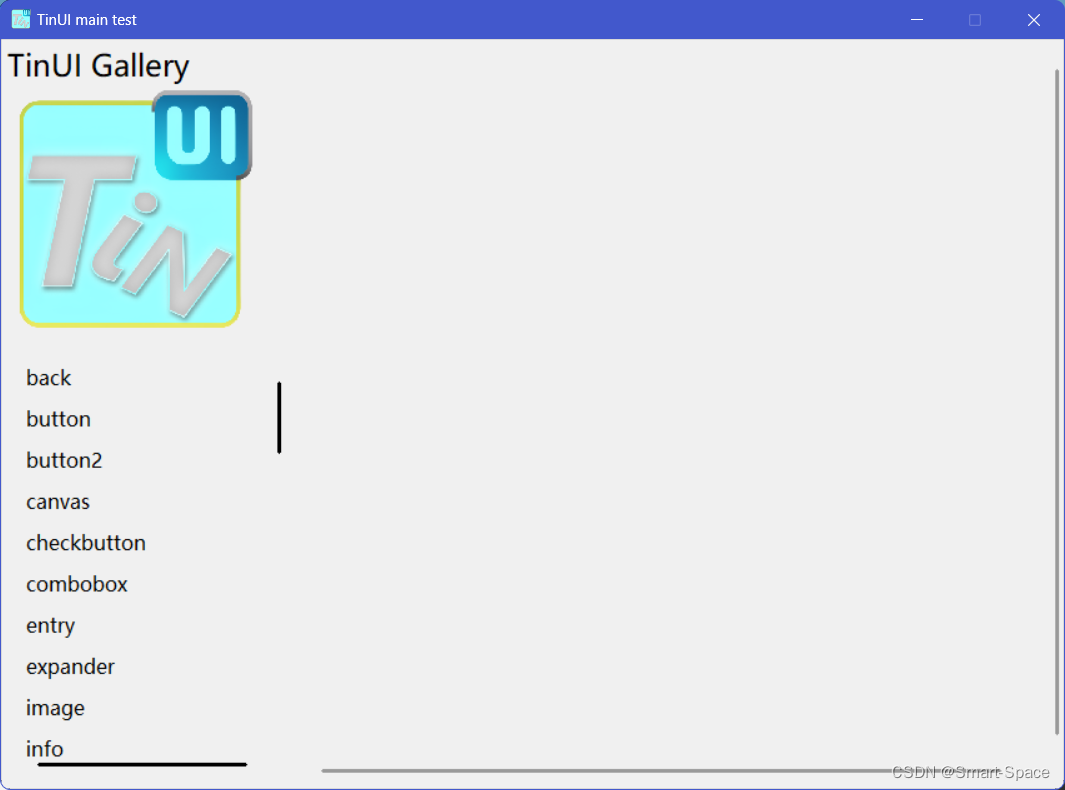
主界面
主界面主要由标题、图标、控件选择器、控件展示区构成。前三者为左侧一行,控件展示区独自占右侧的大部分面积。
主界面main.xml如下:
<tinui>
<line><line><title text='TinUI Gallery'></title></line><line><image width='200' height='200' imgfile='test\LOGO.png'></image></line><line><listbox height='320' bg='#f0f0f0' data='self.datas["controls"]' command='self.funcs["loadcontrol"]'>controls</listbox></line><ui bg='#f0f0f0' width='590' height='570' scrollbar="True" region='auto'>displayui</ui>
</line>
</tinui>
对应的功能代码maintest.py如下:
import sys
sys.path.append('..')
from TinUI import *
from tkinter import Tkdef loadcontrol(controlname):...xmlf=open(r'test\testpage\main.xml','r')
xml=xmlf.read()
xmlf.close()window = Tk()
window.resizable(False,False)
window.iconbitmap('LOGO.ico')
window.title("TinUI main test")
window.geometry("850x600+5+5")
ui=BasicTinUI(window)
uix=TinUIXml(ui)uix.funcs['loadcontrol']=loadcontrol
uix.datas['controls']=['back', 'button', 'button2', 'canvas', 'checkbutton', 'combobox', 'entry', 'expander', 'image', 'info', 'label', 'labelframe','link', 'listbox', 'listview', 'menubar', 'menubutton', 'notebook', 'notecard', 'onoff', 'paragraph', 'passwordbox', 'picker', 'pipspager', 'pivot', 'progressbar', 'radiobox', 'radiobutton', 'ratingbar', 'scalebar', 'scrollbar', 'separate', 'spinbox', 'swipecontrol', 'table', 'textbox', 'title', 'togglebutton', 'tooltip', 'treeview', 'ui', 'waitbar', 'waitframe']
uix.loadxml(xml)
displayui,_,duixml,_=uix.tags['displayui']ui.pack(fill='both',expand=True)
window.mainloop()

统一展示控件
从上面的代码可以看出,包含所有控件名称的listbox绑定了loadcontrol函数。为了简化展示操作,我们统一用controlname变量指代对应的xml界面文件,对于部分特例控件则使用判断语句进行创建后的操作。
def loadcontrol(controlname):global load_menubar#导入控件说明cfile=open("test/testpage/"+controlname+".xml",mode='r',encoding='utf-8')cxml=cfile.read()cfile.close()duixml.clean()duixml.loadxml(cxml)if controlname=='canvas':canvas=duixml.tags['canvas'][0]canvas.create_text((5,5),text='画布对象:文字。\n需要获取add_canvas的第一个返回值',font='微软雅黑 12',anchor='nw')elif controlname=='expander':expander=duixml.tags['expander'][2]expander.loadxml('''<tinui><line><button2 text='拓展UI框架的按钮'></button2></line><line><paragraph text='拓展UI框架可以节省布局位置,能够使用TinUIXml为可拓展UI框架编写界面布局。' width='190'></paragraph></line><line><paragraph text='感觉如何?' width='190'></paragraph></line><line><ratingbar></ratingbar></line></tinui>''')elif controlname=='menubar':label=duixml.tags['label'][-1]displayui.add_menubar(label)elif controlname=='notebook':notebook=duixml.tags['notebook'][-2]for i in range(1,5):if i==5:#第五个不可删除:notebook.addpage('test'+str(i),'t'+str(i),cancancel=False)else:notebook.addpage('test'+str(i),'t'+str(i))elif controlname=='waitframe':waitframe=duixml.tags['waitframe'][-2]waitframe.start()
这里主要是menubar无法直接展示,notebook, expander, canvas等需要创建后进一步操作来展示。这些操作代码实际上都是直接取自TinUI本身的展示窗口。
控件展示界面
以下给出三种类型的xml界面,是有统一模板的。
单一展示
以back.xml为例:
<tinui>
<line><line><title text='back'></title></line><line><paragraph text='TinUI的背景控件,用来呈现不同控件组的层次。' width='580'></paragraph></line><line><paragraph text=' ' width='580'></paragraph></line><line><paragraph text='下方就是back'>p1</paragraph><button2 text='本按钮与左边文字构成控件组'>b1</button2><back uids='("b1","p1")' bg='yellow' fg='yellow'></back></line>
</line>
</tinui>
![[back]](https://img-blog.csdnimg.cn/direct/5a19e2b858474a9898ac8a8f88a71b5c.png)
已有展示
比如paragraph, scrollbar等,已经在本界面中出现了的。
以scrollbar.xml为例:
<tinui>
<line><line><title text='scrollbar'></title></line><line><paragraph text='TinUI的滚动条控件。见展示区域的右侧和下方。' width='580'></paragraph></line><line><paragraph text=' ' width='580'></paragraph></line><line></line>
</line>
</tinui>
![[scrollbar]](https://img-blog.csdnimg.cn/direct/e2f0cbf69a4c4e55af49b677b8b532a3.png)
多类展示
比如等待框在TinUI里有三种类型,直接一起展示,在主界面中也只显示waitbar一个选项。
以waitbar.xml为例:
<tinui>
<line><line><title text='waitbar'></title></line><line><paragraph text='TinUI的等待框控件。用waitbar(1,2,3)区分。' width='580'></paragraph></line><line><paragraph text=' ' width='580'></paragraph></line><line><paragraph text='扇形滚动框'></paragraph><waitbar1></waitbar1></line><line><paragraph text=' ' width='580'></paragraph></line><line><paragraph text='点状滚动框'></paragraph><waitbar2></waitbar2></line><line><paragraph text=' ' width='580'></paragraph></line><line><paragraph text='条带滚动框'></paragraph><waitbar3></waitbar3></line>
</line>
</tinui>
![[waitbar]](https://img-blog.csdnimg.cn/direct/54d841d1e0b04ea282a133848cc8ef29.png)
最终效果



…………
结语
到此,我们已经完成了一个简介简单的TinUI控件展示程序。该程序会随TinUI5发布,作为TinUI5的重大更新之一。
🔆tkinter创新🔆








![Linux多线程[二]](https://img-blog.csdnimg.cn/direct/0c69b274bdcb42a88906703d5f948c67.png)





![[缓存] - 2.分布式缓存重磅中间件 Redis](https://img-blog.csdnimg.cn/direct/5f51738e7bee4276b355027229f6e512.png)