文章目录
- 前言
- 在哪访问
- 如何使用
- 惨淡的界面
- 简单粗暴的使用方法
- 目前的bug
前言
在这篇文章中,我使用一些方法把转换脚本包装成了在线服务,现在我将说明如何使用服务。
在哪访问
还是说明一下,访问链是这个:https://www.sakebow.cn/
为了这个网站专门申请的https证书
如何使用
其实所有内容已经开源在这里了:点击跳转GitHub,这里先把README的一部分搬过来。
库里包含一个Dockerfile。这个镜像当然不是最好的,因为里面需要下载包,过程相当长。但是这个构建镜像的过程可以供大家参考。
按照Dockerfile的步骤逐步配置,终将可以完成环境搭建,并且可以通过http://your.domain或者https://your.domain访问。在nginx.conf中已经标记了需要修改的内容。
如果你不想再麻烦了,就直接使用上面提供的在线服务;
如果你想自己尝试一下,那就可以参照我的教程:http://hexo.sakebow.cn/2024/02/14/custom/linux-change-cursor或者https://blog.csdn.net/ordinary_brony/article/details/136123437。
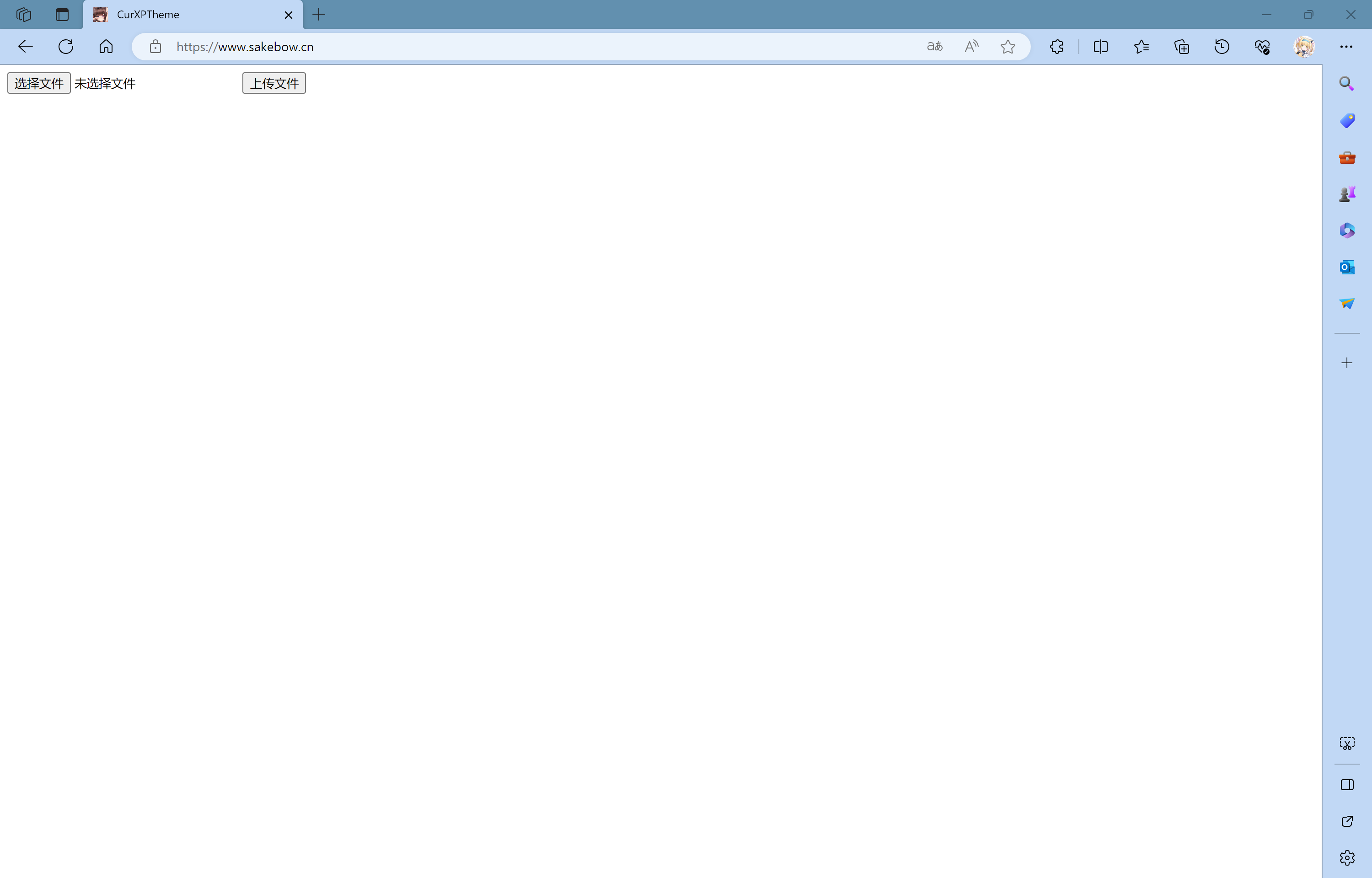
惨淡的界面
好了,现在就开始说明界面。界面说惨淡可能还有点保守了。里面真的是没有任何一点CSS。

是不是突然觉得这个上传有点差出期望太远了?
简单粗暴的使用方法
也正因为界面没有任何其他的东西,所以使用起来也是非常简单,毕竟你也没得选。
点击上传文件:

很不幸的是,我现在还没有强大到可以直接手写一个CursorXP。所以如何创建CurXPTheme就需要各位想点办法了。当然,我也写过这样一篇教程,供大家参考。在CSDN上也有同步,可以点击这里查看
选好之后我们就可以提交了:

想不到吧,连弹窗都是直接alert,没有一点美化的痕迹在,主打一个素颜。
稍等片刻,后台就帮你整好了:

这里就会显示转换了多少个鼠标样式。这个个数是与提交的内容严格对应的,有多少转多少。如果这个数字为0,或者数字不显示,那么就是转换失败。
成功后这里还会多一个下载文件,点击下载就能够下载压缩包了。

目前的bug
我知道你现在有很多很多想吐槽的地方。所以,现在我先说一下目前还没修复的内容:
- 提交的名称就是原文件名,不保证另一个人使用同样的文件名导致上传文件被覆盖的情况;
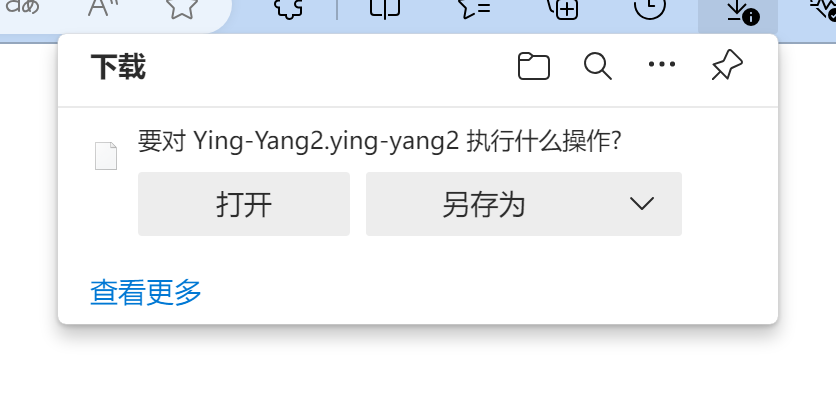
- 下载文件设置出现了一点故障,后缀名与文件名等同(比如本应该是
laffey.tar.gz,结果出来的是laffey.laffey)。但即使如此,还是能够被识别为tar.gz,双击可解压。目前还没发现这是为什么; - 文件定时删除的功能还没测试,需要定期手动维护;
- …
嗯……总之,基础版就先这么着了,能用就行。
也希望各位能够对我的服务器温柔一点,嘤嘤嘤。