前言
做安卓开发(Kotlin语言),Flutter开发的人员应该都听说过谷歌一直推崇的Material Design,而Material Design Color是其推崇的颜色体系,具体来说,Material Design Color是一套旨在帮助设计师和开发者创建视觉吸引力和一致性界面的指南。它不仅包括了丰富的颜色选择,还提供了如何有效使用这些颜色的建议
正文
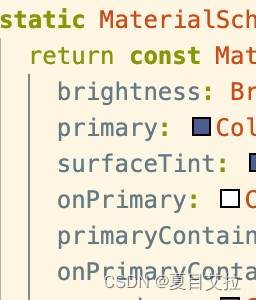
而我们深入了解MaterialDesign Color,会发现是一堆定义在Theme内的颜色(当然这些颜色是互相协调符合MD规范的颜色)

具体的,开发人员可以使用这些颜色,flutter用法如下
Color primaryColor = Theme.of(context).primaryColor;
同时在flutter3.3.0版本后,部分颜色需要这样访问
Theme.of(context).colorScheme.onError,同时不能被定义在const widget
不过初次接触可能会眼花撩乱,如下整理了这套颜色体系需要了解的内容
主色(Primary Color)
- 定义:应用的主要颜色,广泛用于导航栏、按钮、链接和活动状态指示器。
- 使用场景:用作界面中最显眼的颜色,代表品牌或应用的主题。
主色变体(Primary Color Variant)
- 定义:主色的一个较深或较浅的版本。
- 使用场景:在需要对主色进行强调或分层时使用,比如状态栏或者浮动按钮的背景。
辅色(Secondary Color)
- 定义:用来补充主色的颜色,为UI提供更多色彩。
- 使用场景:用于浮动操作按钮、选择控件、高亮部分等,可以帮助区分不同的界面元素或功能。
辅色变体(Secondary Color Variant)
- 定义:辅色的一个较深或较浅的版本。
- 使用场景:同主色变体,用于需要对辅色进行强调或分层的地方。
背景色(Background Color)
- 定义:应用的背景色,通常是一个非常浅的颜色。
- 使用场景:用于页面的背景,提供一个干净的画布,上面可以放置其他颜色和元素。
表面色(Surface Color)
- 定义:用于材料表面(如卡片、菜单和弹窗)的颜色。
- 使用场景:创建阴影和深度效果,以区分应用中的各个界面层次。
错误色(Error Color)
- 定义:用来指示错误或需要用户注意的颜色,通常是红色或其变体。
- 使用场景:表单验证、失败消息提示等,引起用户注意。
在颜色之上(On Colors)
- 定义:指的是在主色、辅色、背景色、表面色或错误色之上使用的颜色,通常是用来确保足够的对比度,比如文字和图标。
- 使用场景:例如,
onPrimary用于主色上的文字和图标,onSecondary用于辅色上的文字和图标,以此类推。












![[CTF]-PWN:C++文件更换libc方法(WSL)](https://img-blog.csdnimg.cn/direct/56e99bcba2e94ddf9db357fb1b5d6feb.png)