要想成为一名优秀的qt工程师 学会使用qss编程也是重要的 不可获缺的一部分
qss 简介和优势
QSS(Qt Style Sheets)是一种用于定义Qt应用程序界面外观和样式的样式表语言。它类似于CSS(层叠样式表),但针对Qt框架进行了定制和扩展。同时也支持qss和C++的混合编程
通过使用QSS,你可以轻松地自定义Qt应用程序的外观,包括窗口、控件、布局等元素的样式、颜色、字体等属性。以下是一些关键特点和用途:
选择器:QSS允许你使用类似CSS的选择器来选取目标控件或控件类型,并为其设置样式。例如,
.QPushButton表示所有QPushButton按钮。属性设置:可以使用QSS为控件设置各种属性,如背景颜色、文本颜色、边框样式、边距等。例如,
background-color: red;将按钮的背景色设置为红色。继承与层叠:可以通过继承和层叠概念在不同级别上对控件进行样式设置。这意味着你可以在全局范围内设置默认样式,并在特定的控件上进行覆盖或添加附加样式。
动态效果:QSS还支持一些动态效果,如鼠标悬停、按下等状态下的样式变化。这使得你可以根据用户交互和状态更改控件的外观。
使用QSS可以带来以下优势:
一致性:通过统一的样式表,可以确保应用程序中所有控件的外观保持一致。
可定制性:你可以根据设计需求自由定制控件的样式,使其与应用程序风格匹配。
灵活性:可以轻松修改和调整样式,而无需更改底层代码。这使得界面的迭代和主题切换变得简单。
分离设计与逻辑:将界面设计与业务逻辑分离,开发人员和设计师可以并行工作,并独立进行修改和更新。
在Qt框架中,你可以通过在应用程序或窗口上设置QSS样式表来应用样式。使用
setStyleSheet()函数将QSS样式表应用于特定的部件或全局范围。
掌握setStyleSheet(样式表函数)就可以掌握qss编程的一大半了
setStyleSheet的语法格式实例:
ui->pushButton_Ok->setStyleSheet("QPushButton{background-color:#66ffff;border-radius:5px;text-align:center;font-size:16;color:gray;}""QPushButton:hover{background-color:#66ff11;border-radius:5px;text-align:center;font-size:16;color:yellow;}""QPushButton:pressed{background-color:#6600ff;border-radius:5px;text-align:center;font-size:16;color:red;}""QPushButton:disabled{background-color:#00ffff;border-radius:5px;text-align:center;font-size:16;color:green;}");下面小编来描述一下这段代码 :
这段代码主要讲的是ui界面获取按钮控件 其对象名称是pushButton_Ok 控件采用setStyleSheet函数来美化
background-color 背景颜色 #66ffff是对应颜色的16进制
border-radius 意思是方框的圆角设置为5像素
text-align:center 文本居中对齐
font-size: 16 设置字体大小为16
color:red 设置字体颜色为red
总体:
- 默认状态下,背景色为#66ffff,边框圆角为5px,文本居中对齐,字体大小为16,颜色为灰色。
- 鼠标悬停时(hover),背景色变为#66ff11,其余样式与默认状态相同。
- 按钮被按下时(press),背景色变为#6600ff,其余样式与默认状态相同。
- 按钮被禁用时(disabled),背景色变为#00ffff,其余样式与默认状态相同。
这段代码设置了按钮在不同鼠标事件下的状态以及按钮的外观 圆角 能够很好的美化控件
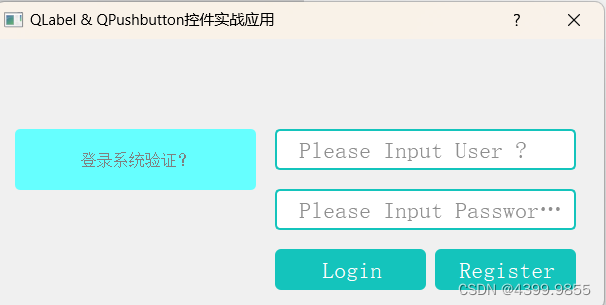
美化前的效果:

以下是美化后的效果:

怎么样 是不是一目了然
现在来看一下qss的具体应用:
#include <QtWidgets>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建一个QPushButton对象QPushButton button("Click me!");// 使用QSS设置按钮的样式button.setStyleSheet("QPushButton {"" background-color: #4CAF50;"" color: white;"" padding: 10px;""}""QPushButton:hover {"" background-color: #45a049;""}""QPushButton:pressed {"" background-color: #367c39;""}");button.show();return app.exec();
}
上述代码创建了一个带有"Click me!"文本的按钮,并使用QSS设置了按钮的背景颜色、字体颜色以及鼠标交互效果。
总结:本篇文章主要讲述了qss编程的应用 他的语法类似于前端开发中的css 但是又不是完全一样在qt开发中常常用qss的技术来美化控件 使得控件更好看 美丽 核心语法就是样式表 弄懂即可
好了 本篇文章就到这里 在这里小编想向大家推荐一个课程 :
https://xxetb.xetslk.com/s/2PjJ3T
祝大家生活愉快















![[CTF]-PWN:C++文件更换libc方法(WSL)](https://img-blog.csdnimg.cn/direct/56e99bcba2e94ddf9db357fb1b5d6feb.png)