文章目录
- orion-ops 是什么
- 重构
- 特性
- 快速开始
- 技术栈
- 功能预览
- 添砖加瓦
- License

orion-ops 是什么
orion-ops 一站式自动化运维及自动化部署平台, 使用多环境的概念, 提供了机器管理、机器监控报警、Web终端、WebSftp、机器批量执行、机器批量上传、在线查看日志、定时调度任务、应用环境维护、应用构建及发布任务、操作流水线等功能, 帮助企业实现一站式轻量化运维治理, 致力于企业级应用的智能运维。
当前最新版本: 1.2.3
github: https://github.com/lijiahangmax/orion-ops
gitee: https://gitee.com/lijiahangmax/orion-ops
csdn: https://blog.csdn.net/qq_41011894
orion-kit: gitee github
文档: https://lijiahangmax.gitee.io/orion-ops/#/
demo: http://101.43.254.243:1080/#/
演示账号: orionadmin
演示密码: orionadmin
重构
orion-ops 后续应该不会更新了(除了修复bug) 个人精力有限
后续开发及维护 orion-ops-pro gitee github
特性
- 易用方便: 极简配置, 开箱即用, 支持 docker 部署
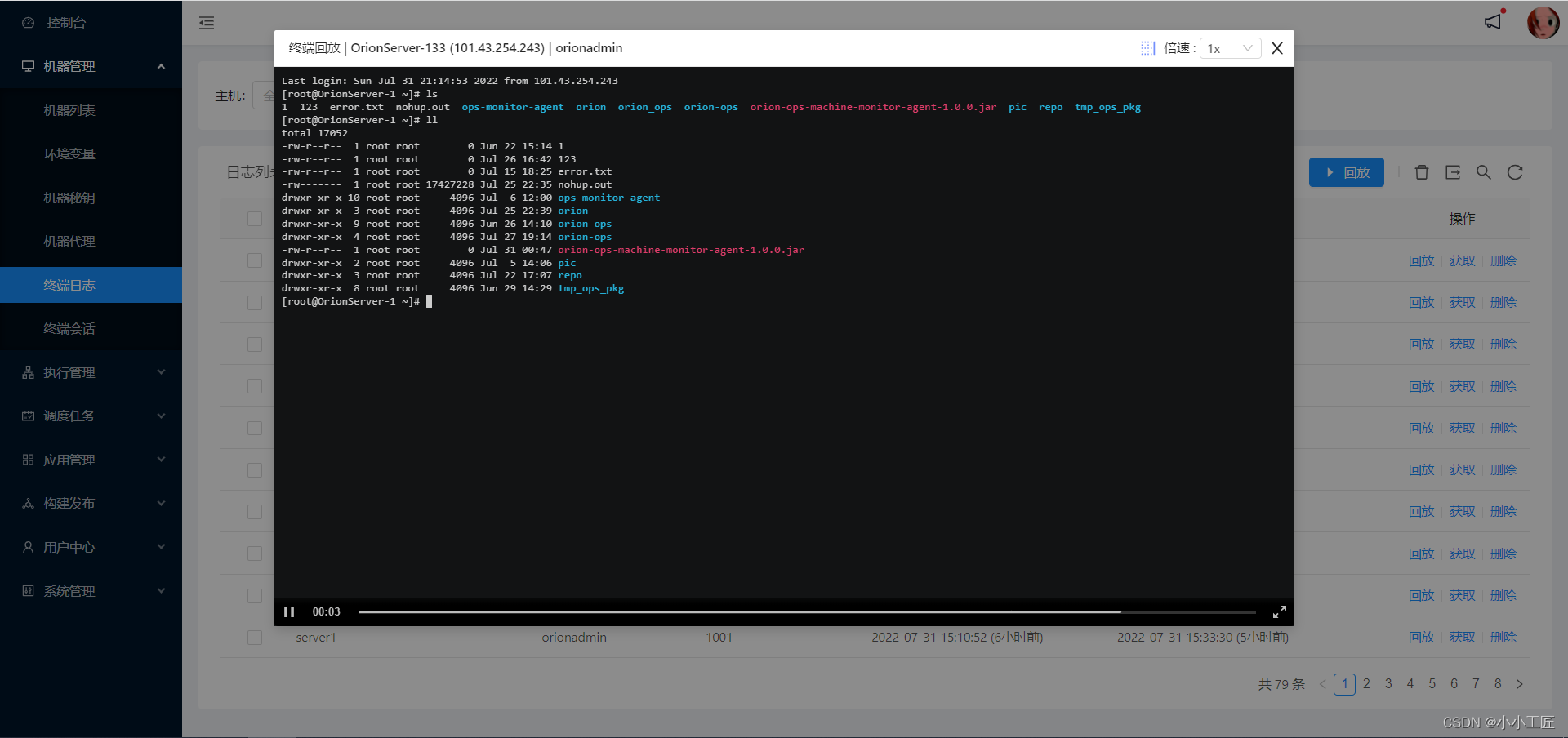
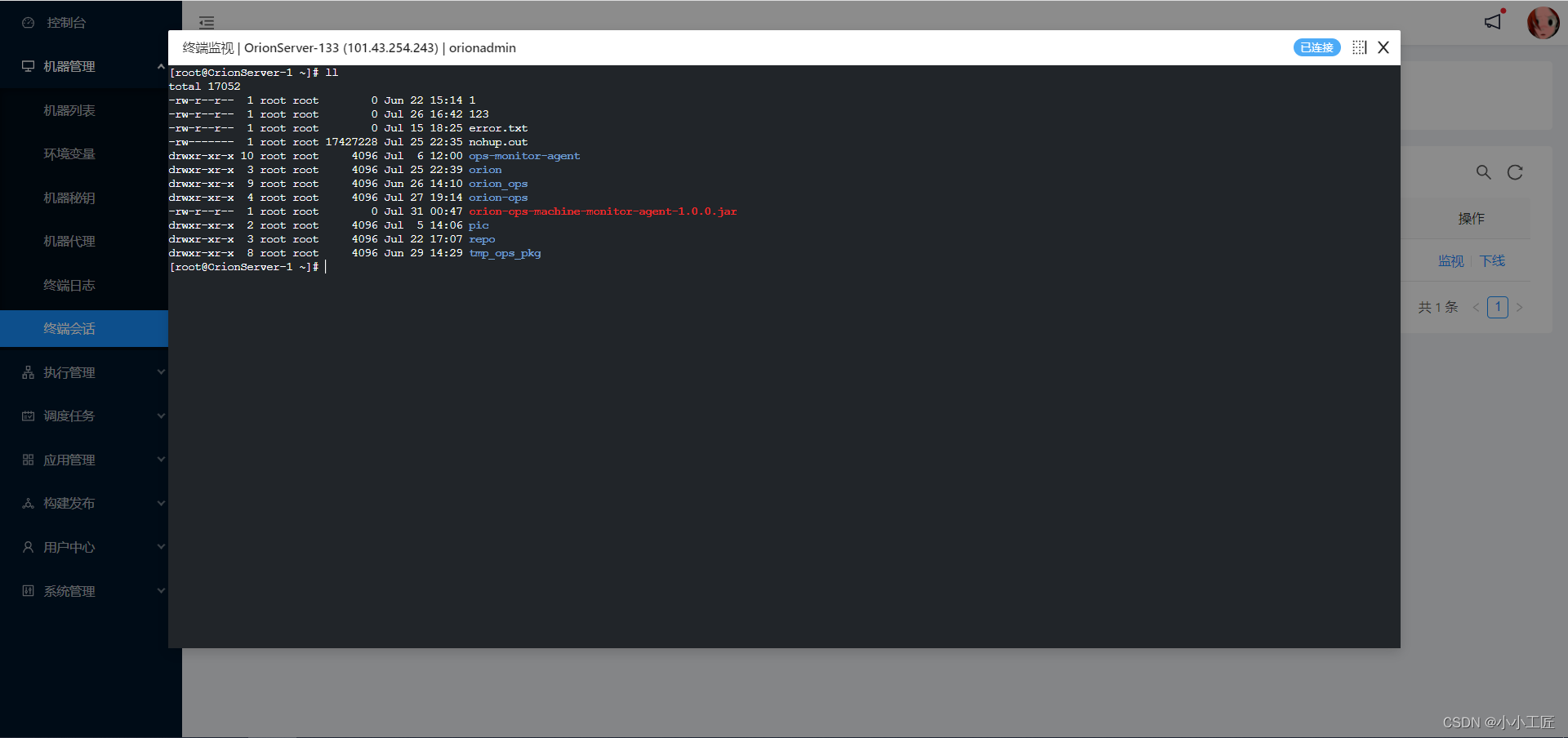
- 在线终端: 支持在线 Web 终端, 记录操作日志, 管理员可强制下线, 录屏回放, 终端监视等
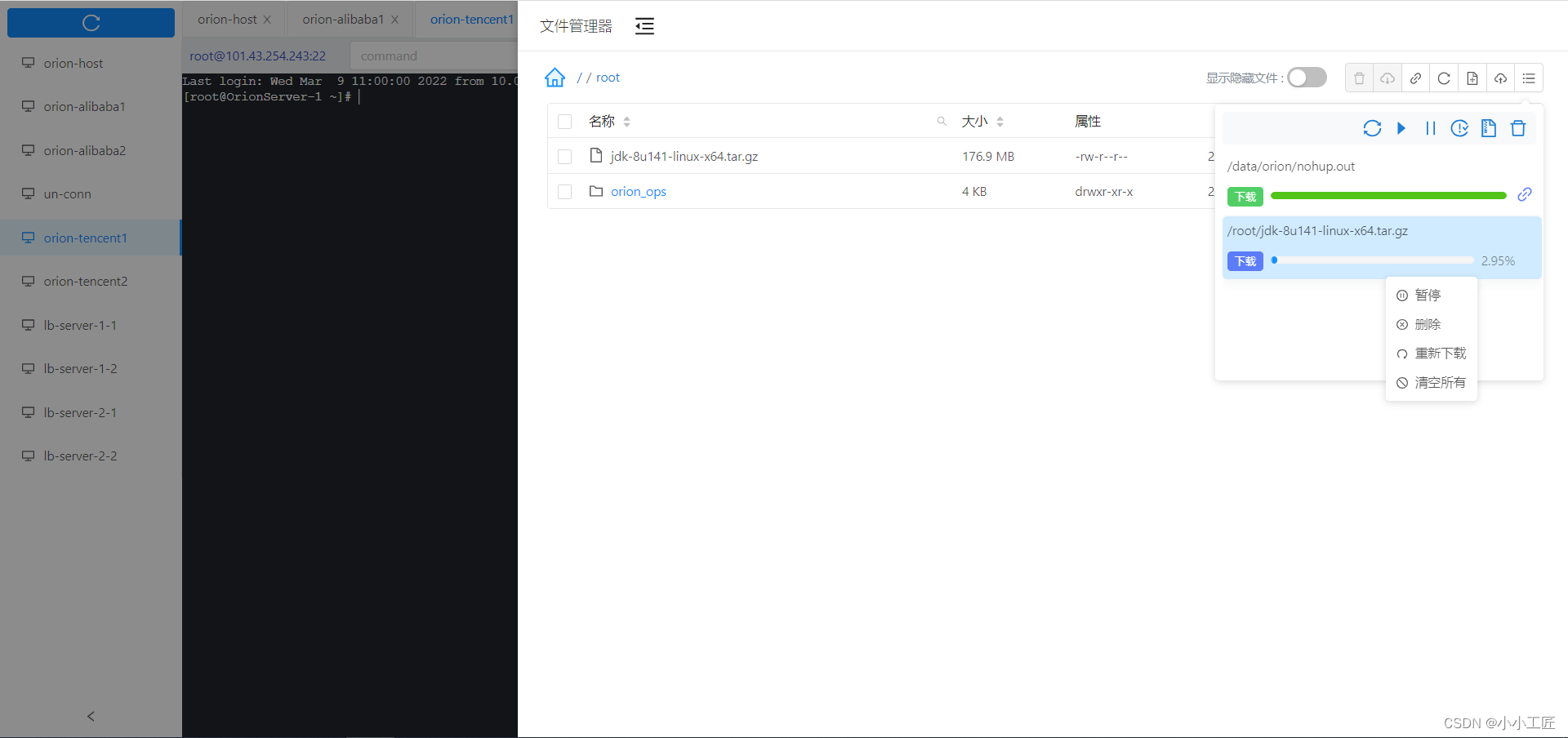
- 文件管理: 支持远程机器文件批量上传、批量下载、暂停断点续传、实时传输速率、实时进度、打包传输等功能
- 机器监控: 支持维护机器的监控以及报警, 支持采集 agent 的一键安装以及升级
- 批量操作: 支持远程机器批量执行命令 以及 批量执行上传文件
- 调度任务: 维护 cron 表达式, 定时执行机器命令
- 环境隔离: 不同应用环境的配置及环境变量是相互隔离的
- 环境变量: 命令执行时使用占位符自动替换, 支持 properties, json, yml, xml多种格式维护
- 高兼容性: 自定义构建发布操作, 不论是什么项目都是配置 SSH 执行命令, 灵活操作
- 功能强大: 命令批量执行, 任务定时调度, 远程日志查看, 操作日志全记录等
- 高扩展性: 前后端代码规范统一, 代码健壮质量高, 写法优雅, 易读好拓展
- 免费开源: 前后端代码完全开源, 方便二次开发
快速开始
安装文档: https://lijiahangmax.gitee.io/orion-ops/#/quickstart/install
开发文档: https://lijiahangmax.gitee.io/orion-ops/#/advance/second-dev
操作手册: https://lijiahangmax.gitee.io/orion-ops/#/operator/machine
常见问题: https://lijiahangmax.gitee.io/orion-ops/#/quickstart/faq
通用模板: https://lijiahangmax.gitee.io/orion-ops/#/template/java-springboot-template
roadmap: https://lijiahangmax.gitee.io/orion-ops/#/about/roadmap
技术栈
- SpringBoot 2.4.4
- MybatisPlus 3.4.0
- Mysql 8.0
- Redis 5.0.5
- Vue 2.6.11
- Ant Design 1.7.8
功能预览
控制台

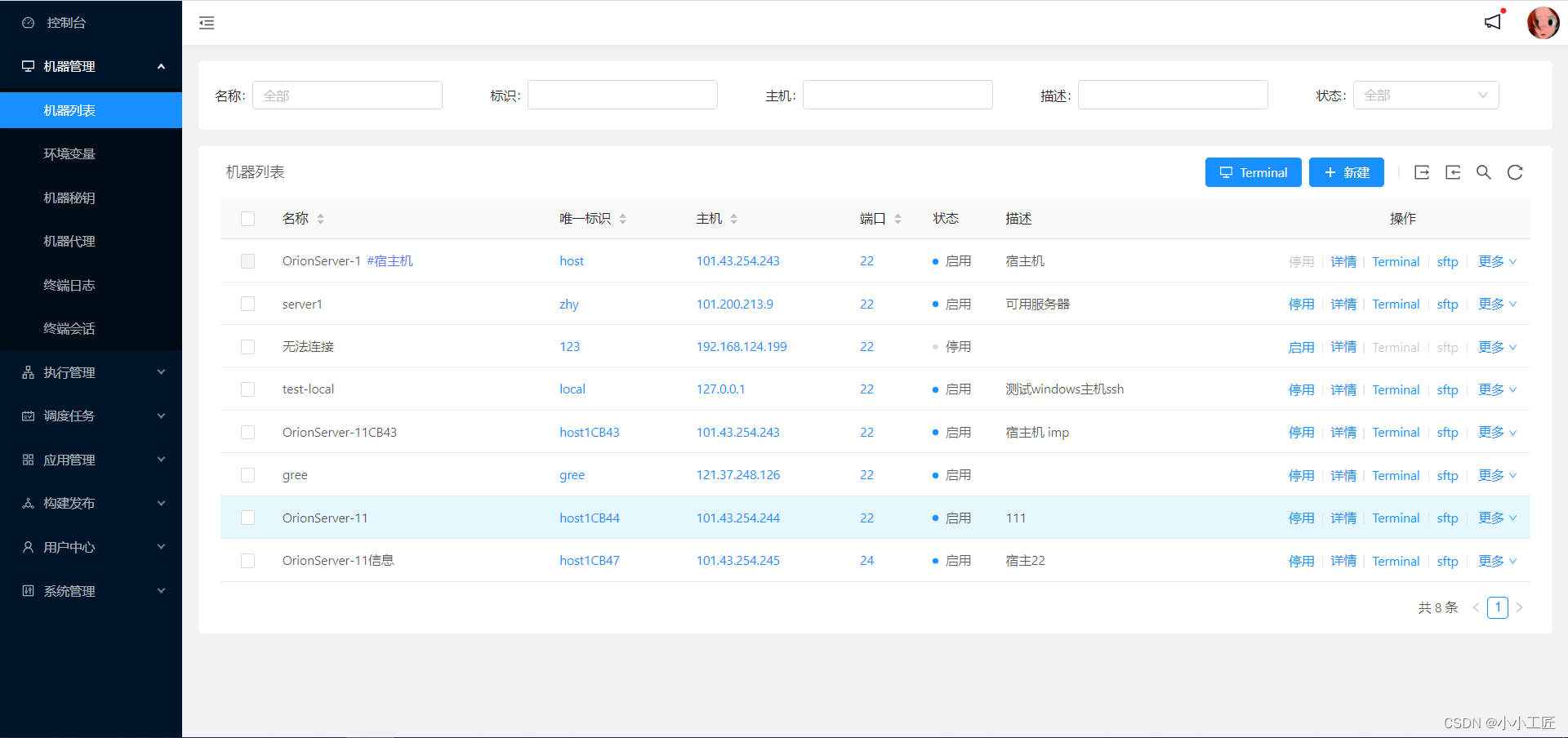
机器列表

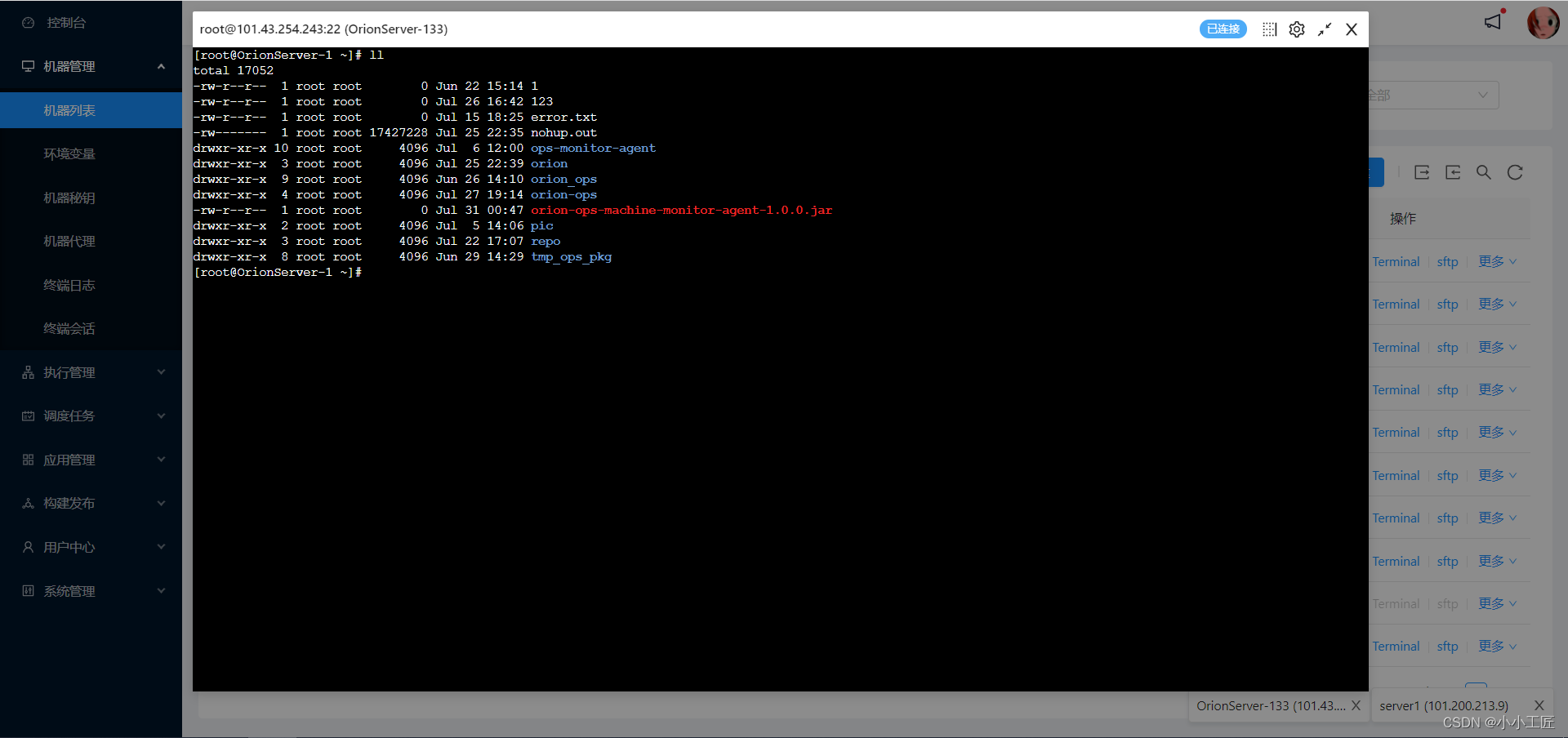
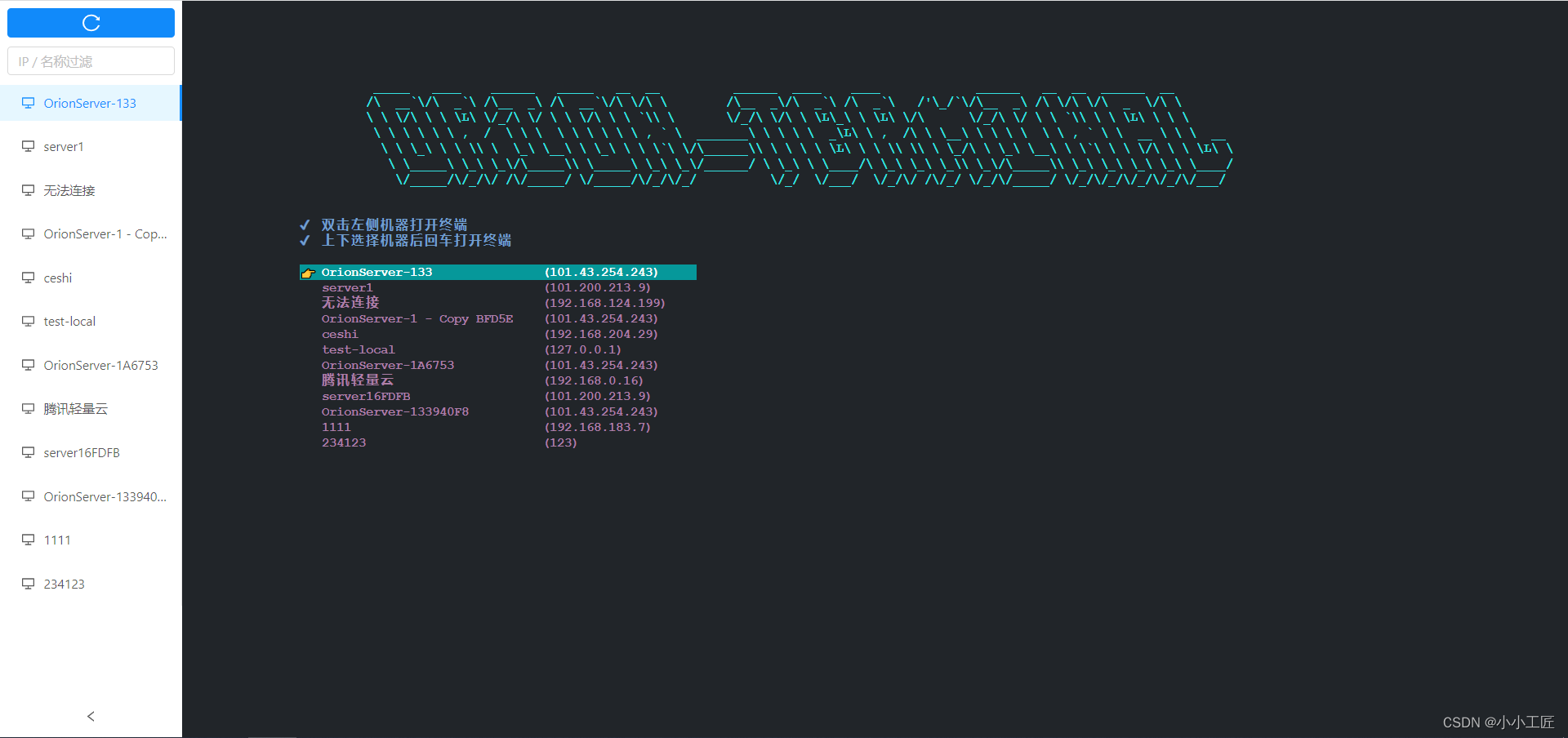
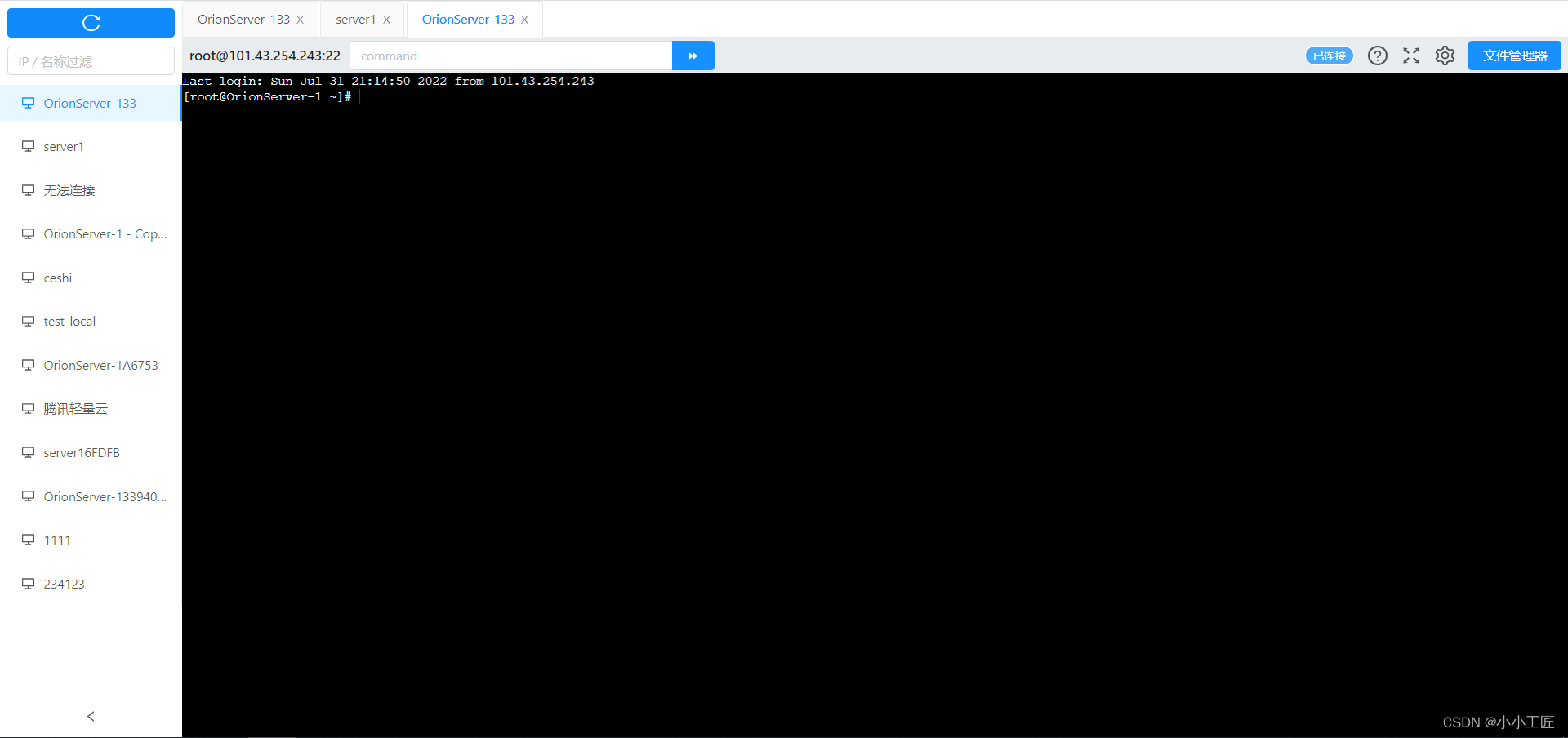
在线终端





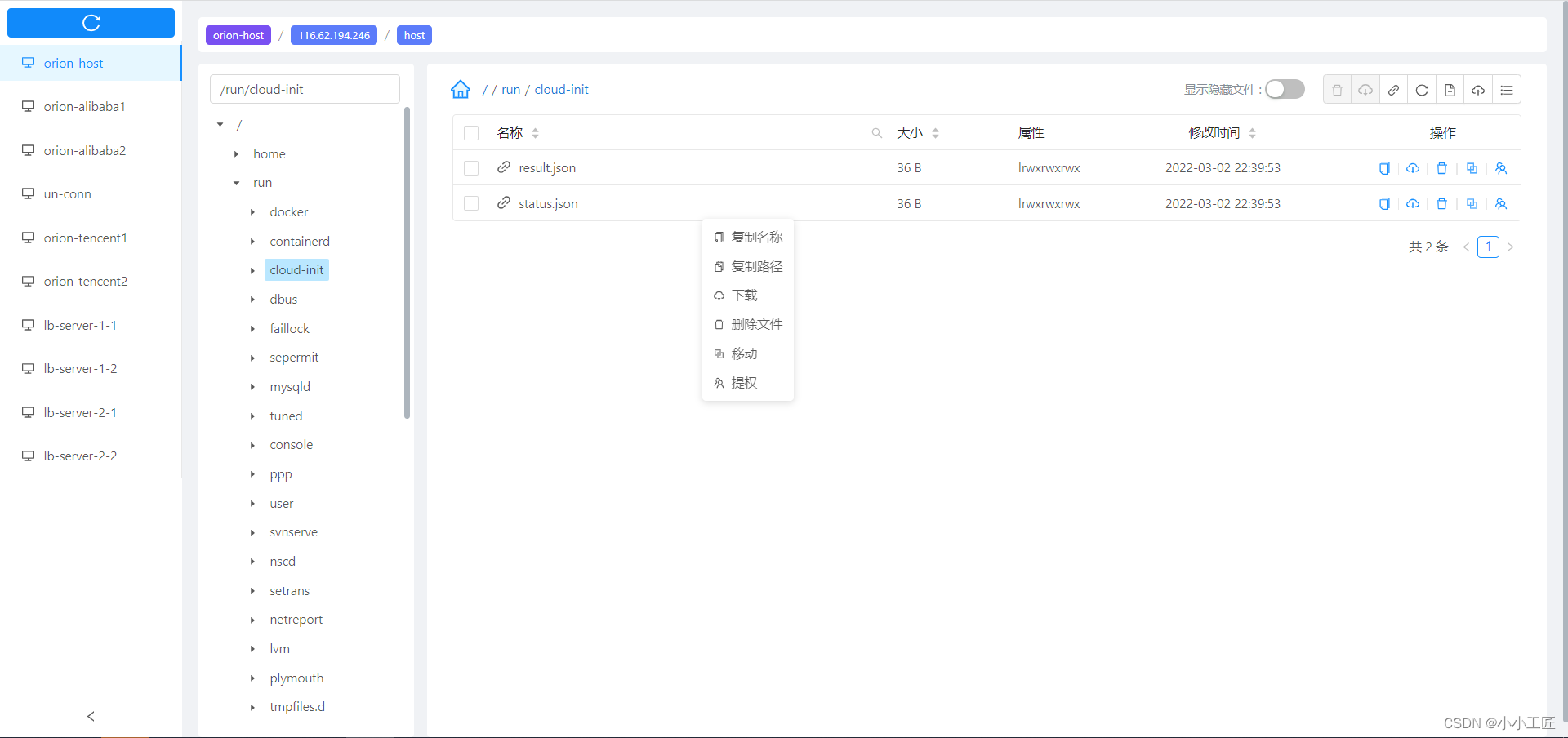
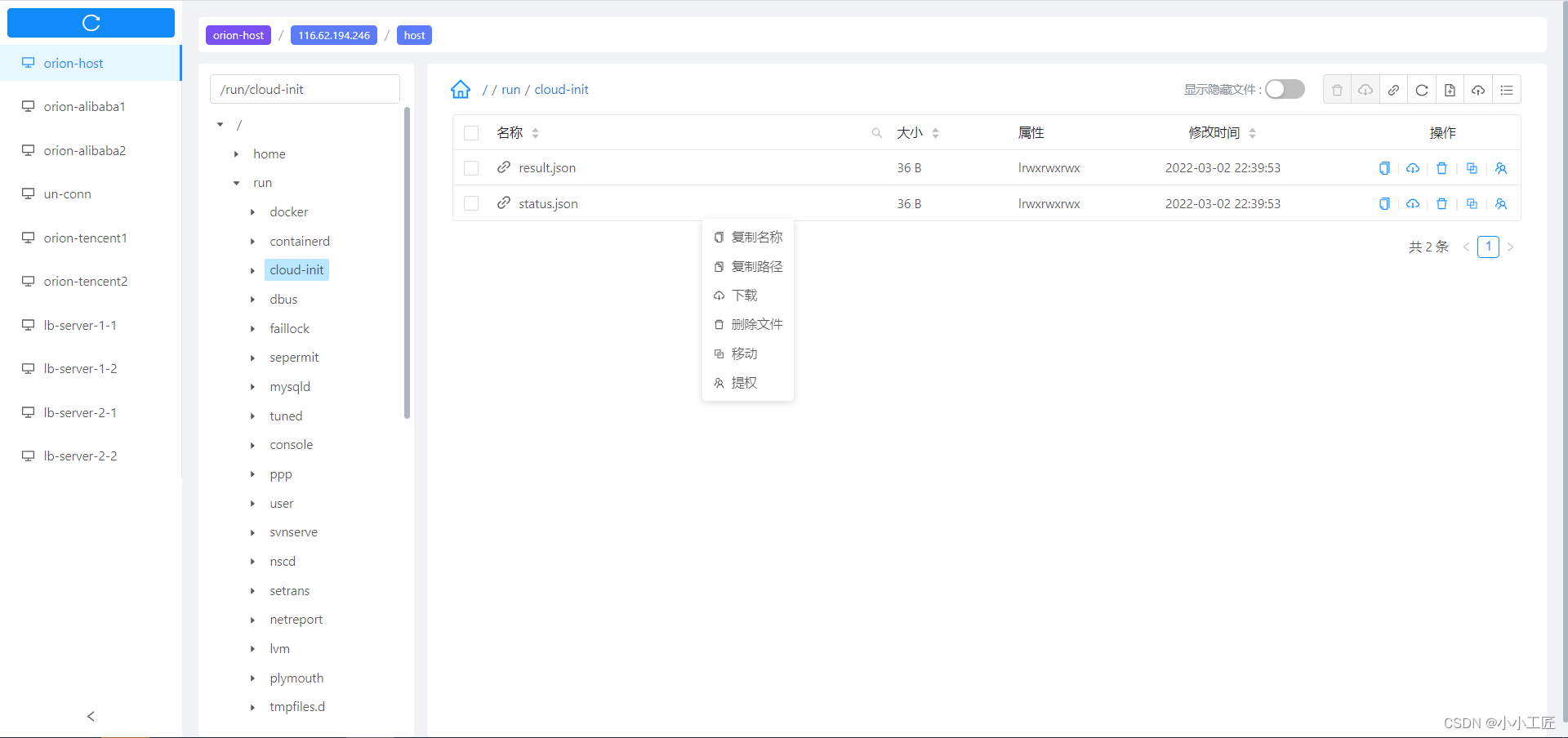
在线文件管理



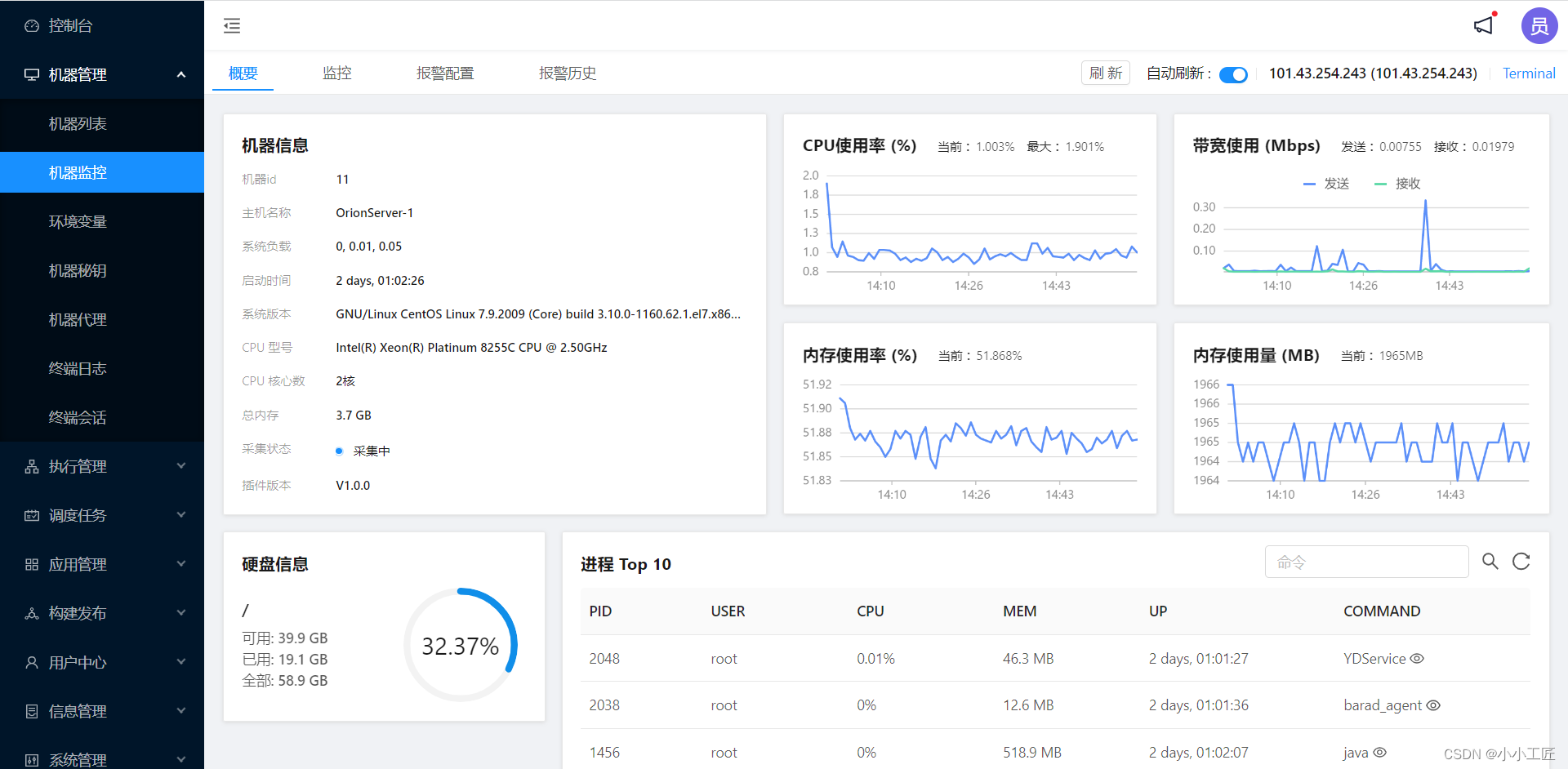
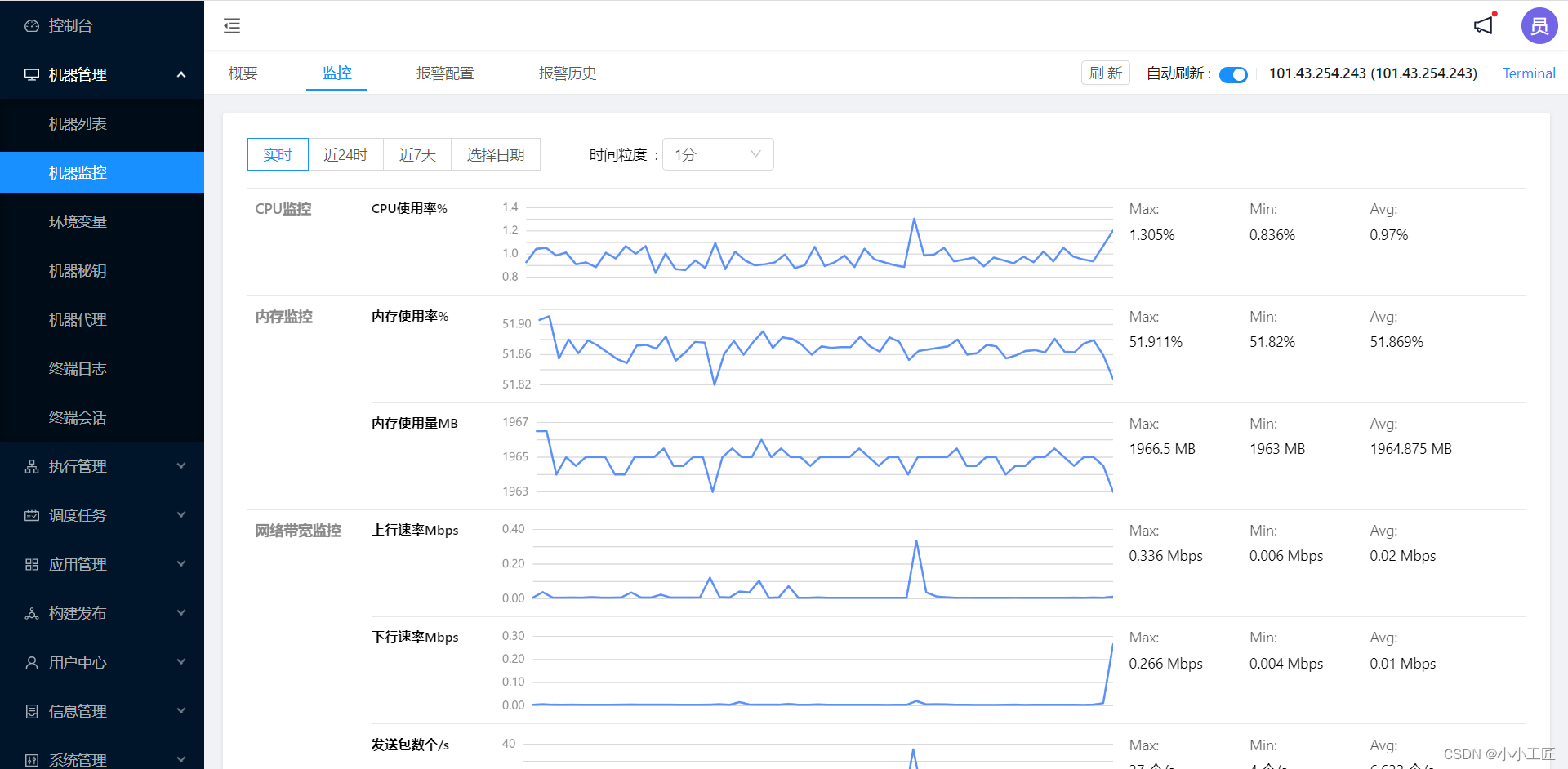
机器监控



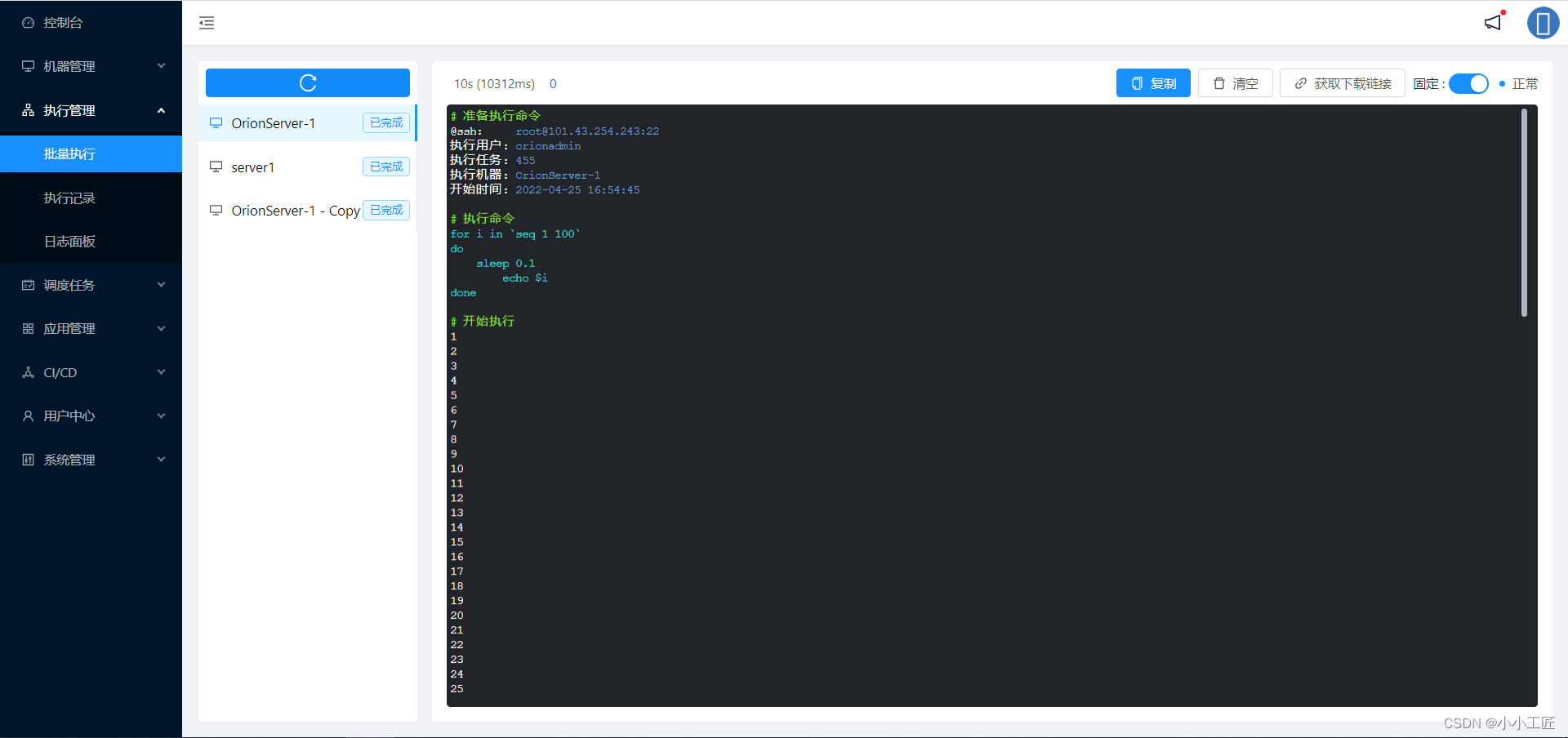
批量执行
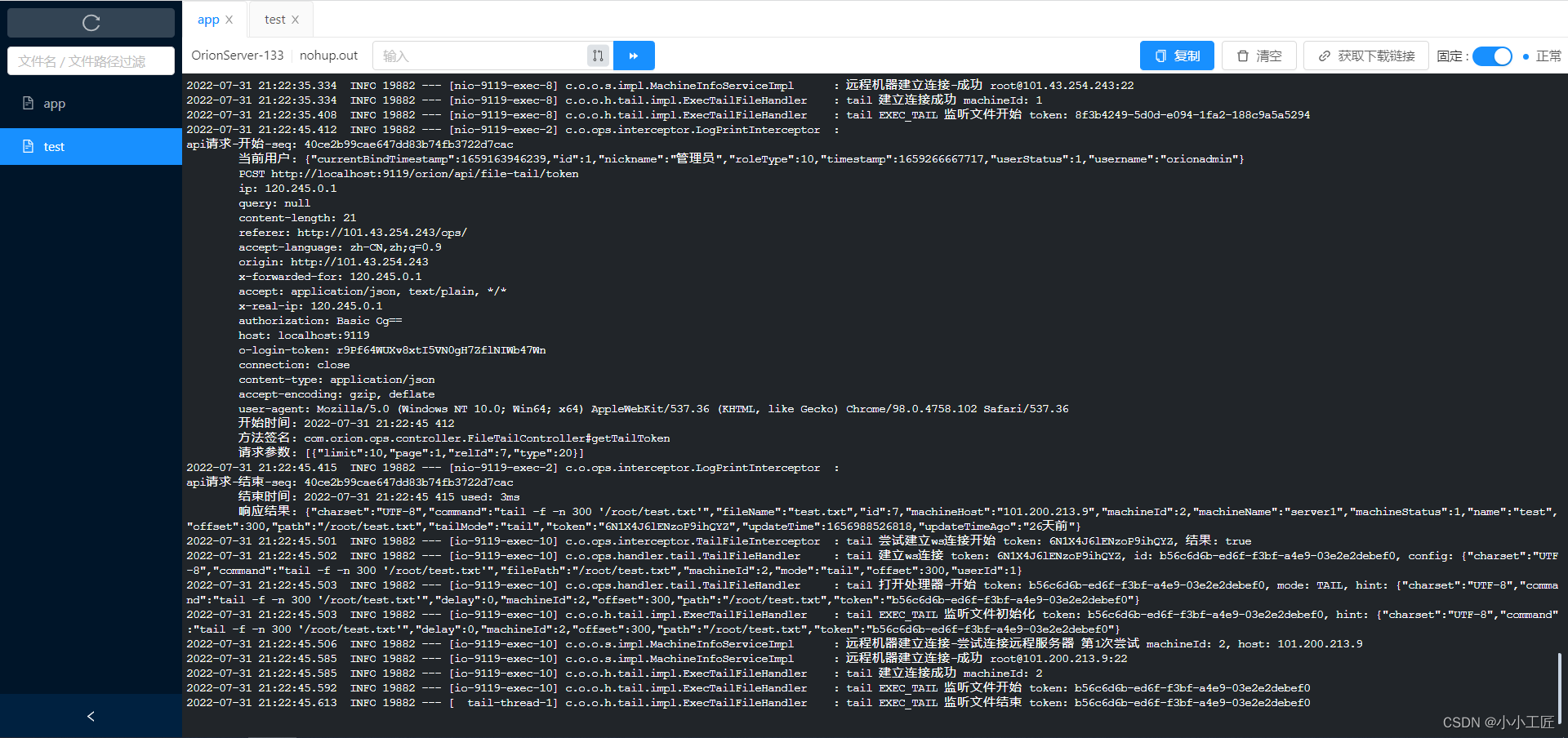
日志文件

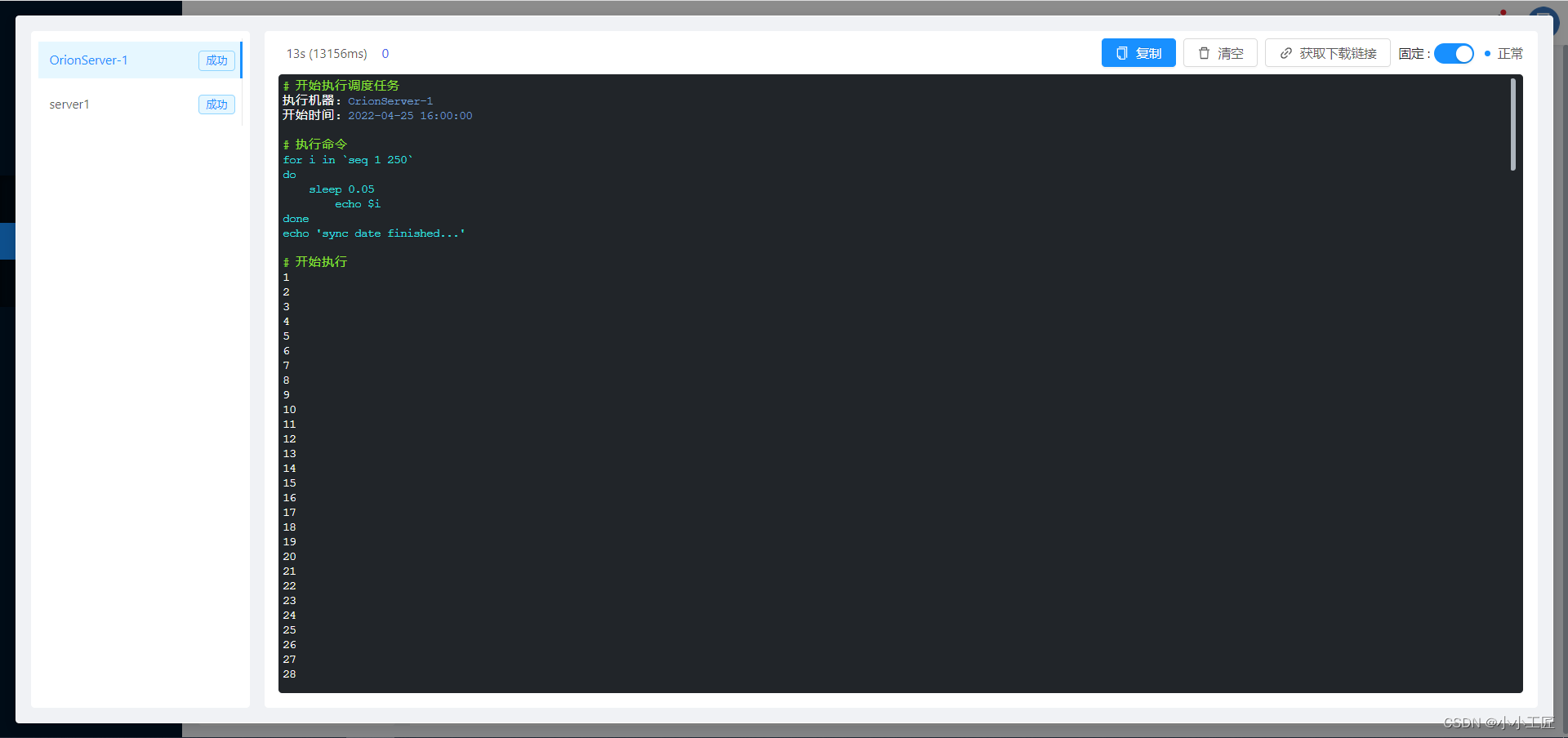
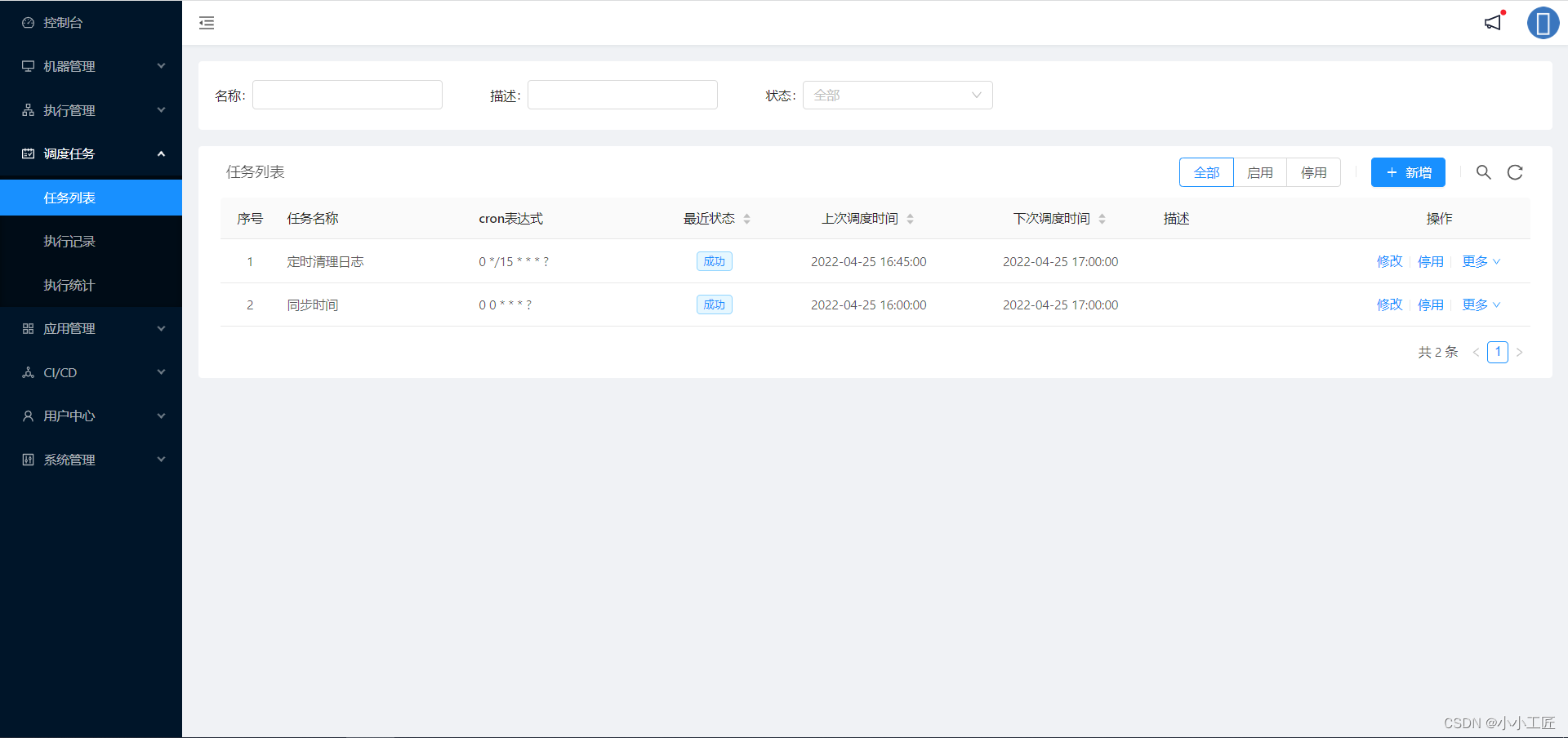
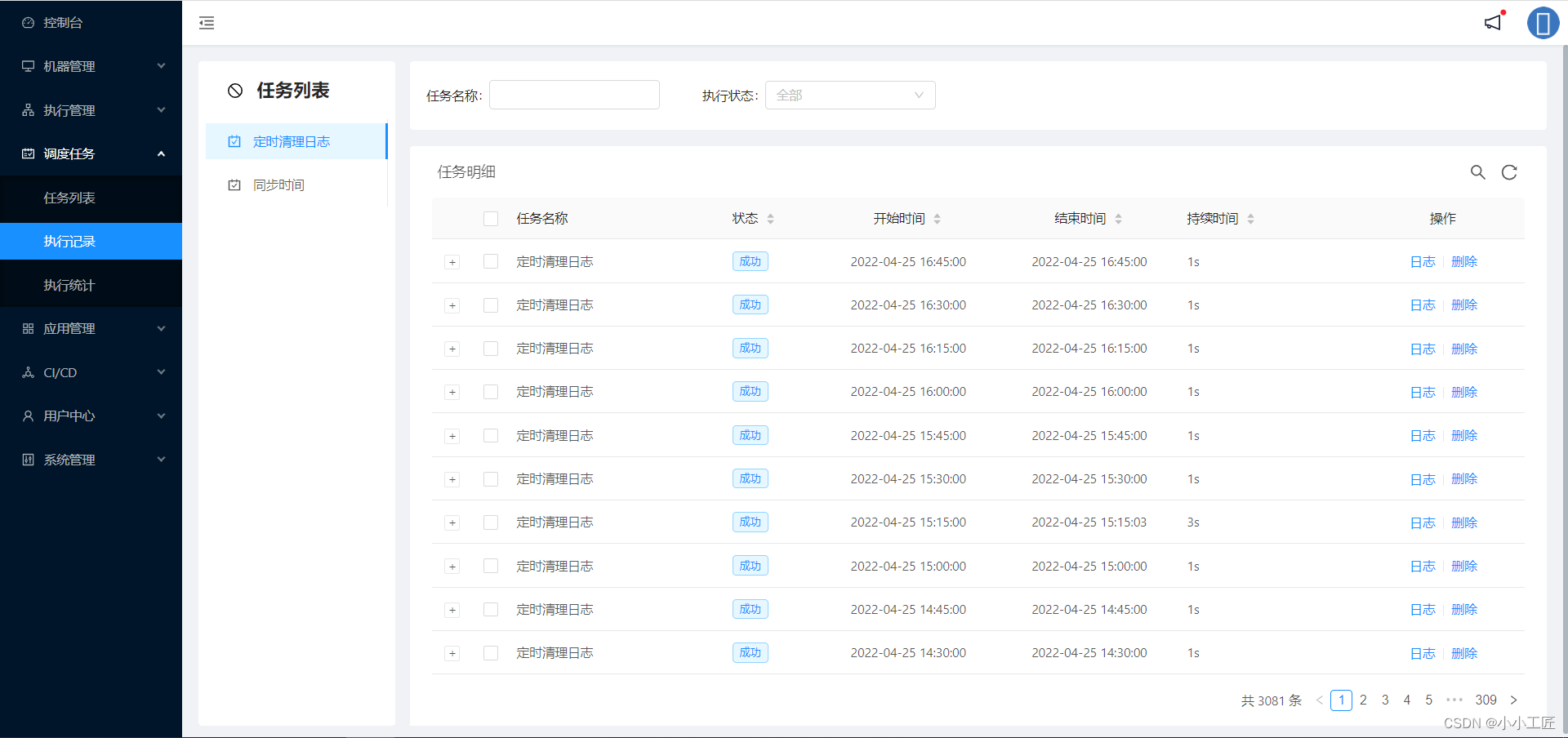
调度任务

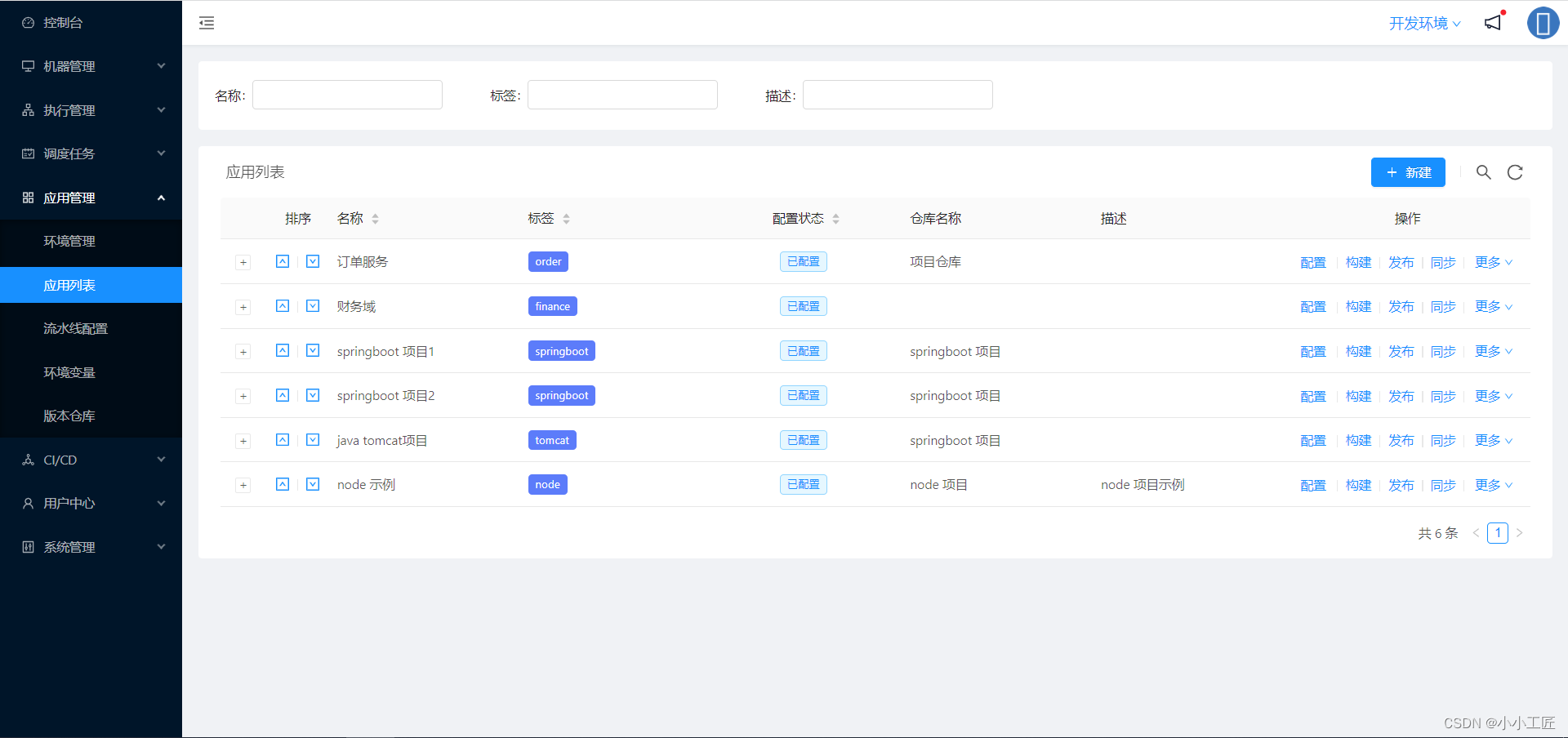
应用配置



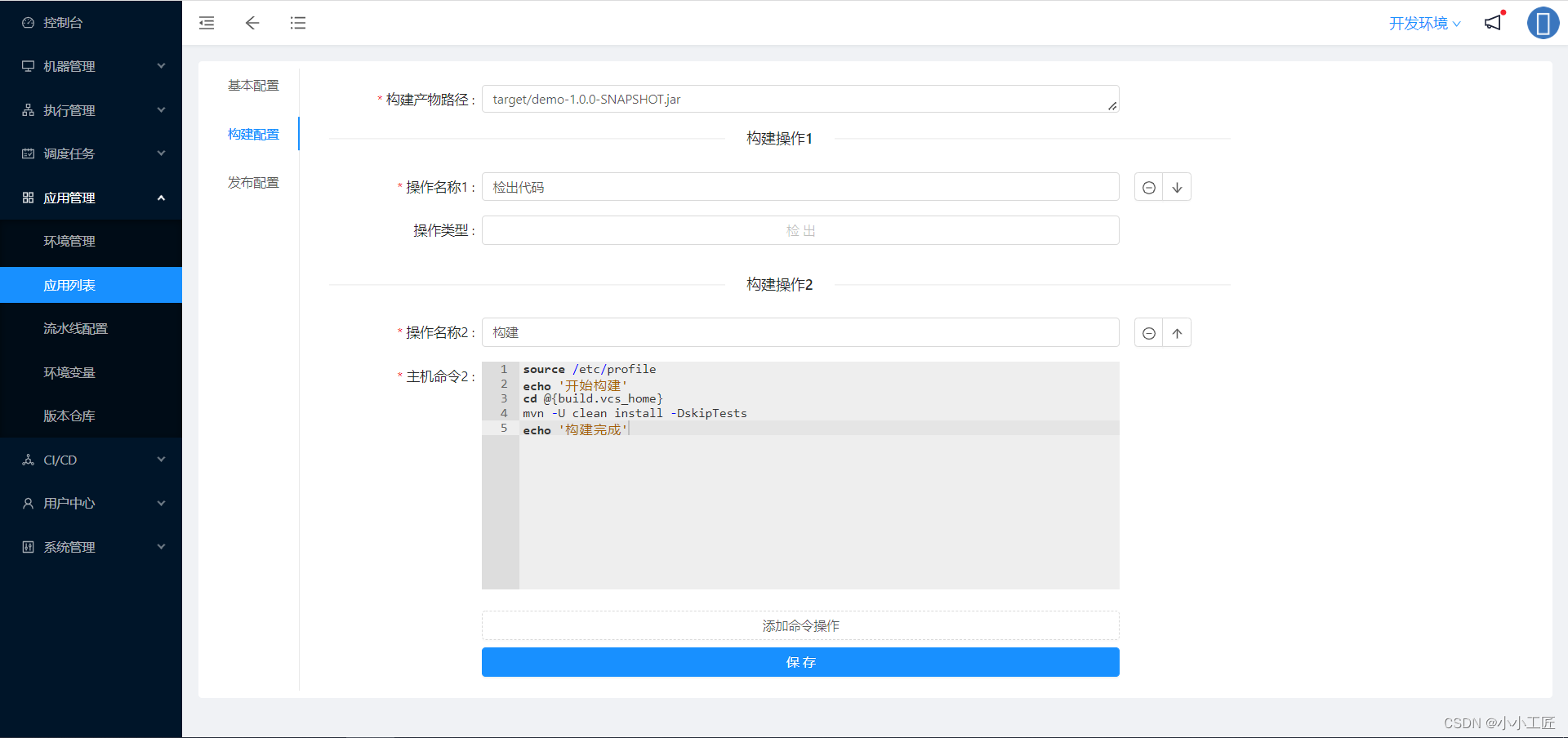
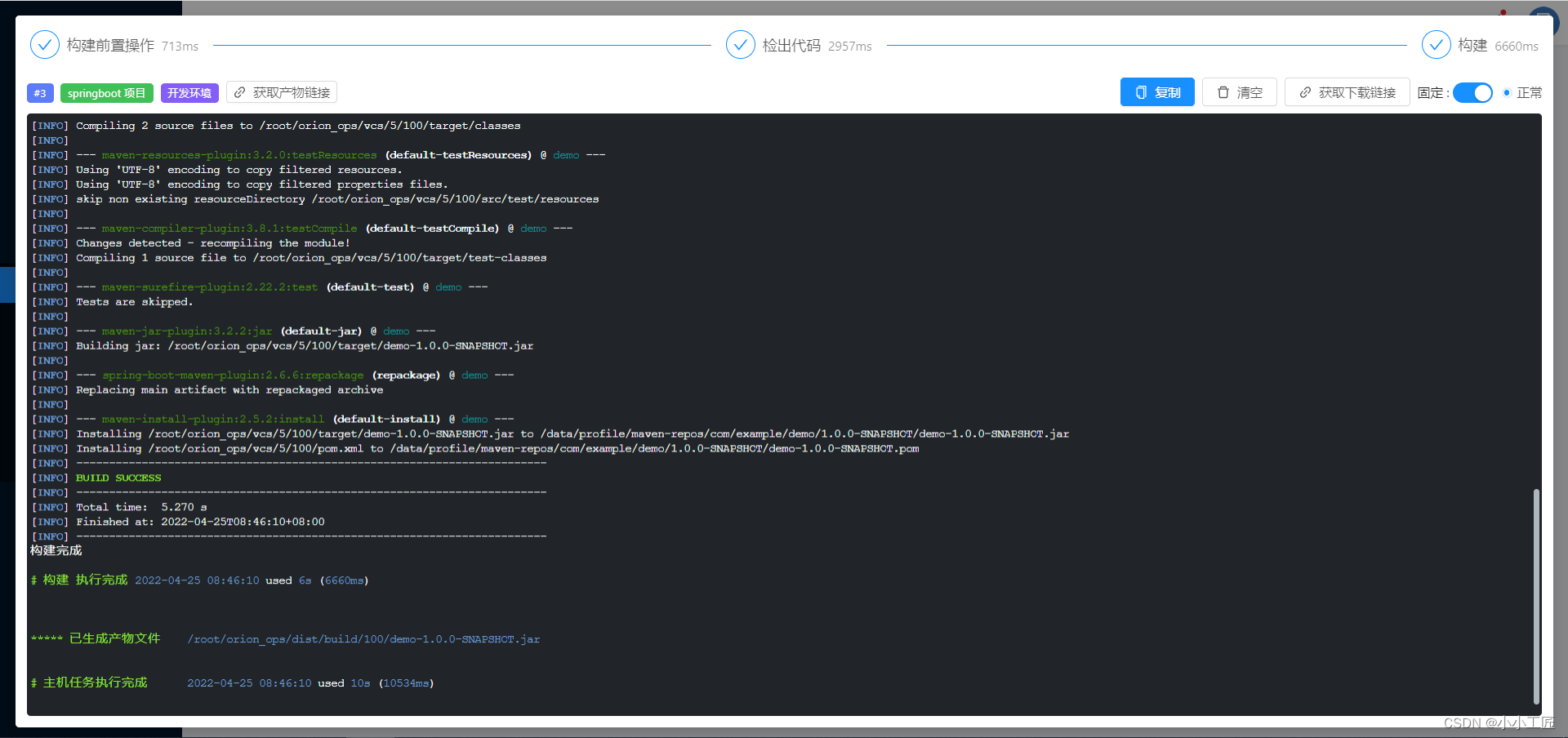
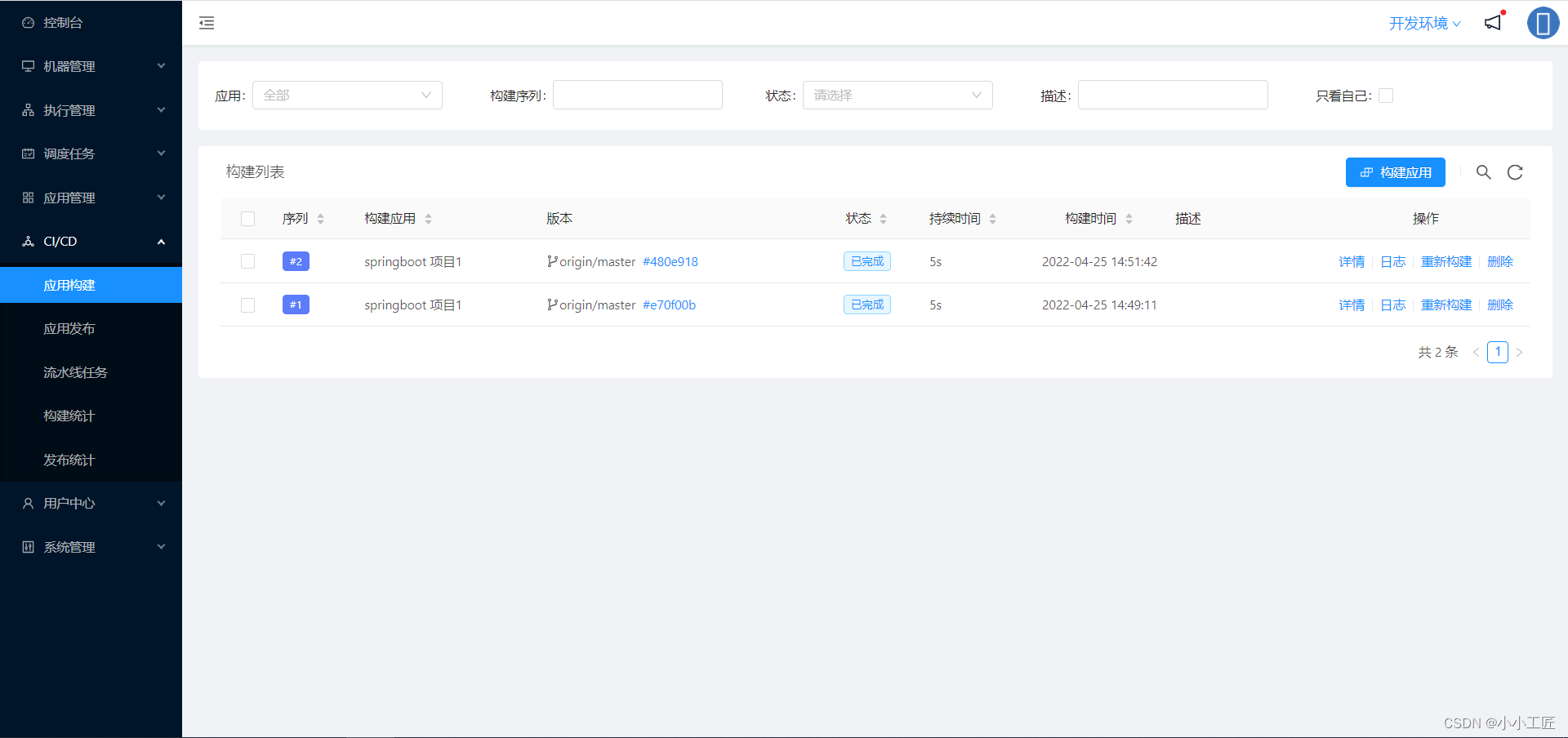
构建列表

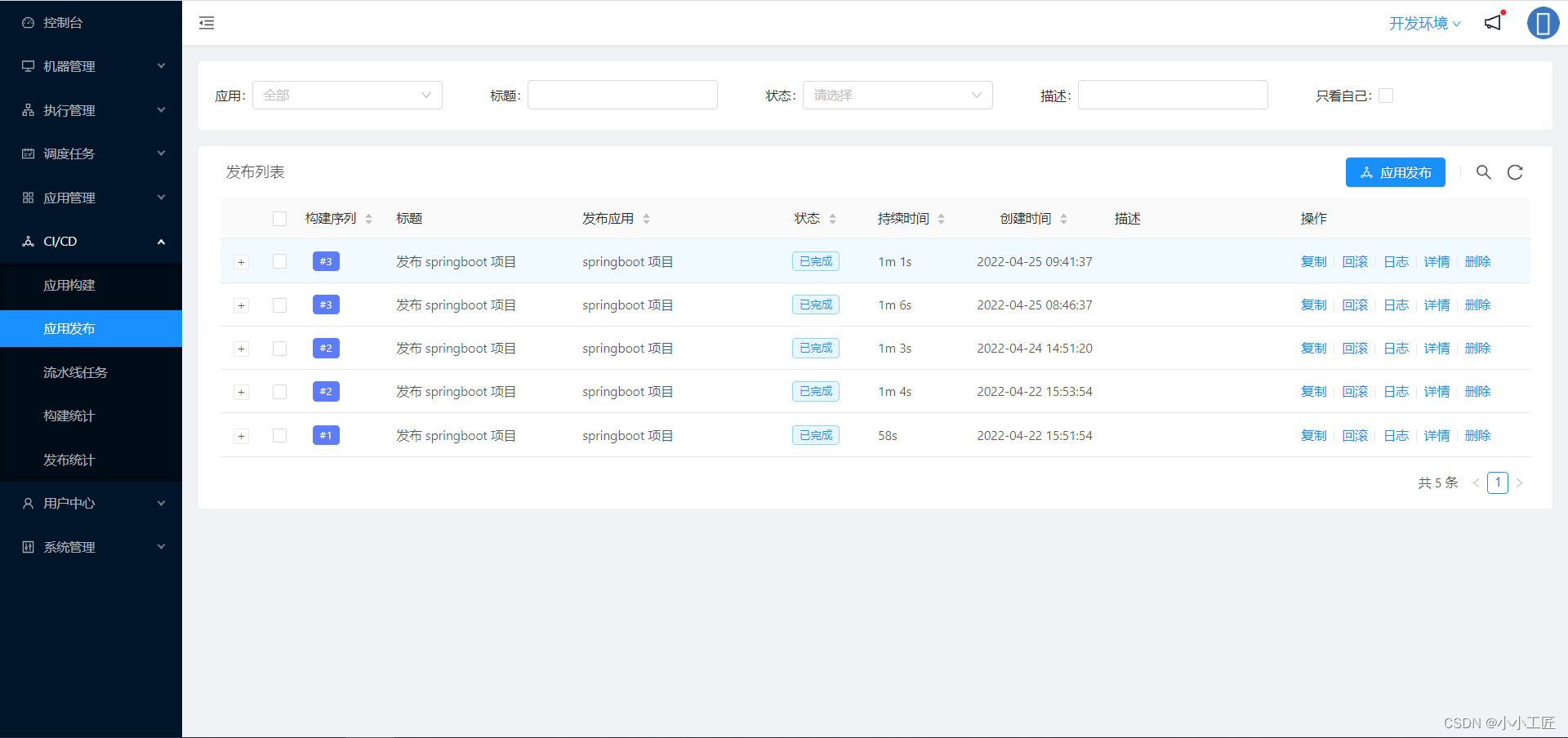
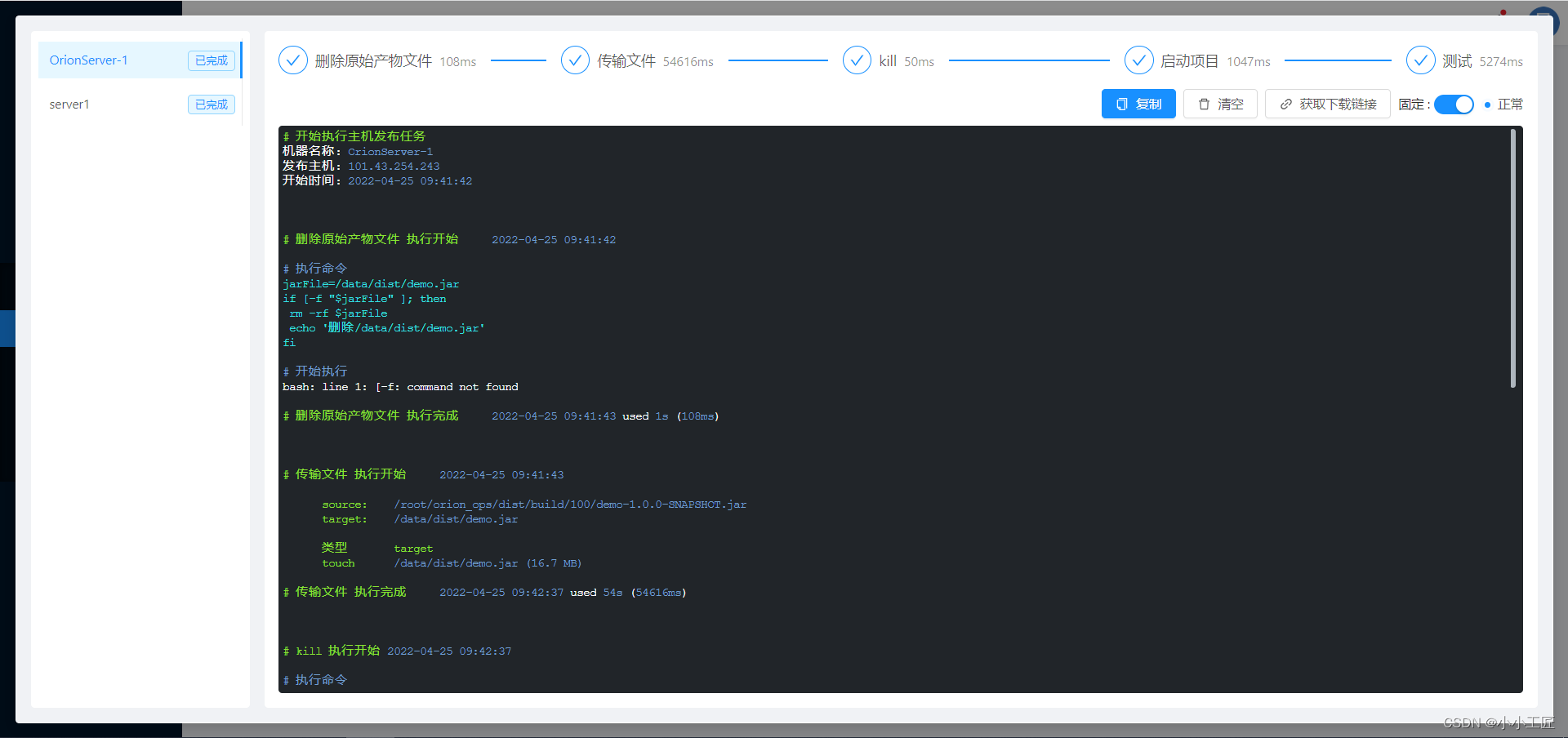
发布列表


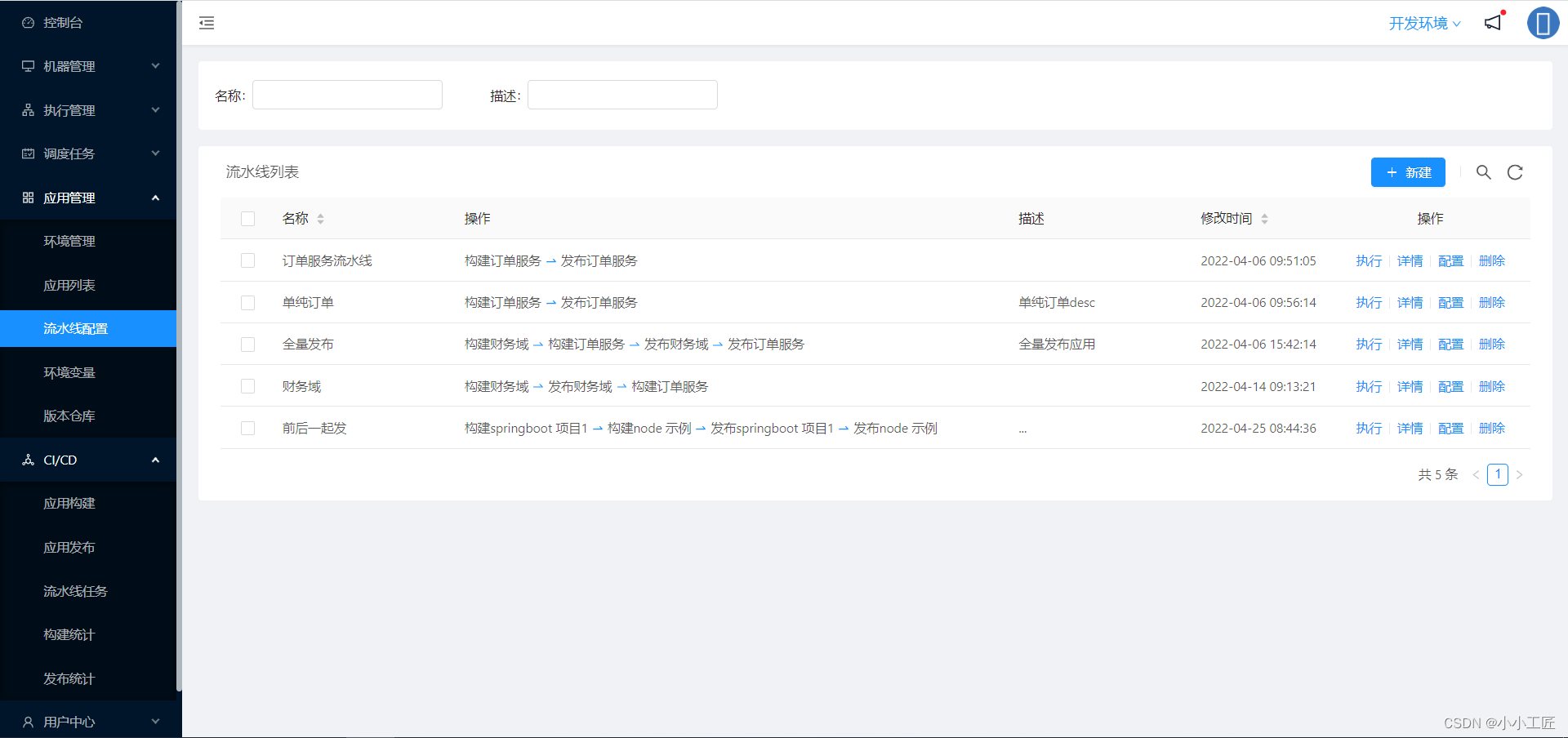
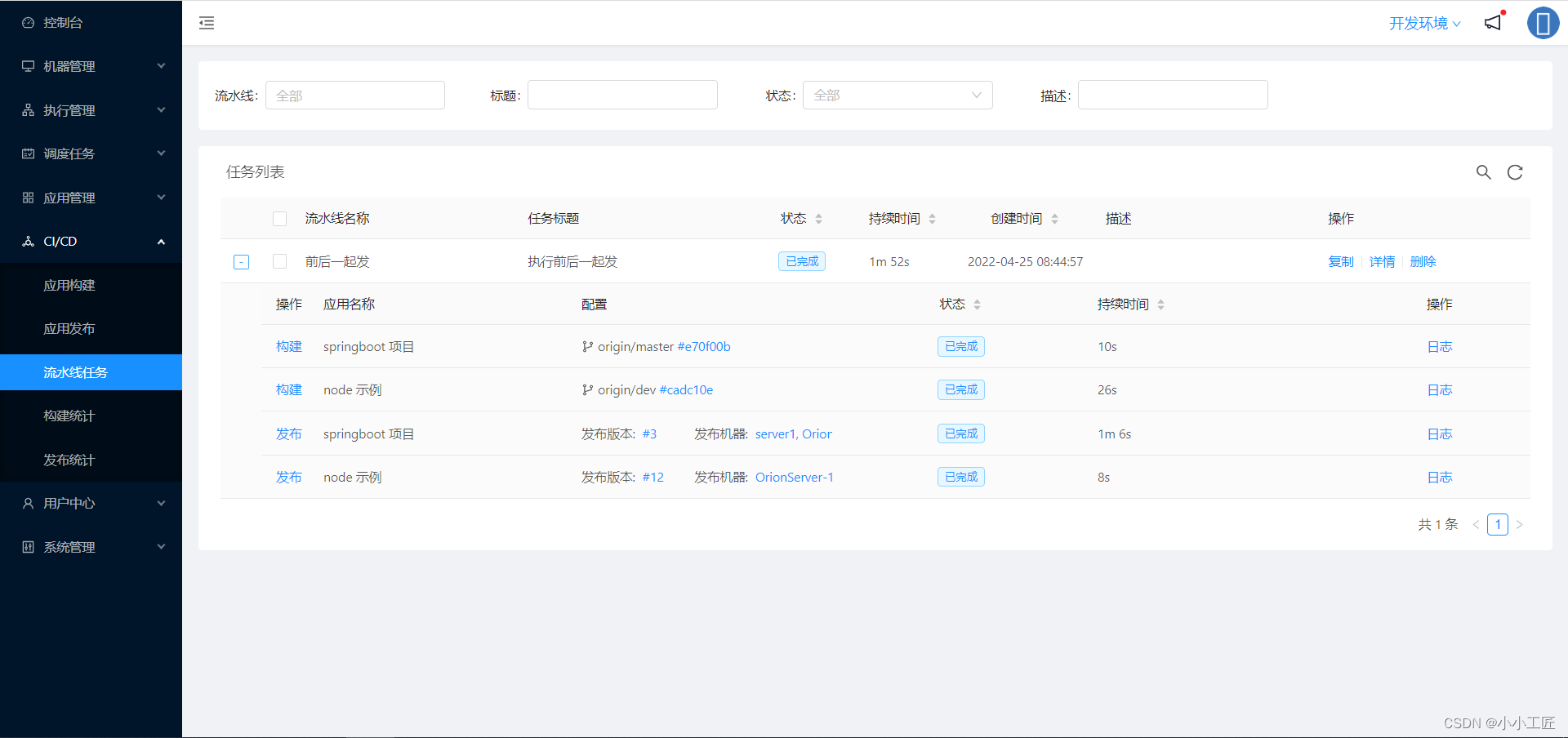
流水线任务


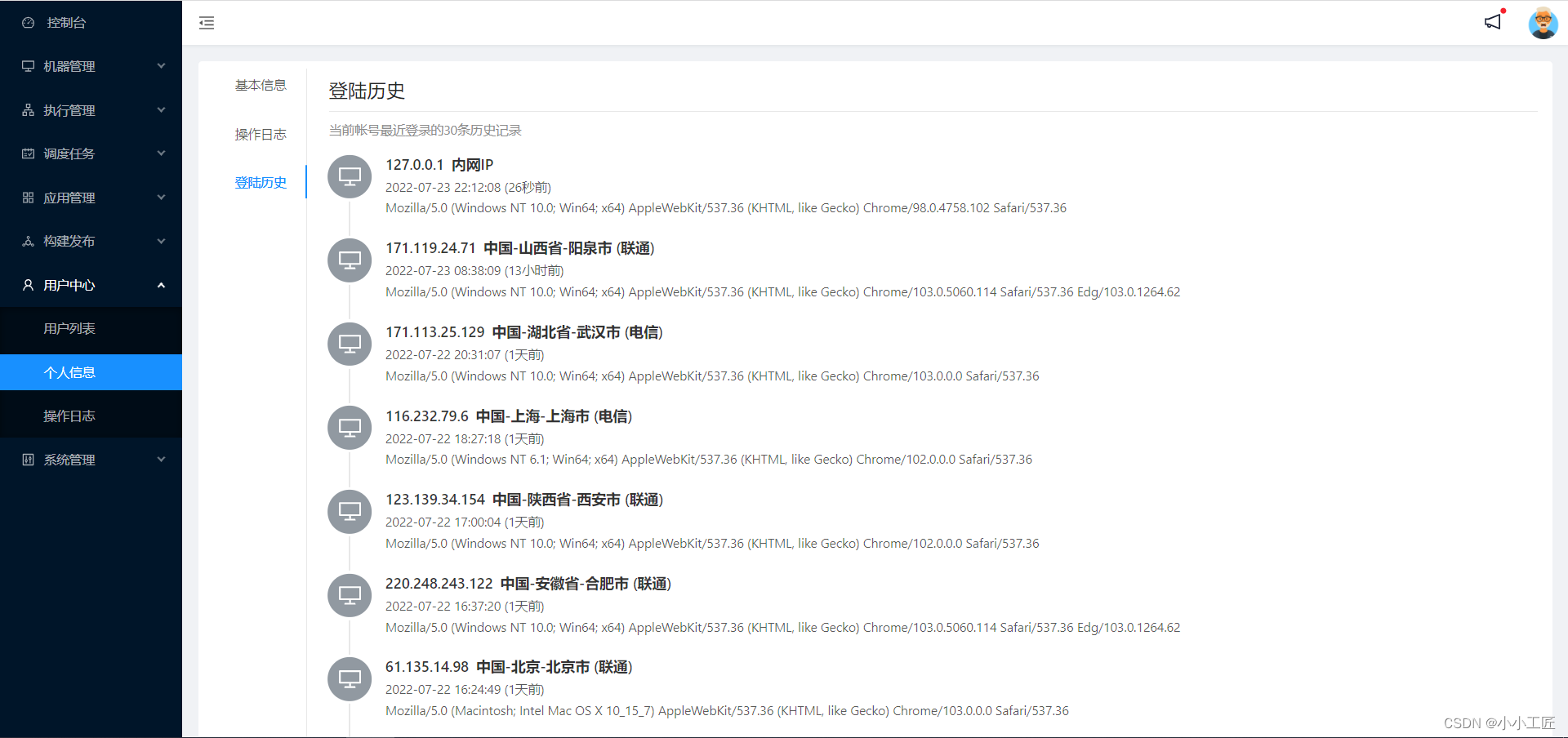
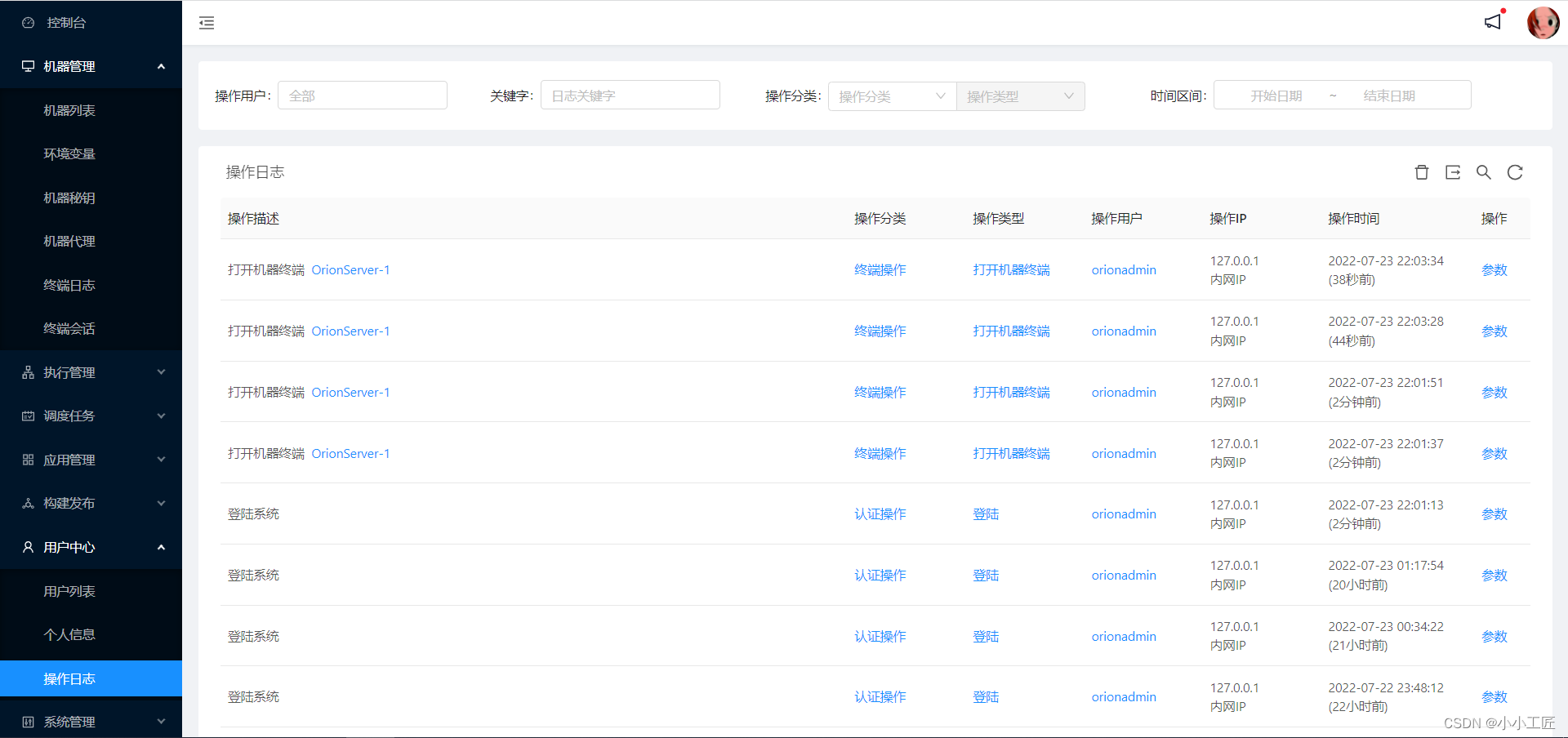
登陆日志

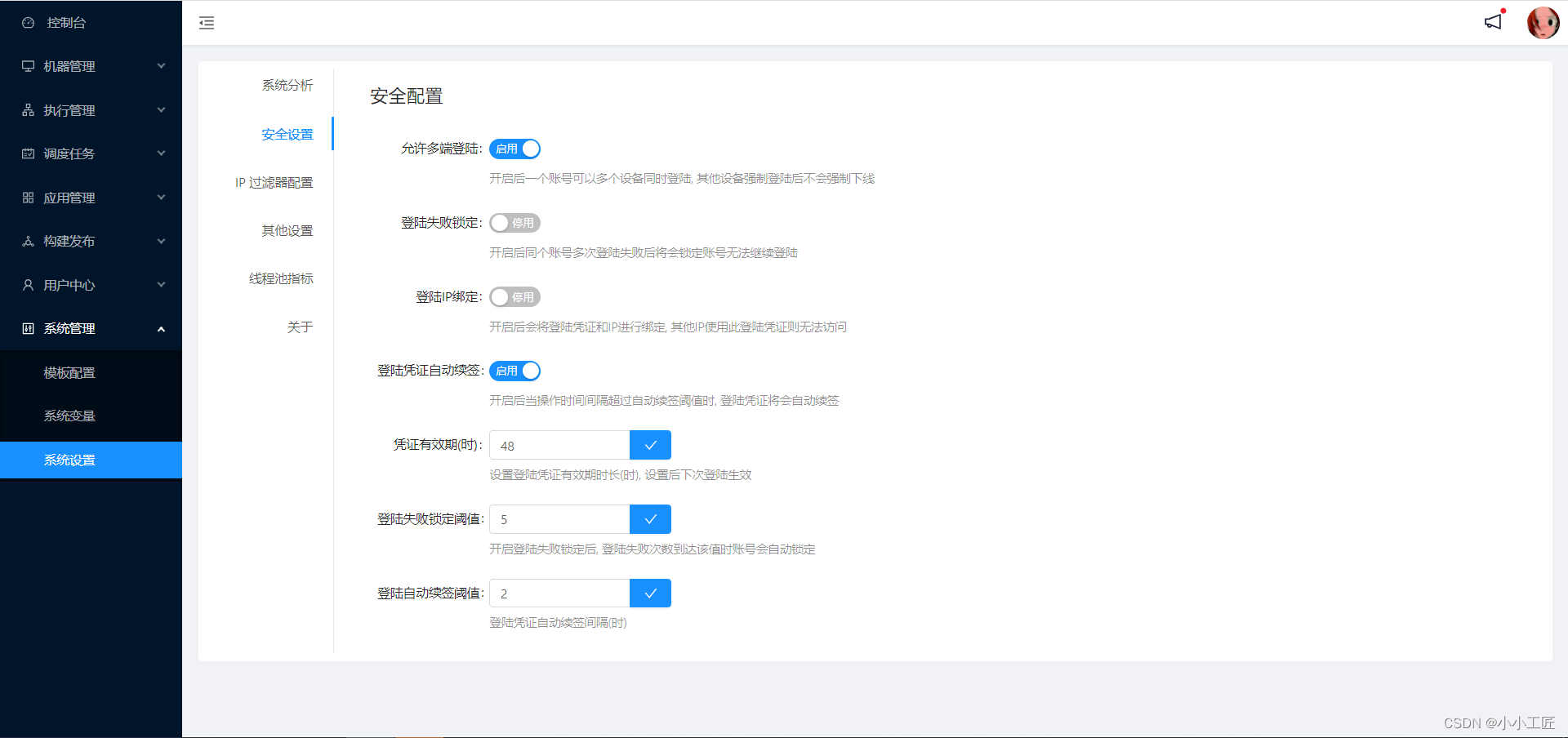
安全配置
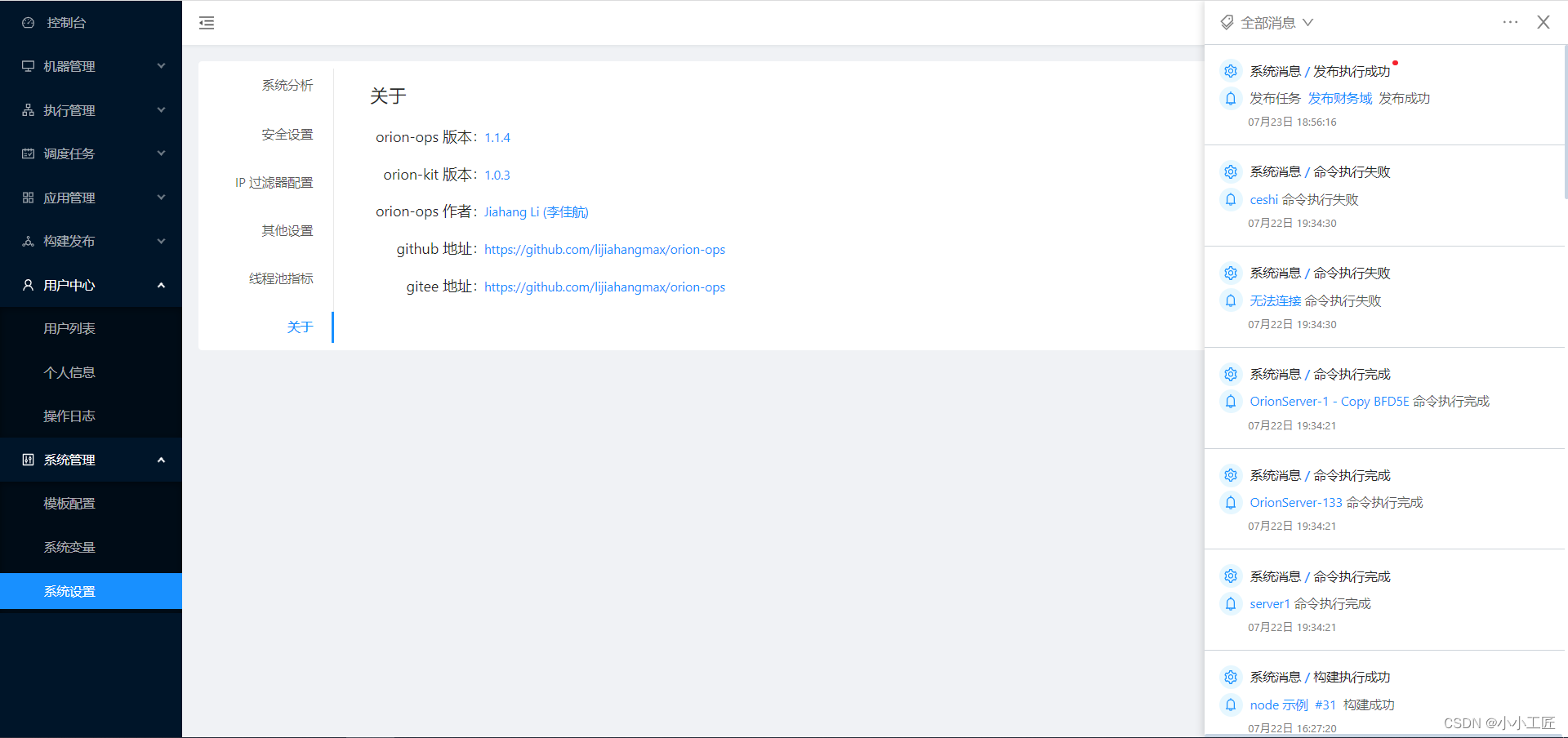
消息
添砖加瓦
PR 规则: 只能在 github 的 dev 分支提交 PR, merge 后我会手动同步 gitee
orion-ops 作为开源项目, 欢迎任何人提出建议以及贡献代码。你所做出的每一次贡献都是有意义的, 同时也会永远保留在贡献者名单中 。
License
使用 Apache-2.0 开源许可证。前后端代码完全开源, 根据自己的需求打造出独一无二的智能运维平台。











![[office] excel2016怎么求最大值和最小值 #职场发展#知识分享](https://img-blog.csdnimg.cn/img_convert/b2e30ad30245887ba39845b64fdd2c67.jpeg)











![[word] word中怎么插入另外一个word文档 #媒体#职场发展](https://img-blog.csdnimg.cn/img_convert/55455a69d87df82a5353681421050cf4.gif)



![[UI5 常用控件] 09.IconTabBar,IconTabHeader,TabContainer](https://img-blog.csdnimg.cn/direct/e110db31933c4efd94454bc6c1f225be.png)