React核心包结构
1 ) react
- react基础包,只提供定义 react组件(ReactElement)的必要函数
- 一般来说需要和渲染器(react-dom,react-native)一同使用
- 在编写react应用的代码时, 大部分都是调用此包的api
- 比如, 我们定义组件的时候,就是它提供的
class Demo extends React.Component {render() {return <h1>Hello</h1>} }
2 ) react-dom
- react渲染器之一,是react与web平台连接的桥梁(可以在浏览器和nodejs环境中使用)
- 因为react它不仅可以在浏览器中进行渲染,比如说react-native,它可以去渲染移动端的一些内容
- react-dom 是在浏览器的环境中提供的渲染器
- react-dom 的作用
- 将 react-reconciler 中的运行结果输出到web界面上
- 在编写react应用的代码时,大多数场景下,能用到此包的就是一个入口函数
ReactDOM.render(<App/>, document.getElementById('root')
- 其余使用的api, 基本是react包提供的
3 ) react-reconciler
- react得以运行的核心包(综合协调react-dom,react,schedu1er各包之间的调用与配合)
- 管理react应用状态的输入和结果的输出
- 将输入信号最终转换成输出信号传递给渲染器
- 接受输入(scheduleUpdateOnFiber), 将fiber树生成逻辑封装到一个回调函数中(涉及fiber树形结构,fiber.updateQueue列,调和算法等)
- 把此回调函数(performSyncWorkOnRoot或performConcurrentWorkOnRoot)送入scheduler进行调度
- scheduler会控制回调函数执行的时机,回调函数执行完成后得到全新的fiber树
- 再调用渲染器(如react-dom,react-native等)将fiber树形结构最终反映到界面上
- 总结而言,react-reconciler 这个包它的核心是生成任务,这个生成任务是基于fiber的
4 ) scheduler
- scheduler时调度器, 实际上它的核心就是react的fiber架构下的时间分片
- 最核心的作用,就是对这个时间分片上面的一个管理,如何去执行我们的这个分片的任务
- 调度机制的核心实现,控制由react-reconciler送入的回调函数的执行时机
- 在 ConCurrent 模式下可以实现任务分片
- 在编写react应用的代码时,几乎不会直接用到此包提供的api.
- 核心任务就是执行回调(回调函数由react-reconciler提供)
- 通过控制回调函数的执行时机,来达到任务分片的目的,实现可中断渲染(ConCurrent模式下才有此特性)
- 所以,scheduler 它是决定执行什么任务,什么任务先执行,而 生成任务和执行任务都是 react-reconciler 来做的
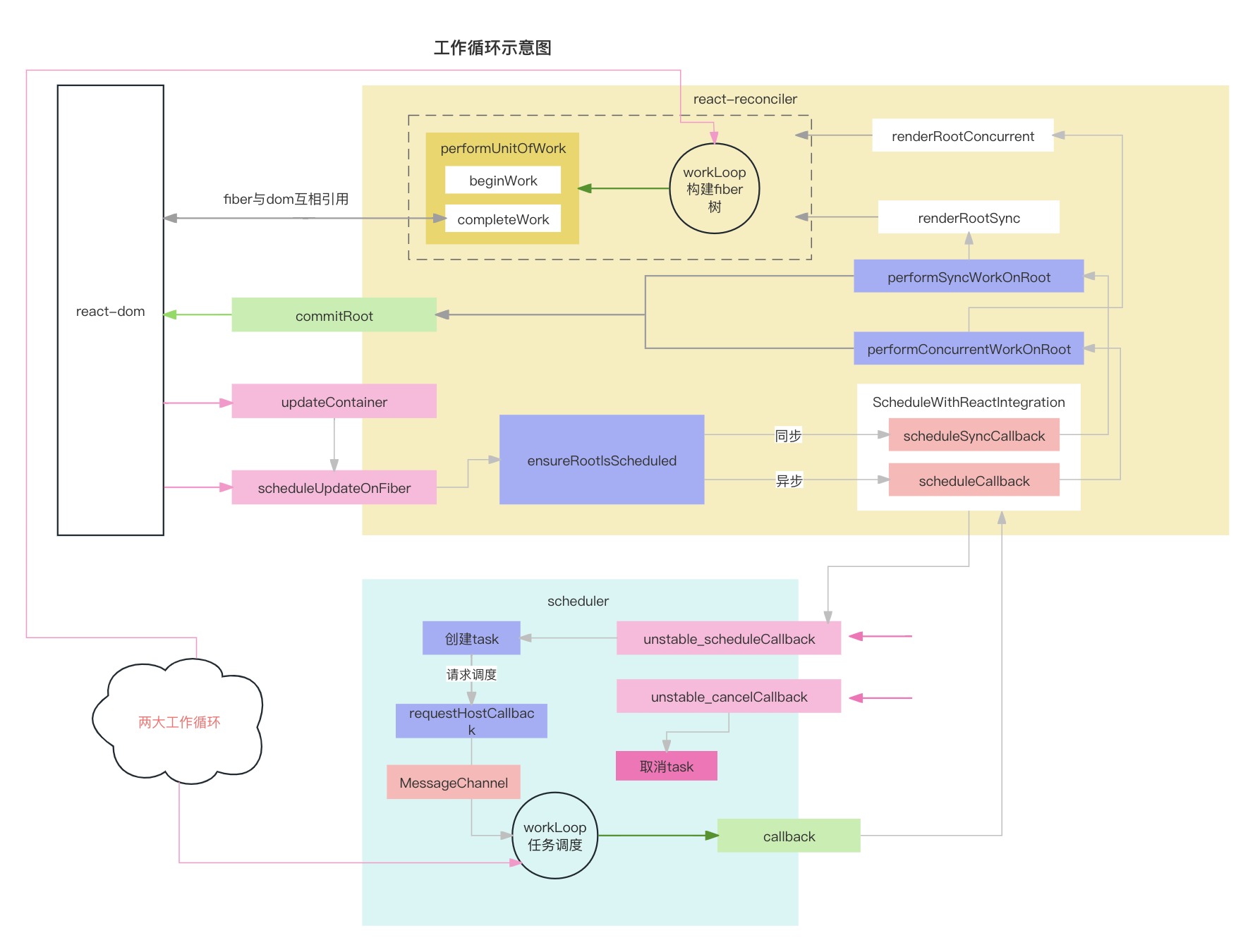
React工作循环

- react中的工作循环,这是它的一个最顶层的一个流程图,在这张图里面,有两个核心的大循环
- 第一大循环是 react-reconciler 提供的,它的核心是构建fiber树,生成任务
- 第二大循环是 scheduler 提供的, 它的核心是任务调度(处理任务的优先级)
- react的原理实际上就是两大工作循环