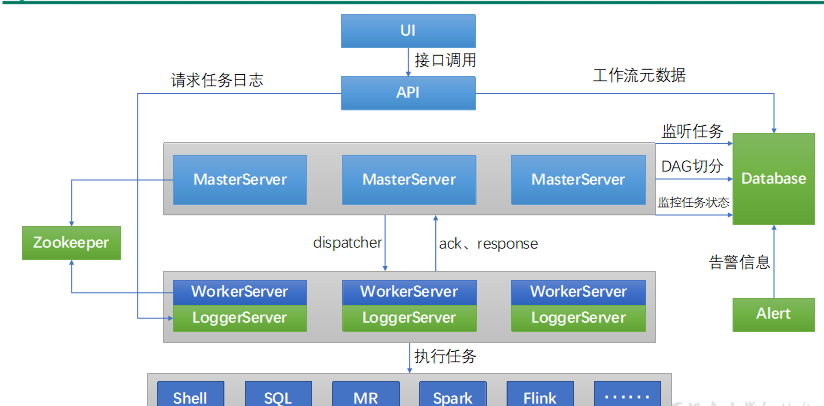
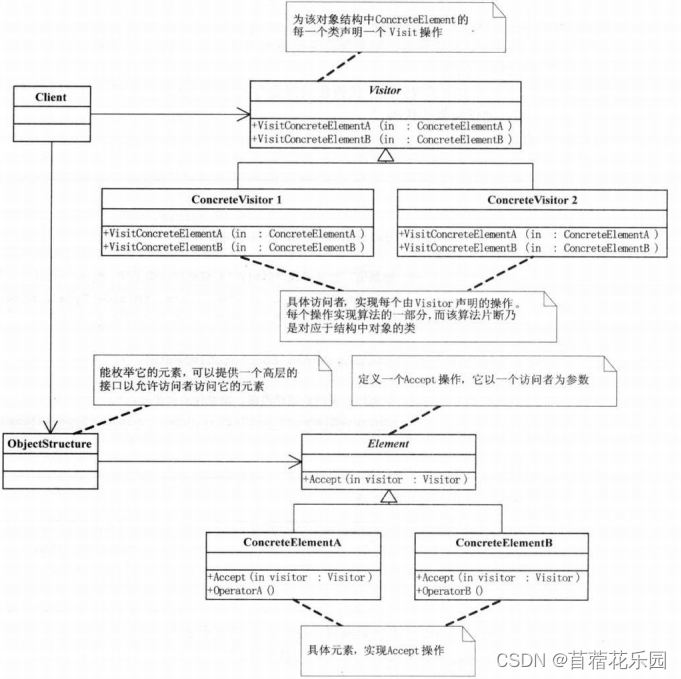
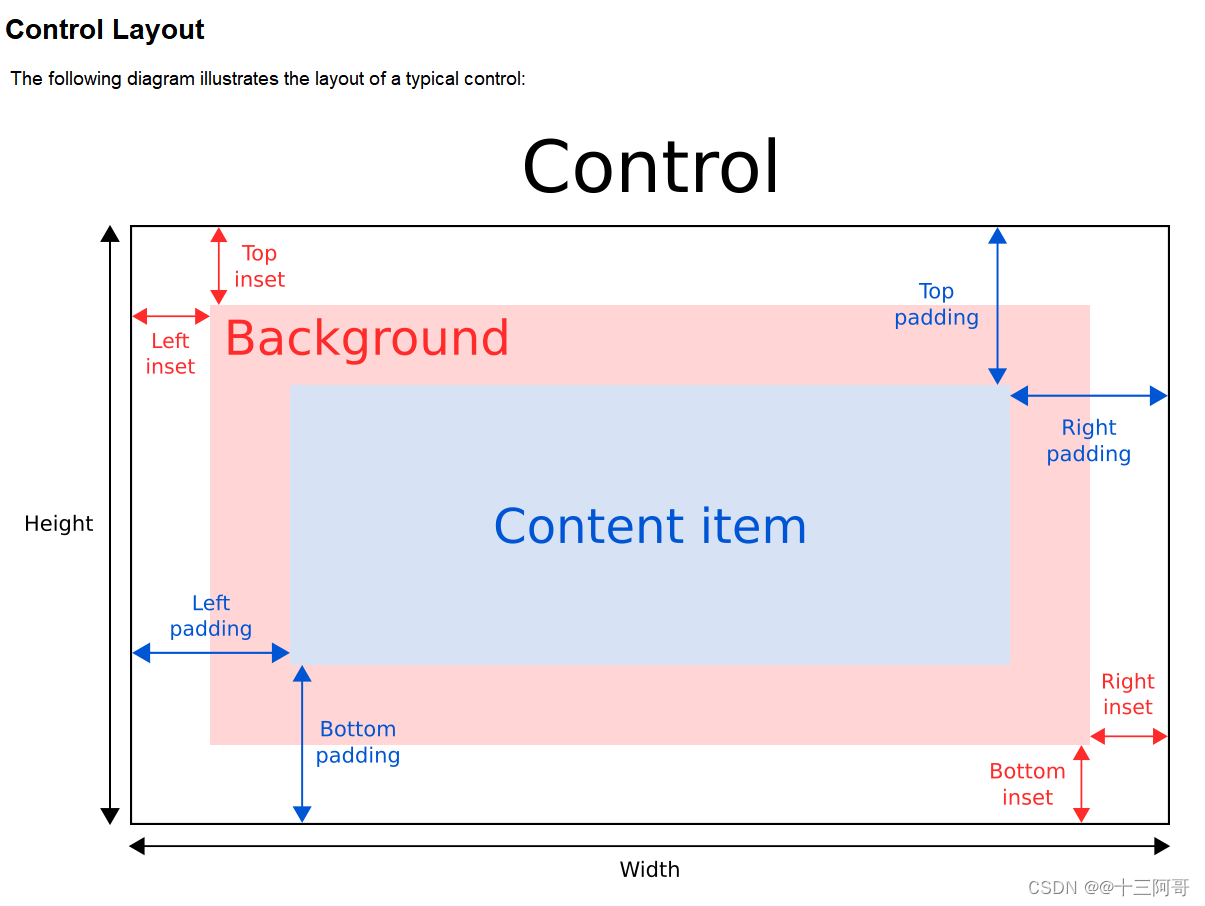
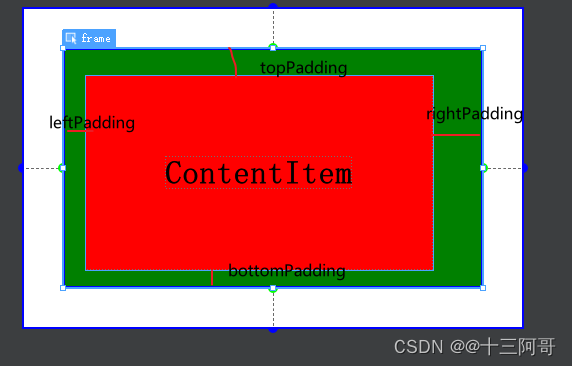
1、Control布局图

2、如何理解?
*padding和*Inset参数如何理解呢?
//main.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 1.4
import QtQml 2.12ApplicationWindow {id: windowvisible: truewidth: 500height: 320Frame {id: frameanchors.fill: parentanchors.margins: 40background: Rectangle {color: "green"border {color: "blue"width: 2}}contentItem: Rectangle {id: rectanglecolor: "red"Text {text: "ContentItem"anchors.verticalCenter: parent.verticalCenteranchors.horizontalCenter: parent.horizontalCenterfont {pointSize: 25bold: true}}}Component.onCompleted: {console.log(frame.leftPadding, frame.rightPadding,frame.topPadding, frame.bottomPadding)console.log(frame.leftInset, frame.rightInset, frame.topInset,frame.bottomInset)}}
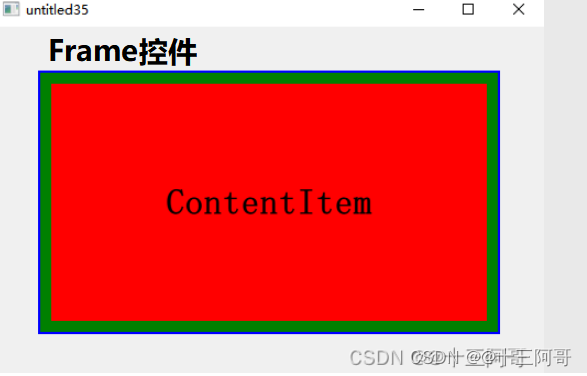
}我们以Frame来讲解,因为它也是属于Control类型的。
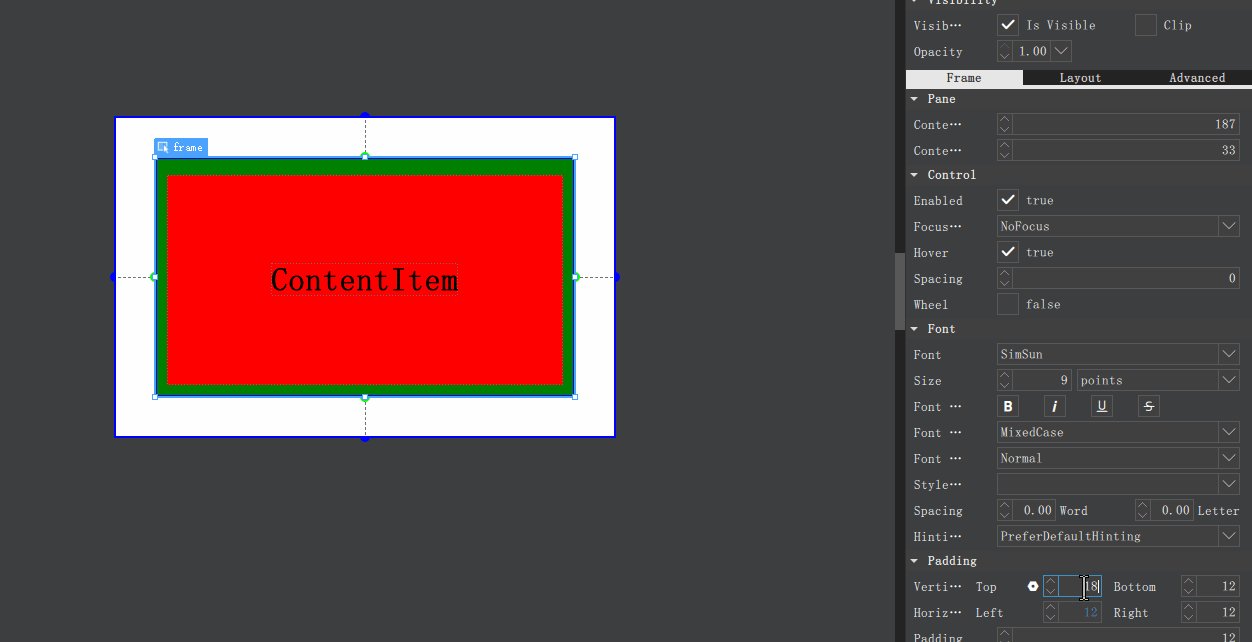
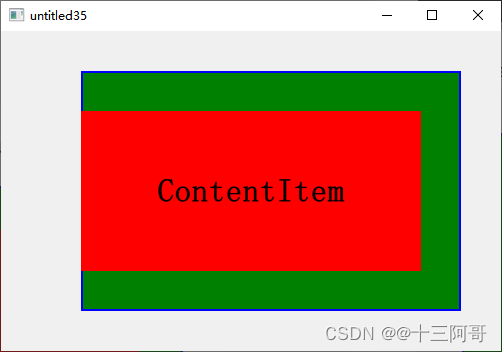
上述画了一个带有蓝色边框的Frame,如下图所示:

并且打印了*padding和*Inset系列的初始值,,打印结果如下:

也就是,*padding系列的默认值是12,*Inset系列的默认值是0。
3、padding理解

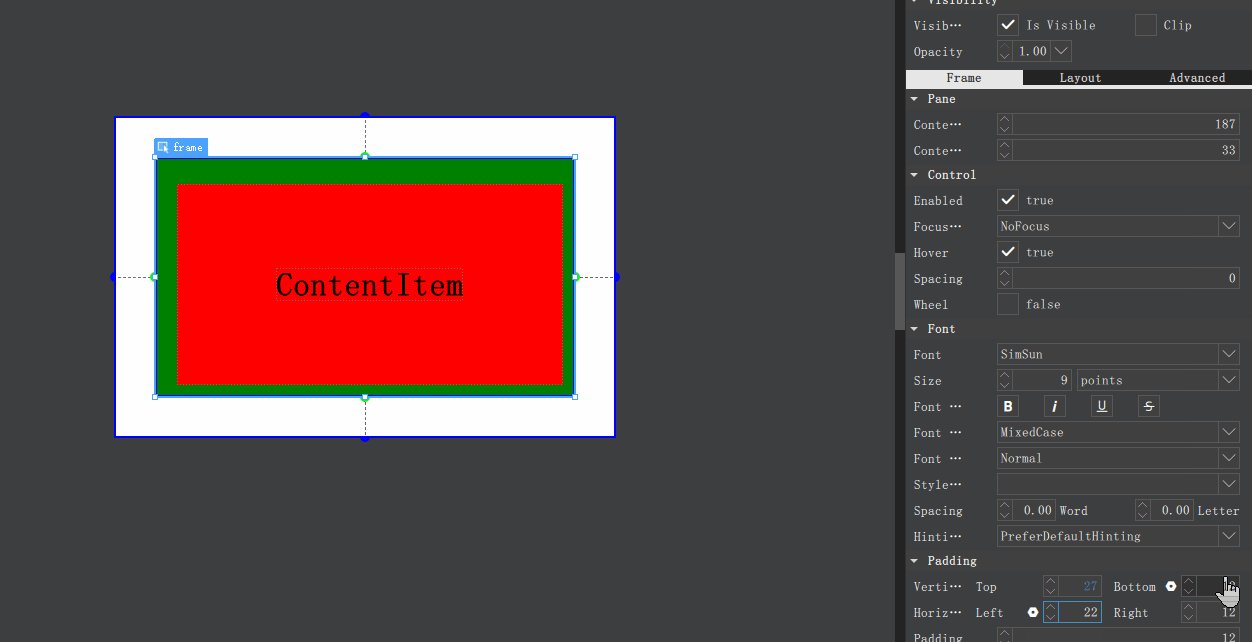
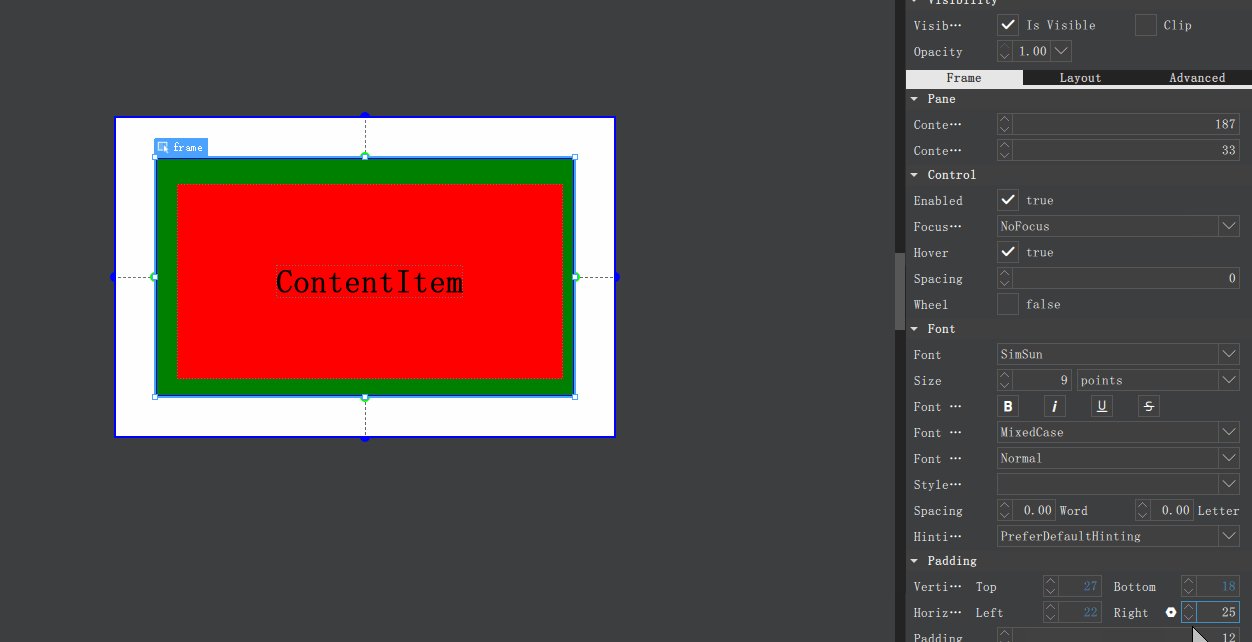
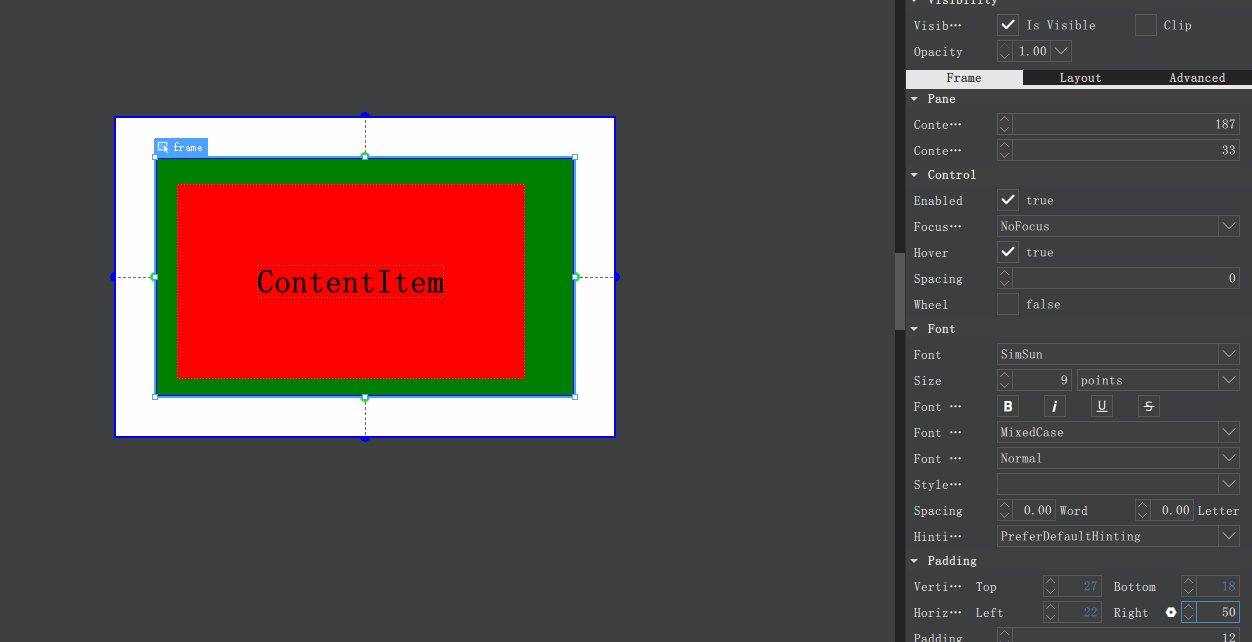
上述中,我对padding进行了动态改变,,padding实际上就是控件ContentItem内容到控件Frame边框的距离。

4、Inset理解
//main.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 1.4
import QtQml 2.12ApplicationWindow {id: windowvisible: truewidth: 500height: 320Frame {id: frameanchors.fill: parentanchors.margins: 40background: Rectangle {color: "green"border {color: "blue"width: 2}}padding: 40contentItem: Rectangle {id: rectanglecolor: "red"Text {text: "ContentItem"anchors.verticalCenter: parent.verticalCenteranchors.horizontalCenter: parent.horizontalCenterfont {pointSize: 25bold: true}}}Component.onCompleted: {console.log(frame.leftPadding, frame.rightPadding,frame.topPadding, frame.bottomPadding)console.log(frame.leftInset, frame.rightInset, frame.topInset,frame.bottomInset)}}
}
接着添加
leftInset: 40
{// ...padding: 40leftInset: 40 // 新添加的// ...
}
此时运行如下图所示:

也即是说 *Inset裁剪的对象是Frame。
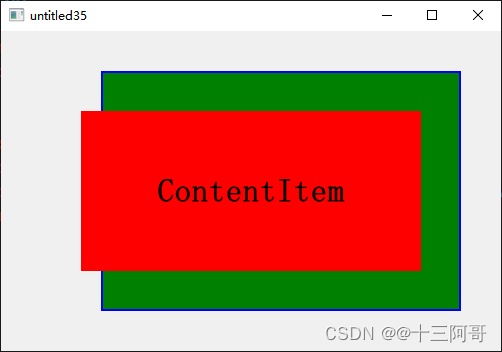
继续加大leftInset的值,假如设置为60,运行如下图所示:

可以看出,其只是针对Frame(Control)整个背景来说的,,
并不会裁剪ContentItem内容。
假如需要值剩下ContentItem,只需将所有的Inset值设置为与padding值想通过即可。


5、利用Inset解决一个Page头部的问题
qml中解决Page控件头部元素Margin不生效的问题