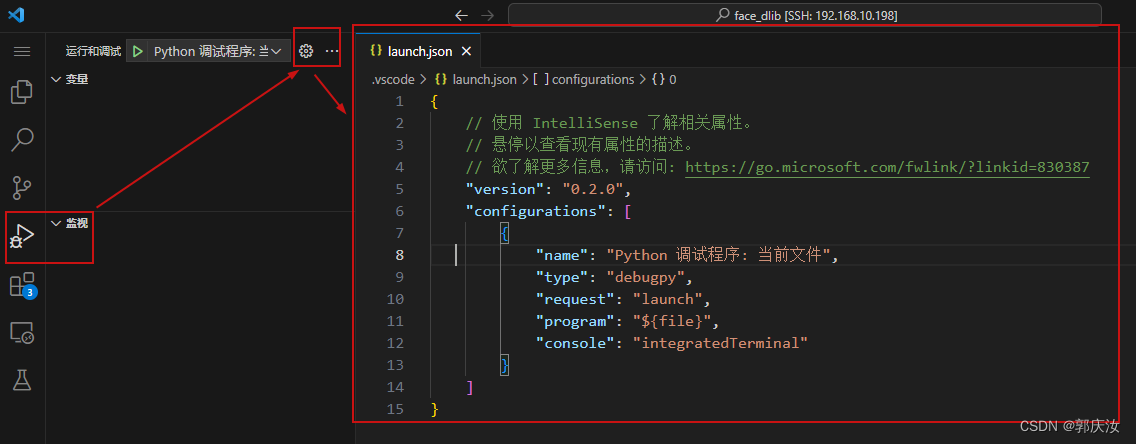
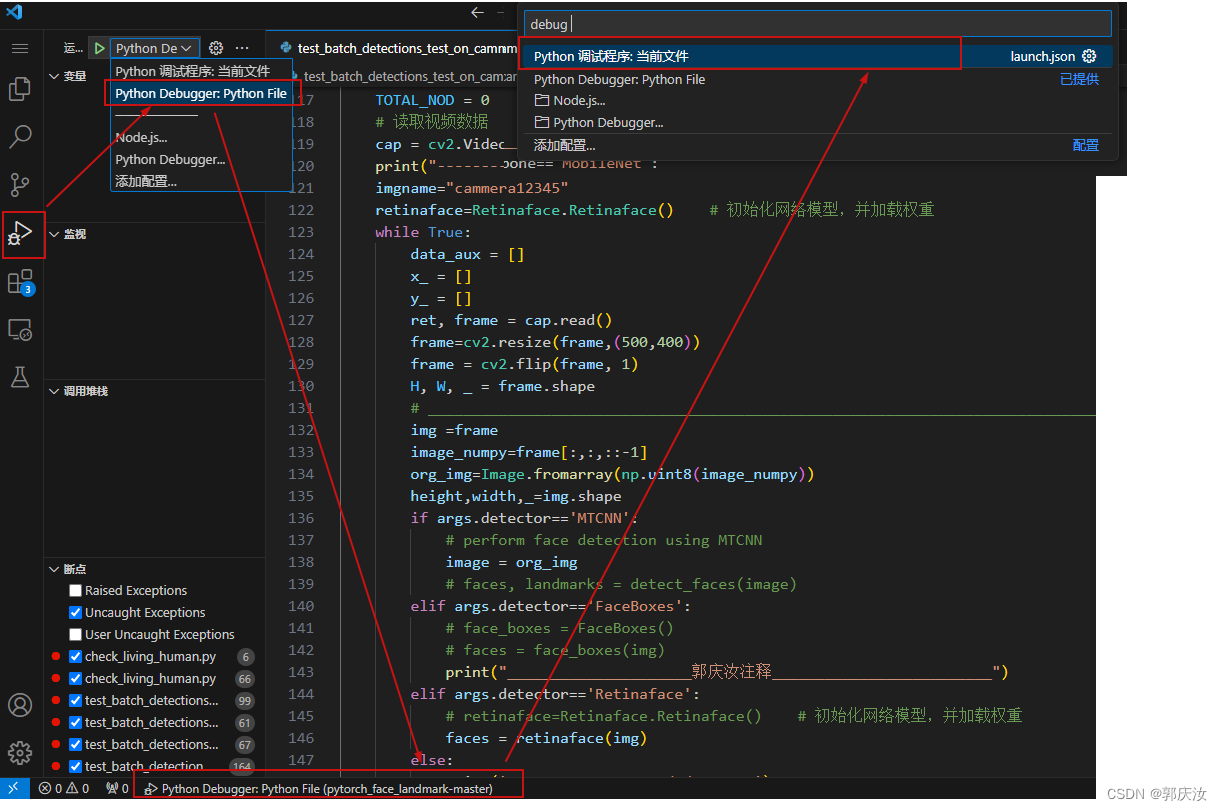
使用vscode传入参数的方式进行debug
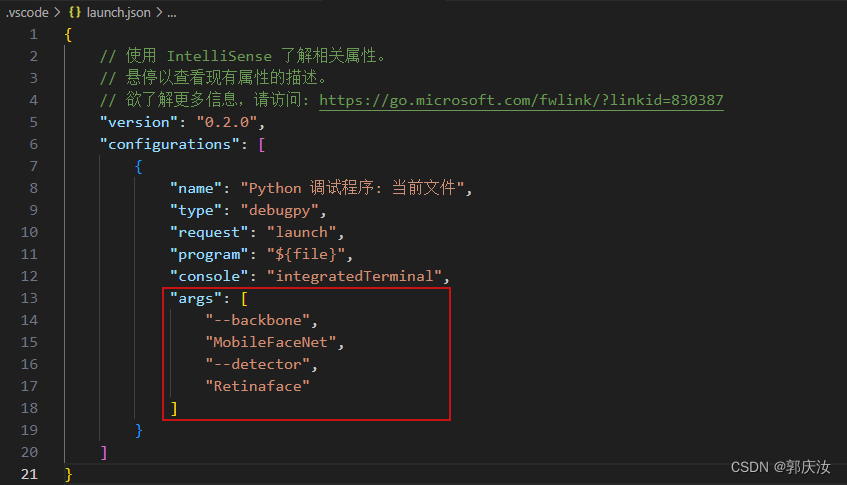
{// 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387"version": "0.2.0","configurations": [{"name": "Python 调试程序: 当前文件","type": "debugpy","request" : "launch","program": "${file}","console": "integratedTerminal","args": ["--backbone","MobileFaceNet","--detector","Retinaface"]}]
}
对配置文件进行如下配置:


注意:相关的文件参数要设置绝对路径