@PathVariable
@GetMapping("/{userId}")public R<User> getUserById(@PathVariable Long userId) {return userService.getUserById(userId);}// 根据id获取一条数据
function getStudentDataByIdAndDisplayInput(id) {// 发送 AJAX 请求$.ajax({url: '/dorm/student/' + id,type: 'GET',success: function (result) {// 处理成功的响应console.log(result);// 将获取到的学生数据回显到输入框displayStudentDataInInputs(result.data);},使用@PathVariable注解时,参数会从请求的路径中提取。在你的URL中,路径参数通常是通过 {} 包裹的形式出现,例如 /{getUserById}/123.
postman测试:http://localhost:8080/test/user/1
@RequestParam
// 根据姓名分页查询用户@GetMapping("/getUsersByName")public IPage<User> getUsersByName(@RequestParam(defaultValue = "1") Long current,@RequestParam(defaultValue = "2") Long size,@RequestParam(required = false) String name) {// 构建分页对象Page<User> page = new Page<>(current, size);// 调用服务方法进行分页查询return userService.getUsersByName(page, name);}
var data = {name: name,studentId: studentId,classId: classId,className: className};console.log(data)// 发送 AJAX 请求$.ajax({url: '/dorm/student/all',type: 'GET',data: data,success: function (result) {
- 使用
@RequestParam注解时,参数会从请求的查询参数中提取。在你的URL中,查询参数通常是通过?后面的键值对形式出现,例如/getUserById?userId=123. - 在方法的参数中使用
@RequestParam注解,可以通过指定参数的名字来获取请求中的参数值。
postman测试:http://localhost:8080/test/user/getUsersByName2?current=1&size=3&name=z
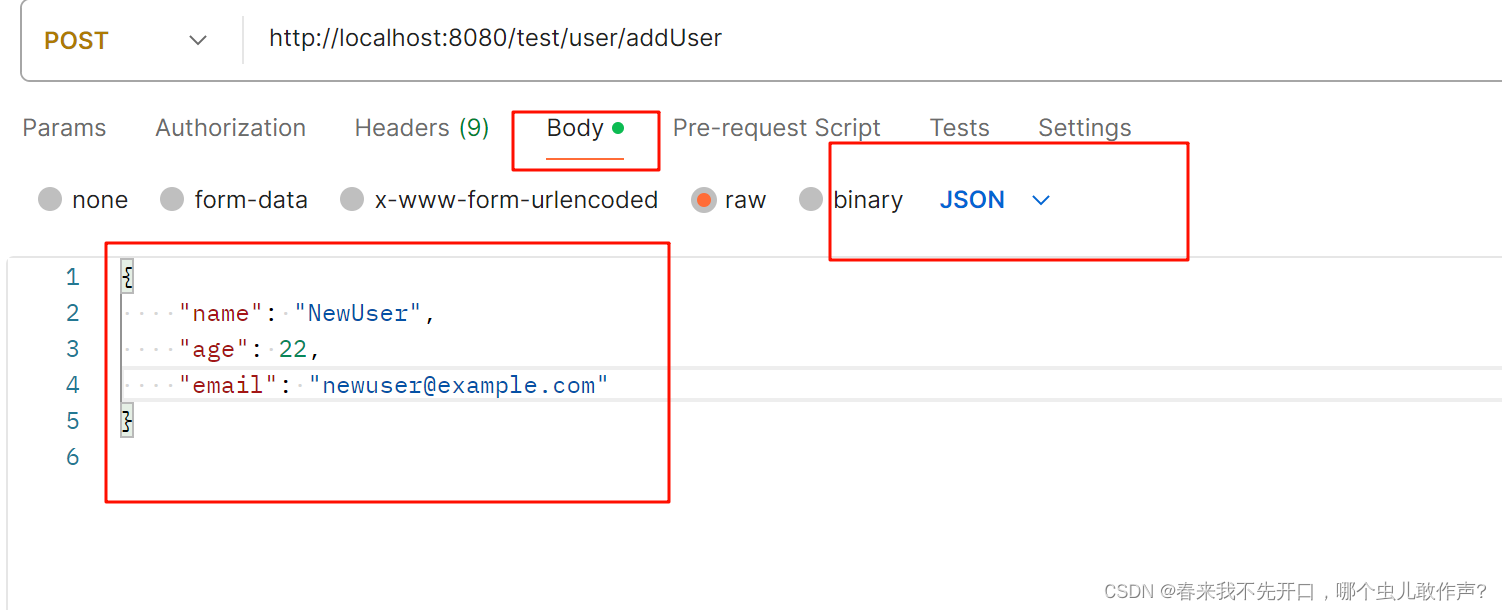
@RequestBody
// 更新用户信息@PutMapping("/updateUser")public R<String> updateUser(@RequestBody User user) {return userService.updateUser(user);}@RequestBody 是 Spring 框架中用于处理 HTTP 请求体的注解。当使用该注解时,Spring 将尝试将请求体的内容转化为指定的 Java 类型,以便在方法参数中使用。
如果是RequestBody注解接收,来这填写数据