ArkTS 是HarmonyOS(鸿蒙操作系统)原生应用开发的首选语言。它是用于构建用户界面的一种TypeScript方言,扩展了TypeScript以适应HarmonyOS生态系统的UI开发需求。ArkTS 融合了TypeScript的静态类型系统和现代UI框架的设计理念,为开发者提供了一种更安全高效的方式来编写HarmonyOS应用。
目录
前言
TypeScript历史简介
为什么要有JavaScript基础
TypeScript 和 JavaScript 主要区别
JavaScript基础知识
1、JavaScript的单线程特性及异步处理机制
2、现代浏览器中JavaScript引擎的运作机制
3、JavaScript中的事件循环机制
4、理解 var, let, 和 const 区别
5、JavaScript中有哪些不同的数据类型?
6、什么是回调函数和回调地狱?
7、JavaScript中的Promise及其链式调用
8、如何理解Async/Await
9、== 与 === 有啥区别
10、有哪些创建JavaScript对象的方法
11、什么是 Rest运算符 和 Spread运算符 ?
12、什么是高阶函数?
其他资源
前言
网络上介绍鸿蒙应用TypeScript语言学习的文章已经很多了,但唯独对JavaScript基础介绍偏少。这里补充介绍一下,觉得有帮助的小伙伴可以点击收藏。
ArkTS 是 TypeScript 的一种扩展版本,而 TypeScript 本身就是 JavaScript 的超集。这意味着 ArkTS 保留了大部分 JavaScript 的语法和编程范式。因此JavaScript 不仅是前端开发的核心,还在鸿蒙应用中扮演着重要角色。
ArkTS是HarmonyOS优选的主力应用开发语言。它在TypeScript(简称TS)的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。
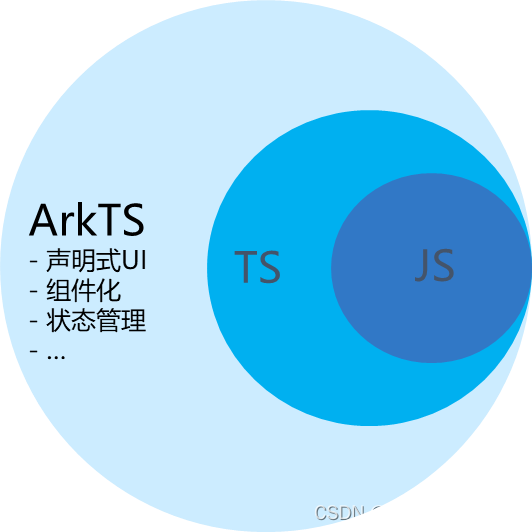
ArkTS、TypeScript和JavaScript之间的关系:
TypeScript是JavaScript的超集,ArkTS则是TypeScript的超集,他们的关系如下图所示:

相比于JavaScript(JS),ArkTS 和 TypeScript(TS)的主要区别在于:
1.类型系统:
JavaScript 是一种动态类型语言,变量在运行时可以改变其数据类型。
ArkTS/TypeScript 是JavaScript的超集,是一种静态类型语言,要求在编译阶段就确定变量的类型,这有助于在编码阶段发现潜在的类型错误,提高代码质量和可维护性。
2.接口和类型注解:
ArkTS/TypeScript 提供了接口、类型注解等特性,允许开发者明确声明函数参数、对象属性以及组件 Props 的类型,使得IDE和编译器能够提供智能提示和类型检查。
3.面向对象增强:
TypeScript 具有更多的面向对象编程特性,如类、接口、枚举等,这些在ArkTS中同样适用,可以帮助开发者更好地组织大型应用的结构。
4.工具链支持:
ArkTS 针对HarmonyOS平台进行了定制化,提供了相应的编译工具链,将ArkTS代码编译成可以在HarmonyOS上运行的JavaScript代码。
TypeScript历史简介
TypeScript起源于使用JavaScript开发的大型项目。由于JavaScript语言本身的局限性,难以胜任和维护大型项目开发,因此微软开发了TypeScript,使得其能够胜任开发大型项目。
TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编译器或Babel转译为JavaScript代码,可运行于任何浏览器,任何操作系统。
2012年10月,微软发布了首个公开版本的TypeScript。2013年6月19日,在经历了一个预览版之后,微软发布了正式版的TypeScript。
TypeScript的作者是安德斯·海尔斯伯格,他也是C#的首席架构师。 TypeScript是一种给JavaScript添加特性的语言扩展,是JavaScript 的一个超集。
具体特性包括:类型批注、接口、装饰器、模块、类、泛型等。
为什么要有JavaScript基础
学习鸿蒙ArkTS应用开发,需要具备JavaScript基础。
原因如下:
1.语法基础:
ArkTS 是 TypeScript 的一种扩展版本,而 TypeScript 本身就是 JavaScript 的超集。这意味着 ArkTS 保留了大部分 JavaScript 的语法和编程范式,例如变量声明、函数定义、流程控制结构等。掌握JavaScript的基础语法是理解ArkTS语言特性的前提。
TypeScript 是 JavaScript 的超集,它在 JavaScript 的基础上添加了类型系统、接口、类等更强大的面向对象编程特性。这意味着所有的合法 JavaScript 代码都是合法的 TypeScript 代码,你可以直接将 JavaScript 中的基本语法、控制结构、函数、变量声明、内置对象等知识应用到 TypeScript 中。
如果你已经熟悉 JavaScript,那么理解 TypeScript 中的概念会更容易,因为很多高级特性是基于 JavaScript 原有的功能扩展而来。同时,当你从 JavaScript 迁移到 TypeScript 时,了解它们之间的共通点可以帮助你快速适应 TypeScript 的开发模式。
2.运行机制:
虽然ArkTS在编译阶段进行了类型检查和转换,但它最终会被编译成能够在HarmonyOS平台上运行的JavaScript代码。因此,理解JavaScript的运行机制有助于开发者更好地调试和优化ArkTS应用程序。
3.异步编程与事件处理:
JavaScript 在前端开发中广泛用于实现异步编程模型和事件驱动编程,这些概念和技术同样适用于ArkTS开发环境中的UI渲染和用户交互处理。
4.类库和生态兼容性:
鸿蒙ArkTS虽然针对鸿蒙系统进行了特定优化,但依然保持了对现有JavaScript生态系统的兼容性。很多现有的JavaScript工具、框架、API设计思路都可以迁移到ArkTS开发过程中。
5.渐进式增强:
开发者可以利用已有的JavaScript知识,在原有项目的基础上逐步引入TypeScript(包括ArkTS)的特性,进行更加安全和高效的开发。
由于ArkTS基于JavaScript并对其进行增强以适应鸿蒙操作系统的要求,所以拥有扎实的JavaScript基础知识对于快速掌握ArkTS开发技巧至关重要。
TypeScript 和 JavaScript 主要区别
类型系统:
TypeScript 引入了静态类型系统,允许开发者在编译阶段就检查变量的数据类型,这有助于提前发现潜在的类型错误,并且通过IDE智能提示和自动补全提高编码效率。而 JavaScript 是动态类型的语言,变量类型可以在运行时改变。
工具支持:
TypeScript 提供了丰富的编译器工具,可以进行类型检查、转换以及一些其他代码优化操作,产出可被浏览器识别的纯 JavaScript 代码。
面向对象增强:
TypeScript 支持更多的面向对象编程特性,如接口、泛型、枚举、类成员修饰符等,这些在 JavaScript ES6 及更高版本中虽有所实现,但在 TypeScript 中更加全面和严格。
工程化能力:
TypeScript 更适合构建大型、复杂的应用程序,其提供的模块系统、命名空间等功能增强了代码组织能力和团队协作效率。
总结来说,虽然 TypeScript 在许多方面增强了 JavaScript 的能力,但其核心仍然是建立在 JavaScript 之上的。因此,具备扎实的 JavaScript 基础对于学习和使用 TypeScript 非常重要。
JavaScript基础知识
1、JavaScript的单线程特性及异步处理机制
JavaScript确实是一种单线程编程语言。这意味着它只有一个调用栈和一个内存堆。在任何时候,只能执行一组指令。
同步和阻塞的本质
JavaScript本质上是同步和阻塞的。这意味着代码会按行执行,一个任务必须完成后才能开始下一个任务。这种特性在处理复杂或耗时的操作时可能导致用户界面的响应缓慢或冻结。
JavaScript的异步能力
尽管JavaScript是单线程的,但它也具有异步处理能力。这允许某些操作独立于主执行线程进行。这通常通过回调函数、Promise、async/await和事件监听器等机制实现。这些异步特性使JavaScript能够处理诸如数据获取、用户输入处理和I/O操作等任务,而不会阻塞主线程。这对于构建响应性强和交互性强的Web应用程序非常重要。
回调函数
回调函数是异步编程中最基本的方法。它是在某个任务完成后才被调用的函数。例如:
// 异步操作:读取文件
fs.readFile('example.txt', 'utf-8', function(err, data) {if (err) {throw err;}console.log(data); // 文件读取完成后输出内容
});
Promise
Promise是处理异步操作的一种更优雅的方式。
// 创建一个Promise
let promise = new Promise(function(resolve, reject) {// 异步操作setTimeout(function() {resolve('操作成功完成');}, 1000);
});// 使用Promise
promise.then(function(value) {console.log(value); // 1秒后输出“操作成功完成”
});
async/await
async/await是基于Promise的一种更简洁的异步处理方式。它让异步代码看起来更像同步代码。
// 定义一个异步函数
async function fetchData() {let response = await fetch('https://api.example.com/data');let data = await response.json();return data;
}// 调用异步函数
fetchData().then(data => console.log(data));JavaScript虽然是单线程且同步的,但其强大的异步处理能力使其成为构建现代Web应用的理想选择。通过理解和合理运用JavaScript的异步机制,我们可以打造出既高效又用户友好的应用程序。
2、现代浏览器中JavaScript引擎的运作机制

在探索网页和网络应用的世界时,JavaScript引擎扮演着不可或缺的角色。
当你在浏览器中输入一个网址,背后其实发生了一连串复杂的过程。这其中,JavaScript代码从输入到执行,经历了以下几个阶段:
- 解析阶段(Parser): 浏览器首先将JavaScript代码读入,并转换成一个称为“抽象语法树(AST)”的结构,这个过程就像是将句子分解成词汇和语法结构。
- 解释执行(Interpreter): 有了AST,解释器开始工作,将其转换成计算机能理解的字节码。这个过程有点像翻译工作,将一种语言转换为另一种。
- 性能分析(Profiler): 在代码执行的同时,性能分析器监视着哪些部分被频繁使用,以便进行优化。
- 优化编译(Optimizing Compiler): 通过“即时编译(JIT)”技术,根据分析数据对代码进行优化,使其运行更快。
- 去优化(Deoptimization): 如果优化假设错误,系统将撤销该优化,返回到未优化的状态,虽然这会造成一定的性能损耗,但可以确保代码正确执行。
- 热函数和内联缓存: 引擎会对“热函数”即频繁执行的函数进行优化,并使用内联缓存技术来提升性能。
- 内存管理: 调用栈负责跟踪当前执行的函数,而内存堆用于分配内存。最后,垃圾回收器负责清理不再使用的对象,释放内存空间。
谷歌Chrome的V8引擎
在谷歌Chrome浏览器中,它使用的JavaScript引擎名为V8,具有一些特殊的组件:
- “Ignition”:解释器的名字。
- “TurboFan”:优化编译器的名字。
- 在解析器之外,还有一个“预解析器”,用于检查语法和符号。
- 引入了“Sparkplug”,位于“Ignition”和“TurboFan”之间,它是一个快速编译器,可以加快代码执行。
通过这些组件的协同工作,V8能够在浏览器中快速、高效地执行JavaScript代码。
JavaScript引擎的运作是现代网络体验的核心。它确保了我们浏览的网页不仅仅是静态的文档,而是充满了互动性和动态内容的生动世界。在这个过程中,从解析器到优化编译器的每一个环节都至关重要。它们合作确保了代码不仅能够被执行,而且能以最优化的方式执行,使得用户体验流畅且高效。无论是初学者还是资深开发者,理解这些过程都是掌握前端技术的重要一环。
3、JavaScript中的事件循环机制
事件循环(Event Loop)是JavaScript运行时环境中的核心组件。在介绍这个概念之前,我们需要了解JavaScript是单线程执行的,这意味着它一次只能执行一个任务。然而,这并不意味着它不能执行异步操作——这正是事件循环发挥作用的地方。
一、事件循环的角色
事件循环的主要职责是监控调用栈和队列,并安排异步任务的执行。它确保主线程上的代码执行流畅,同时也能处理那些需要一些时间才能完成的任务。
二、事件循环的工作流程
事件循环的工作流程可以分为以下几个步骤:
- 调用栈(Call Stack): 这是一个后进先出(LIFO)的数据结构,用来存储当前正在执行的函数。一旦一个函数执行完成,它就会被从栈中弹出。
- Web API: 当执行到异步操作(如setTimeout、fetch请求、Promise)时,这些操作会被移至Web API环境中,并且在那里等待操作完成。完成后,回调函数会被推入任务队列中,等待执行。
- 任务队列(Task Queue/Macrotasks): 这是一个先进先出(FIFO)的结构,用来存储准备好执行的回调函数,比如setTimeout和setInterval的回调。
- 微任务队列(Job Queue/Microtasks): 与任务队列类似,这也是一个FIFO结构,但它专门用于处理如Promise的resolve或reject回调、async/await等微任务。
- 事件循环(Event Loop): 当调用栈为空时,事件循环会首先检查微任务队列。如果微任务队列中有任务,它会优先执行这些任务。只有当微任务队列为空时,事件循环才会检查任务队列。任务队列中的任务会一个接一个地被执行,但在每个宏任务之间,事件循环都会再次检查微任务队列,以确保新的微任务可以被及时处理。
三、执行顺序的重要性
在JavaScript中,微任务总是优先于宏任务执行。这意味着Promise的回调会在setTimeout的回调之前执行。理解这一点对于编写高效且无错误的异步代码至关重要。
四、示例
想象下面的情况:
console.log('1');
setTimeout(function() {console.log('2');
}, 0);
Promise.resolve().then(function() {console.log('3');
});
console.log('4');
输出的顺序会是:
1
4
3
2这是因为即使setTimeout的延迟时间设置为0,它的回调也会被放入任务队列中,而`Promise.then` 的回调则会被放入微任务队列中,而且微任务队列的执行总是在当前宏任务(包括调用栈中所有的同步任务)执行完毕后,下一个宏任务开始之前。
事件循环机制是理解JavaScript异步编程的核心。它不仅确保了同步代码的顺利执行,还管理着异步操作的调度,这使得JavaScript能够处理复杂的场景,如用户交互、脚本加载、网络请求等,而不会造成界面的冻结。
掌握事件循环的工作原理,对于编写高性能的JavaScript代码是至关重要的。这不仅能帮助你避免常见的陷阱,比如“阻塞主线程”的问题,还能让你更好地利用JavaScript的异步特性,编写出响应迅速、用户体验良好的网页应用。
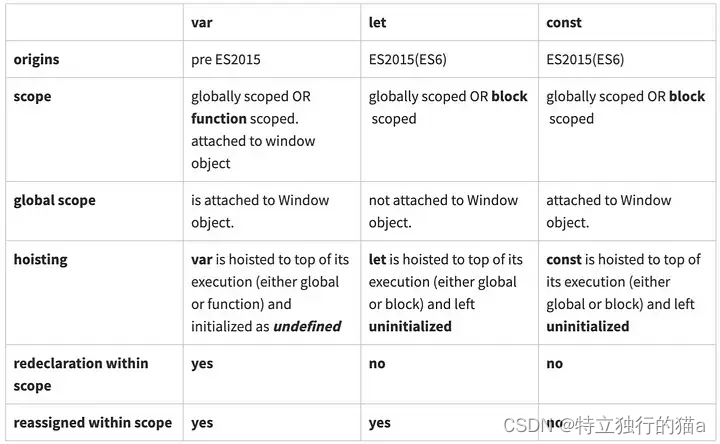
4、理解 var, let, 和 const 区别

1. var
作用域: var声明的变量拥有函数作用域,如果在函数外部声明,它将具有全局作用域。在全局作用域下使用var声明的变量会被附加到window对象上。
- 变量提升: var声明的变量会发生变量提升(hoisting),意味着无论在函数的哪个部分声明,它们都会被移动到函数的顶部。
- 重复声明: 使用var可以重复声明同一个变量。
- 重新赋值: 使用var声明的变量可以被重新赋值。
2. let
- 作用域: let声明的变量具有块级作用域(block scope),仅在声明它的代码块内有效。
- 变量提升: let声明的变量也会提升,但它们不会被初始化。在代码执行到声明之前,它们是不可访问的,这个区间被称为“暂时性死区”(Temporal Dead Zone, TDZ)。
- 重复声明: 在同一个作用域中,let不允许重新声明已经存在的变量。
- 重新赋值: 使用let声明的变量可以被重新赋值,但不能重复声明。
3. const
- 作用域: 与let相同,const声明的变量也具有块级作用域。
- 变量提升: const同样会提升到块的顶部,但是在声明语句之前它们也是不可访问的,存在于“暂时性死区”中。
- 重复声明: const不允许在相同作用域内重复声明变量。
- 重新赋值: const声明的变量不能被重新赋值,它们必须在声明时初始化,并且声明后值是固定的。但是,如果const变量指向的是一个对象或数组,那么对象或数组的内容是可以被修改的。
附加在window对象上
在浏览器环境中,全局作用域下使用var声明的变量会成为window对象的属性。这意味着,如果你声明了var dog = 'bowser',实际上你添加了一个新的全局变量dog到window对象上,你可以通过window.dog访问到它,并且会得到'bowser'这个值。
相比之下,let和const声明的变量则不会被添加到window对象。这有助于避免全局命名空间的污染,也让变量的控制范围更加严格。
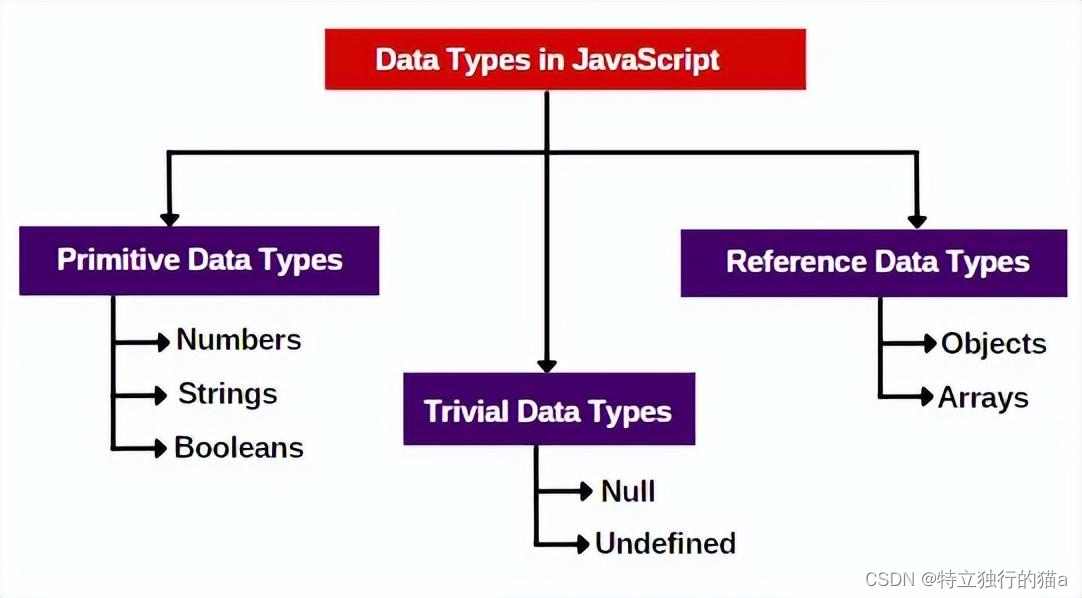
5、JavaScript中有哪些不同的数据类型?

JavaScript中的数据类型主要分为两大类:原始数据类型(Primitive Data Types)和引用数据类型(Reference Data Types)。每种类型有其特定的特性和用途,理解它们对于编写高质量的代码至关重要。
原始数据类型
原始数据类型是基础的数据类型,直接存储值,它们是不可变的。JavaScript提供了以下几种原始数据类型:
- 数值(Numbers):用于表示整数和浮点数。例如:42、3.14。
- 字符串(Strings):由字符组成,用单引号、双引号或模板字面量包围。例如:'hello'、"world"、`hello world`。
- 布尔值(Booleans):只有两个值true和false,用于逻辑判断。
- 空值(Null):表示一个明确的空值。
- 未定义(Undefined):变量已声明但未初始化时的状态。
- 符号(Symbols):ES6中新增,每个符号值都是唯一不变的,常用作对象属性的键。
引用数据类型
引用数据类型可以包含多个值或复杂的实体,它们存储的是对数据的引用,而非数据本身。在JavaScript中,引用数据类型主要包括:
- 对象(Objects):键值对的集合,值可以是任何类型,包括其他对象或函数。
- 数组(Arrays):有序的数据集合,数组中的每个元素都可以是不同的数据类型。
特殊的原始数据类型
在许多讨论中,null和undefined通常被特别对待,有时被视为特殊的原始类型:
- Null:在逻辑上表示“无值”,通常用来表示一个变量应该有值,但不是任何其他数据类型。
- Undefined:表示变量已声明,但尚未赋值。
Symbol的独特性
- 唯一性:每个Symbol的值都是全局
唯一的,即便创建多个相同描述的Symbol,它们也代表不同的值。
- 使用场景:主要用于对象属性名,以保证属性名的唯一性,防止属性名的冲突。
- 属性隐藏:Symbol作为属性键的对象属性不会出现在传统的遍历中,如for...in循环。
新增原始数据类型
- BigInt:ES2020中新增的原始数据类型,用于表示大于2^53 - 1的整数。
数据类型的选择
选择适合的数据类型对于性能和内存管理至关重要。原始类型通常占用较少内存,并且它们的操作速度更快。引用类型则允许构建更复杂的数据结构,但需要更多的内存,并且在处理时可能会更慢。
数据类型转换
JavaScript是一种动态类型语言,这意味着变量的数据类型不是固定的。在运算过程中,变量的数据类型可能会自动转换,这称为类型转换(Type Coercion)。
6、什么是回调函数和回调地狱?
在JavaScript中,回调函数是异步操作中常用的概念。一个回调函数是传递给另一个函数的函数,通常在特定任务完成后或在预定时间执行。
回调函数的例子
function fetchData(url, callback) {// 模拟从服务器获取数据setTimeout(() => {const data = 'Some data from the server';callback(data);}, 1000);
}function processData(data) {console.log('Processing data:', data);
}fetchData('https://example.com/data', processData);
在这个例子中,fetchData函数接受一个URL和一个回调函数作为参数。在模拟获取服务器数据之后(使用setTimeout),它调用回调函数并传递检索到的数据。
回调地狱(Callback Hell)
回调地狱,也称为“厄运金字塔”(Pyramid of Doom),是JavaScript编程中用来描述多个嵌套回调函数在异步函数中使用的情况。
回调地狱的例子:
fs.readFile('file1.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {fs.readFile('file2.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {fs.readFile('file3.txt', 'utf8', function (err, data) {if (err) {console.error(err);} else {// 继续更多的嵌套回调...}});}});}
});在这个例子中,我们使用`
fs.readFile`函数顺序读取三个文件,每个文件读取操作都是异步的。结果是,我们不得不将回调函数嵌套在彼此之内,创建了一个回调函数的金字塔结构。
避免回调地狱
为了避免回调地狱,现代JavaScript提供了如Promise和async/await等替代方案。下面是使用Promise重写上述代码的例子:
const readFile = (file) => {return new Promise((resolve, reject) => {fs.readFile(file, 'utf8', (err, data) => {if (err) {reject(err);} else {resolve(data);}});});
};readFile('file1.txt').then((data1) => {console.log('Read file1.txt successfully');return readFile('file2.txt');}).then((data2) => {console.log('Read file2.txt successfully');return readFile('file3.txt');}).then((data3) => {console.log('Read file3.txt successfully');// 继续使用基于Promise的代码...}).catch((err) => {console.error(err);});
在这个改进后的例子中,我们通过链式调用.then()方法来顺序处理异步读取文件的操作,并通过.catch()方法捕获任何可能发生的错误。这样的代码结构更加清晰,也更容易理解和维护。
7、JavaScript中的Promise及其链式调用
Promise简介
在JavaScript异步编程中,Promise是一个非常关键的概念。它代表了一个异步操作的最终完成(或失败)及其结果值。
Promise的状态
一个Promise对象有以下三种状态:
- Pending(等待):这是Promise的初始状态,意味着异步操作尚未完成。
- Fulfilled(已解决):当异步操作成功完成,Promise被解决,并且有一个可用的最终结果值时的状态。
- Rejected(已拒绝):当异步操作失败或Promise被拒绝,没有可用的结果值时的状态。
Promise构造器
Promise构造器接受一个执行器函数作为参数,这个函数有两个参数:resolve和reject,它们都是函数。
- resolve:当异步操作成功时,将调用此函数,并传递结果值。
- reject:当异步操作失败时,将调用此函数,并传递错误或拒绝的原因。
使用Promise
我们可以通过.then()方法来访问Promise的结果,通过.catch()方法来捕获可能出现的错误。
// 创建一个Promise
const fetchData = new Promise((resolve, reject) => {// 模拟从服务器获取数据setTimeout(() => {const data = 'Some data from the server';// 使用获取的数据解决Promiseresolve(data);// 也可以用一个错误拒绝Promise// reject(new Error('Failed to fetch data'));}, 1000);
});// 消费Promise
fetchData.then((data) => {console.log('Data fetched:', data);}).catch((error) => {console.error('Error fetching data:', error);});
Promise链式调用
当我们需要按顺序执行一系列异步任务时,可以使用Promise链式调用。这涉及到将多个.then()方法链接到一个Promise上,以便按特定顺序执行一系列任务。
new Promise(function (resolve, reject) {setTimeout(() => resolve(1), 1000);
}).then(function (result) {console.log(result); // 1return result * 2;}).then(function (result) {console.log(result); // 2return result * 3;}).then(function (result) {console.log(result); // 6return result * 4;});在这个链式调用中,每个`.then()`处理函数都会顺序执行,并将其结果传递给下一个`.then()`。如果任何一个`.then()`中发生异常或返回一个拒绝的`Promise`,链式调用将会中断,并跳到最近的`.catch()`处理程序。
链式调用的优势:使用Promise链式调用的优势在于能够提供清晰的异步代码结构,相比传统的回调函数(callback hell),它能够更加直观地表达异步操作之间的依赖关系,并且能够更简单地处理错误。
8、如何理解Async/Await
Async/Await 的本质
async/await 是一种编写异步代码的新方式,它建立在Promise之上,但提供了一种更直观和更符合同步编程模式的语法。async/await 使得异步代码的编写、阅读和调试变得和同步代码一样简单。
使用 Async/Await
- async 关键字:用于声明一个异步函数,这个函数会隐式地返回一个Promise对象。
- await 关键字:只能在async函数中使用,它会暂停async函数的执行,等待Promise解决(或拒绝),然后继续执行async函数并返回解决的结果。
// 声明一个 async 函数
async function fetchData() {try {// 等待fetch请求完成,并获取响应const response = await fetch('https://example.com/data');// 等待将响应解析为JSON,并获取数据const data = await response.json();// 返回获取到的数据return data;} catch (error) {// 如果有错误,抛出异常throw error;}
}// 使用 async 函数
fetchData().then((jsonData) => {
// 处理获取到的数据
console.log(jsonData);
})
.catch((error) => {
// 处理错误
console.error("An error occurred:", error);
});
在上面的例子中,`fetchData` 函数被声明为 `async` 函数,它使用了 `await` 关键字来暂停函数的执行,并等待 `fetch` 请求和 `.json()` 方法的 Promise 解决。这样做可以使我们像编写同步代码一样处理异步操作。 #### 错误处理 在 `async` 函数中,可以使用 `try...catch` 结构来捕获并处理函数执行过程中的错误。这与同步代码中使用 `try...catch` 的方式相同。
Async/Await 的优点
可读性:代码更直观,看起来就像是同步代码。
错误处理:传统的 `.then().catch()` 能够处理错误,但 `async/await` 允许使用更熟悉的 `try...catch` 语法。
避免回调地狱:`async/await` 让代码避免了深层次的嵌套。
注意事项
尽管 `async/await` 提供了许多便利,但是它不会改变JavaScript事件循环的工作方式。`await` 关键字会导致 `async` 函数的执行暂停,但不会阻塞其他代码的执行,因为在底层,它们还是基于非阻塞的Promises工作。
9、== 与 === 有啥区别
在JavaScript中,==(宽松相等)和===(严格相等)是用于比较两个值的运算符,但它们在比较时的行为和结果可能会非常不同。
宽松相等 ==
- 类型转换:在比较前,==会将操作数转换为相同的类型。这个过程被称为类型强制转换(type coercion)。
- 值比较:只要操作数的值相等,即返回true。
- 比较例子:0 == false 返回 true,因为 0 被强制转换为 false。1 == "1" 返回 true,因为字符串 "1" 被强制转换为数字 1。null == undefined 返回 true,这是语言规范中定义的特殊情况。
严格相等 ===
- 无类型转换:===在比较时不会进行类型转换,如果操作数的类型不同,则直接返回false。
- 值和类型比较:操作数必须在值和类型上都相等,才返回true。
- 比较例子:0 === false 返回 false,因为它们的类型不同:一个是 number,另一个是 boolean。1 === "1" 返回 false,尽管它们的值相似,但类型不同。null === undefined 返回 false,因为 null 和 undefined 是不同的类型。
执行速度
- 执行速度:通常认为 === 会比 == 快,因为 === 不需要进行额外的类型转换。但在现代JavaScript引擎中,这种差异通常可以忽略不计。
对象的比较
- 对象内存引用:无论是 == 还是 ===,对象比较时都是基于它们是否引用同一个内存地址,而不是基于它们的结构或内容。[] == [] 或 `[]=== []返回false`,每个空数组都是一个不同的对象实例,它们在内存中有不同的引用。
- {} == {} 或 {} === {} 也返回 false,原因同上。
0 == false // true
0 === false // false
1 == "1" // true
1 === "1" // false
null == undefined // true
null === undefined // false
'0' == false // true
'0' === false // false
[]==[] or []===[] //false, refer different objects in memory
{}=={} or {}==={} //false, refer different objects in memory在JavaScript编程中,推荐使用 === 来进行比较,因为它可以避免因类型转换导致的意外结果,使代码的逻辑更加清晰和可预测。在需要明确考虑类型的场景下,使用 === 是最佳实践。当你确实需要类型强制转换时,才使用 ==,但这通常应当尽量避免。
10、有哪些创建JavaScript对象的方法
在JavaScript中创建对象有多种方法,每种方法都适用于不同的场景:
a) 对象字面量
这是创建对象最直接的方式,通过在花括号中直接定义属性和方法。
let person = {firstName: 'John',lastName: 'Doe',greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
};b) 构造函数
使用构造函数创建对象允许你实例化多个对象。使用new关键字调用构造函数。
function Person(firstName, lastName) {this.firstName = firstName;this.lastName = lastName;this.greet = function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;};
}let person1 = new Person('John', 'Doe');
let person2 = new Person('Jane', 'Smith');c) Object.create()
Object.create()方法允许你指定一个原型对象来创建一个新对象。
let personProto = {greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}};let person = Object.create(personProto);person.firstName = 'John';person.lastName = 'Doe';d) 类语法(ES6)
ES6引入了类的概念,使用`class`关键字来定义对象的构造函数和方法。
class Person {constructor(firstName, lastName) {this.firstName = firstName;this.lastName = lastName;}greet() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}}let person = new Person('John', 'Doe');e) 工厂函数
工厂函数是返回一个对象的函数。这种方法允许您封装对象的创建过程,并轻松创建具有自定义属性的多个实例。
function createPerson(firstName, lastName) {return {firstName: firstName,lastName: lastName,greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}};
}let person1 = createPerson('John', 'Doe');
let person2 = createPerson('Jane', 'Smith');
f) Object.setPrototypeOf()
Object.setPrototypeOf()方法用于在对象创建后设置其原型。
let personProto = {greet: function() {return 'Hello, ' + this.firstName + ' ' + this.lastName;}
};let person = { firstName: 'John', lastName: 'Doe' };
Object.setPrototypeOf(person, personProto);
g) Object.assign()
Object.assign()方法用于将一个或多个源对象的可枚举属性复制到目标对象,常用于对象的合并或创建浅副本。
let target = { a: 1, b: 2 };
let source = { b: 3, c: 4 };
let mergedObject = Object.assign({}, target, source);
h) 原型继承
JavaScript采用原型继承模式,可以通过设置原型链来使对象继承其他对象的属性和方法。
function Animal(name) {this.name = name;
}Animal.prototype.greet = function() {return 'Hello, I am ' + this.name;
};function Dog(name, breed) {Animal.call(this, name); // 继承属性this.breed = breed;
}Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor = Dog;let myDog = new Dog('Max', 'Poodle');
i) 单例模式
单例模式用于创建一个类的唯一实例,通过闭包和自执行函数实现。
let singleton = (() => {let instance;function createInstance() {return {// 属性和方法};}return {getInstance: () => {if (!instance) {instance = createInstance();}return instance;}};
})();
11、什么是 Rest运算符 和 Spread运算符 ?
Rest运算符
Rest运算符(...)使得函数能够接受不定数量的参数作为数组。这种方式允许我们在调用函数时传递任意数量的参数,而不需要事先定义具名参数。
Rest运算符的例子
function sum(...numbers) {return numbers.reduce((total, num) => total + num, 0);
}
console.log(sum(1, 2, 3, 4)); // 输出 10在这个例子中,sum函数使用Rest运算符...numbers来收集所有传入的参数,并将它们作为数组处理。然后使用reduce方法来计算所有参数的总和。
Spread运算符
Spread运算符同样由三个点(...)表示,它用于将数组或对象的元素展开到另一个数组或对象中。Spread运算符可以轻松实现数组的克隆、数组的合并以及对象的合并。
Spread运算符的例子
// 数组合并
const array1 = [1, 2, 3];
const array2 = [4, 5, 6];
const mergedArray = [...array1, ...array2];
// mergedArray 现在是 [1, 2, 3, 4, 5, 6]// 对象合并
const obj1 = { a: 1, b: 2 };
const obj2 = { b: 3, c: 4 };
const mergedObject = { ...obj1, ...obj2 };
// mergedObject 现在是 { a: 1, b: 3, c: 4 }
在合并对象的例子中,`obj2`的属性会覆盖`obj1`中的同名属性。在这里,`b: 2` 被 `b: 3` 所覆盖。
Rest运算符和Spread运算符虽然使用相同的符号(...),但用途完全相反:
Rest运算符:用于将传递给函数的多个参数组合成一个数组。
Spread运算符:用于将一个数组或对象的所有元素/属性展开到另一个数组或对象中。
这两个运算符极大地增强了JavaScript在处理数组和对象时的灵活性,简化了很多原本需要通过循环或库函数来实现的操作。
12、什么是高阶函数?
在JavaScript中,高阶函数(Higher-order function)是指可以接收函数作为参数或将函数作为返回值的函数。简而言之,它可以对函数进行操作,包括将函数作为参数接收,返回一个函数,或者两者都有。
高阶函数的例子
// 这个高阶函数接收一个数组和一个操作函数作为参数
function operationOnArray(arr, operation) {let result = [];for (let element of arr) {result.push(operation(element));}return result;
}// 这是一个简单的函数,将会被用作高阶函数的参数
function double(x) {return x * 2;
}// 使用高阶函数
let numbers = [1, 2, 3, 4];
let doubledNumbers = operationOnArray(numbers, double);
console.log(doubledNumbers); // 输出: [2, 4, 6, 8]在这个例子中,operationOnArray 是一个高阶函数,它接受一个数组和一个函数 double 作为参数。double 函数将传入的每个元素翻倍,并将结果返回给 operationOnArray 函数,后者使用这个结果来构造一个新数组。
高阶函数的应用
高阶函数在JavaScript中有许多应用,比如:
- 数组方法:map, filter, reduce 等数组方法都是高阶函数的例子,它们接收一个函数作为参数。
- 函数组合:可以将多个函数组合成一个新的函数。
- 柯里化:一个函数接收少于其声明的参数数量,返回一个接收剩余参数的新函数。
- 异步操作:比如setTimeout或addEventListener,这些函数接收一个将在将来某个时刻执行的回调函数。
一元函数(单参数函数)
一元函数是只接受一个参数的函数。在函数式编程中,一元函数因其简单性而受到青睐,因为它们易于链式调用和组合。
高阶函数与一元函数的关系
高阶函数可以返回一元函数,或者接收一元函数作为参数,这使得在函数式编程中,高阶函数和一元函数经常一起使用,以创建简洁且模块化的代码。
写在最后
- 如果你觉得这篇内容对你还蛮有帮助,我想邀请你帮我三个小忙:
- 点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
- 关注博主,同时可以期待后续文章ing🚀,不定期分享原创知识。
- 想要获取更多完整鸿蒙最新VIP学习资料,请关注猫哥公众号【猫青年】,回复“鸿蒙”获取

其他资源
harmonyOS鸿蒙官网教程-TypeScript入门语言_鸿蒙 typescript-CSDN博客
鸿蒙Harmony学习(三)TypeScript语言学习
HarmonyOS开发准备 TypeScript 基本语法-CSDN博客
鸿蒙4.0开发教程1——TypeScript基础语法_鸿蒙 typescript打开pdf文件-CSDN博客
https://www.toutiao.com/article/7309099399228047911
鸿蒙HarmonyOS教程-TypeScript语言简介【入门篇】-CSDN博客