我们在vue项目中通常会利用unplugin-vue-components插件进行自定义组件的自动引入
注:如果不知道怎么配置unplugin-vue-components插件,欢迎看我整理的这篇:
vue3项目配置按需自动引入自定义组件unplugin-vue-components
当出现同名文件时,该怎么解决呢?
非常简单,只需要多一项属性配置directoryAsNamespace为true即可
在引用时,需要增加路径名作为前缀,以components下的路径为起点

将会自动生成components.d.ts文件,

当新增vue文件时,components.d.ts会自动生成相应的声明,但是,当你修改或者删除文件,人家可就不负责修改或删除文件对应的记录了,原有记录依旧会被保留。
如果不想生成components.d.ts文件,需要设置属性【dts】为【false】,

注:vue+ts项目,dts属性默认为true,因此在你不留意时,它就自动生成啦。
具体怎么用,只需要记住2点:
1同名加路径前缀,不同名也要加路径前缀
2多级目录,就加多级路径前缀
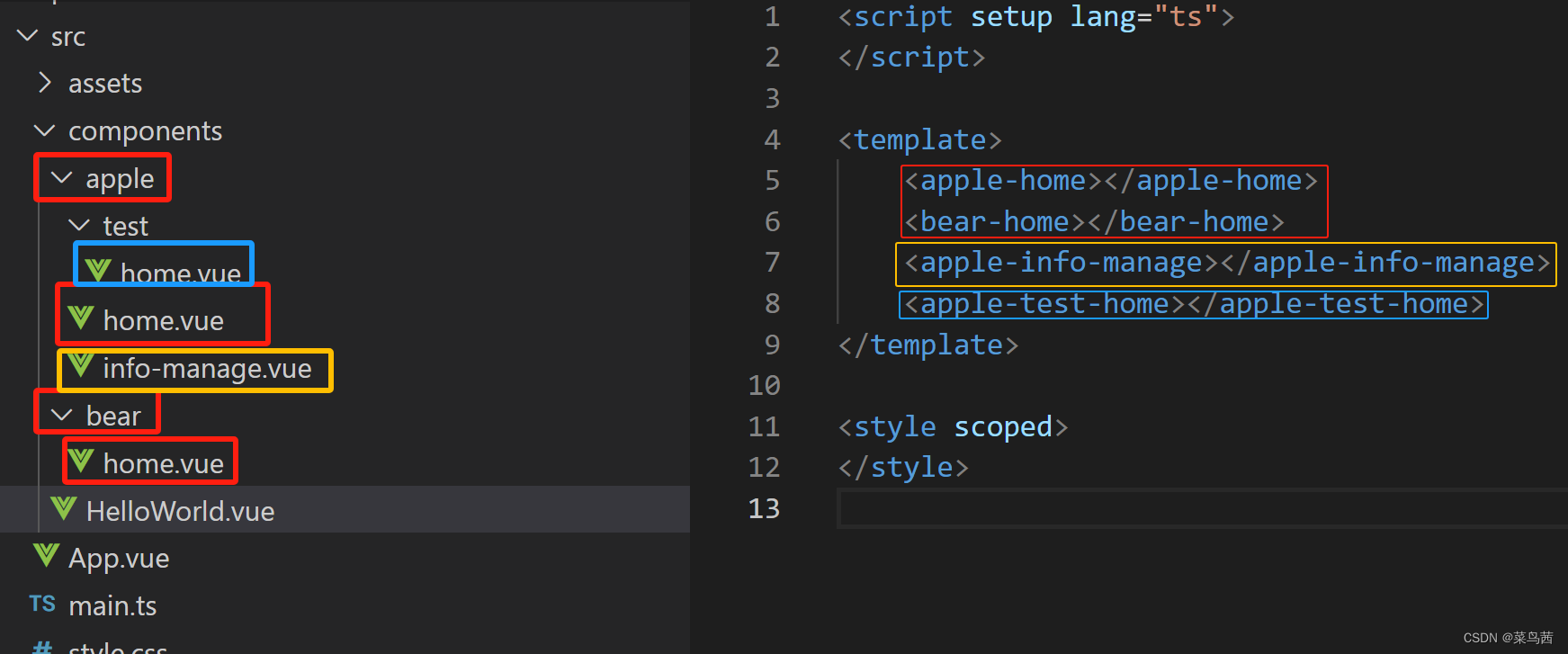
下图这个例子,我用不同颜色区分了同名、不同名和多级目录这几种情况,看一下,你应该就理解啦

大概就是这样啦,至于到底要不要设置directoryAsNamespace为true,就看你个人习惯啦
false时,就要多花点脑细胞想名字
true时,就需要引用时多敲点代码
如果有任何,欢迎友友们评论区留言……