问题:
在最开始搭建选项卡的时候,我的js代码是这样的
import React, { Component } from 'react'
import './css/02-maizuo.css'
export default class App extends Component {state = {list: [{id: 1,text: '电影'},{id: 2,text: '影院'}, {id: 3,text: '我的'},],current: 0}render() {return (<div><ul>{this.state.list.map((item, index) => {<likey={item.id}className={this.state.current === index ? 'active' : ''}onClick={() => this.handleClick(index)}>{item.text}</li>})}</ul></div>)}handleClick(index) {console.log(index);this.setState({current: index})}
}
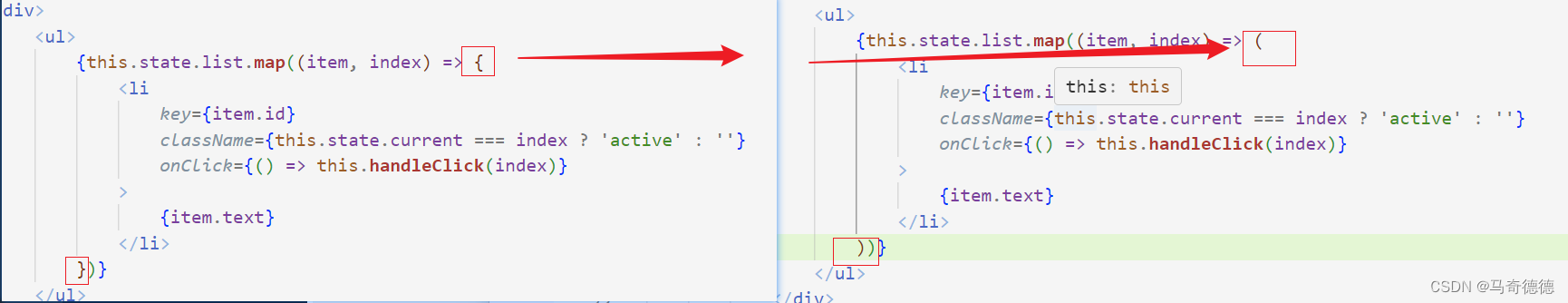
有问题的部分:

终端有提示警告信息:

解决办法
第一反应是这里不能使用map进行遍历数组,于是换成了forEach,但是foreach方法并不返回一个新的数组,而只是对原来的数组进行遍历。如果使用forEach遍历数组,此时没有返回任何JSX元素,因此<li></li>标签还是不会被渲染出来的。
所以,还是得使用map方法,用来返回新的数组,返回的结果包含每个元素的处理结果。针对终端的警告,是因为在箭头函数中使用了大括号 {} 来包裹 JSX,但是却没有显式的返回一个值,在React当中,当使用 {} 来包裹 JSX的时候,如果想返回一个值,这个时候需要显式的使用 return 语句。而如果将箭头函数的大括号 {} 替换成小括号 () ,这个时候,就不需要显式的使用return 语句了,也就是

问题不大,但是芝士又涨喽!~















![视频生成模型:构建虚拟世界的模拟器 [译]](https://img-blog.csdnimg.cn/img_convert/0013e0aa236eeed62390e7dec0167f8e.png)
![基于JavaWeb开发的小区车辆登记系统计算机毕设[附源码]](https://img-blog.csdnimg.cn/direct/dd74cb8545a14f0daa0b2fcaba7be34e.png)


![[经验] 玄殿社区qq堂4.2 #笔记#媒体](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fwww.hao123rr.com%2Fzb_users%2Fcache%2Fly_autoimg%2F%25E7%258E%2584%25E6%25AE%25BF%25E7%25A4%25BE%25E5%258C%25BAqq%25E5%25A0%25824.2.jpg&pos_id=nlcdhup0)