目录
编辑
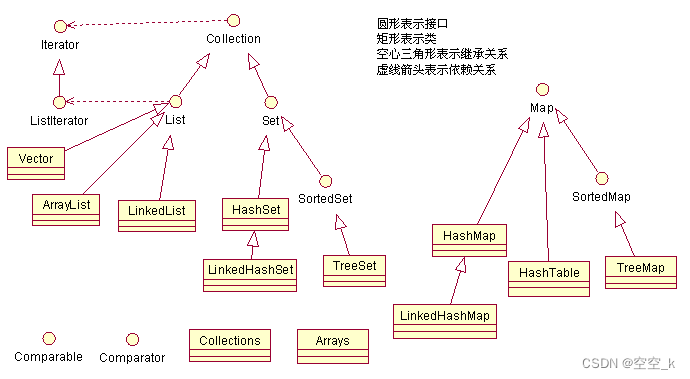
一、集合框架
二、 Map集合
特点
遍历方式
HashMap与Hashtable的区别
TreeMap
Collections
Arrays
一、集合框架

二、 Map集合
Map集合是一种键值对的集合,其中每个键对应一个值。在Java中,Map接口定义了一种将键映射到值的数据结构。常见的实现类包括HashMap、TreeMap和LinkedHashMap。
无序、以键值对的形式添加元素,键不能重复,值可以重复,它没有继承Collection接口。
关于Map集合的常见操作:
- 添加键值对:使用put(key, value)方法将键值对添加到Map中。
- 获取值:使用get(key)方法根据键获取对应的值。
- 删除键值对:使用remove(key)方法根据键删除对应的键值对。
- 判断是否包含键:使用containsKey(key)方法判断Map中是否包含指定的键。
- 获取所有键或值的集合:使用keySet()方法获取所有键的集合,使用values()方法获取所有值的集合。
特点
-
无序
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); System.out.println(map); -
以键值对方式存储数据
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); -
键唯一,值不唯一(键相同的情况下,值被覆盖 )
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); map.put("zs", "1234"); System.out.println(map);
遍历方式
-
获取所有的Key
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); //获取Map集合中所有的键 Set<String> keys = map.keySet(); for (String key : keys) {System.out.println(key); } -
获取所有的Value
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); //获取Map集合中所有的值 Collection<String> values = map.values(); for (String value : values) {System.out.println(value); } -
获取所有的键值对
Map<String,String> map=new HashMap<String,String>(); map.put("zs", "123"); map.put("ls", "456"); map.put("ww", "789"); //获取Map集合中所有的键值对 Set<Entry<String, String>> entrySets = map.entrySet(); for (Entry<String, String> entry : entrySets) {System.out.println(entry.getKey()+" "+entry.getValue()); }
HashMap与Hashtable的区别
-
HashMap是Hashtable的轻量级实现(非线程安全的实现),他们都完成了Map接口,主要区别在于HashMap允许空(null)键值(key),由于非线程安全,在只有一个线程访问的情况下,效率要高于Hashtable。
-
HashMap允许将null作为一个entry的key或者value,而Hashtable不允许。
-
HashMap把Hashtable的contains方法去掉了,改成containsvalue和containsKey。因为contains方法容易让人引起误解。
-
Hashtable继承自Dictionary类,而HashMap是Java1.2引进的Map interface的一个实现。
最大的不同是,Hashtable的方法是Synchronize的,而HashMap不是,在多个线程访问Hashtable时,不需要自己为它的方法实现同步,而HashMap 就必须为之提供外同步。 Hashtable和HashMap采用的hash/rehash算法都大概一样,所以性能不会有很大的差异。
就HashMap与HashTable主要从三方面来说。
-
历史原因:Hashtable是基于陈旧的Dictionary类的,HashMap是Java 1.2引进的Map接口的一个实现;
-
同步性:Hashtable是线程安全的,也就是说是同步的,而HashMap是线程序不安全的,不是同步的;
-
值:只有HashMap可以让你将空值作为一个表的条目的key或value
TreeMap
-
默认升序排序
Map<String,Object> map=new TreeMap<String,Object>(); map.put("2","ls"); map.put("1","ww"); map.put("4","zs"); map.put("3","xl");map.forEach((k,v)->{System.out.println(k+"="+v); }); -
reverseOrder降序排序
Map<String,Object> map=new TreeMap<>(Comparator.reverseOrder()); map.put("2","ls"); map.put("1","ww"); map.put("4","zs"); map.put("3","xl");map.forEach((k,v)->{System.out.println(k+"="+v); }); -
Value值排序
Map<String,Object> map=new TreeMap<String,Object>(); map.put("2","ls"); map.put("1","ww"); map.put("4","zs"); map.put("3","xl");//按照map中的value属性排序 List<Map.Entry<String,Object>> lst=new ArrayList<Map.Entry<String,Object>>(map.entrySet());Collections.sort(lst, new Comparator<Map.Entry<String, Object>>() {@Overridepublic int compare(Map.Entry<String, Object> o1, Map.Entry<String, Object> o2) {return -o1.getValue().toString().compareTo(o2.getValue().toString());} });lst.forEach(s->{System.out.println(s); });
Collections
Collections:工具类,提供一组静态方法操作Collection集合
Collections 是 Java 中的一个工具类,提供了一系列静态方法来操作集合类(如List、Set、Map等)。它包含了很多常用的方法,如排序、查找、遍历等,可以方便地对集合进行操作。
Collections 类的常用方法示例:
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;public class Main {public static void main(String[] args) {List<Integer> numbers = new ArrayList<>();numbers.add(3);numbers.add(1);numbers.add(2);// 排序Collections.sort(numbers);System.out.println("排序后的列表:" + numbers);// 反转Collections.reverse(numbers);System.out.println("反转后的列表:" + numbers);// 查找最大值和最小值int max = Collections.max(numbers);int min = Collections.min(numbers);System.out.println("最大值:" + max);System.out.println("最小值:" + min);// 随机打乱顺序Collections.shuffle(numbers);System.out.println("随机打乱后的列表:" + numbers);}
}
Arrays
Arrays:工具类,提供了一组静态方法操作数组
Arrays 是一种数据结构,用于存储相同类型的元素。它们在许多编程语言中都有广泛的应用,可以通过索引访问数组中的元素。
在大多数编程语言中,数组的索引是从0开始的。例如,如果有一个包含5个元素的数组,它们的索引将分别是0、1、2、3和4。
在Java中,创建一个整型数组并初始化它的方式如下:
int[] myArray = {1, 2, 3, 4, 5};
你可以通过索引访问数组中的元素,例如:
System.out.println(myArray[2]); // 输出 3