fly-barrage 是我写的一个前端弹幕库,由于经常在 Bilibili 上看视频,所以对网页的弹幕功能一直蛮感兴趣的,所以做了这个库,可以帮助前端快速的实现弹幕功能。
项目官网地址:https://fly-barrage.netlify.app/;
本系列博客主要讲解框架的内部设计实现,用法方面可以直接看官网。
本篇博客先简要介绍下项目,说说有哪些功能。
如果感觉项目还不错的话,还请点下 star ✧*。٩(ˊωˋ*)و✧*。
github:https://github.com/feiafei27/fly-barrage;
gitee:https://gitee.com/fei_fei27/fly-barrage;
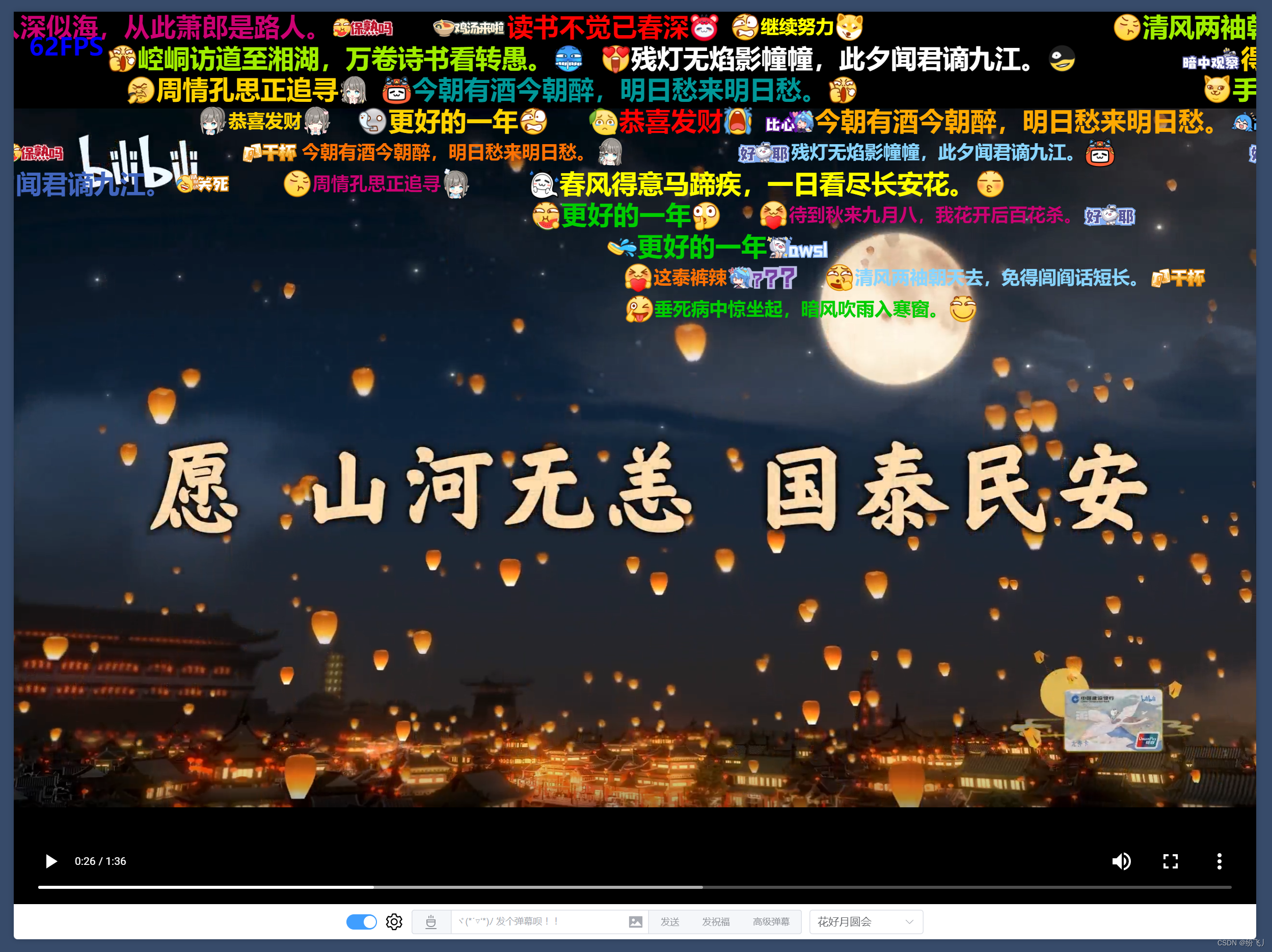
1:功能完善,支持滚动弹幕、顶部弹幕、底部弹幕、高级弹幕。
弹幕的相关配置可以看:https://fly-barrage.netlify.app/guide/barrage.html。
具体渲染效果如下所示:

2:弹幕内容支持图片和文字任意混搭。
export type BaseBarrageOptions = {// 弹幕的内容(eg:文本内容[图片id]文本内容[图片id]文本内容)text: string;
}
如果想在弹幕内容中渲染图片的话,只需要在弹幕文本中加上“[图片id]”即可,框架内部会对弹幕的 text 属性进行解析,解析出纯文本以及图片 id 的部分,然后在渲染时,根据图片 id 获取图片资源并渲染到 canvas 上。
需要渲染的图片也需要进行配置,配置方式如下所示:
/*** 弹幕渲染器 class 构造函数的参数*/
export type RendererOptions = {// 弹幕中渲染图片的配置barrageImages?: BarrageImage[];
}/*** 弹幕中渲染图片的配置*/
export type BarrageImage = {// 弹幕图片的唯一标识id: string;// 图片的地址url: string;// 渲染时的宽width: number;// 渲染时的高height: number;
}
3:弹幕提供自定义渲染接口,可以高度自定义弹幕的渲染操作。
具体 API 如下所示:
export type BaseBarrageOptions = {// 自定义 render 相关配置customRender?: CustomRender;
}/*** 自定义 render 相关配置*/
export type CustomRender = {// 弹幕的宽(弹幕实际的宽由具体的渲染操作决定,所以这里由用户自行传入)width: number;// 弹幕的高(弹幕实际的高由具体的渲染操作决定,所以这里由用户自行传入)height: number;// 弹幕自定义渲染函数renderFn: RenderFn;
}/*** 自定义 render 函数*/
export type RenderFn = (options: CustomRenderOptions) => void;
项目的完整 DEMO 中就使用了自定义渲染实现了发送祝福的功能,渲染效果如下所示:

4:弹幕的 fontSize 可以取不同的大小,并且滚动弹幕可以设置成不重叠布局
使用虚拟轨道算法进行不同 fontSize 大小滚动弹幕的防重叠布局计算。
实现如下的渲染效果(这里有两种 fontSize 的弹幕,24px 和 34px,并且相互不会重叠):

5:提供多种全局渲染相关的配置
相关 API 如下所示:
export type RendererOptions = {// 渲染相关配置renderConfig?: Partial<RenderConfig>;
}export type RenderConfig = {// 自定义弹幕过滤器,返回 false,弹幕就会被过滤掉barrageFilter?: (barrage: BaseBarrage) => boolean;// Canvas 元素默认和 container 等高,为了避免弹幕渲染遮挡住播放器的控制栏,// 可以设置减少一定的高度heightReduce: number;// 弹幕运行速度,仅对滚动弹幕有效(每秒多少像素)speed: number;// 显示区域,只针对滚动弹幕,有效值 0 ~ 1renderRegion: number;// 滚动弹幕水平最小间距minSpace: number;// 是否重叠,只适用于滚动弹幕avoidOverlap: boolean;// 透明度,有效值 0 ~ 1opacity: number;// 弹幕字体fontFamily: string;// 字体粗细fontWeight: string;
}
- barrageFilter:弹幕过滤器,可实现相关弹幕的屏蔽操作,例如不渲染滚动弹幕。
- speed:用于配置滚动弹幕的运动速度。
- renderRegion:用于配置滚动弹幕能够渲染多大比例的 canvas 区域,可借此实现半屏渲染或 1/4 屏的渲染滚动弹幕。
- minSpace:设置前后滚动弹幕的最小间距,避免挨得太近。
- avoidOverlap:当设置为 true 的时候,会使用虚拟轨道算法对滚动弹幕进行布局计算,防止滚动弹幕相互重叠。
- opacity:设置全局的渲染透明度,有的用户喜欢半透明的弹幕,可以借此进行实现。
- fontFamily:设置弹幕渲染时使用的字体。
- fontWeight:设置弹幕渲染时使用的字体粗细。
总结
以上就是目前能够提供的大体功能,可以借助这些 API 实现和 Bilibili 差不多的渲染效果。
项目还在持续迭代中,如果大家有好的想法,欢迎提供宝贵意见,谢谢。






![[计算机网络]--IP协议](https://img-blog.csdnimg.cn/direct/fb0769f9c27e47fab3a7ddca05213887.png)