接下来为大家展示一个低代码开发的JS工程的Demo示例,使用低代码开发如下华为手机介绍列表的HarmonyOS应用/服务示例。

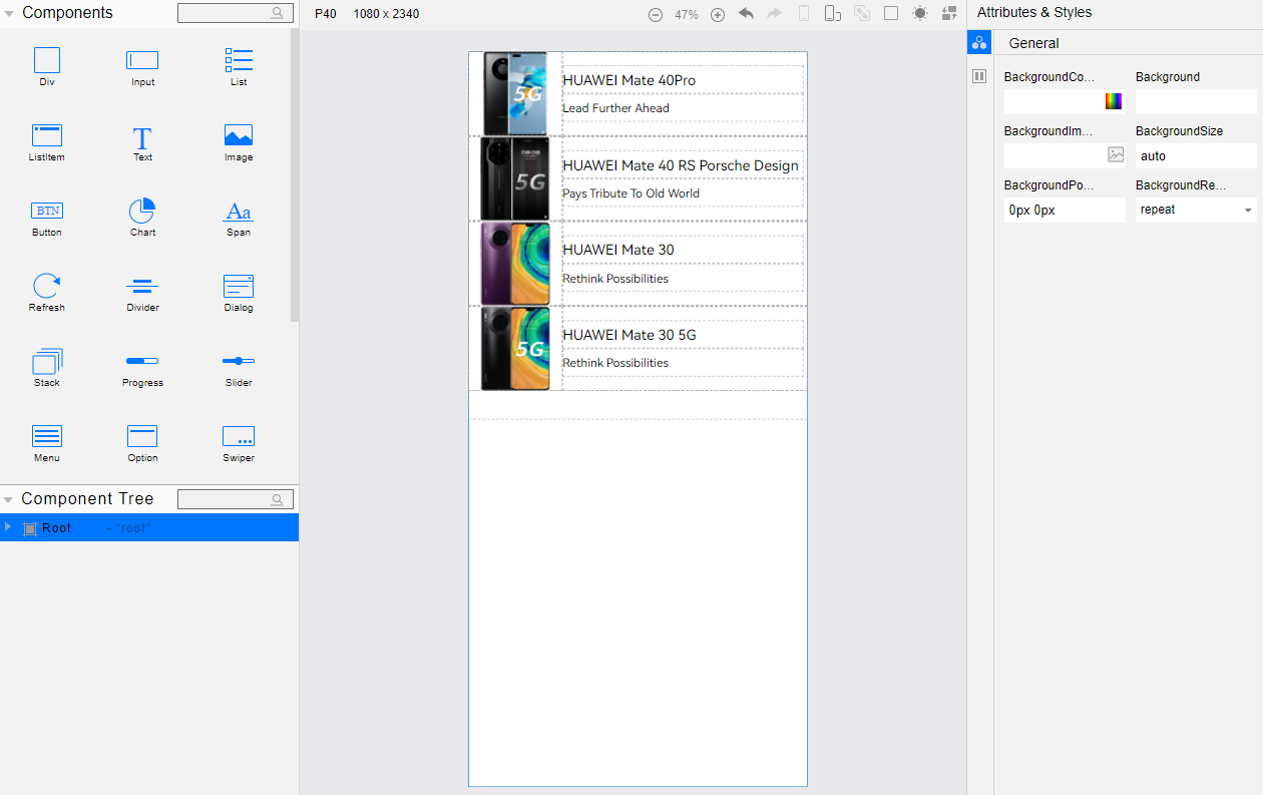
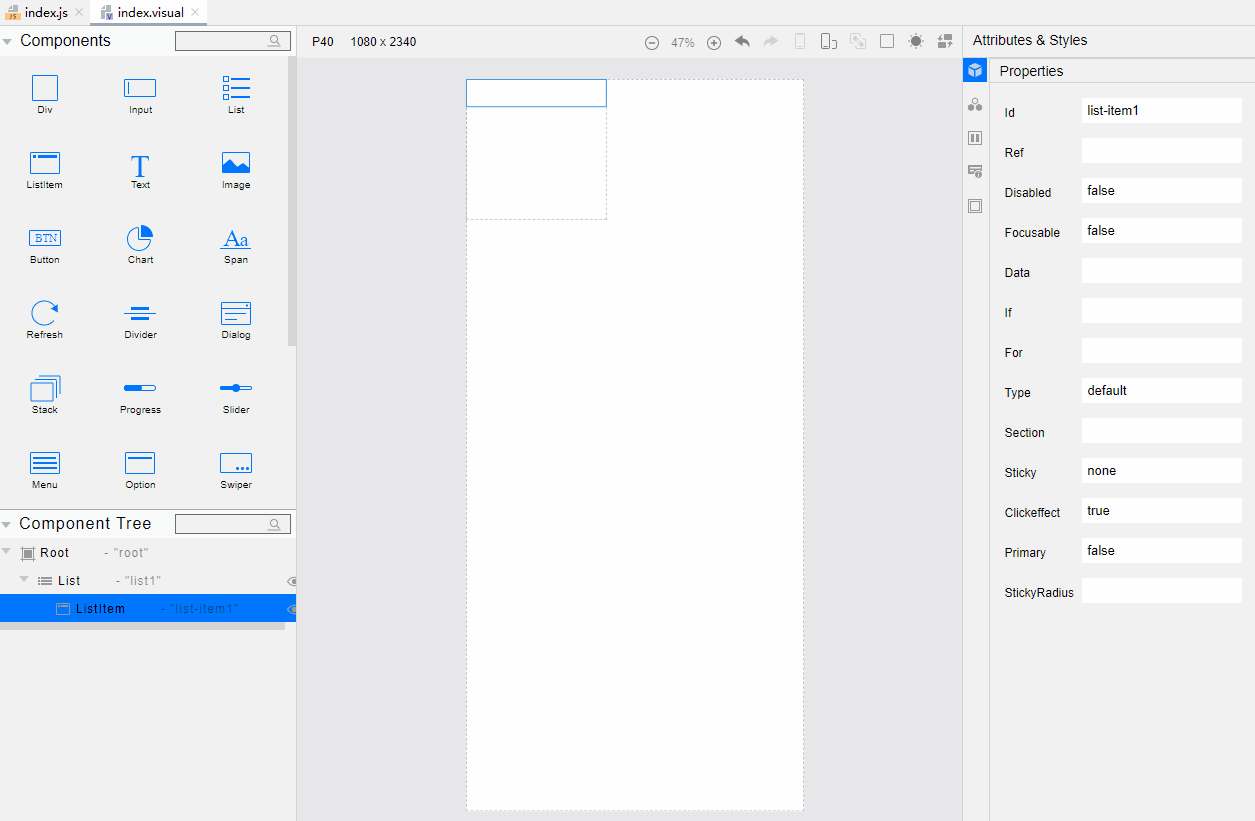
1.删除模板页面中的控件后,选中组件栏中的List组件,将其拖至中央画布区域,松开鼠标,实现一个List组件的添加。在List组件添加完成后,用同样的方法拖拽一个ListItem组件至List组件内。

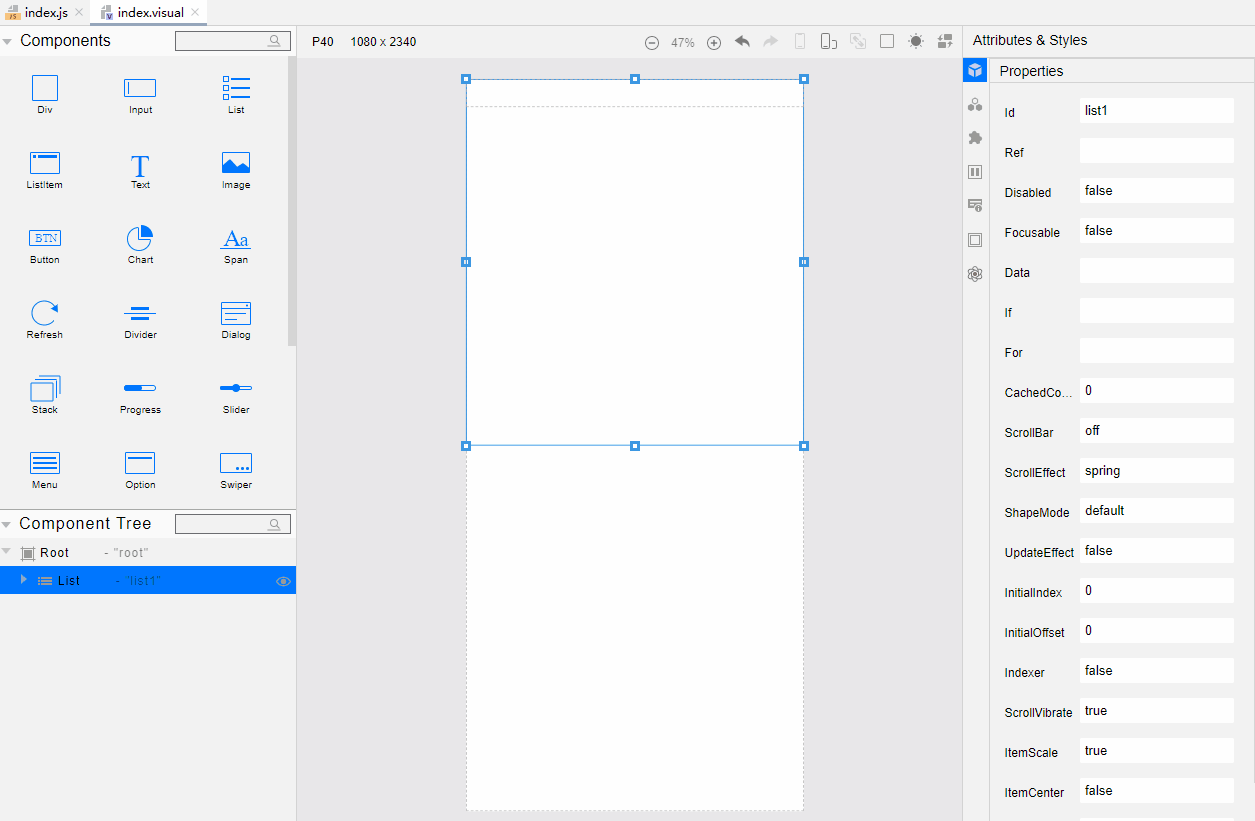
2.选中画布内的List组件,按住控件的resize按钮,将List拉大。

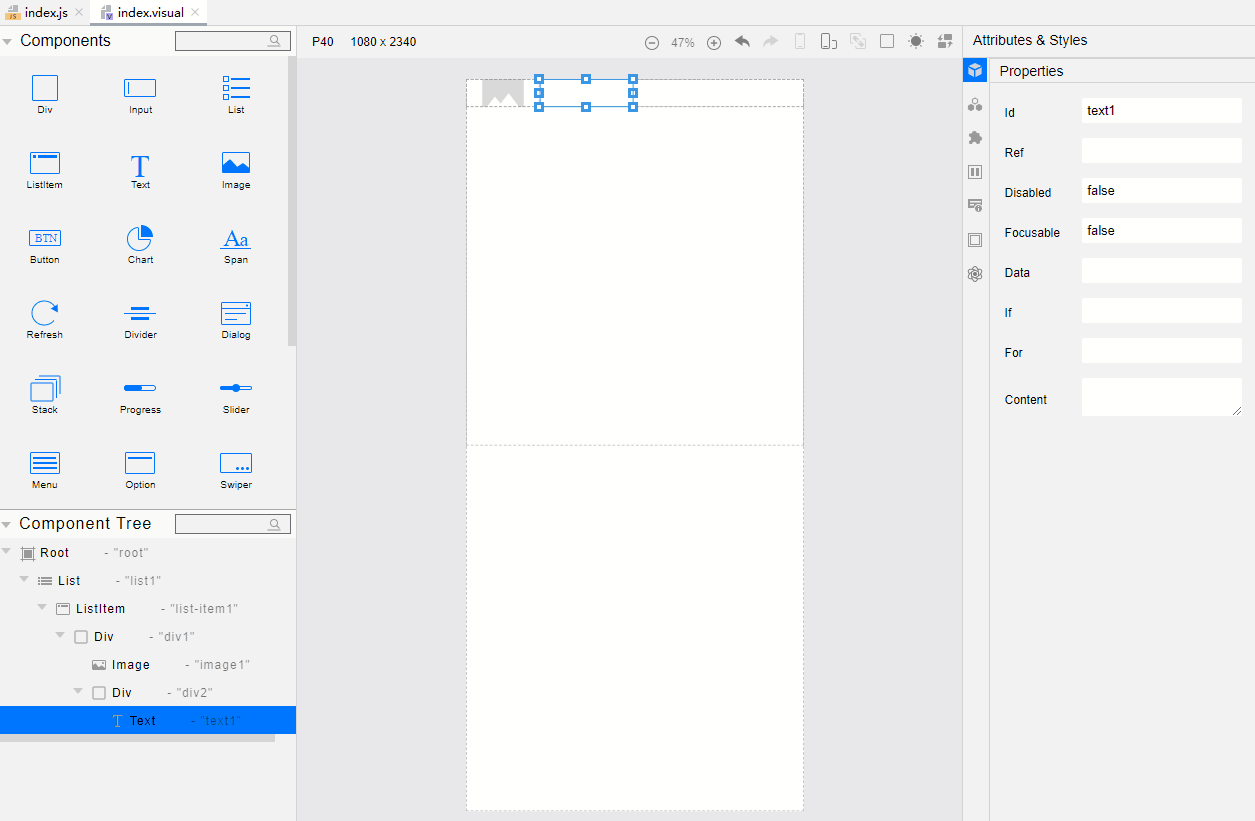
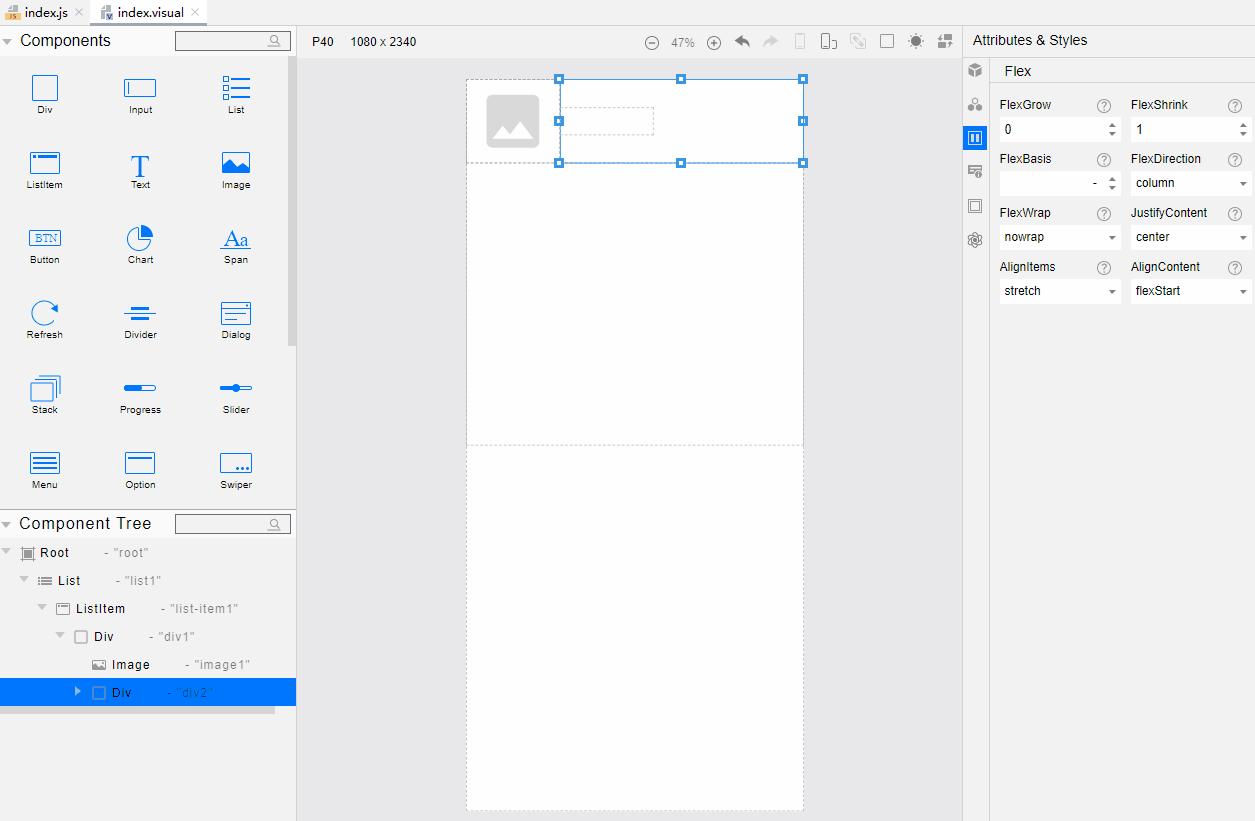
3.依次选中组件栏中的Div、Image、Div、Text组件,将Div组件拖至中央画布区域的ListItem组件内,Image、Div组件拖至画布内Div组件内,Text组件拖至最内层Div组件内。

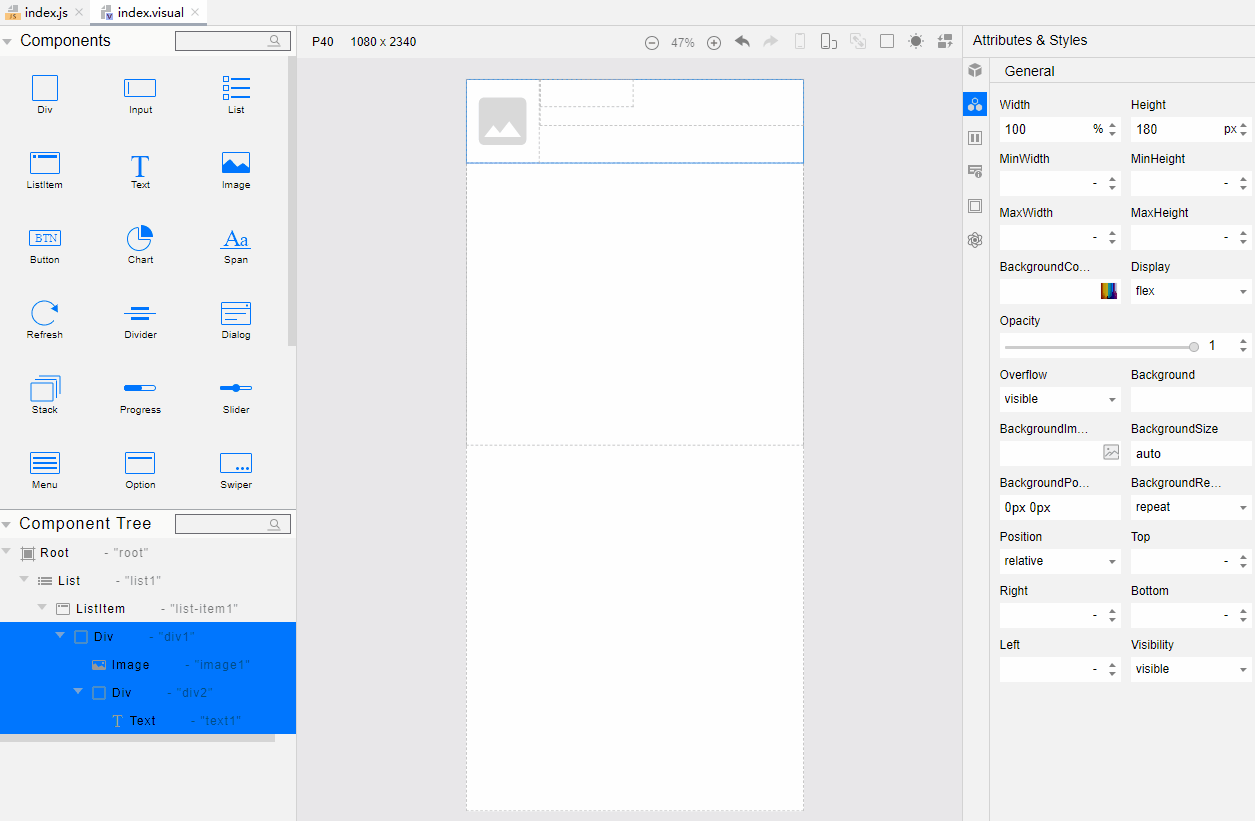
4.分别选中组件树中的ListItem和外层Div组件,单击右侧属性样式栏中的样式图标(General),在展开的General栏中修改ListItem和Div组件的高度。

5.对内层Div组件的样式进行调整 。

6.js的数据及方法关联。
js文件用来定义页面的业务逻辑,基于JS语言的动态化能力,可以使应用/服务更加富有表现力,具备更加灵活的设计。低代码页面支持设置属性(Properties)和绑定事件(Events)时关联js文件中的数据及方法。
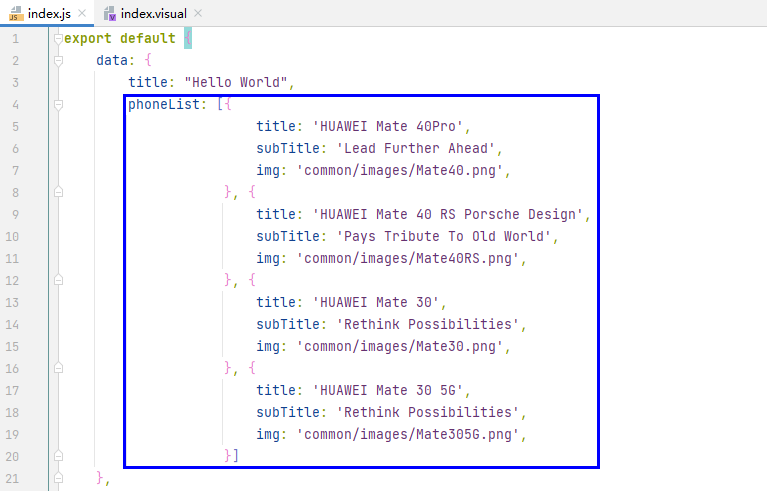
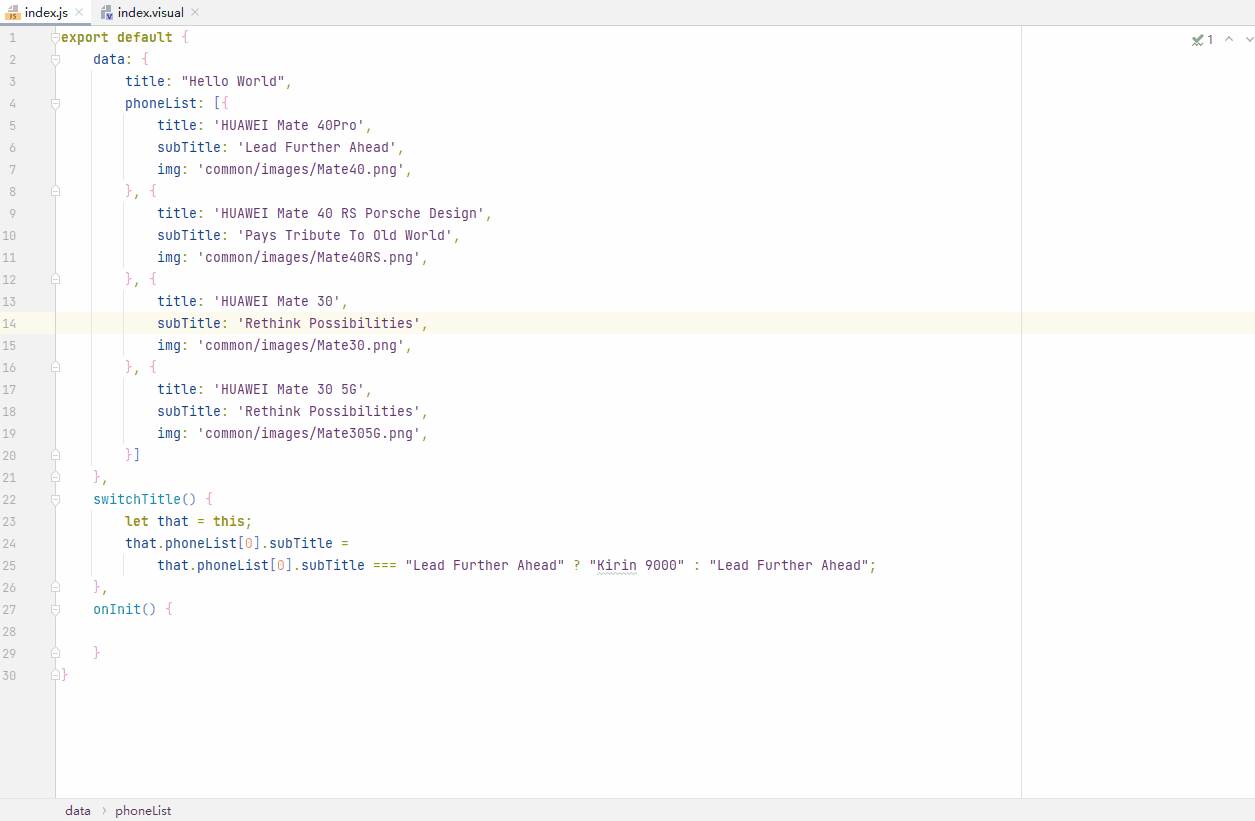
a.在低代码页面关联js文件的data对象中定义phoneList数组。

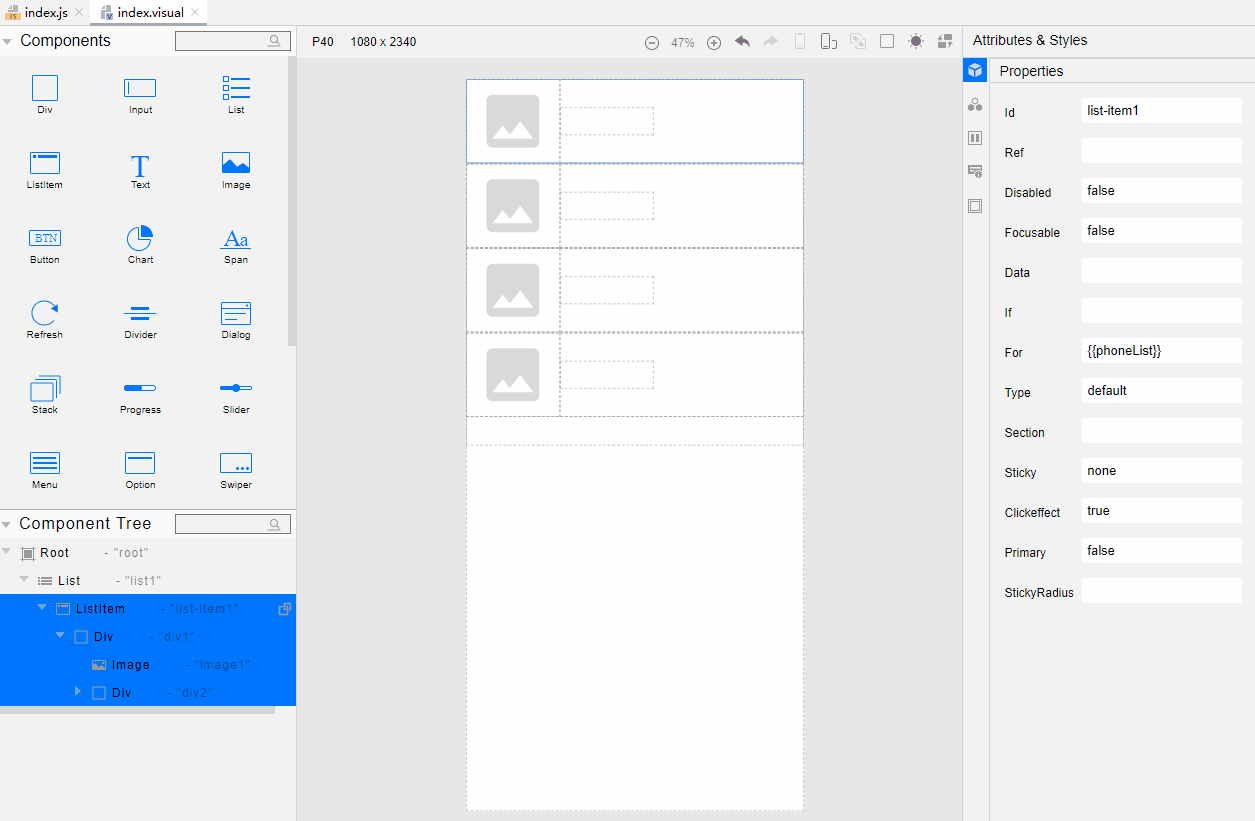
b.选中组件树中的ListItem组件,单击右侧属性样式栏中的属性图标(Properties),在展开的Properties栏中单击For属性对应的输入框,并在弹出的下拉框中选中{{phoneList}},实现在低代码页面内引用关联js文件中定义的数据。成功实现关联后,For属性会根据设置的数据列表(phoneList),展开当前元素,即复制出3个结构一致的ListItem。

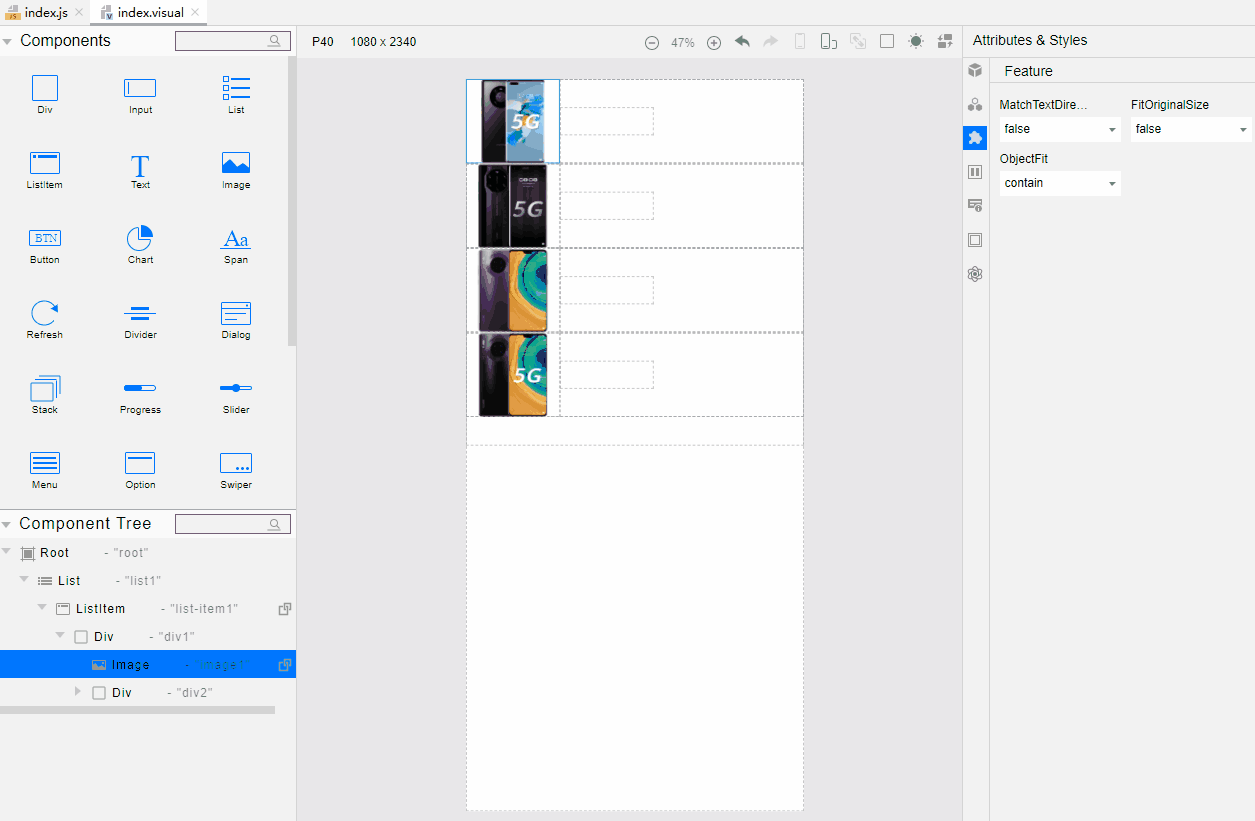
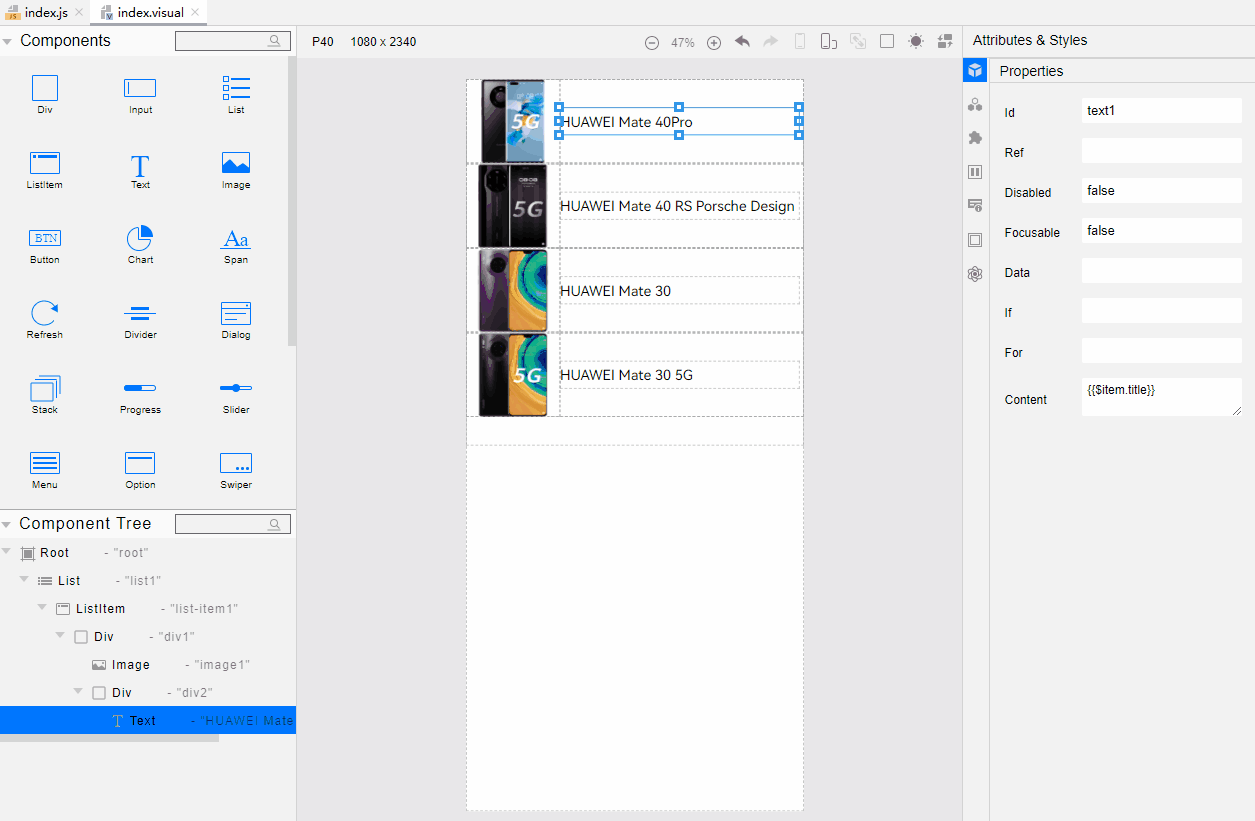
c.选中画布中的Image组件,修改右侧属性栏中的Src属性为{{$item.img}},为Image设置图片资源。其中item为phoneList数组中定义的对象,item.img即为对象中的img属性。

d.选中画布中的Text组件,修改右侧属性栏中的Content属性为{{$item.title}},为Text设置文本内容并调整Text的Width样式。

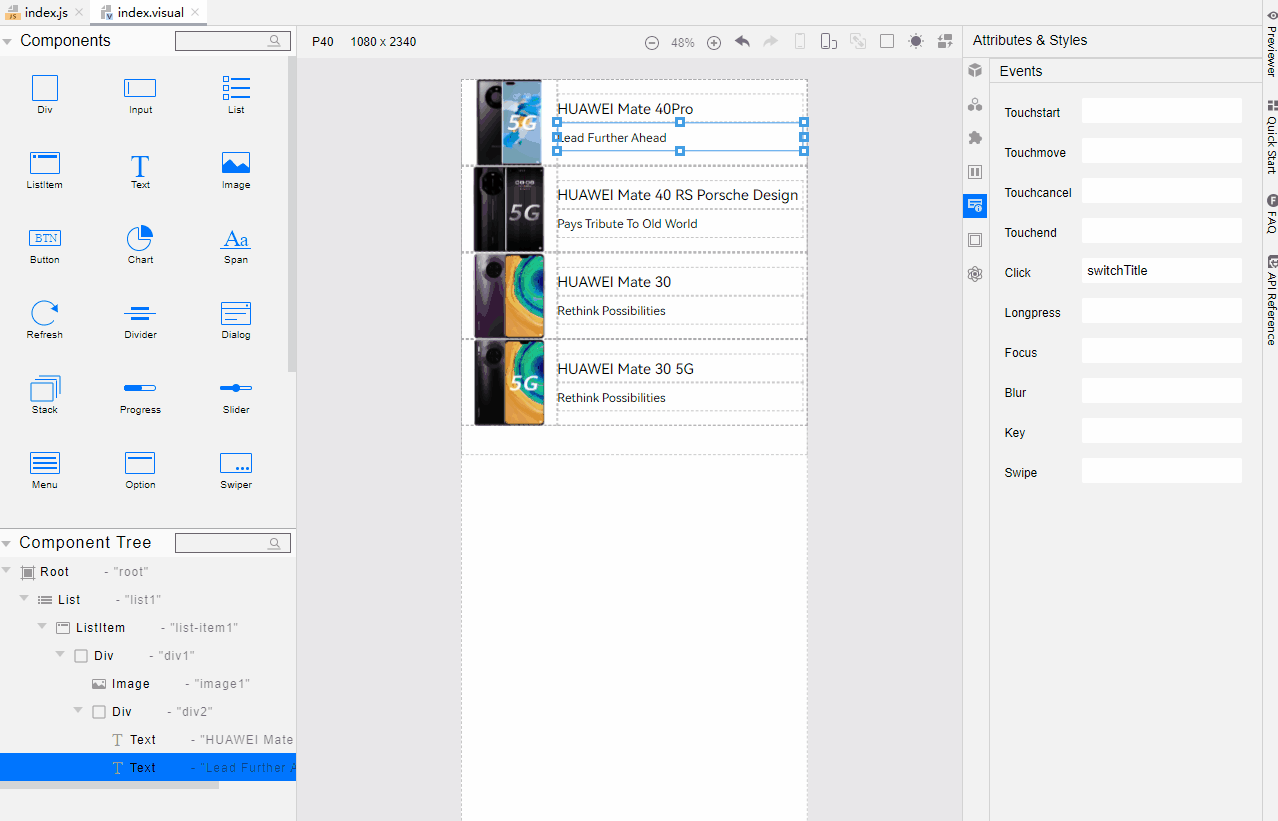
e.复制并粘贴画布中的Text组件,修改被粘贴出来的Text组件右侧属性栏中的Content属性为{{$item.subTitle}},为其设置文本内容并调整FontSize样式。

f.在关联js文件中定义switchTitle()方法,为粘贴出来的Text组件绑定Click事件,并关联js文件中的switchTitle方法。关联后,在previewer、模拟器及真机中单击该Text组件,会将文本内容从"Leap Further Ahead"切换成"Kirin 9000"。

7.使用预览器预览界面效果。打开.visual文件,并单击DevEco Studio右侧Previewer,即可实现实时的预览功能,开发者在低代码页面中的每一步操作都会在Previewer上实时显示。

那么要想成为一名鸿蒙高级开发,以上知识点是必须要掌握的,除此之外,还需要掌握一些鸿蒙应用开发相关的一些技术,需要我们共同去探索。
为了能够让大家跟上互联网时代的技术迭代,在这里我特邀了几位行业大佬整理出一份最新版的鸿蒙学习提升资料,有需要的小伙伴自行领取,限时开源,先到先得~~~~
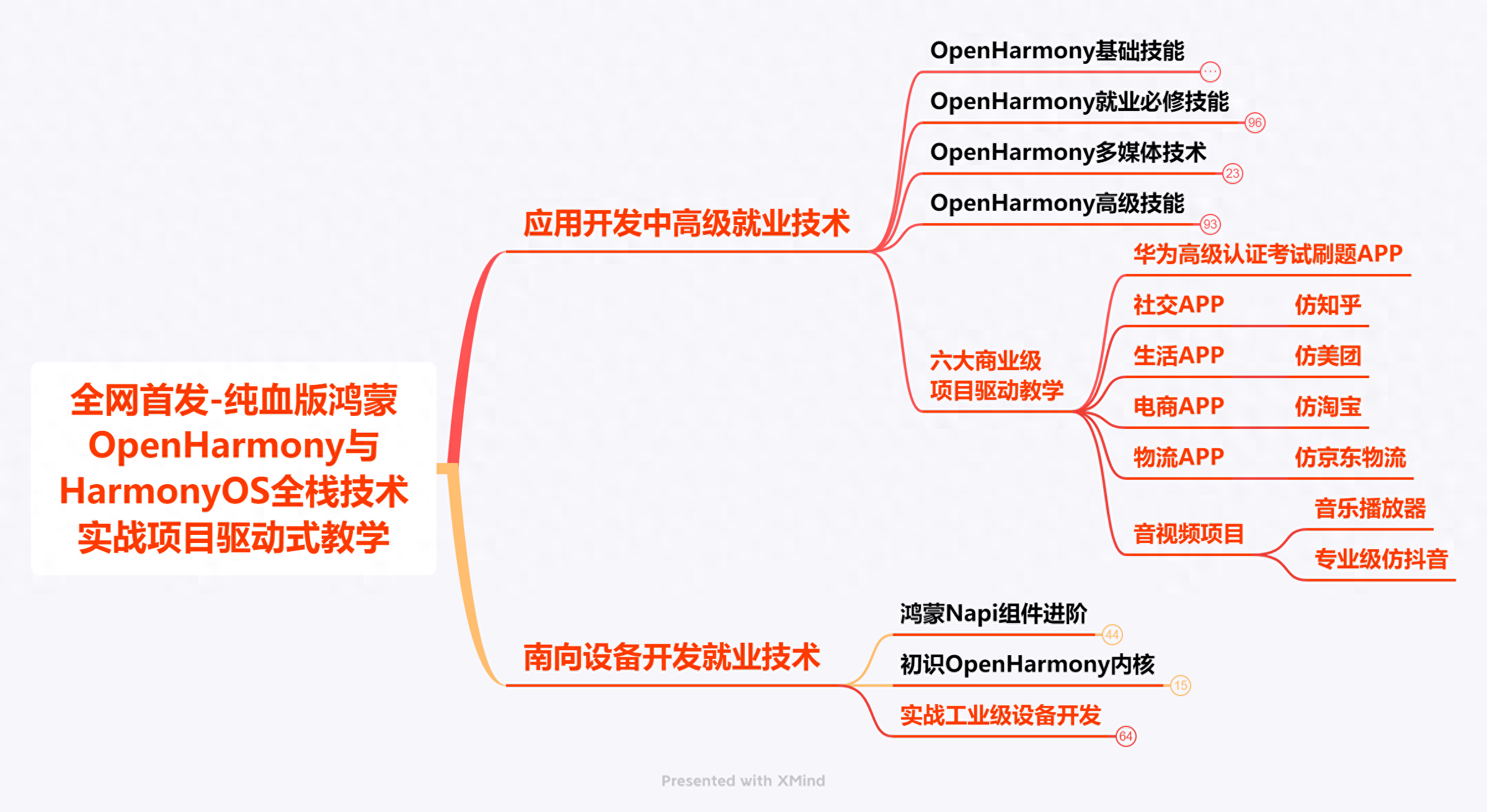
领取以下高清学习路线原图请点击→《鸿蒙全套学习指南》纯血鸿蒙HarmonyOS基础技能学习路线图

领取以上完整高清学习路线图,请点击→《鸿蒙基础入门学习指南》小编自己整理的部分学习资料(包含有高清视频、开发文档、电子书籍等)

以上分享的学习路线都适合哪些人跟着学习?
-应届生/计算机专业通过学习鸿蒙新兴技术,入行互联网,未来高起点就业。
-0基础转行提前布局新方向,抓住风口,自我提升,获得更多就业机会。
-技术提升/进阶跳槽发展瓶颈期,提升职场竞争力,快速掌握鸿蒙技术,享受蓝海红利。

最后
鸿蒙开发学习是一个系统化的过程,从基础知识的学习到实战技能的锤炼,再到对前沿技术的探索,每一环节都至关重要。希望这份教程资料能帮助您快速入门并在鸿蒙开发之路上步步攀升,成就一番事业。让我们一起乘风破浪,拥抱鸿蒙生态的广阔未来!
如果你觉得这篇内容对你有帮助,我想麻烦大家动动小手给我:点赞,转发,有你们的 『点赞和评论』,才是我创造的动力。
关注我,同时可以期待后续文章ing,不定期分享原创知识。
想要获取更多完整鸿蒙最新VIP学习资料,请点击→《鸿蒙 (Harmony OS)开发学习手册》