1.构建对象
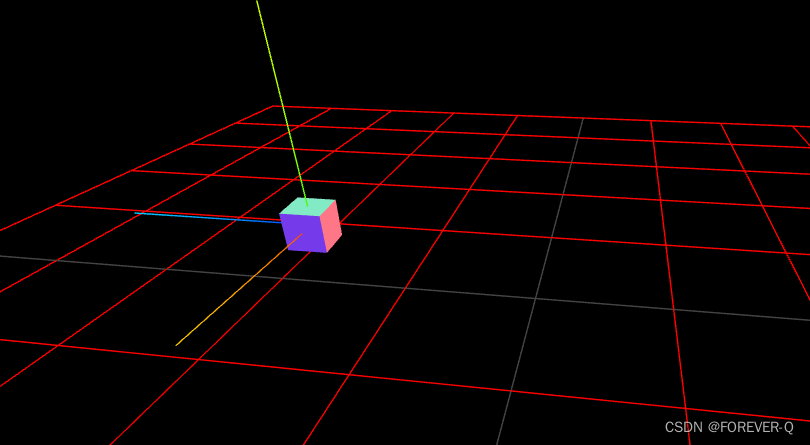
说明:参数一表示坐标轴的长度。红色代表 X 轴. 绿色代表 Y 轴. 蓝色代表 Z 轴.
const axesHelper = new THREE.AxesHelper( 1 );2.设置位置
axesHelper.position.y=1
axesHelper.position.x=1
axesHelper.position.z=13. 网格
说明:立方体在网格里面,通过网格控制立方体在场景的位置。
const cube=new THREE.Mesh(geometry,material)cube.position.set(1,1,1)scene.add(cube)4.显示
说明:立方体与坐标轴重合。

5.源码
<script setup>
import * as THREE from 'three';import { OrbitControls } from 'three/addons/controls/OrbitControls.js';const width = window.innerWidth, height = window.innerHeight;// initconst camera = new THREE.PerspectiveCamera( 70, width / height, 0.01, 10 );
camera.position.set(5,2,2)const scene = new THREE.Scene();// 添加网格地面const GridHelper=new THREE.GridHelper(10,10,0x444444,'red')scene.add(GridHelper)
// 立方体的猖狂
const geometry = new THREE.BoxGeometry( 0.2,0.2,0.2);
const material = new THREE.MeshNormalMaterial();// 网格 立方体在网格里面,通过网格控制立方体在场景的位置
const cube=new THREE.Mesh(geometry,material)
cube.position.set(1,1,1)
scene.add(cube)
const renderer = new THREE.WebGLRenderer( { antialias: true } );
const controls = new OrbitControls( camera, renderer.domElement );
// 自动旋转
controls.autoRotate=true
controls.dampingFactor=0.01
controls.enableDamping=true// 添加坐标轴
const axesHelper = new THREE.AxesHelper( 1 );
axesHelper.position.y=1
axesHelper.position.x=1
axesHelper.position.z=1
scene.add( axesHelper );renderer.setSize( width, height );
renderer.setAnimationLoop( animation );
document.body.appendChild( renderer.domElement );// animationfunction animation( time ) {cube.rotation.x = time / 2000;cube.rotation.y = time / 1000;controls.update()renderer.render( scene, camera );}
</script><template>
<div></div></template><style scoped>
</style>