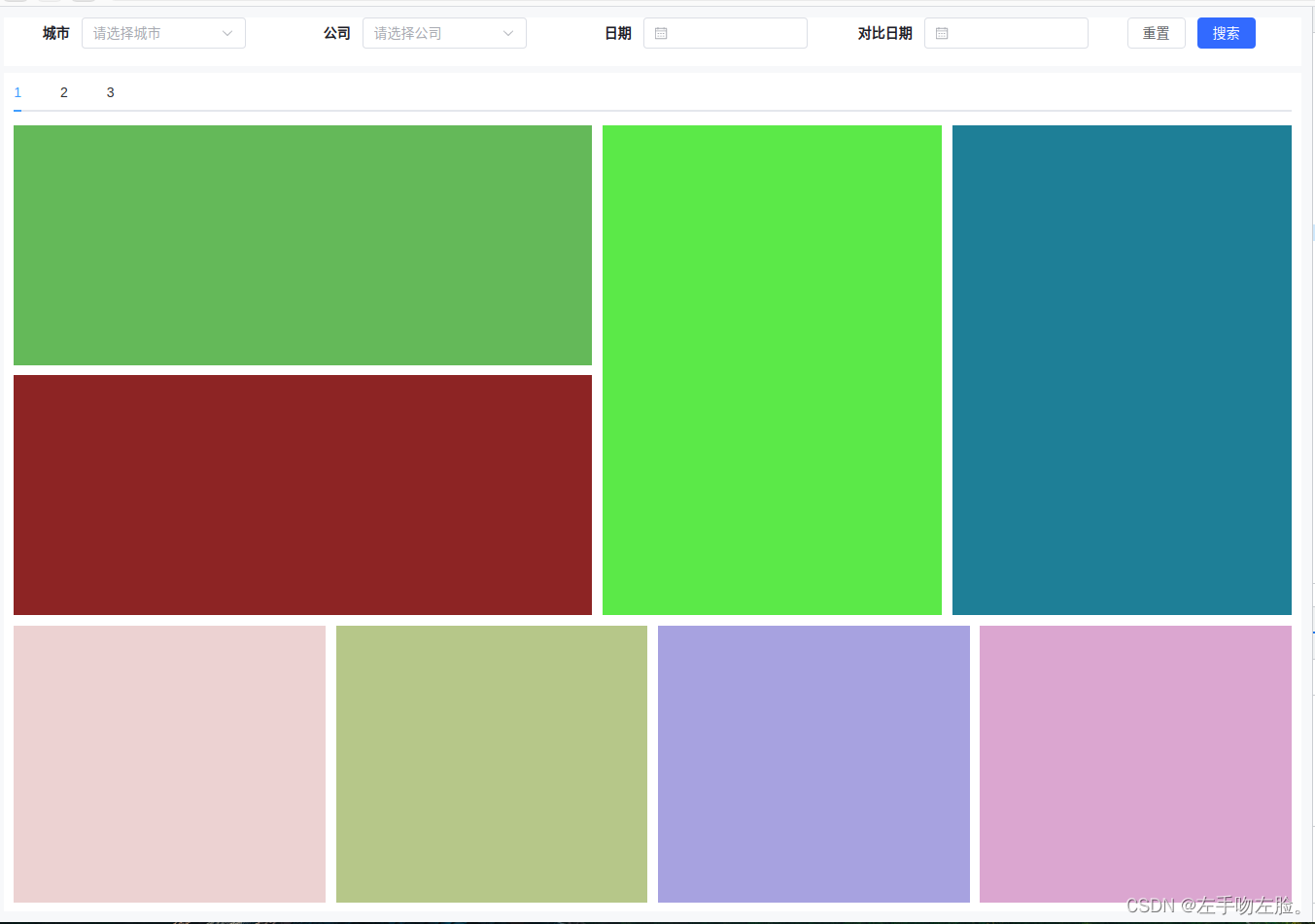
一、布局

<template><div class="container1"><div class="form white"><el-form :inline="true" :rules="rules" :model="queryParams" label-width="80px" ref="querParmRef"><el-form-item label="城市" prop="cityId"><el-select v-model="queryParams.cityId" clearable filterable placeholder="请选择城市" style="width: 169px"><el-option v-for="item in citylists" :key="item.english" :label="item.english":value="item.chinese"></el-option> </el-select></el-form-item><el-form-item label="公司" prop="companyId"><el-select v-model="queryParams.companyId" clearable filterable placeholder="请选择公司"style="width: 169px"><el-option v-for="item in citylists" :key="item.english" :label="item.english":value="item.chinese"></el-option> </el-select></el-form-item><el-form-item label="日期" prop="date"><el-date-picker v-model="queryParams.date" value-format="YYYY-MM-DD" style="width: 169px" type="date"placeholder="" /></el-form-item><el-form-item label="对比日期" prop="date"><el-date-picker v-model="queryParams.date" value-format="YYYY-MM-DD" style="width: 169px" type="date"placeholder="" /></el-form-item><el-form-item><el-button @click="resetQuery">重置</el-button><el-button type="primary" @click="btntop()" class="btnClick">搜索</el-button></el-form-item><!-- <el-form-item label="起止时间"><el-date-picker style="width: 358px" v-model="queryParams.timeValue" type="datetimerange"range-separator="-" value-format="YYYY-MM-DD HH:mm:ss" start-placeholder="开始时间"end-placeholder="结束时间" :size="size" /></el-form-item> --><div></div></el-form></div><div class="echartsBot white"><el-tabs v-model="activeName" class="tabs"><el-tab-pane label="1" name="first"></el-tab-pane><el-tab-pane label="2" name="second">2</el-tab-pane><el-tab-pane label="3" name="third">3</el-tab-pane></el-tabs><!-- 上部分 --><div class="top"><!-- 左边 --><div class="left"><div class="chart chart1"></div><div class="chart chart2"></div></div><!-- 中间 --><div class="middle"><div class="chart chart3"></div></div><!-- 右边 --><div class="right"><div class="chart chart4"></div></div></div><!-- 下部分 --><div class="bottom"><div class="chart chart5"></div><div class="chart chart6"></div><div class="chart chart7"></div><div class="chart chart8"></div></div></div></div>
</template><style scoped lang="scss">
.container1 {padding: calc(100vw * 15 / 1920);display: flex;flex-direction: column;/* 设置垂直方向排列 */height: 100%;width: 100%;background-color: #F7F8FA;}.white {background-color: #fff;
}.echartsBot {flex: 1;width: 100%;padding: 0 calc(100vw * 15 / 1920) calc(100vw * 15 / 1920);margin-top: calc(100vw * 10 / 1920);
}.titles1 {width: 100%;height: calc(100vw * 20 / 1920);font-size: calc(100vw * 14 / 1920);font-weight: 600;color: #1d2129;line-height: calc(100vw * 20 / 1920);padding-left: 1vh;
}/* 上部分 */
.echartsBot .top {display: flex;height: calc(65% - 50px)
}/* 左边 */
.echartsBot .left {width: 46%;display: flex;flex-direction: column;margin-right: calc(100vw * 15 / 1920);}/* 中间 */
.echartsBot .middle {width: 27%;background-color: #5be948;margin-right: calc(100vw * 15 / 1920);}/* 右边 */
.echartsBot .right {width: 27%;background-color: #1e7f97;}/* 柱状图 */
.echartsBot .chart {/* 修改为需要的宽度和高度 */// width: 300px;// height: 200px;
}/* 左边的柱状图 */
.echartsBot .left .chart1 {/* 样式设置 */flex:1;margin-bottom: calc(100vw * 15 / 1920);background-color: #64b959;}.echartsBot .left .chart2 {/* 样式设置 */flex:1;background-color: #8d2424;}/* 中间的柱状图 */
.echartsBot .middle .chart3 {/* 样式设置 */
}/* 右边的柱状图 */
.echartsBot .right .chart4 {/* 样式设置 */
}/* 下部分 */
.echartsBot .bottom {display: flex;// height: 40%;margin-top: calc(100vw * 15 / 1920); // height: calc(50%- 10px);height: calc(35% - calc(100vw * 19 / 1920));
}/* 底部柱状图 */
.echartsBot .bottom .chart {/* 修改为需要的宽度和高度 */// width: 200px;// height: 150px;
}.echartsBot .bottom .chart5 {/* 样式设置 */flex: 1;background-color: #ecd2d2;height: 100%;margin-right: calc(100vw * 15 / 1920);}.echartsBot .bottom .chart6 {/* 样式设置 */flex: 1;margin-right: calc(100vw * 15 / 1920);background-color: #b6c789;height: 100%;}.echartsBot .bottom .chart7 {/* 样式设置 */flex: 1;margin-right: calc(100vw * 15 / 1920);background-color: #a7a2e0;height: 100%;}.echartsBot .bottom .chart8 {/* 样式设置 */flex: 1;background-color: #dba6d0;height: 100%;}
</style>上面效果图的代码,用的flex布局,宽高边距都用了动态的,浏览器窗口大小改变也会自适应