1.说明
在使用unity开发游戏时,都会涉及到一些特效的开发。实际上在QML中也提供了一些可以做特效的控件,称之为粒子系统。本篇博客主要记录一些使用粒子做特效的方式。
特效–火焰效果:

2. 案例汇总
2.1 案例1
效果展示:
粒子特效1
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0ApplicationWindow {id:rootvisible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {id:recwidth: 300height: 300anchors.centerIn: parentcolor: "black"Button {text: "start"y: 0onClicked: { particles.start() }}Button {text: "pause"y: 70onClicked: { particles.pause() }}Button {text: "resume"y: 140onClicked: { particles.resume() }}Button {text: "stop"y: 210onClicked: { particles.stop() }}ParticleSystem {id:particles; running: false}ItemParticle {system: particlesdelegate: Rectangle {id:rectdelwidth: 10height: 10radius: 10color: "red"}}Emitter {system: particlesx:100width: 200velocity: PointDirection { y:300; yVariation: 100 }}}
}
2.2 案例2 – 雪花特效
效果展示:
雪花特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0ApplicationWindow {id:rootvisible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {id:recwidth: 300height: 300anchors.centerIn: parentParticleSystem {anchors.fill: parentImageParticle {sprites: Sprite { //此处用的是sprite图像--存储了图片每一帧的不同姿态name: "snow"source: "qrc:/image/imgs/snowflake.png"frameCount: 51frameDuration: 40frameDurationVariation: 8}colorVariation: 0.8entryEffect: ImageParticle.scale}Emitter {emitRate: 20lifeSpan: 3000velocity: PointDirection {y:80; yVariation: 40;}acceleration: PointDirection {y:4}size: 20sizeVariation: 10width: parent.widthheight: 100}}}
}2.3 案例3 – 火焰特效
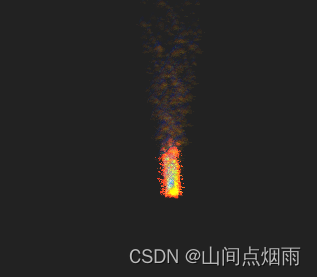
效果展示:
火焰特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0ApplicationWindow {id:rootvisible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {anchors.fill: parentcolor: "#222222"ParticleSystem {anchors.fill: parentImageParticle {groups: ["smoke"]color: "#11111111"source: "qrc:/image/imgs/butterfly.png"}ImageParticle {groups: ["flame"]color: "#11ff400f"colorVariation: 0.1source: "qrc:/image/imgs/butterfly.png"}Emitter {anchors.centerIn: parentgroup: "flame"emitRate: 120lifeSpan: 1200size: 20endSize: 10sizeVariation: 10acceleration: PointDirection { y:-40 }velocity: AngleDirection { angle: 270; magnitude: 20; angleVariation: 22; magnitudeVariation: 5 }}TrailEmitter {group: "smoke"follow: "flame"emitRatePerParticle: 1lifeSpan: 2400lifeSpanVariation: 400size: 16endSize: 8sizeVariation: 8acceleration: PointDirection { y:-40 }velocity: AngleDirection { angle: 270; magnitude: 40; angleVariation: 22; magnitudeVariation: 5 }}}}
}2.4 案例4 – 粒子组间过渡
效果展示:
粒子组过渡
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0ApplicationWindow {id:rootvisible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle {anchors.fill: parentcolor: "#222222"ParticleSystem {anchors.fill: parentParticleGroup {name: "unlit"duration: 1000to: {"lighting": 1, "unlit": 5}ImageParticle {source: "qrc:/image/imgs/butterfly.png"color: "#2060160f"colorVariation: 0.1}Emitter {height: parent.height / 2emitRate: 4lifeSpan: 3000size: 24sizeVariation: 4velocity: PointDirection {x: 120; xVariation: 80; yVariation: 50}acceleration: PointDirection {y: 120}}}ParticleGroup {name: "lighting"duration: 200to: {"lit": 1}}ParticleGroup {name: "lit"duration: 2000TrailEmitter {group: "flame"emitRatePerParticle: 50lifeSpan: 200emitWidth: 8emitHeight: 8size: 24sizeVariation: 8endSize: 4}}ImageParticle {groups: ["flame", "lit", "lighting"]source: "qrc:/image/imgs/butterfly.png"color: "#00ff400f"colorVariation: 0.1}}}
}
















![[vscode] 1. 在编辑器的标签页下显示文件目录(标签页显示面包屑) 2. 在标题栏上显示当前文件的完整路径](https://img-blog.csdnimg.cn/direct/30566a1eb352438daac2757a7366bd4d.png)