多package项目管理
1 )多package项目管理概述
- 通常来说,当一个项目变大了以后,我们就要对这个项目进行拆分
- 在前端当中,对于项目进行拆分的方式,通常把它称之为javascript包管理
- 需要使用一个工具叫做 npm (Node Package Management)
- 它是使用nodeJS来对包进行一个管理,用了这个包管理以后,项目就可以以大化小
- 把一个复杂的项目拆分成若干个小的项目,如何把一个大的项目进行一个拆分
- 这里就用到 workspaces 和 lerna 这两个特性
- 其实 lerna 是更早出现的一个特性, 而 workspace 是 npm 7 以后默认出现一个特性
- lerna 和 workspace 都是解决复杂项目管理的, 即:多 package 管理
- 了解如何利用 lerna 和 worspace 的这个特性去完成项目的创建,依赖的安装,本地调试,还有项目发布
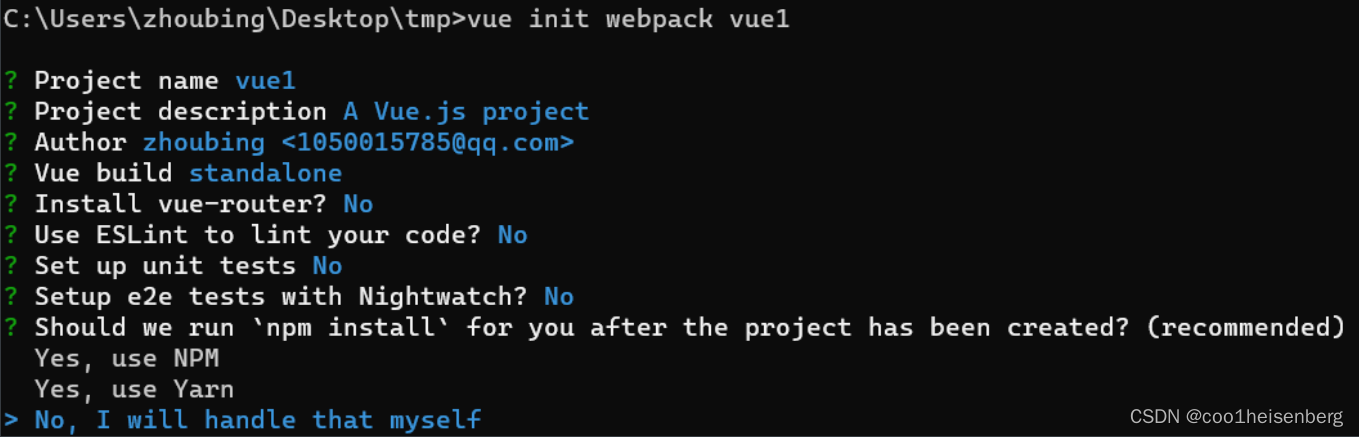
- 之前也谈到过,Lerna 采用 Yargs 作为脚手架框架
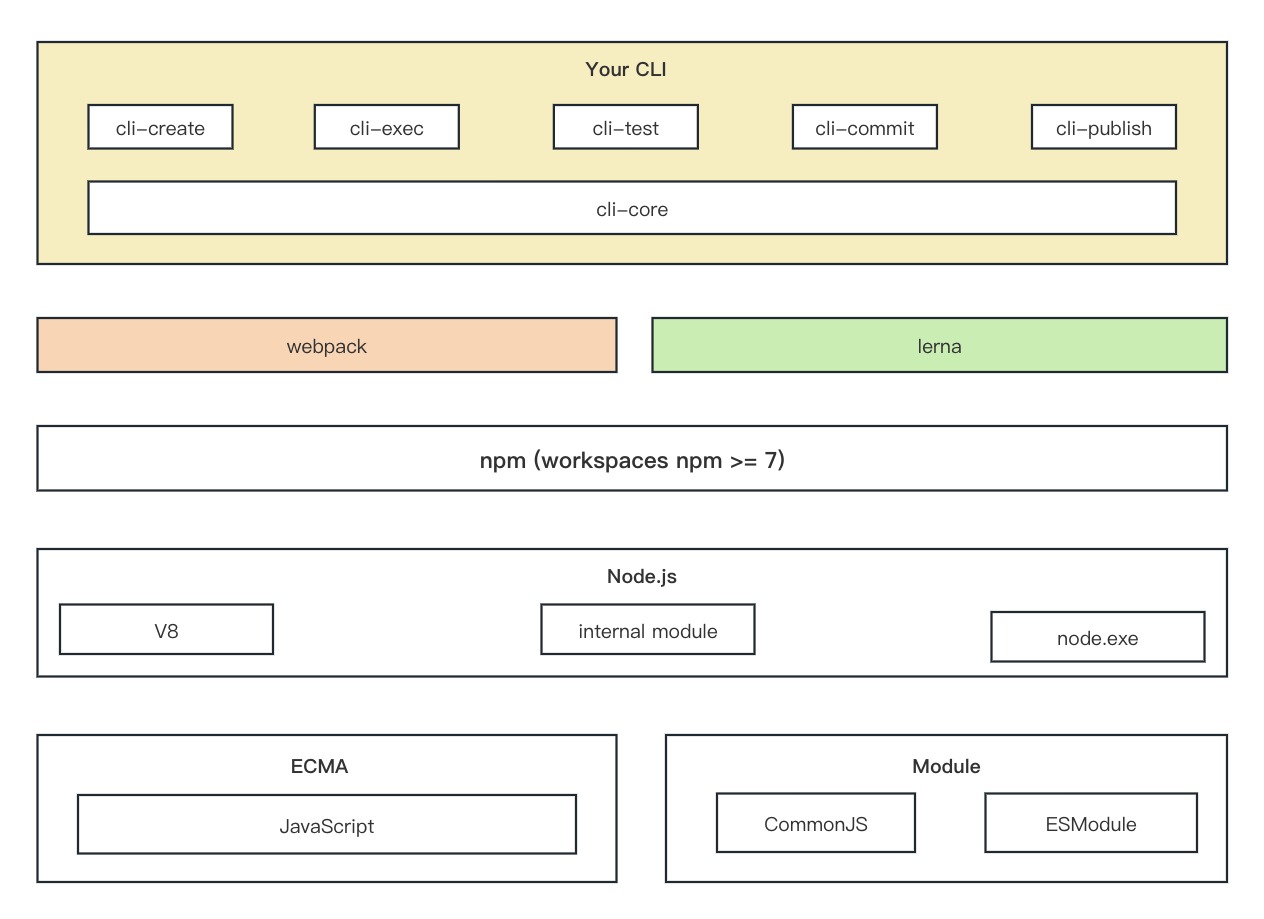
2 )脚手架架构

- 这是一般脚手架的整体架构
- 最下面一层是标准层,也就是说我们整个今天前端能发展成这样
- 它是由一些若干条标准而生成的,其中最重要的标准就是ECMA和Module模块化
- ECMA 它的一个核心产出,其实就是javascript这个开发语言
- 而模块化,它的核心产出,目前还在用的就是CommonJS和ES Module这样2个模块化的标准
- 基于ECMA和module模块化, 产生了 nodejs 框架, Nodejs框架其实核心包含三个部分
- 第一个是 V8引擎,它的用途是用来去做javascript开发语言的一个编译和运行,包括输出最终的一个运行结果
- 第二个是 internal module 主要指向 nodejs 很多的内置库,包括fs文件处理库, path 路径库等等
- 第三个是 一个node的可执行文件
- 由这样的几个部分组成,这个就是Node.js
- 而 Nodejs 之上, 就会生成一个包括管理工具叫 npm
- 我们每个前端项目今天都在去使用 npm, 而 npm 在7版本之后,默认就会附带一个特性叫做 workspace
- 这个 workspace 就是用来做多package 复杂项目管理用的
- 少于7版本的时候,想做复杂项目管理的时候,就要用lerner
- Lerna它是基于 nodejs的 npm 之上生成的一个自己开发的一个包管理工具
- 这个工具最主要的用途就是做很多个小模块之间拼成一个大的项目,做这个大的项目管理就是 Lerna
- 在 npm 7版本之前,我们就会使用 Lerna 去做包管理
- 今天的 Lerna 最新版本已经到 8.1.2, 同时,它已经基于npm的 workspace 特性去进行了重构和改造
- 所以今天依然可以用Lerna来做包管理,它可以帮我们去省略到很多操作的步骤
- 除此之外,像 npm 上面还有一些常用的工具,像webpack这些, Lerna 和 webpack 是属于同一层的这个工具
- 而我们自己的脚手架是基于这些库之上,也就是说我们自己的脚手架会基于Lerna 去进行一个构建
- 构建的时候它核心是会分为6个
- 第一个包是 cli-core 包含脚手架中核心的一个内核,基于这个内核去开展我们具体的业务
- 也就是说上面5个业务只是其中五个功能
- 如果未来我们要开发更多的脚手架的时候,只要再往里面横向的去进行扩充就可以了
- 这就是基于 Lerna 它架构的一个好处,它的横向扩展性很强
- 脚手架的内核不变更的情况下,可以非常轻易的去添加出新的功能
- 否则, 我们每一个脚手架都要重新开发一套全新的代码,然后去做发布,去做部署和运行, 整个过程是比较复杂的












![[vscode] 1. 在编辑器的标签页下显示文件目录(标签页显示面包屑) 2. 在标题栏上显示当前文件的完整路径](https://img-blog.csdnimg.cn/direct/30566a1eb352438daac2757a7366bd4d.png)