DBAPI如何使用数组类型参数
需求
根据多个id去查询学生信息
API创建
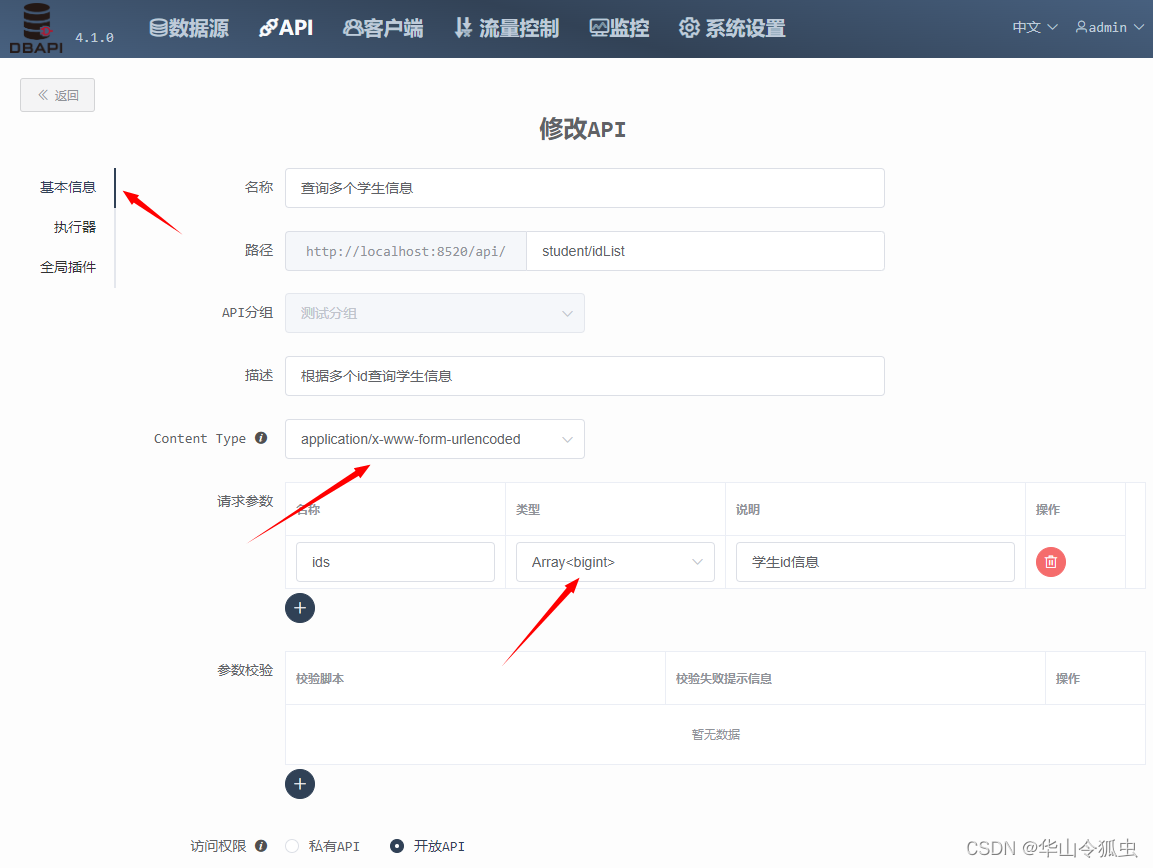
- 在基本信息标签,创建参数
ids,参数类型选择Array<bigint>

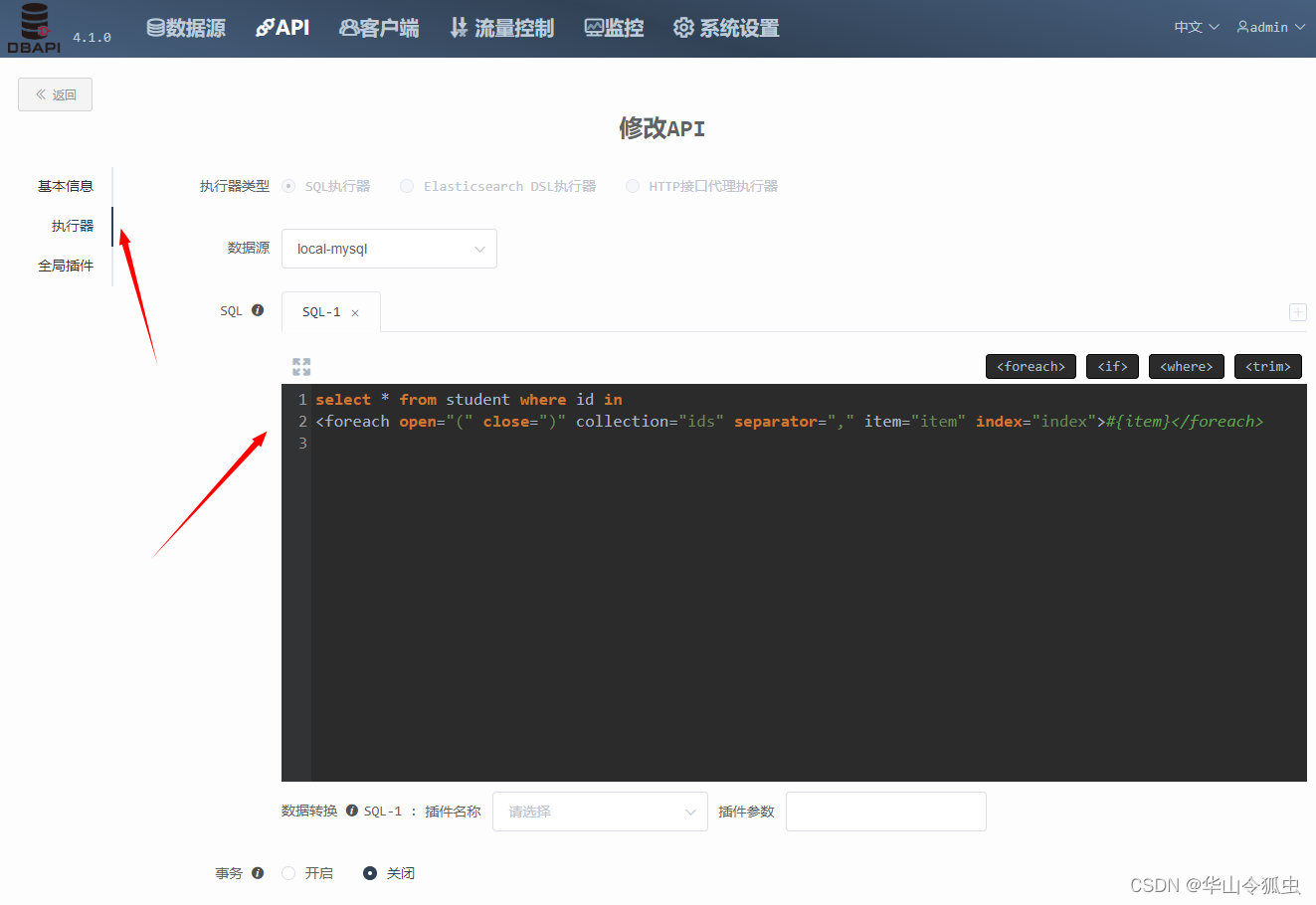
- 在执行器标签,填写sql,使用in查询
select * from student where id in
<foreach open="(" close=")" collection="ids" separator="," item="item" index="index">#{item}</foreach>

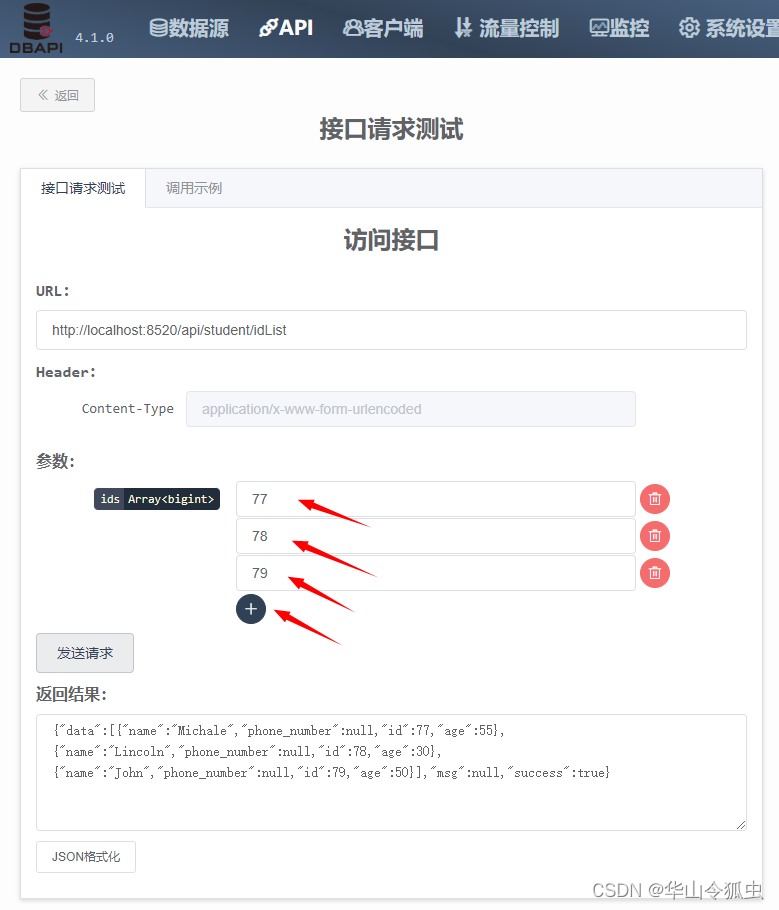
API请求
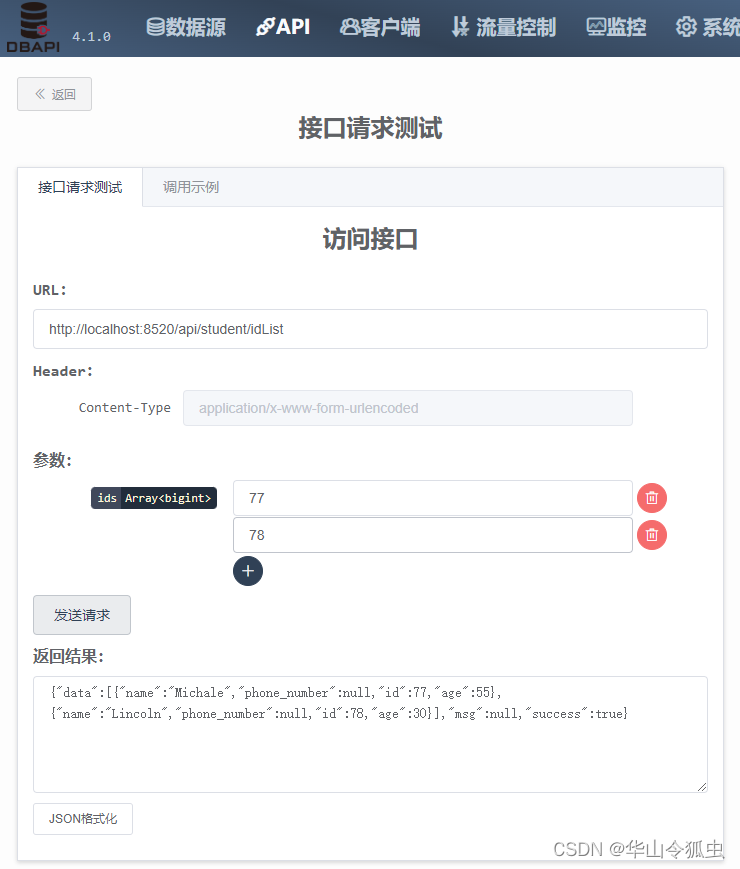
- 在请求测试页面,点击按钮添加参数框,输入3个id,发起请求发现返回了3条学生信息

- 如果想用代码发起请求可以使用以下代码
# python代码
import requests
from urllib import parserequestUrl = 'http://localhost:8520/api/student/idList'
headers = {'Content-Type': 'application/x-www-form-urlencoded'
}
formData = {"ids": [77,78,79]
}
data = parse.urlencode(formData, True)response = requests.post(requestUrl, headers = headers, data = data)
print(response.status_code)
print(response.text)
# js 代码
// npm install axios
// npm install qs
const axios = require('axios');
const qs = require('qs');
const data = qs.stringify({ids: [77,78,79]
}, { indices: false })
axios({method: 'post',url: 'http://localhost:8520/api/student/idList',headers: {'Content-Type': 'application/x-www-form-urlencoded'},data: data,
}).then(response => {console.log(response.data);
}).catch(error => {console.log(error);
});
手动取数组参数
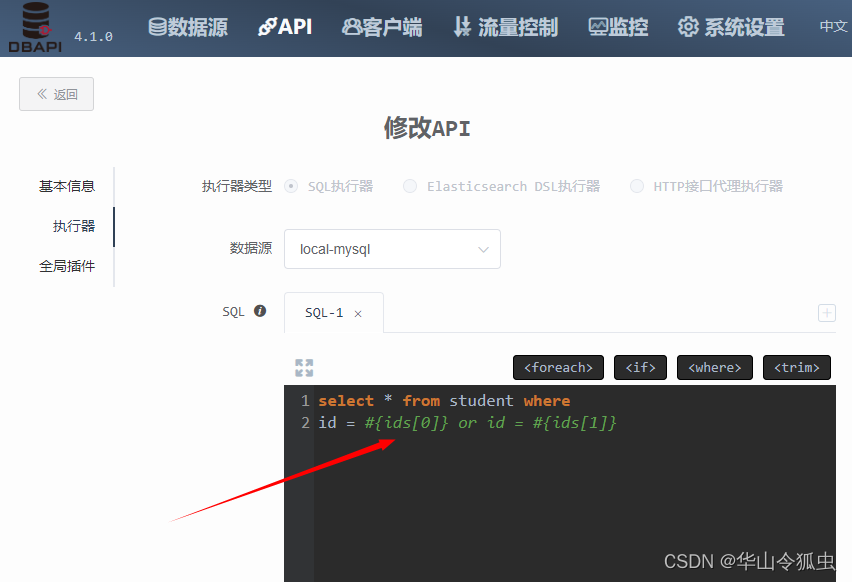
- 也可以手动取参数值,修改sql,使用
ids[0]取数组参数的第一个元素,使用ids[1]取数组参数的第二个元素
select * from student where
id = #{ids[0]} or id = #{ids[1]}