在鼠标的单个动作触发多个事件时,事件的顺序是固定的,鼠标事件默认透传。
说明:
- 从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- 目前仅支持通过外接鼠标触发。
onHover
onHover(event: (isHover: boolean, event: HoverEvent) => void)
鼠标进入或退出组件时触发该回调。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| isHover | boolean | 是 | 表示鼠标是否悬浮在组件上,鼠标进入时为true, 退出时为false。 |
| event10+ | HoverEvent | 是 | 设置阻塞事件冒泡属性。 |
onMouse
onMouse(event: (event: MouseEvent) => void)
当前组件被鼠标按键点击时或者鼠标在组件上悬浮移动时,触发该回调。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| onMouse | MouseEvent | 是 | 返回触发事件时的时间戳、鼠标按键、动作、鼠标位置在整个屏幕上的坐标和相对于当前组件的坐标。 |
MouseEvent对象说明
| 名称 | 属性类型 | 描述 |
|---|---|---|
| x | number | 鼠标位置相对于当前组件左上角的x轴坐标。 |
| y | number | 鼠标位置相对于当前组件左上角的y轴坐标。 |
| button | MouseButton | 鼠标按键。 |
| action | MouseAction | 鼠标动作。 |
| stopPropagation | () => void | 阻塞事件冒泡。 |
| timestamp | number | 事件时间戳。触发事件时距离系统启动的时间间隔,单位纳秒。 |
| target | EventTarget | 触发事件的元素对象显示区域。 |
| source | SourceType | 事件输入设备。 |
| windowX10+ | number | 鼠标位置相对于应用窗口左上角的x轴坐标。 |
| windowY10+ | number | 鼠标位置相对于应用窗口左上角的y轴坐标。 |
| displayX10+ | number | 鼠标位置相对于应用屏幕左上角的x轴坐标。 |
| displayY10+ | number | 鼠标位置相对于应用屏幕左上角的y轴坐标。 |
| screenX(deprecated) | number | 鼠标位置相对于应用窗口左上角的x轴坐标。 从API verdion 10开始不再维护,建议使用windowX代替。 |
| screenY(deprecated) | number | 鼠标位置相对于应用窗口左上角的y轴坐标。 从API verdion 10开始不再维护,建议使用windowY代替。 |
HoverEvent10+对象说明
| 名称 | 属性类型 | 描述 |
|---|---|---|
| stopPropagation | () => void | 阻塞事件冒泡。 |
示例
// xxx.ets
@Entry
@Component
struct MouseEventExample {@State hoverText: string = 'no hover';@State mouseText: string = '';@State action: string = '';@State mouseBtn: string = '';@State color: Color = Color.Blue;build() {Column({ space: 20 }) {Button(this.hoverText).width(180).height(80).backgroundColor(this.color).onHover((isHover?: boolean, event?: HoverEvent):void => {// 通过onHover事件动态修改按钮在是否有鼠标悬浮时的文本内容与背景颜色if (isHover) {this.hoverText = 'hover';this.color = Color.Pink;} else {this.hoverText = 'no hover';this.color = Color.Blue;}})Button('onMouse').width(180).height(80).onMouse((event?: MouseEvent):void => {if(event){switch (event.button) {case MouseButton.None:this.mouseBtn = 'None';break;case MouseButton.Left:this.mouseBtn = 'Left';break;case MouseButton.Right:this.mouseBtn = 'Right';break;case MouseButton.Back:this.mouseBtn = 'Back';break;case MouseButton.Forward:this.mouseBtn = 'Forward';break;case MouseButton.Middle:this.mouseBtn = 'Middle';break;}switch (event.action) {case MouseAction.Hover:this.action = 'Hover';break;case MouseAction.Press:this.action = 'Press';break;case MouseAction.Move:this.action = 'Move';break;case MouseAction.Release:this.action = 'Release';break;}this.mouseText = 'onMouse:\nButton = ' + this.mouseBtn +'\nAction = ' + this.action + '\nXY=(' + event.x + ',' + event.y + ')' +'\nwindowXY=(' + event.windowX + ',' + event.windowY + ')';}})Text(this.mouseText)}.padding({ top: 30 }).width('100%')}
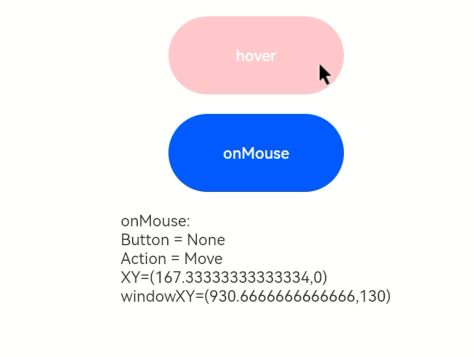
}示意图:
鼠标悬浮时改变文本内容与背景颜色:

鼠标点击时:

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。