前提:基于官网3.1/4.0文档。参考官网文档
基于Android开发体系来进行比较和思考。(或有偏颇,自行斟酌)
1.概念
ArkUI通过自定义组件的build()函数和@builder装饰器中的声明式UI描述语句构建相应的UI。在声明式描述语句中开发者除了使用系统组件外,还可以使用渲染控制语句来辅助UI的构建,这些渲染控制语句包括控制组件是否显示的条件渲染语句,基于数组数据快速生成组件的循环渲染语句以及针对大数据量场景的数据懒加载语句。
2.用法
1.if else
@Component
struct CounterView {@State counter: number = 0;label: string = 'unknown';build() {Row() {Text(`${this.label}`)Button(`counter ${this.counter} +1`).onClick(() => {this.counter += 1;})}}
}@Entry
@Component
struct MainView {@State toggle: boolean = true;build() {Column() {if (this.toggle) {CounterView({ label: 'CounterView #positive' })} else {CounterView({ label: 'CounterView #negative' })}Button(`toggle ${this.toggle}`).onClick(() => {this.toggle = !this.toggle;})}}
}
简单的案例,只有满足判断条件才渲染。
2.ForEach:循环渲染
ForEach(arr: Array,itemGenerator: (item: any, index?: number) => void,keyGenerator?: (item: any, index?: number) => string
)
以上是经典结构。
itemGenerator 对应回调实现Item(也就是ViewHolder)
keyGenerator对应列表的key id,以此来区分item的刷新渲染。(同样的id认为是同一个item)
@Entry
@Component
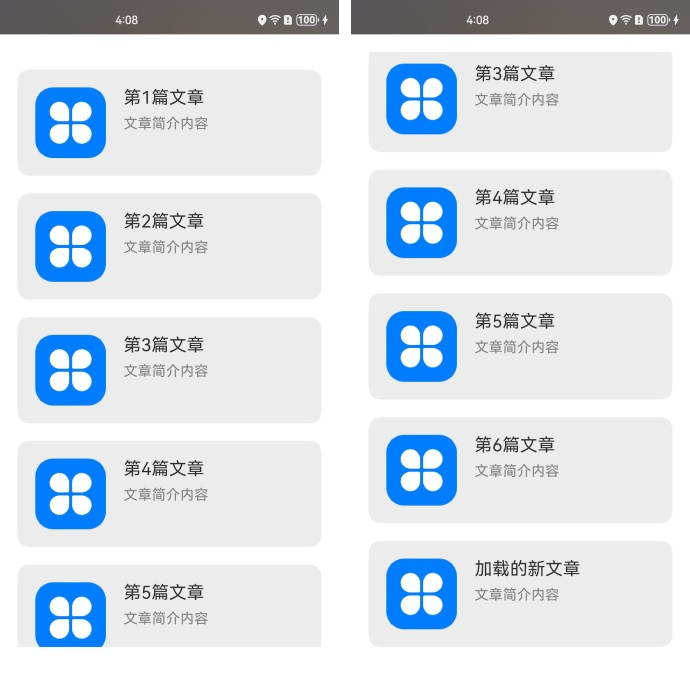
struct ArticleListView {@State isListReachEnd: boolean = false;@State articleList: Array<Article> = [new Article('001', '第1篇文章', '文章简介内容'),new Article('002', '第2篇文章', '文章简介内容'),new Article('003', '第3篇文章', '文章简介内容'),new Article('004', '第4篇文章', '文章简介内容'),new Article('005', '第5篇文章', '文章简介内容'),new Article('006', '第6篇文章', '文章简介内容')]loadMoreArticles() {this.articleList.push(new Article('007', '加载的新文章', '文章简介内容'));}build() {Column({ space: 5 }) {List() {ForEach(this.articleList, (item: Article) => {ListItem() {ArticleCard({ article: item }).margin({ top: 20 })}}, (item: Article) => item.id)}.onReachEnd(() => {this.isListReachEnd = true;}).parallelGesture(PanGesture({ direction: PanDirection.Up, distance: 80 }).onActionStart(() => {if (this.isListReachEnd) {this.loadMoreArticles();this.isListReachEnd = false;}})).padding(20).scrollBar(BarState.Off)}.width('100%').height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ArticleCard {@Prop article: Article;build() {Row() {Image($r('app.media.icon')).width(80).height(80).margin({ right: 20 })Column() {Text(this.article.title).fontSize(20).margin({ bottom: 8 })Text(this.article.brief).fontSize(16).fontColor(Color.Gray).margin({ bottom: 8 })}.alignItems(HorizontalAlign.Start).width('80%').height('100%')}.padding(20).borderRadius(12).backgroundColor('#FFECECEC').height(120).width('100%').justifyContent(FlexAlign.SpaceBetween)}
}

代码很好懂,也和RecycleView类似,通过改变数据源来进行页面UI渲染。
3.LazyForEach:数据懒加载
class BasicDataSource implements IDataSource {private listeners: DataChangeListener[] = [];private originDataArray: string[] = [];public totalCount(): number {return 0;}public getData(index: number): string {return this.originDataArray[index];}registerDataChangeListener(listener: DataChangeListener): void {if (this.listeners.indexOf(listener) < 0) {console.info('add listener');this.listeners.push(listener);}}unregisterDataChangeListener(listener: DataChangeListener): void {const pos = this.listeners.indexOf(listener);if (pos >= 0) {console.info('remove listener');this.listeners.splice(pos, 1);}}notifyDataReload(): void {this.listeners.forEach(listener => {listener.onDataReloaded();})}notifyDataAdd(index: number): void {this.listeners.forEach(listener => {listener.onDataAdd(index);})}notifyDataChange(index: number): void {this.listeners.forEach(listener => {listener.onDataChange(index);})}notifyDataDelete(index: number): void {this.listeners.forEach(listener => {listener.onDataDelete(index);})}
}class MyDataSource extends BasicDataSource {private dataArray: string[] = [];public totalCount(): number {return this.dataArray.length;}public getData(index: number): string {return this.dataArray[index];}public addData(index: number, data: string): void {this.dataArray.splice(index, 0, data);this.notifyDataAdd(index);}public pushData(data: string): void {this.dataArray.push(data);this.notifyDataAdd(this.dataArray.length - 1);}
}@Entry
@Component
struct MyComponent {private data: MyDataSource = new MyDataSource();aboutToAppear() {for (let i = 0; i <= 20; i++) {this.data.pushData(`Hello ${i}`)}}build() {List({ space: 3 }) {LazyForEach(this.data, (item: string) => {ListItem() {Row() {Text(item).fontSize(50).onAppear(() => {console.info("appear:" + item)})}.margin({ left: 10, right: 10 })}.onClick(() => {// 点击追加子组件this.data.pushData(`Hello ${this.data.totalCount()}`);})}, (item: string) => item)}.cachedCount(5)}
}
上述增加数据item的简单示例。也并没有什么特别,无非是一些固定方法的回调来获取列表的基本数据。
3.结论
至此入门篇章完毕,官网关于渲染控制这块就说了这几个小点,其实这是非常浅层次的内容,应该说它只涉及了应用,而且只是几个简单应用方面。关于底层实现及更复杂方面的应用太少。这些看看在后续的学习中是否有涉及。