日期
- QTime:时间数据类型,仅表示时间,如 16:16:16;
- QDate:日期数据类型,仅表示日期,如2024-1-22;
- QDateTime:日期时间数据类型,表示日期和时间,如2024-1-22 19:03:03;
- QTimeEdit:编辑和显示时间的组件;
- QDateEdit:编辑和显示日期的组件;
- QDateTimeEdit:编辑和显示日期时间的组件;
- QCalendarWidget:一个用日历形式选择日期的组件;
定时器
需要引入的头文件 #include <QTimer>
QTimer:定时器,用来处理周期性事件的一种对象,类似于硬件定时器,例如设置一个定时器的定时周期为1000毫秒,那么每1000毫秒就会发射定时器的timeout()信号,在信号关联的槽函数里就可以做相应的处理。
日期显示格式符
- d:天,不补零显示 1-31;
- dd:天,补零显示 01-31;
- M:月,不补零显示;
- MM:月,补零显示;
- yy:年,两位显示 00-99;
- yyyy:年,四位显示 2024;
- h:小时,不补零 0-23或1-12(如果显示AP/PM) ;
- hh:小时,补零2位显示0-23或1-12(如果显示AP/PM);
- H:小时,不补零 0-23(即使显示AP/PM);
- HH:小时,补零 00-23(即使显示AP/PM);
- m:分钟,不补零;
- mm:分钟,补零;
- z:毫秒 不补零 0-999;
- zzz:毫秒 补零3位显示 000-999;
- AP或A:使用Am/pm显示;
- ap或a:使用am/pm显示;
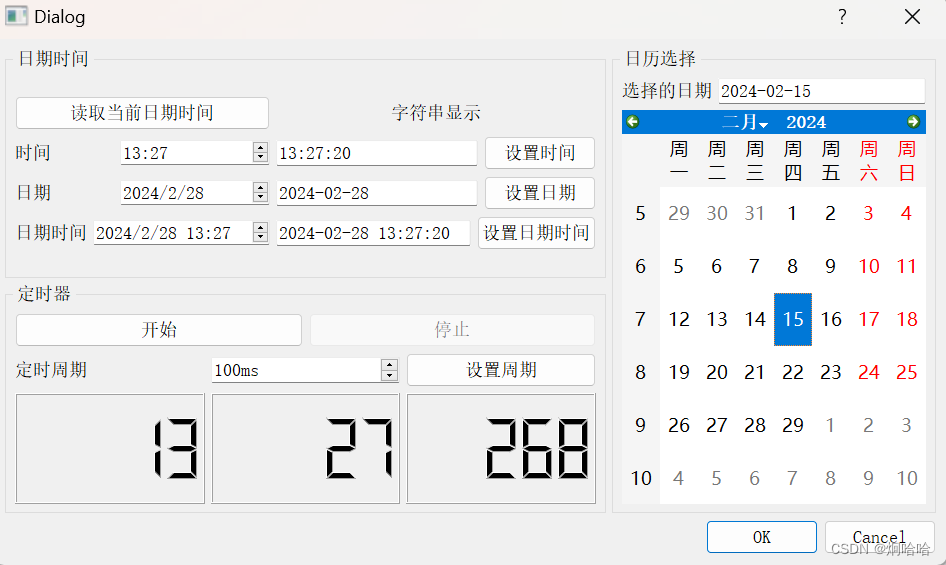
图片示例

代码示例
DateTimeDialog.h
#ifndef DATETIMEDIALOG_H
#define DATETIMEDIALOG_H#include <QDialog>
#include <QTimer>
namespace Ui
{class DateTimeDialog;
}class DateTimeDialog : public QDialog
{Q_OBJECTpublic:explicit DateTimeDialog(QWidget* parent = nullptr);~DateTimeDialog();public slots:void on_pushButton_clicked();void on_pushButtonSetTime_clicked();void on_pushButtonSetDate_clicked();void on_pushButtonSetDateTime_clicked();void on_calendarWidget_selectionChanged();void timeOutMethod();private slots:void on_pushButtonStart_clicked();void on_pushButtonStop_clicked();private:Ui::DateTimeDialog* ui;QTimer* timer;
};#endif // DATETIMEDIALOG_HDateTimeDialog.cpp
#include "DateTimeDialog.h"
#include "ui_DateTimeDialog.h"DateTimeDialog::DateTimeDialog(QWidget* parent): QDialog(parent), ui(new Ui::DateTimeDialog)
{ui->setupUi(this);timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(timeOutMethod()));ui->pushButtonStop->setEnabled(false);ui->spinBox->setSuffix("ms");ui->spinBox->setMaximum(10000000);ui->spinBox->setMinimum(100);
}DateTimeDialog::~DateTimeDialog()
{delete ui;
}void DateTimeDialog::on_pushButton_clicked()
{//获取当前时间QDateTime curDateTime = QDateTime::currentDateTime();ui->timeEdit->setTime(curDateTime.time());ui->editTime->setText(curDateTime.toString("hh:mm:ss"));ui->dateEdit->setDate(curDateTime.date());ui->editDate->setText(curDateTime.toString("yyyy-MM-dd"));ui->dateTimeEdit->setDateTime(curDateTime);ui->editDateTime->setText(curDateTime.toString("yyyy-MM-dd hh:mm:ss"));
}void DateTimeDialog::on_pushButtonSetTime_clicked()
{QString str = ui->editTime->text();str = str.trimmed();QDateTime dateTime = QDateTime::fromString(str, "hh:mm:ss");ui->timeEdit->setTime(dateTime.time());
}void DateTimeDialog::on_pushButtonSetDate_clicked()
{QString str = ui->editDate->text();str = str.trimmed();QDateTime dateTime = QDateTime::fromString(str, "yyyy-MM-dd");ui->dateEdit->setDate(dateTime.date());
}void DateTimeDialog::on_pushButtonSetDateTime_clicked()
{QString str = ui->editDateTime->text();str = str.trimmed();QDateTime dateTime = QDateTime::fromString(str, "yyyy-MM-dd hh:mm:ss");ui->dateTimeEdit->setDateTime(dateTime);
}void DateTimeDialog::on_calendarWidget_selectionChanged()
{QDate dt = ui->calendarWidget->selectedDate();QString str = dt.toString("yyyy-MM-dd");ui->editCalendar->setText(str);
}void DateTimeDialog::timeOutMethod()
{QTime curTime = QTime::currentTime();ui->lcdNumberH->display(curTime.hour());ui->lcdNumberM->display(curTime.minute());ui->lcdNumberS->display(curTime.msec());
}void DateTimeDialog::on_pushButtonStart_clicked()
{timer->setInterval(ui->spinBox->value());timer->start();ui->pushButtonStop->setEnabled(true);ui->pushButtonStart->setEnabled(false);
}void DateTimeDialog::on_pushButtonStop_clicked()
{timer->stop();ui->pushButtonStop->setEnabled(false);ui->pushButtonStart->setEnabled(true);
}



![[设计模式Java实现附plantuml源码~行为型]算法的封装与切换——策略模式](https://img-blog.csdnimg.cn/direct/c3f715fd4cc24ea48cdb328b8abe5436.png)