介绍
将markdown静态资源转换成html。
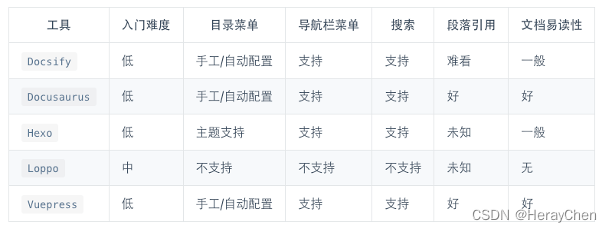
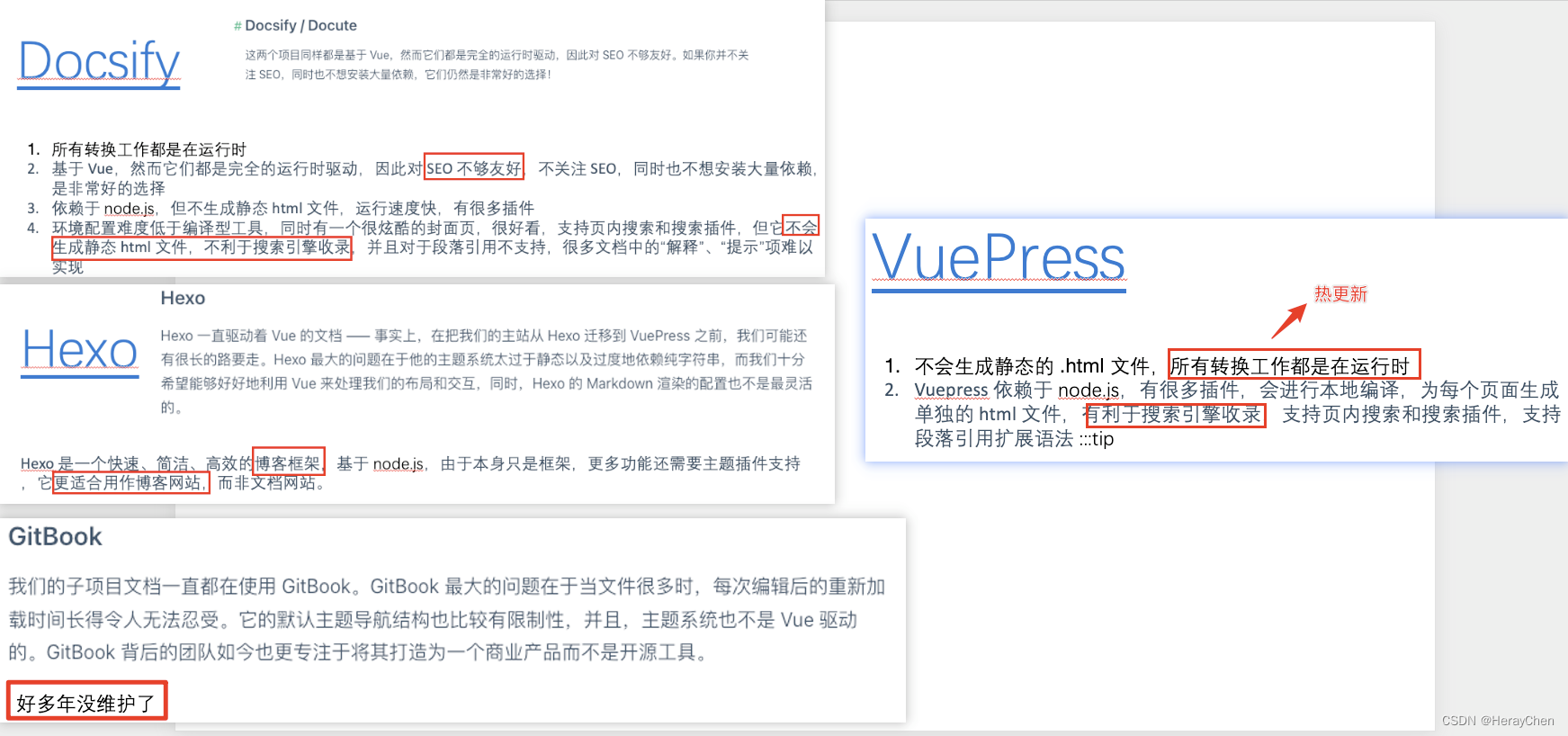
动态资源的转换还有很多,为什么要使用Vuepress?


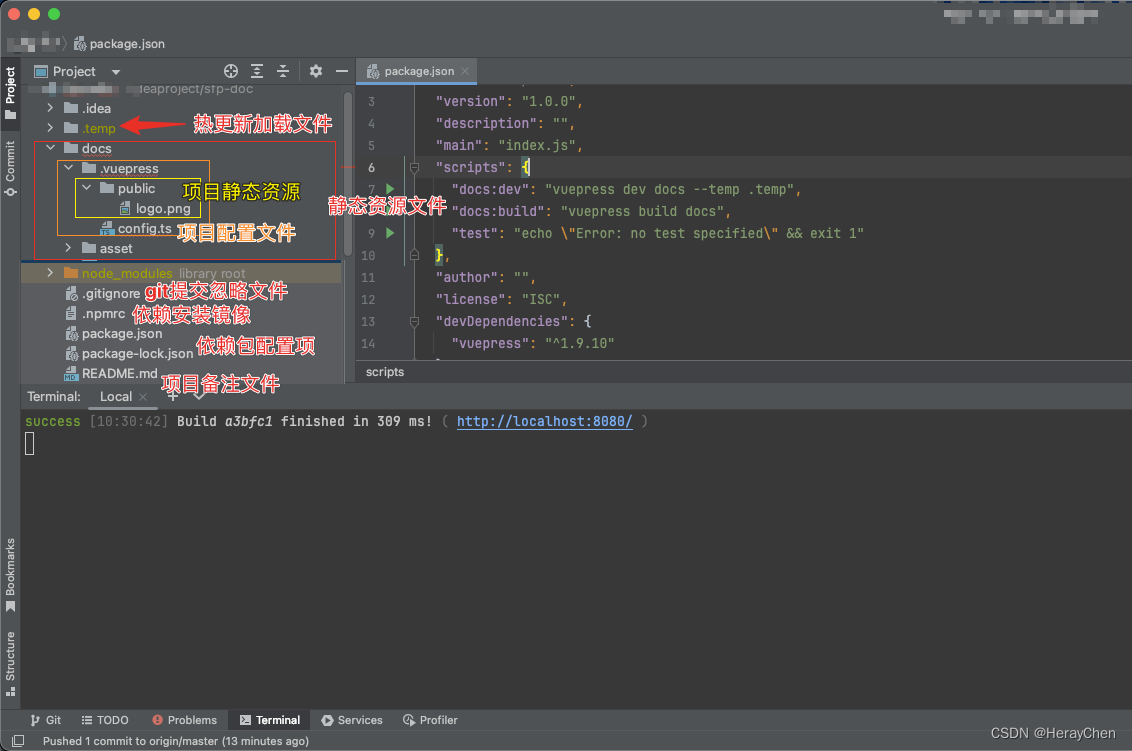
目录分析


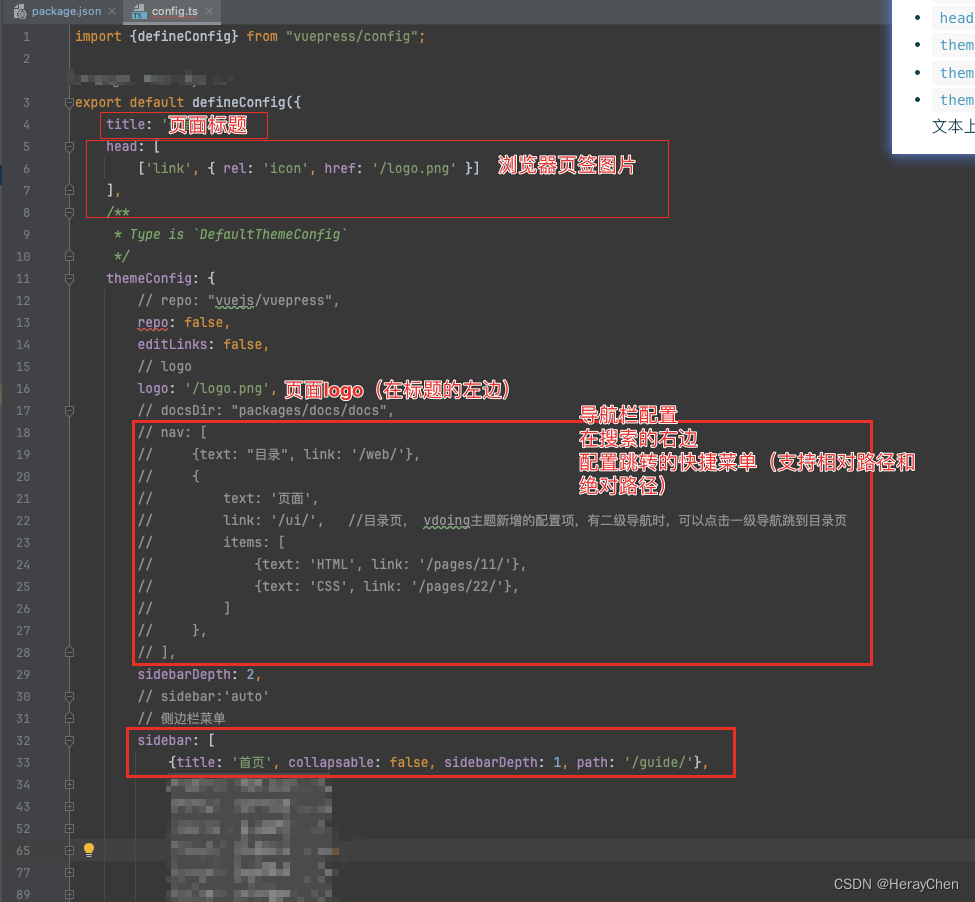
项目配置

详情
具体配置请看文档
插件配置
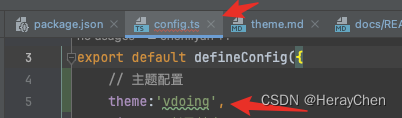
vuepress-theme-vdoing 主题插件
npm install vuepress-theme-vdoing -D先安装依赖- 配置主题

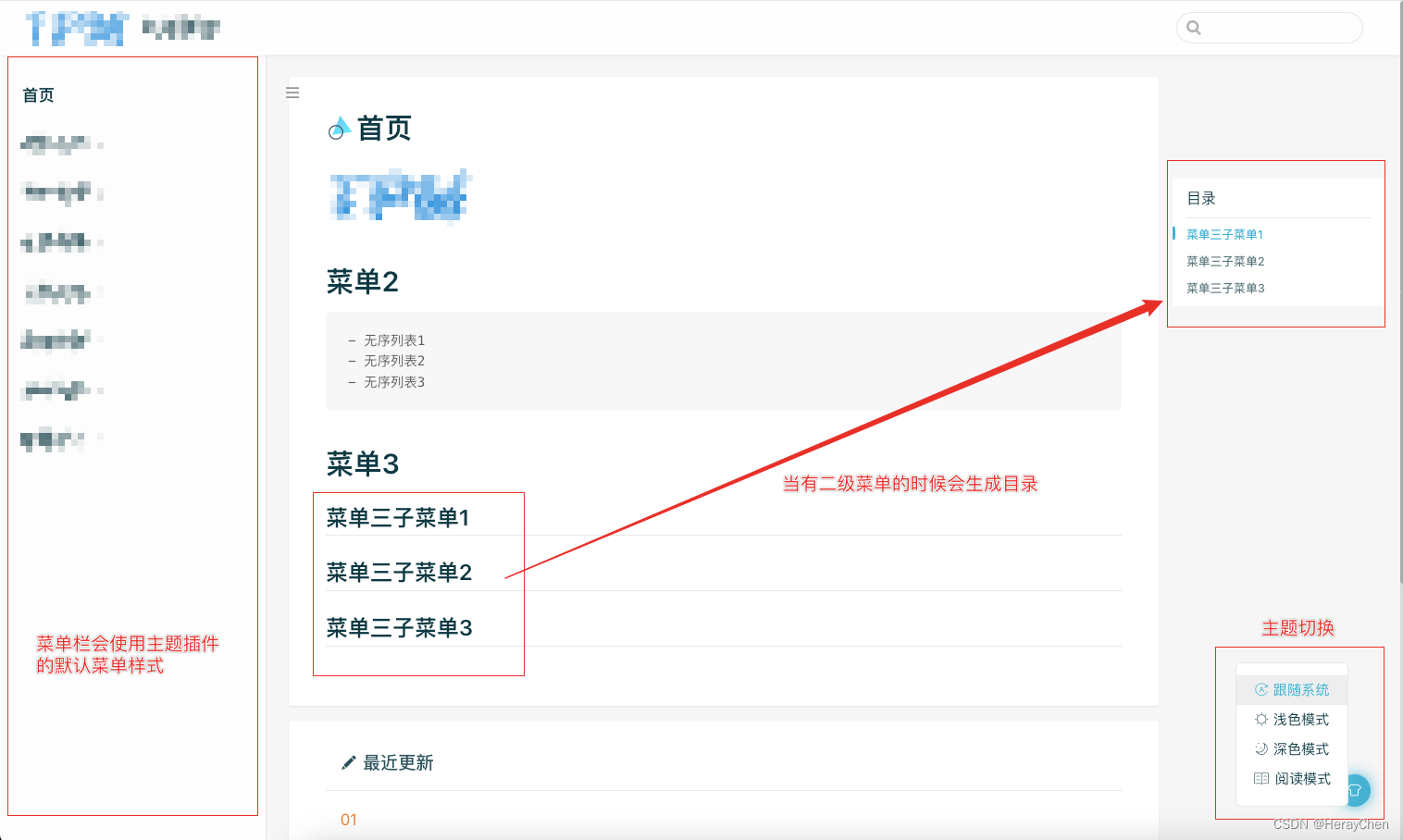
使用vuepress-theme-vdoing之后的项目的一些变化:
使用前:

使用后:
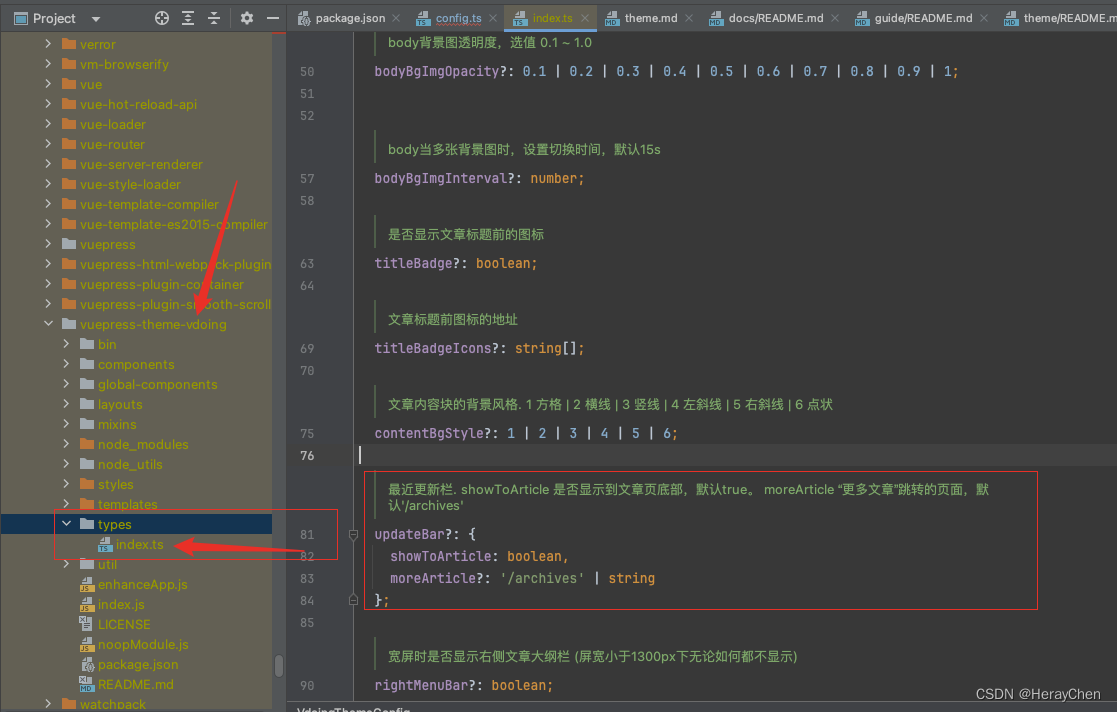
查看插件配置api:
- 打开node_modules依赖文件夹
- 找到
vuepress-theme-vdoing插件包 - 找到
types文件夹,下面的index.ts文件,里面有插件的配置字段及解释

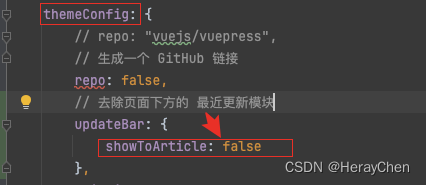
去除vdoing页面下方的最近更新模块::











![[游戏开发][虚幻5]新建项目注意事项](https://img-blog.csdnimg.cn/direct/13ca23567b4844888aa638725ed63840.png)




![[ffmpeg] x264 配置参数解析](https://img-blog.csdnimg.cn/direct/54962bec629543138b81d486bee356fc.png)