一、需求分析
1、系统定义
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。
2、功能需求
后台管理系统是一种用于管理网站、应用程序或系统的管理界面,通常由管理员和工作人员使用。它提供了访问和控制网站或应用程序后台功能的工具和界面,使其能够管理用户、内容、数据和其他各种功能。后台管理系统的功能通常涵盖以下几个方面:
- 用户管理:允许管理员管理用户账户,包括创建、编辑、删除用户,重置密码,分配权限等。
- 权限管理:控制用户对系统不同功能的访问权限,确保数据的安全性和系统的稳定性。
- 统计分析:提供数据分析工具,帮助管理员了解网站或应用程序的使用情况,例如访问量、用户行为等。
- 设置管理:允许管理员配置系统参数,例如网站标题、LOGO、主题样式等。
- 日志管理:记录系统操作日志,帮助管理员监控系统运行情况,追踪问题和安全事件。
- 通知与消息:发送系统通知和消息给用户,例如重要更新、活动通知等。
- 安全管理:管理系统的安全策略,包括防火墙设置、数据备份、安全更新等。
- 内容管理:允许管理员管理网站或应用程序的内容,例如发布、编辑、删除文章、图片、视频等。
- 数据管理:管理数据的输入、存储和检索,包括数据库管理、数据导入导出等功能。
- 扩展性:支持插件、模块化开发,以便根据需求扩展系统功能。
后台管理系统的设计旨在简化管理任务,提高工作效率,降低操作复杂性,同时保障系统的安全性和稳定性。通过合理设计和功能完善的后台管理系统,管理员可以更轻松地管理网站或应用程序,确保其正常运行和持续发展。
3、技术分析
- HTML,是一种制作万维网页面的标准语言,它消除了不同计算机之间信息交流的障碍;
- CSS,可以帮助把网页外观做得更加美观;
- JavaScript,是一种轻量级的解释型编程语言;
- jQuery,使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互;
- Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式;
- AJAX,创建交互式网页应用的网页开发技术。
4、设计思路
用户友好性:界面简洁直观,易于操作,减少用户的学习成本。
模块化设计:将系统功能模块化,每个模块负责一类功能,方便扩展和维护。
Responsiveness:后台管理系统应当是响应式设计,能够适配不同设备屏幕大小,包括电脑、平板和手机等。
权限控制:根据用户角色设定不同的权限,确保用户只能访问其权限范围内的功能。
数据安全:对用户数据进行加密存储、访问控制等措施,保护用户隐私和系统安全。
日志功能:记录关键操作日志,保留操作痕迹,便于审计和追踪问题。
系统性能:考虑系统的性能优化,包括减少不必要的数据读写、合理利用缓存等,提高系统响应速度。
二、界面展示
1、系统首页

2、应用页面
【邮件】

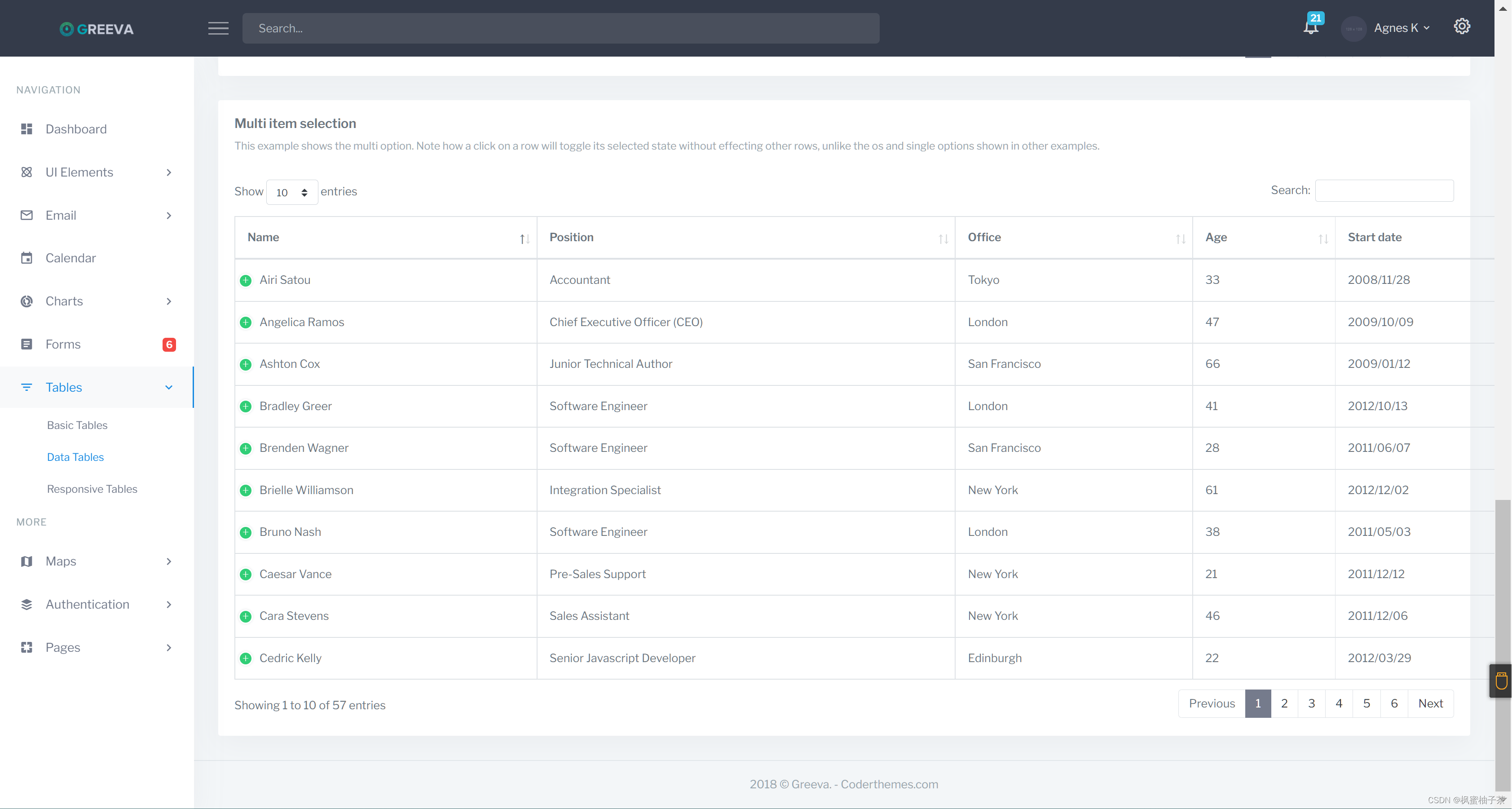
【数据表】

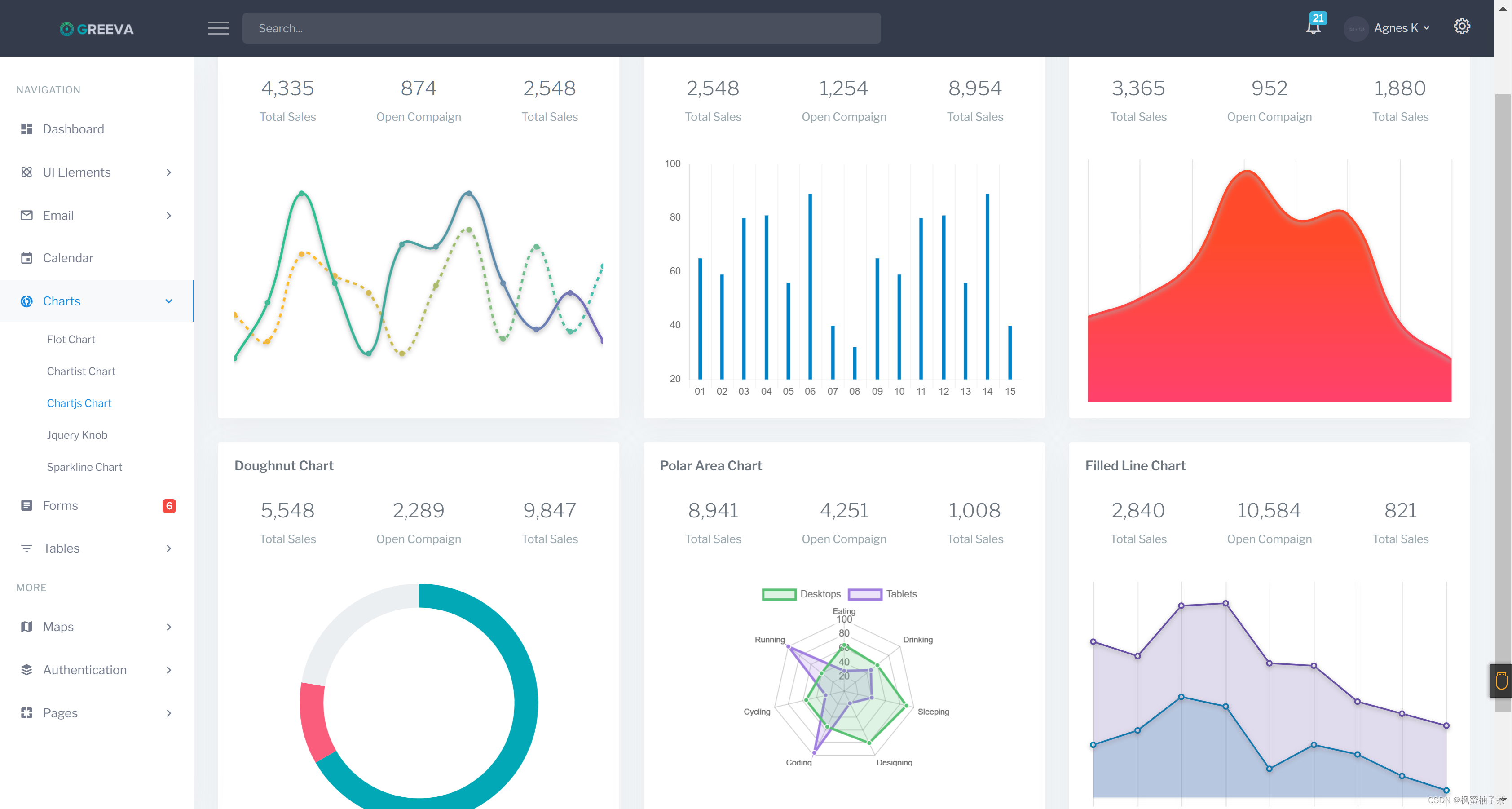
3、数据分析

三、资源获取
bootstrap框架网站HTML代码,响应式管理系统网页模板 Greeva.zip



![[游戏开发][虚幻5]新建项目注意事项](https://img-blog.csdnimg.cn/direct/13ca23567b4844888aa638725ed63840.png)




![[ffmpeg] x264 配置参数解析](https://img-blog.csdnimg.cn/direct/54962bec629543138b81d486bee356fc.png)









![[HackMyVM]靶场 Adria](https://img-blog.csdnimg.cn/direct/dd48ef57d1b5451780e4cb62f49f411f.png)