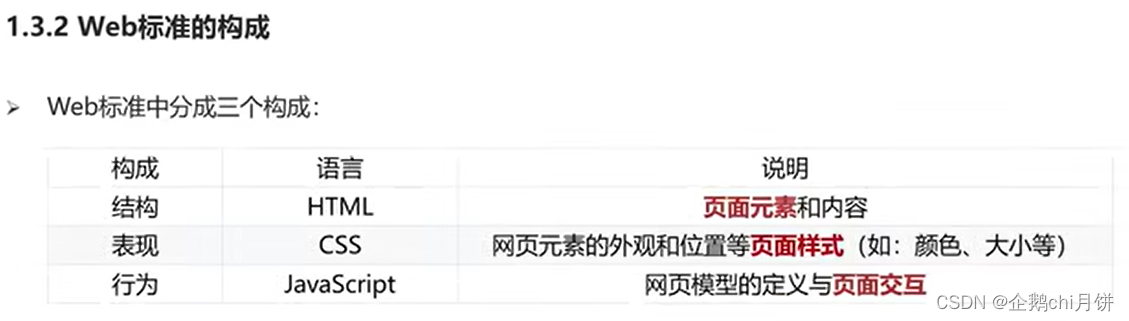
第一天

固定结构

如何注释:vs code中使用ctrl+/可以达到注释这一行的效果,同时再次按下ctrl+/,可以取消注释。
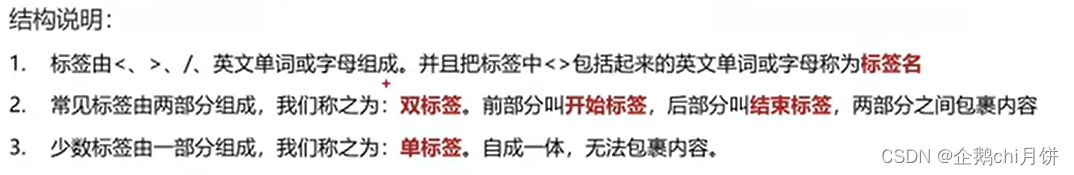
HTML标签的结构

例如:<strong>字体加粗</strong>这个就是双标签,<br>换行标签,需要指出开始地方和结束地方的时候一般就是双标签,即需要有包裹的内容
标签与标签之间的关系分类

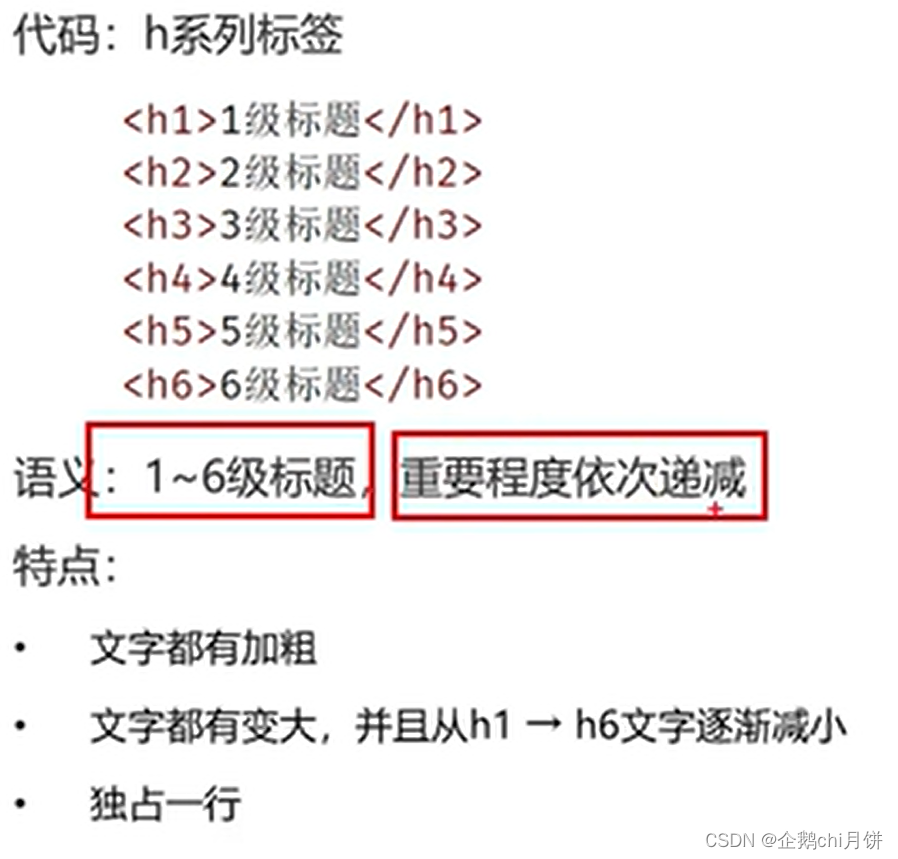
标题标签

并且书写标签时候的技巧

不用打出<>当我们仅仅打出里面的字母的时候就有提示蓝条,按下回车就会出现完整标签,而且这样也不用考虑这个标签是单标签还是双标签了。
示例:<title>CSDN</title>,中间的文字存储的是网页的标题
段落标签
<p></p>
特点:段落之间存在间隙,并且段落最后一行自动换行
换行标签
<br>
水平线标签
<hr>
文本格式化标签

示例:<strong>c++企鹅</strong>
第二天
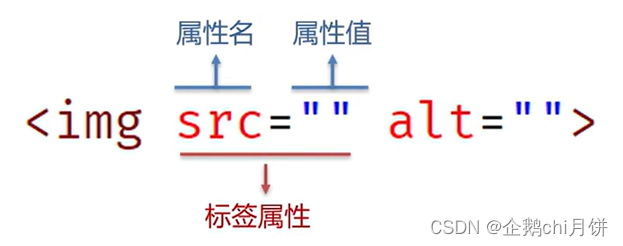
图片标签
src属性用于指出使用哪张图片(全程resource)

需要注意

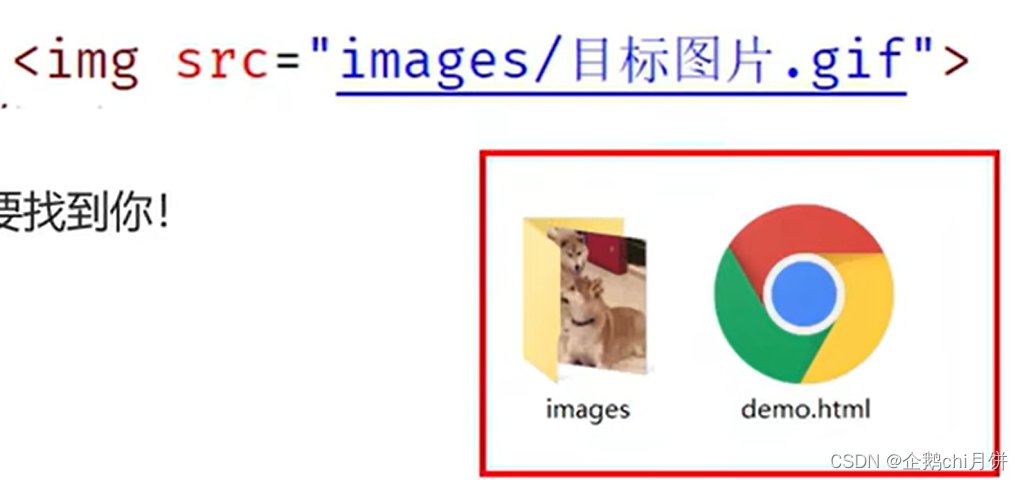
素材路径
如果素材和html在同级别直接用图片的名字就行
如果图片在HTML的下级,要带上文件夹的名字例如:

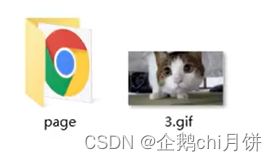
如果图片在HTML的上级,先出文件夹到上一级目录,出去到上一级目录使用的是../例如:

此时的路径就可以写为:<img src="../cat.gif" alt=" ">
一个../表示返回上一级,两个表示返回上两级
难度加深,当html所在的文件夹和图片所在的文件夹,这两个文件夹处在同一级别,此时就需要先出后进,例如:![]()
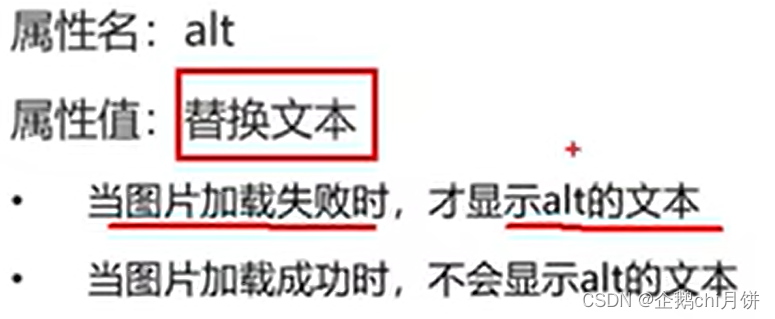
alt属性

替换文本是可以src显示不出来的时候显示alt文本内容提示,比如说我这张图片放了一只猫,但是由于断网原因导致图片加载不出来,所以就此时可以显示替换文本的内容
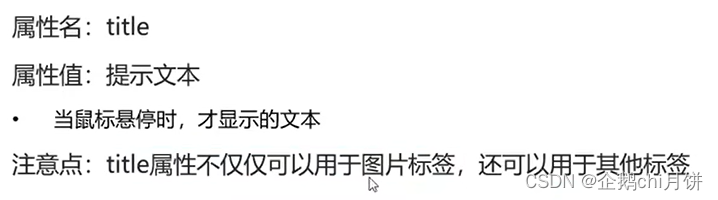
悬停效果属性

示例:<img src="be4.jpg" alt="这是一只猫" title="悬停效果">
width与height属性

如果实在有特殊需求的时候才将两个属性都写上去
音频标签
<audio src=""></audio>
常见属性

示例:<audio src="" controls autoplay loop></audio>(标签的某些属性是不需要给属性赋值的)
音频标签目前支持三种格式:Mp3,Wav,Ogg(尽量还是用Mp3)
视频标签
常见属性和音频标签一样,只不过是将audio改成了video
还有一点不一样,视频在谷歌浏览器使用autoplay是可以支持自动播放的,只不过需要加上muted,只能是让静音播放,为用户考虑
示例:<video src="" autoplay muted controls\></video>
视频标签目前支持三种格式:Mp4,WebM,Ogg(尽量使用Mp4)
链接标签
功能:点击之后从一个页面跳转到另一个页面
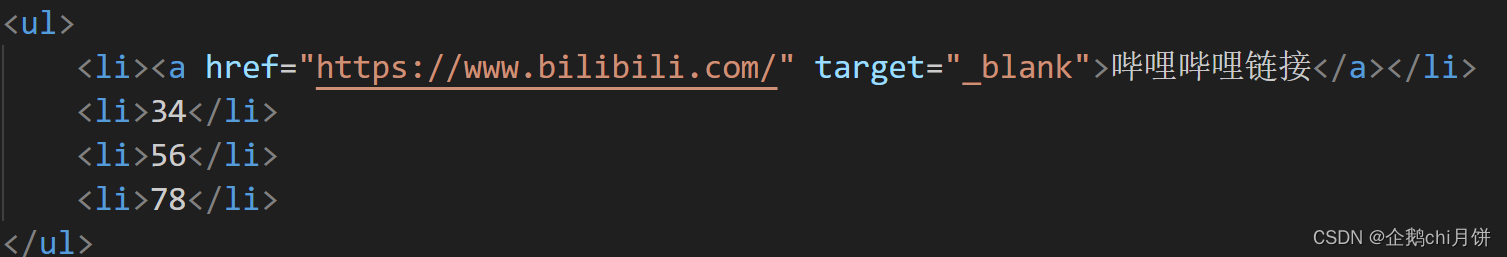
示例:<a href="https://www.bilibili.com/">哔哩哔哩链接</a>
可以看到超链接标签的名字叫做a,所以我们也叫这个超链接标签为a标签,并且这是一个双标签,中间加的内容是超链接的文字,href是超链接的目标网址
空链接
示例:<a href="#">空链接</a>,这个#表示跳转的内容为空
target属性

我们改变target的取值的话默认就是取_self(比如csdn有些网页的新网页会覆盖原网页)
现在假如我们不想覆盖原网页
示例:<a href="https://www.bilibili.com/" target="_blank">哔哩哔哩链接</a>
列表标签
无序列表
主要适用于不管项的先后顺序的表
标签组成

显示特点:列表的每一项前默认显示原点标识
注意
1. ul标签中只允许包含li标签(主要是不建议放别的标签)
2. li标签可以包含任意内容
示例:<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
呈现效果

对于li标签中可以任意放置

对于li嵌套放置肯定会有点不习惯,我们可以将li标签看作是和前面的<body>这样类似的标签,里面可嵌套
有序列表
主要适用于有顺序的列表,比如说成绩排行榜
标签组成

显示特点:列表的每一项前默认显示序号标识
注意点:
1. ol标签中只允许包含li标签
2. li标签可以包含任意内容
呈现效果

自定义列表
主要适用于一个标题下面有许多项,呈现出层次化,想要个性化列表也适合自定义
标签组成

代码示例:

注意看代码中dl包裹dt和dd,dt和dd是并列的
呈现效果:(小米的使用了css后的效果)

(我们的,还未使用ccs的效果)

显示特点:dd前会默认显示缩进特点
注意:
1. dl标签中只允许包含dt/dd标签(主要是不建议放别的标签)
2. dt/dd标签可以包含任意内容
记忆技巧
dt:大佬(作为包含dt与dd的) dd:弟弟(每一项内容)剩下的那个是dt
第三天
表格标签
标签组成

嵌套关系:table>tr>td 这里的嵌套关系并不像上面的自定义列表一样,dt与dd并列
代码示例:

效果示例(发现此时并没有边框)

表格相关属性

作用:设置表格基本属性,添加了border之后才会出现边框线,常常border的值设置为1就可以
![]()
但是根据最新的 HTML 规范,推荐使用 CSS 来控制表格的样式和布局,而不是依赖于表格标签的属性。因此,建议将表格的样式和布局相关的属性放在 CSS 文件中进行设置,而将 table 标签保持简洁。所以对于这些属性我们尽量会将其放到之后的css中进行设置。
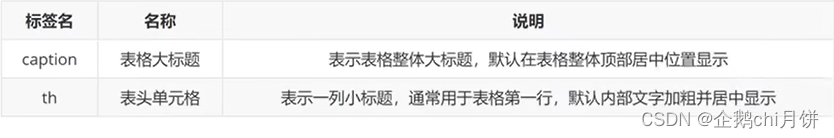
设置表格标题和表头
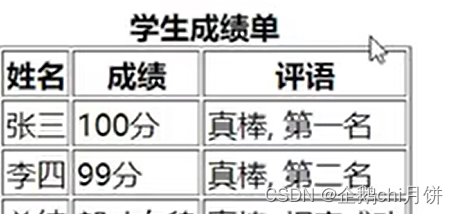
效果示例(如加粗的字所示)

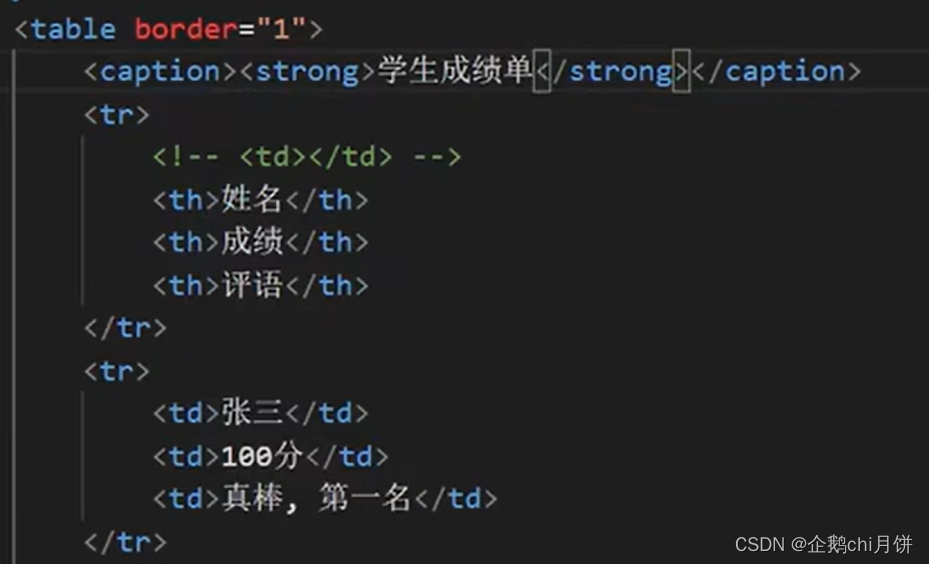
标签使用

注意

代码示例

效果示例

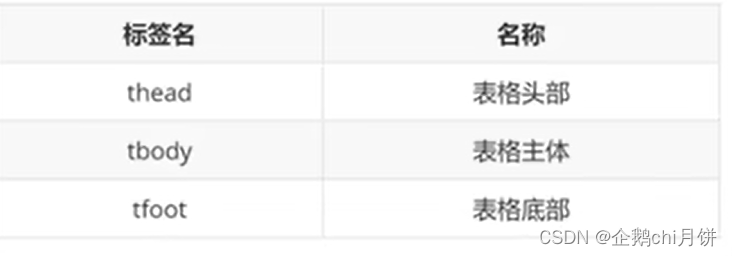
表格结构标签(了解)
这些表格结构标签都是双标签,可加可不加,加了有助于浏览器渲染


合并单元格
作用:将水平或者垂直的多个单元格合并为一个单元格
可分类为跨行合并和跨列合并
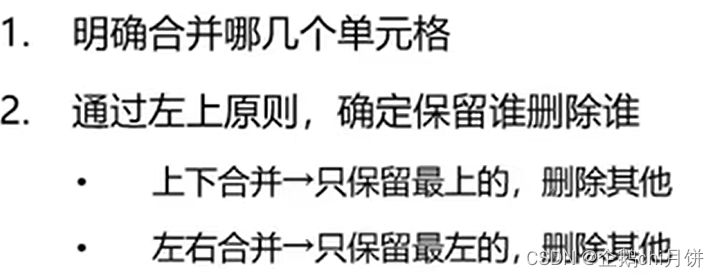
合并步骤


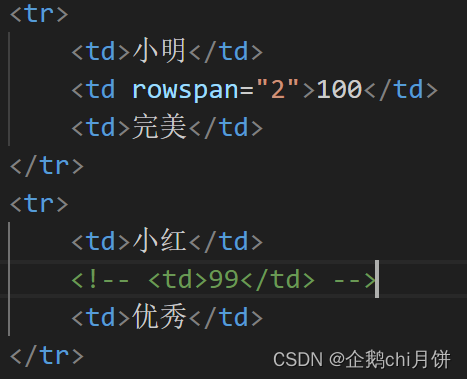
代码示例:

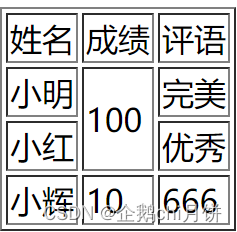
具体效果:

注意
只有同一结构标签中的单元格才能合并,不能跨结构标签合并,比如不能跨tbody和tfoot来将两行单元格合并
表单标签
适用场景:登录界面,注册界面,搜索栏界面
表单界面在需要用户输入信息、提交数据或进行交互的场景下非常常见,是 Web 开发中不可或缺的一部分。

input系列标签
input标签可以根据type属性值的不同,展示不同的效果

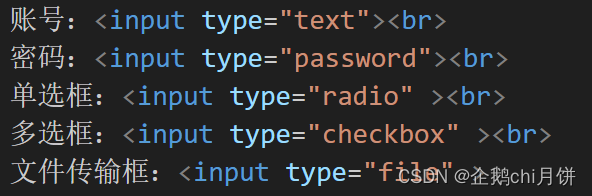
代码示例:
不要忘记直接在body中输入文字就可以显示,比如这里的“账号”“密码”字样

显示示例:

常用属性:
placeholder属性:

代码

效果

name属性与checked属性(适用于在单选框和多选框中)

代码示例

代码解释:
1.将这两个单选框的name值设置为一样的,这样就相当于将两个分为了一组,只能选择其中一个
2.在女后面加上了checked,相当于默认两个单选框中选中了女,比如说买口红时,大多数用户都是女性,这样默认选中减少了用户选择时间,增加了用户体验。
显示效果

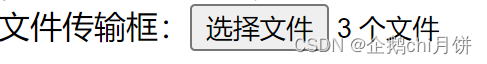
multiple属性(适用于type属性值为file时,上传多个文件)
代码示例:

效果

input系列标签按钮功能

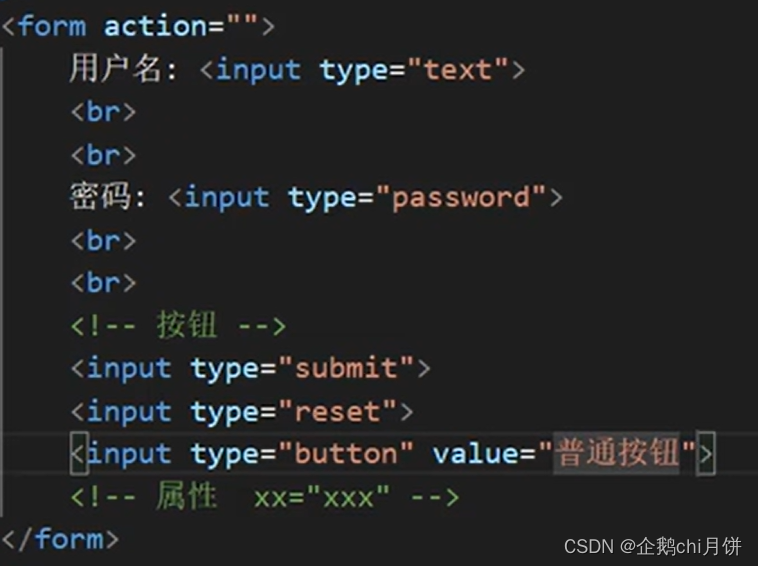
代码示例

代码解释:
1.通过在 <input> 标签中设置 form 属性,可以将该输入元素与指定的表单关联起来,使其成为表单的一部分。这样,当用户在输入框中输入内容后,点击创建的提交按钮,该输入框中的数据会包含在表单数据中一起提交给服务器。
2.在input标签中属性type="submit"这个功能是提交按钮,用来将<form>与</form>包含的输入内容进行提交,这个form中的属性action是用来确定数据提交的地址的,这个提交按纽上面的文字默认为“提交”.
3.属性type="reset"这个功能是重置按钮,用来将<form>与</form>包含的输入内容进行重置,方便用户对输入内容清空,进而更改。这个重置按纽上面的文字默认为“重置”.
4.属性type="button"这个功能是普通按钮,没有任何功能,需要我们对其功能进行自定义,且默认没有名字,我们需要可以对标签的属性value进行赋值,这样就可以显示名字。当然,对于submit和reset按钮我们也可以对input标签的属性value进行赋值,从而改名。
效果展示:

button按钮标签

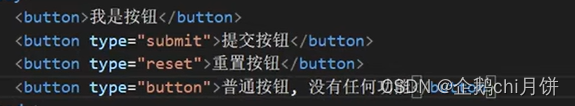
代码示例

![]()
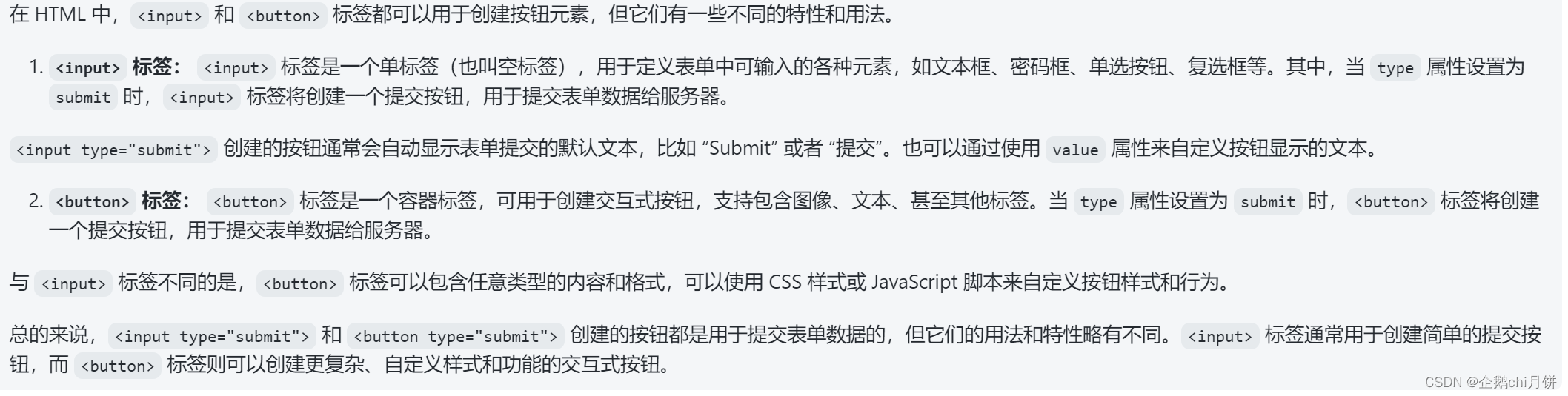
使用button标签来创建提交和重置按钮,普通按钮的代码和使用input标签来创建按钮的过程差不多,都是对type属性进行赋值来创建不同功能按钮,功能也几乎一样,模样也一样。那这两种方式到底有什么区别呢?
1.首先是input是单标签,不仅能创建按钮,还能创建文本框,密码框,单选多选框等等。使用input来创建按钮的话,对按钮进行起名字的时候需要给value赋值。而button是双标签,只能创建按钮,对按钮进行起名字的时候直接将文字写在双标签中间。
2.input创建的按钮功能比较简单,button标签创建的按钮功能更加复杂。
更具体的回答请看下方

select下拉菜单标签
作用:提供多个选择的项的下拉菜单。比如省份,出生年月

常见属性:selected用于确定下拉标签的默认选择项,对于地域性的软件来说,增加用户体验
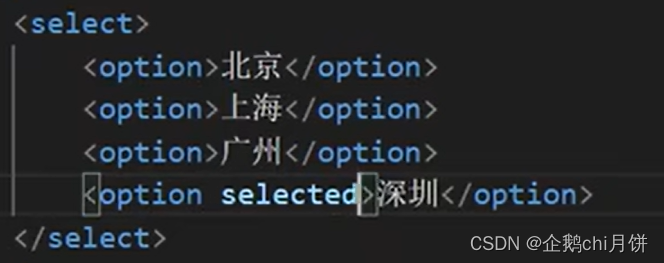
代码示例

效果示例

在这里可以看到下拉标签包含着多个项,并且为深圳这一项添加了selected属性,默认选中深圳,当没有项有selected属性的时候默认第一项为显示在最表层的。
回顾一下:前面还有一个默认是在多个单选框中默认选中,那里添加的属性是checked。
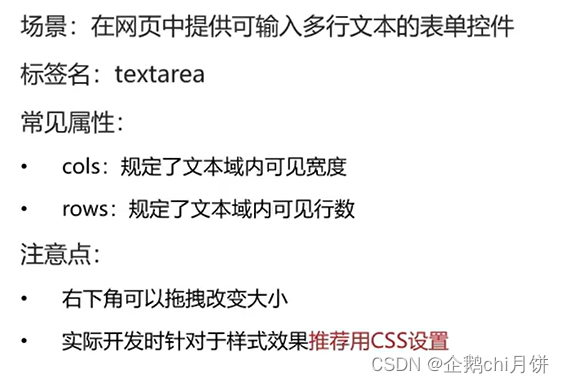
textarea文本域标签

实际具体对文本域的修饰常常使用ccs来实现,不常用属性比如cols来设置。
label标签

作用:比如在这里我们不仅仅像鼠标放到选择点才能选中,我们也想光标放到男和女文字上面也能选择勾选,增加用户体验。

代码示例
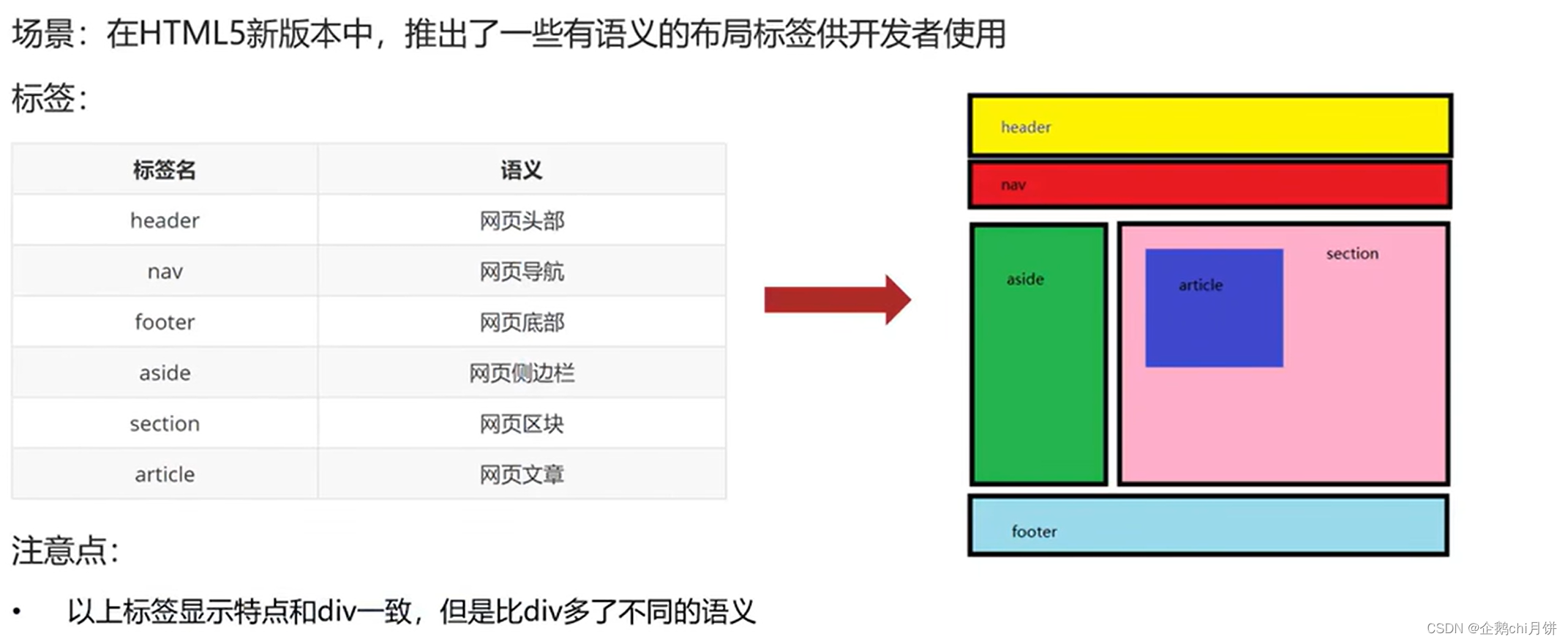
语义化标签

适用于手机端的wab开发,这里不做详细介绍。
字符实体

我们可以采用添加多个 来添加半角空格,这样就能在浏览器中显示多个空格。
代码示例:你好      灰太狼,这样就能显示多个空格。
![[RoarCTF 2019]Easy Calc](https://img-blog.csdnimg.cn/direct/6df68ece18474be68ef10d4ee4318ea9.png)