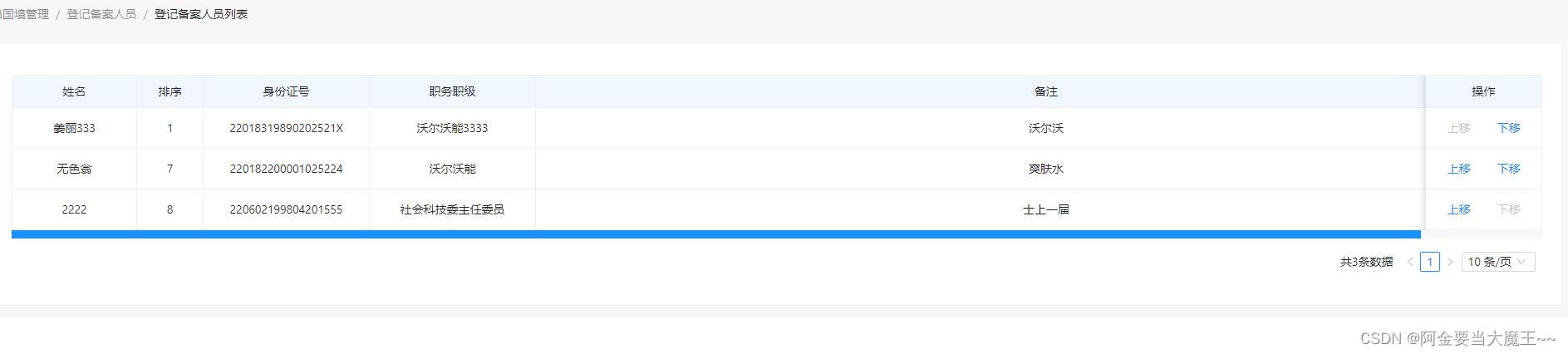
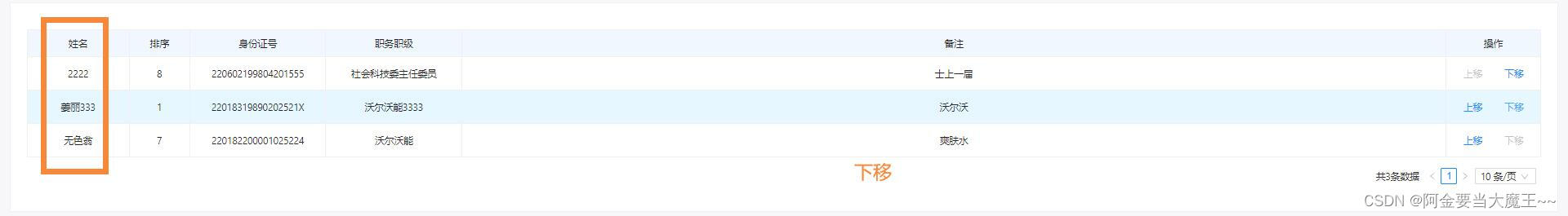
点击按钮 上下移动 当前数据



代码
// 出国境管理 登记备案人员列表
<template><a-row><a-col span="24"><a-card :class="style['a-table-wrapper']"><!-- 出国境 登记备案人员列表 --><a-table:rowKey="records => records.id":columns="columns":loading="tableLoading"v-model:data-source="checkInList"style="margin-top: 1em":bordered="true"@change="onTableChange":scroll="{ x: 2000 }"size="small":pagination="tablePagination"><!-- 序号 --><template #index="{ index }">{{(tablePagination.current - 1) *tablePagination.pageSize +index +1}}</template><template #operation="{ record, index }"><!-- 上移 --><a-buttontype="link":disabled="index == 0"@click="toUpButtonClick(record, index)">{{ getI18n('common', 'Common_Up') }}</a-button><!-- 下移 --><a-buttontype="link":disabled="index == checkInList.length - 1"@click="toDownButtonClick(record, index)">{{ getI18n('common', 'Common_Down') }}</a-button></template></a-table></a-card></a-col></a-row>
</template>
<script lang="ts">
import { defineComponent, reactive, ref, onMounted } from 'vue' // ,PropType computed watchimport {FrontierCheckinListSearchModal,FrontierCheckinEditModal,
} from '../components'
import { getI18n } from '@/utils/i18n'
import { getDayText, getButtonPermission } from '@/utils/tool/translateValue'
import { AntdPaginationType } from '@/types/antd'
import { PaginationData, RequestResult } from '@/utils/request/model'
import { CommonConstant } from '@/utils/constant'
import style from './index.module.less'
import {GetFrontierCheckInPageParamsModel,GetFrontierCheckInPageModel,
} from '@/api/system/frontier-checkIn/model'
import { getFrontierCheckInPageApi } from '@/api/system/frontier-checkIn'
import router from '@/router'const columns = [// 姓名{title: getI18n('system', 'SYSTEM_Frontier_Name'),dataIndex: 'fullName',align: 'center',width: 150,fixed: 'left',},// 排序{title: getI18n('system', 'SYSTEM_Adjust_SortNo'),dataIndex: 'sort',align: 'center',slots: { customRender: 'sort' },width: '4%',},// 身份证号{title: getI18n('system', 'SYSTEM_Frontier_IdCard'),dataIndex: 'idcard',align: 'center',width: 200,},// 职务职级{title: getI18n('system', 'SYSTEM_Frontier_Postrank'),dataIndex: 'positionRank',align: 'center',width: 200,},// 备注{title: getI18n('system', 'SYSTEM_Frontier_Remarks'),dataIndex: 'notes',align: 'center',},// 操作{title: getI18n('common', 'Common_Action'),align: 'center',key: 'operation',width: 140,fixed: 'right',slots: { customRender: 'operation' },},
]export default defineComponent({components: {FrontierCheckinListSearchModal,FrontierCheckinEditModal,// BasicSiderMenu,},setup() {// 列表loadingconst tableLoading = ref<boolean>(false)// 列表数据const checkInList = ref<GetFrontierCheckInPageModel[]>([])// 获取列表参数const secrecyListParams = reactive<GetFrontierCheckInPageParamsModel>({current: 1,size: 10,})// 列表分页const tablePagination = reactive<AntdPaginationType>({current: 1,pageSize: 10,total: 0,showSizeChanger: true,showQuickJumper: true,pageSizeOptions: ['10', '20', '30', '40', '50'],showTotal: (total: number) =>getI18n('common', 'Common_Table_Total', [total.toString()]),})// 获取表单列表数据const getFrontierCheckInList = async () => {tableLoading.value = trueconst res: RequestResult<PaginationData<GetFrontierCheckInPageModel>> = await getFrontierCheckInPageApi(secrecyListParams).finally(() => {tableLoading.value = false// searchLoading.value = false})checkInList.value = res.data.recordstablePagination.current = res.data.currenttablePagination.pageSize = res.data.sizetablePagination.total = res.data.total}onMounted(() => {getFrontierCheckInList()})// 上移const toUpButtonClick = async (data, index) => {if (index > 0) {const itemToMove = checkInList.value[index]checkInList.value.splice(index, 1) // 从数组中移除checkInList.value.splice(index - 1, 0, itemToMove) // 在前一个位置插入}console.log(checkInList.value[index - 1].id, '上一条')console.log(checkInList.value[index].id, '当前')}// 下移const toDownButtonClick = async (data, index) => {if (index < checkInList.value.length - 1) {const itemToMove = checkInList.value[index]checkInList.value.splice(index, 1) // 从数组中移除checkInList.value.splice(index + 1, 0, itemToMove) // 在后一个位置插入}console.log(checkInList.value[index].id, '当前')console.log(checkInList.value[index + 1].id, '下一条')// debugger}return {toUpButtonClick,toDownButtonClick,style,columns,tablePagination,tableLoading,checkInList,getDayText,getI18n,getFrontierCheckInList,CommonConstant,getButtonPermission,router,}},
})
</script>// 出国境管理 登记备案人员列表
<template><a-row><a-col span="24"><a-card :class="style['a-table-wrapper']"><!-- 出国境 登记备案人员列表 --><a-table:rowKey="records => records.id":columns="columns":loading="tableLoading"v-model:data-source="checkInList"style="margin-top: 1em":bordered="true"@change="onTableChange":scroll="{ x: 2000 }"size="small":pagination="tablePagination"><!-- 序号 --><template #index="{ index }">{{(tablePagination.current - 1) *tablePagination.pageSize +index +1}}</template><template #operation="{ record, index }"><!-- 上移 --><a-buttontype="link":disabled="index == 0"@click="toUpButtonClick(record, index)">{{ getI18n('common', 'Common_Up') }}</a-button><!-- 下移 --><a-buttontype="link":disabled="index == checkInList.length - 1"@click="toDownButtonClick(record, index)">{{ getI18n('common', 'Common_Down') }}</a-button></template></a-table></a-card></a-col></a-row>
</template>
<script lang="ts">
import { defineComponent, reactive, ref, onMounted } from 'vue' // ,PropType computed watchimport {FrontierCheckinListSearchModal,FrontierCheckinEditModal,
} from '../components'
import { getI18n } from '@/utils/i18n'
import { getDayText, getButtonPermission } from '@/utils/tool/translateValue'
import { AntdPaginationType } from '@/types/antd'
import { PaginationData, RequestResult } from '@/utils/request/model'
import { CommonConstant } from '@/utils/constant'
import style from './index.module.less'
import {GetFrontierCheckInPageParamsModel,GetFrontierCheckInPageModel,
} from '@/api/system/frontier-checkIn/model'
import { getFrontierCheckInPageApi } from '@/api/system/frontier-checkIn'
import router from '@/router'const columns = [// 姓名{title: getI18n('system', 'SYSTEM_Frontier_Name'),dataIndex: 'fullName',align: 'center',width: 150,fixed: 'left',},// 排序{title: getI18n('system', 'SYSTEM_Adjust_SortNo'),dataIndex: 'sort',align: 'center',slots: { customRender: 'sort' },width: '4%',},// 身份证号{title: getI18n('system', 'SYSTEM_Frontier_IdCard'),dataIndex: 'idcard',align: 'center',width: 200,},// 职务职级{title: getI18n('system', 'SYSTEM_Frontier_Postrank'),dataIndex: 'positionRank',align: 'center',width: 200,},// 备注{title: getI18n('system', 'SYSTEM_Frontier_Remarks'),dataIndex: 'notes',align: 'center',},// 操作{title: getI18n('common', 'Common_Action'),align: 'center',key: 'operation',width: 140,fixed: 'right',slots: { customRender: 'operation' },},
]export default defineComponent({components: {FrontierCheckinListSearchModal,FrontierCheckinEditModal,// BasicSiderMenu,},setup() {// 列表loadingconst tableLoading = ref<boolean>(false)// 列表数据const checkInList = ref<GetFrontierCheckInPageModel[]>([])// 获取列表参数const secrecyListParams = reactive<GetFrontierCheckInPageParamsModel>({current: 1,size: 10,})// 列表分页const tablePagination = reactive<AntdPaginationType>({current: 1,pageSize: 10,total: 0,showSizeChanger: true,showQuickJumper: true,pageSizeOptions: ['10', '20', '30', '40', '50'],showTotal: (total: number) =>getI18n('common', 'Common_Table_Total', [total.toString()]),})// 获取表单列表数据const getFrontierCheckInList = async () => {tableLoading.value = trueconst res: RequestResult<PaginationData<GetFrontierCheckInPageModel>> = await getFrontierCheckInPageApi(secrecyListParams).finally(() => {tableLoading.value = false// searchLoading.value = false})checkInList.value = res.data.recordstablePagination.current = res.data.currenttablePagination.pageSize = res.data.sizetablePagination.total = res.data.total}onMounted(() => {getFrontierCheckInList()})// // 上移// const toUpButtonClick = async (data, index) => {// if (index > 0) {// const itemToMove = checkInList.value[index]// checkInList.value.splice(index, 1) // 从数组中移除// checkInList.value.splice(index - 1, 0, itemToMove) // 在前一个位置插入// }// console.log(checkInList.value[index - 1].id, '上一条')// console.log(checkInList.value[index].id, '当前')// }// // 下移// const toDownButtonClick = async (data, index) => {// if (index < checkInList.value.length - 1) {// const itemToMove = checkInList.value[index]// checkInList.value.splice(index, 1) // 从数组中移除// checkInList.value.splice(index + 1, 0, itemToMove) // 在后一个位置插入// }// console.log(checkInList.value[index].id, '当前')// console.log(checkInList.value[index + 1].id, '下一条')// // debugger// }// 假设你有一个用于保存数据的API接口,其URL为'https://example.com/save-data'
const apiUrl = 'https://example.com/save-data'; // 用于发送POST请求的函数 const postData = async (data) => { try { const response = await fetch(apiUrl, { method: 'POST', headers: { 'Content-Type': 'application/json', }, body: JSON.stringify(data), }); if (!response.ok) { throw new Error(`HTTP error! status: ${response.status}`); } return response.json(); } catch (error) { console.error('Error:', error); } }; // 上移 const toUpButtonClick = async (data, index) => { if (index > 0) { const itemToMove = checkInList.value[index]; checkInList.value.splice(index, 1); // 从数组中移除 checkInList.value.splice(index - 1, 0, itemToMove); // 在前一个位置插入 // 调用接口保存数据 await postData({ action: 'moveUp', data: itemToMove, }); } console.log(checkInList.value[index - 1].id, '上一条'); console.log(checkInList.value[index].id, '当前'); }; // 下移 const toDownButtonClick = async (data, index) => { if (index < checkInList.value.length - 1) { const itemToMove = checkInList.value[index]; checkInList.value.splice(index, 1); // 从数组中移除 checkInList.value.splice(index + 1, 0, itemToMove); // 在后一个位置插入 // 调用接口保存数据 await postData({ action: 'moveDown', data: itemToMove, }); } console.log(checkInList.value[index].id, '当前'); console.log(checkInList.value[index + 1].id, '下一条'); };return {toUpButtonClick,toDownButtonClick,style,columns,tablePagination,tableLoading,checkInList,getDayText,getI18n,getFrontierCheckInList,CommonConstant,getButtonPermission,router,}},
})
</script>