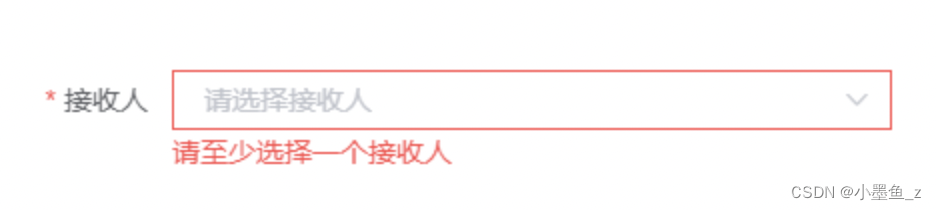
在项目开发过程中发现,el-select设置了multiple支持多选属性之后,el-select赋值之后,表单校验不通过

解决思路及解决方法:
1、首先看看v-model 、prop属性、rules校验是否正确,这里注意el-select的rules校验的trigger应该是change。
如果以上都没问题,那么还有一个原因就是:嵌套太深,导致form检测不到ruleForm的变化
自定义校验方法:
2、添加form表单:rule方式验证,并且给下拉框添加change函数
<el-form ref="form" :model="form" :rules="rules" label-width="80px" style="margin-bottom: 20px"><el-row><el-col :span="12"><el-form-item label="接收人" prop="receivers"><el-select v-model="form.receivers" placeholder="请选择接收人" filterable multiple clearable style="width: 100%" :disabled="this.disabled"@change='vulTypeChange'><el-option v-for="item in users" :key="item.userName" :label="item.nickName" :value="item.userName" /></el-select></el-form-item></el-col></el-row></el-form>rules: {receivers: [{ required: true, validator: picValidator, trigger: 'change' },]}
注意rule中验证方式应该是“change” @change="vulTypeChange()"
vulTypeChange() {this.form = { ...this.form }},3、自定义校验方法:
data() {// 自定义验证规则var picValidator = (rule, value, callback) => {if (!this.form.receivers.length) {// 一定要写 callBack() 验证完成时调用的回调函数 https://github.com/yiminghe/async-validatorcallback(new Error('请至少选择一个接收人'))} else {callback()}}