目录
1、Windows安装
1.1、下载安装包
1.2、解压
1.3、端口配置
1.4、启动
1.5、访问
2、Linux安装
2.1、安装JDK
2.2、上传安装包
2.3、解压
2.4、端口配置
2.5、启动
3、Nacos的依赖
1、Windows安装
开发阶段采用单机安装即可。
1.1、下载安装包
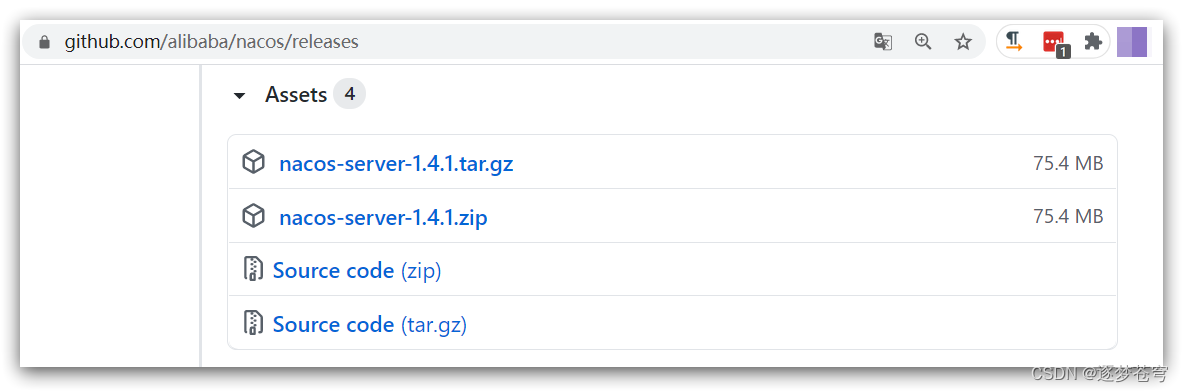
在Nacos的GitHub页面,提供有下载链接,可以下载编译好的Nacos服务端或者源代码:
GitHub主页:GitHub - alibaba/nacos: an easy-to-use dynamic service discovery, configuration and service management platform for building cloud native applications.
GitHub的Release下载页:Releases · alibaba/nacos · GitHub
如图:

windows版本使用nacos-server-1.4.1.zip包即可。
1.2、解压
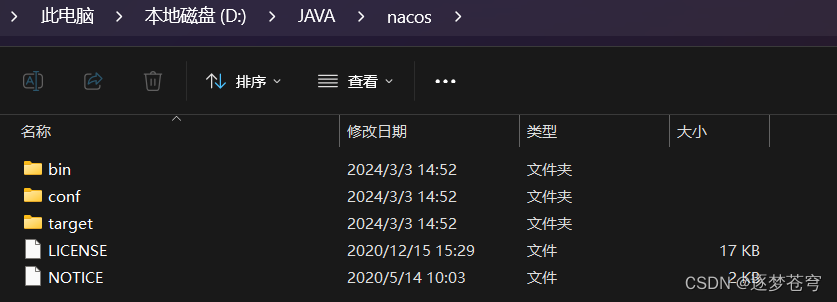
将这个包解压到任意非中文目录下,如图:

目录说明:
- bin:启动脚本
- conf:配置文件
1.3、端口配置
Nacos的默认端口是8848,如果你电脑上的其它进程占用了8848端口,请先尝试关闭该进程。
如果无法关闭占用8848端口的进程,也可以进入nacos的conf目录,修改配置文件中的端口:

修改其中的内容:

1.4、启动
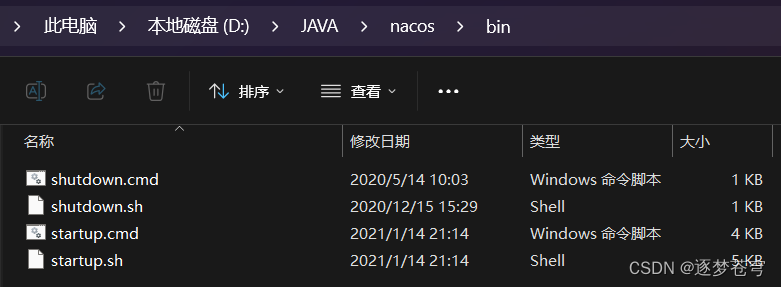
启动非常简单,进入bin目录,结构如下:

然后执行命令即可:
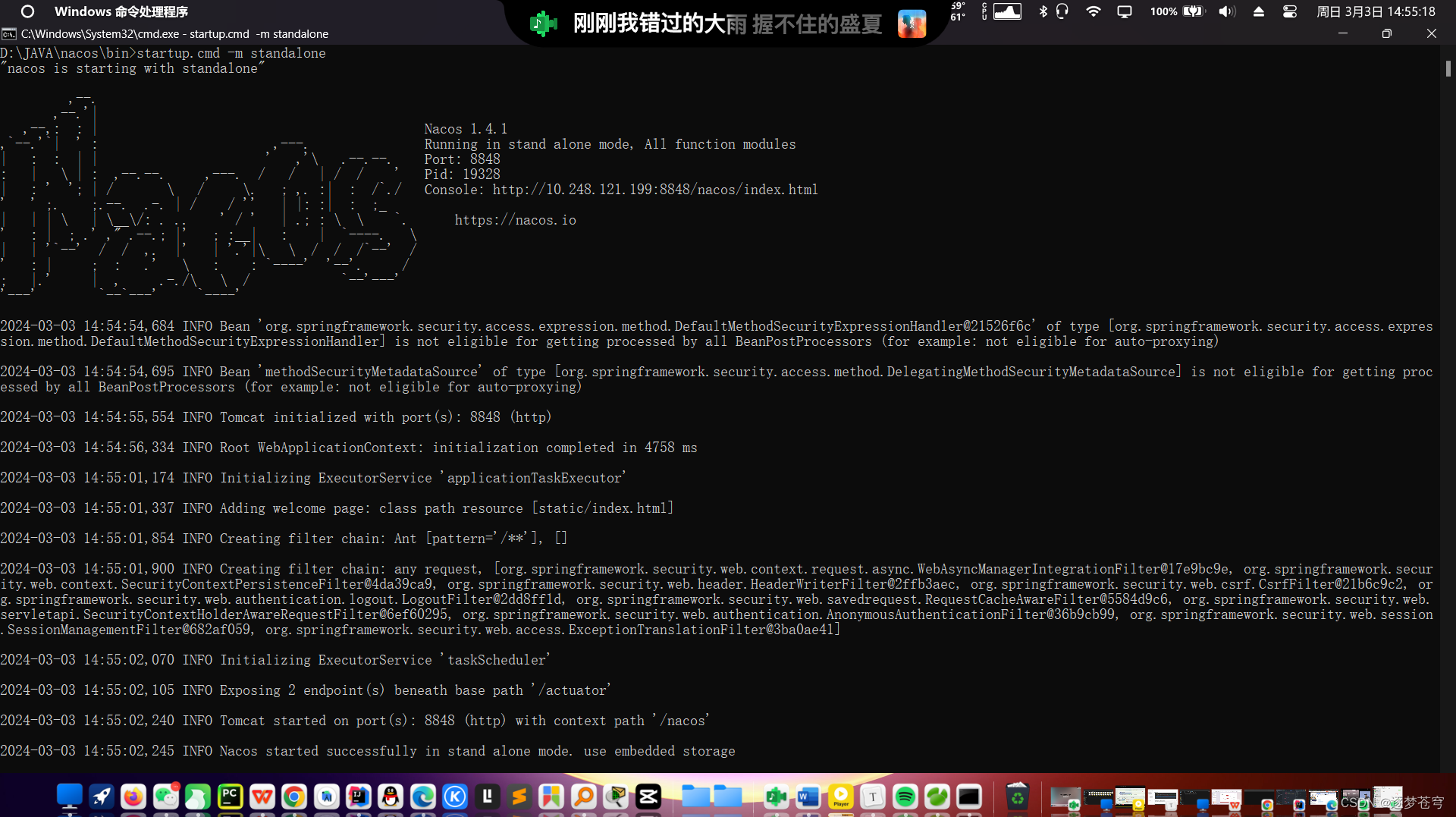
- windows命令: startup.cmd -m standalone
执行后的效果如图:

1.5、访问
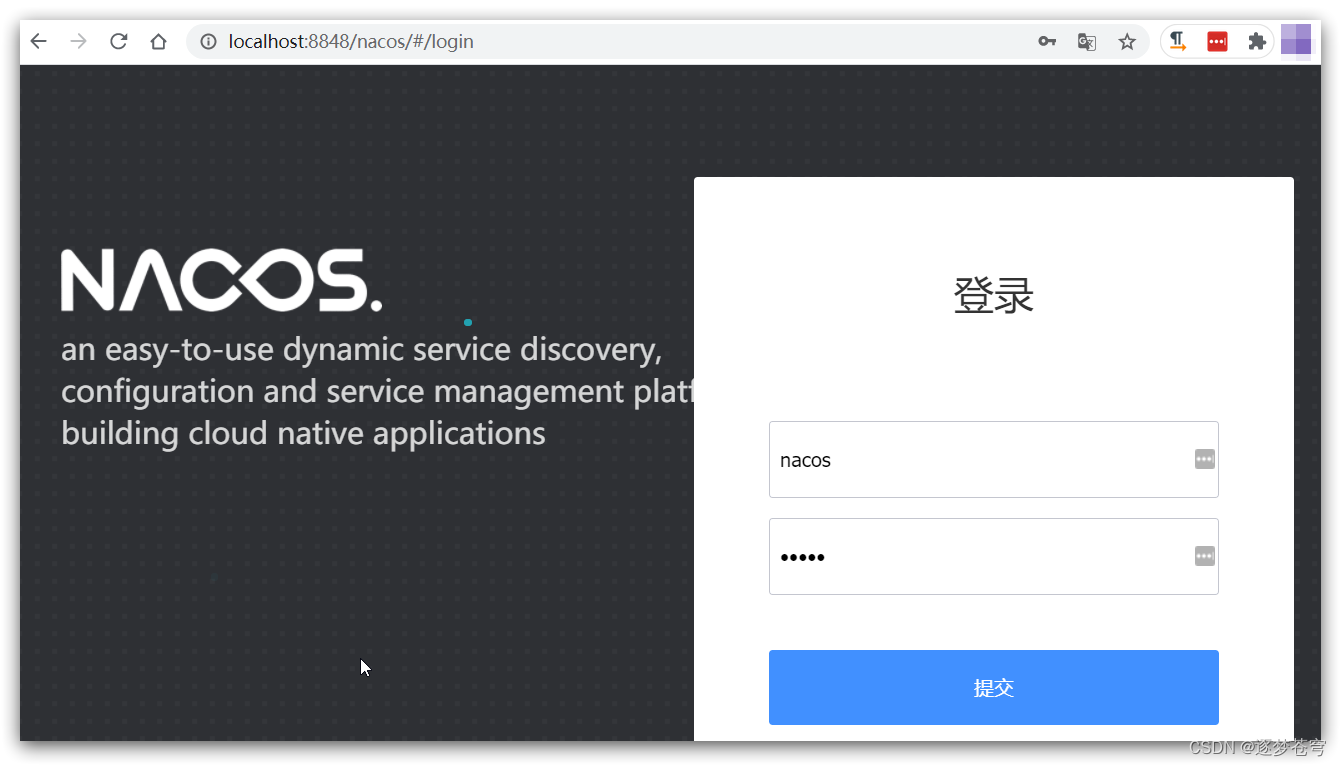
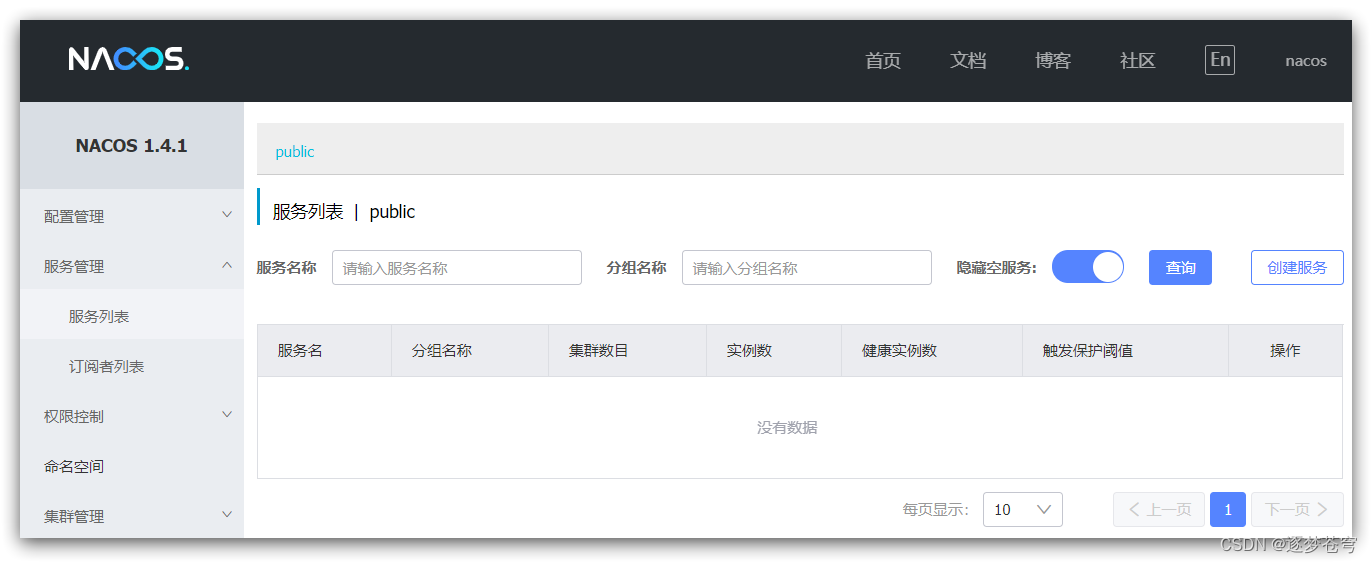
在浏览器输入地址:http://127.0.0.1:8848/nacos即可:

默认的账号和密码都是nacos,进入后:

2、Linux安装
Linux或者Mac安装方式与Windows类似。
2.1、安装JDK
Nacos依赖于JDK运行,索引Linux上也需要安装JDK才行。
这里查看我这篇文章里面的 Linux系统安装JDK的部分:https://blog.csdn.net/qq_60735796/article/details/135885241
2.2、上传安装包
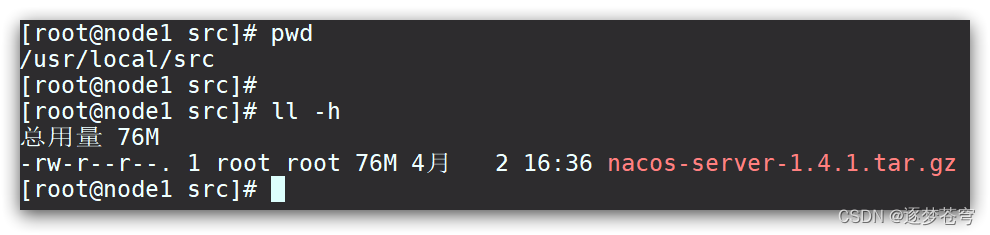
如图:

上传到Linux服务器的某个目录,例如/usr/local/src目录下:

2.3、解压
命令解压缩安装包:
tar -xvf nacos-server-1.4.1.tar.gz
然后删除安装包:
rm -rf nacos-server-1.4.1.tar.gz
目录中最终样式:

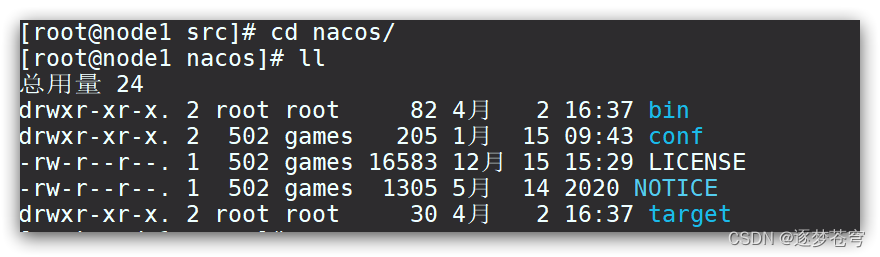
目录内部:

2.4、端口配置
与windows中类似
2.5、启动
在nacos/bin目录中,输入命令启动Nacos:
sh startup.sh -m standalone
3、Nacos的依赖
父工程:
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2.2.5.RELEASE</version><type>pom</type><scope>import</scope>
</dependency>客户端:
<!-- nacos客户端依赖包 -->
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>