前言:
Vue3对比Vue2版本,它在性能、功能、易用性和可维护性方面都有显著的提升和改进。
性能优化:模板编译器的优化、对Proxy的支持以及使用了更加高效的Virtual DOM算法等。这使得Vue3的打包大小减少了41%,初次渲染提速55%,更新渲染提速133%,内存减少54%,比Vue2更快将近两倍。
源码升级:Vue3使用Proxy代替defineProperty实现响应式,重写了虚拟DOM的实现和采用了Tree-Shaking技术,从而帮助减小了包的大小。
更好的TypeScript支持:Vue3提供了更好的TypeScript支持,包括类型定义文件,以帮助开发者在编码过程中更好地进行类型检查。
新的API和特性:Vue3引入了Composition API(组合式API),这是一种新的API风格,使开发者更容易组织和重用组件逻辑。此外,Vue3还提供了新的内置组件,如Fragment、Teleport和Suspense,以及新的生命周期钩子、data选项应始终被声明为一个函数、移除keyCode支持作为v-on的修饰符等。
一. Vue3创建项目主要有两种方式如下,(VUe2一般使用脚手架创建项目)
1.1 使用Vue CLI创建项目:(不推荐)
- 首先,确保你的@vue/cli版本在4.5.0以上。你可以通过运行vue --version来检查版本。如果版本过低,可以通过运行npm install -g @vue/cli来更新Vue CLI。
- 使用vue create 项目名称命令来创建一个新的Vue 3项目。例如,vue create my-vue3-app。
- 在创建项目的过程中,你将看到一个选项列表,其中包括一些预设的配置选项,如Babel、Router、Vuex、CSS预处理器和Lint/Formatter等。根据你的需求选择这些选项。
- 创建项目后,进入项目目录并运行npm run serve来启动你的Vue 3应用。
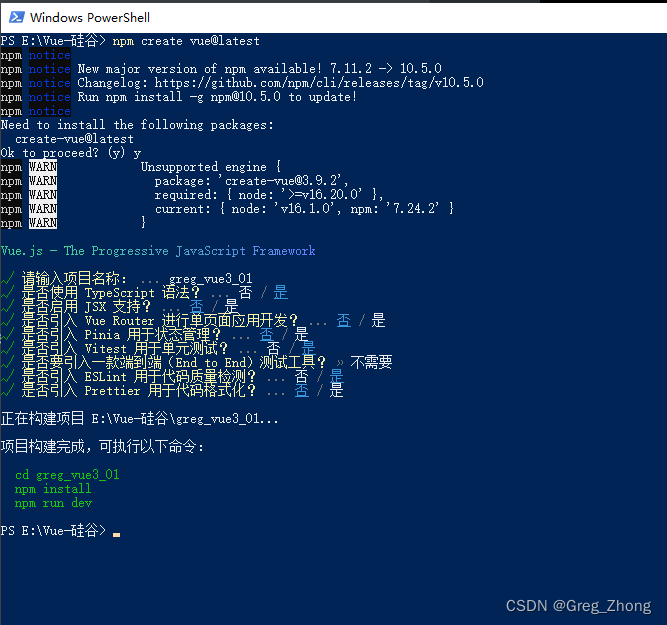
1.2 使用Vite创建项目:(推荐)
- 首先,安装Vite。你可以通过运行npm install -g create-vite-app来全局安装Vite。
- 使用create-vite-app 项目名称命令来创建一个新的Vue 3项目。例如,create-vite-app my-vue3-app。
- 进入项目目录并运行npm install来安装项目依赖。
- 最后,运行npm run dev来启动你的Vue 3应用。

需要注意的是,Vite不基于webpack,因此它的构建速度更快(先启动在加载解析或处理,反之webpack需要加载所有文件处理解析完毕后才启动,所以启动速度要慢),体积更小。但是,Vite目前仅支持Vue 3.x,不支持Vue 2.x,并且目前还不是很稳定,正在完善中。因此,在选择使用哪种方式创建Vue 3项目时,你需要根据你的需求和实际情况来做出决定。
二、Vue2配置式api(选项式api)与 Vue3组合式api
vue2配置api(选项api)
默认data里面定义的属性自带响应式效果(数据代理和数据劫持),vue2的特点:属性、方法、监听器都各司其职,分工比较明确;这样如果代码量大导致需要滚动代码看很累,不好维护;
vue3组合式api 【setup语法糖-ref和reactive】
* setup可作为一个函数方法,与vue2中的method、watch等同级定义,一起使用(注意:这属于在vue2中使用vue3,不建议混合写法,但是必须知道,万一后期公司有前人代码混合写,我们便于维护修改;)这种使用的不便之处,作为方法里面定义的属性或方法,需要最后return出去,外面才能使用,那么一旦单页面业务逻辑稍微复杂,变量和方法要一个一个的返回很不方便,容易遗漏或不必要方法也放上去了;
*直接将setup放到一个新的script标签上,这称作Vue3setup的语法糖(语法糖-顾名思义就是将代码可以简便),在script标签里面,仍旧使用和第一种里面一样的方式定义属性或方法,而最后不需要我们手动将其返回出去,这个动作语法糖帮我们做了,
在vue2中,我们说过data里面的数据,由数据代理和数据劫持实现响应式,而vue3中实现响应式,需要我们使用ref或reaction包裹需要的赋值,例如:let a=ref( 'zhong' ); let b=reaction({name:'zzw',age:'18'}); 说明:ref可以用于基本数据类型和对象数据类型(若用于对象类型,此时它的底层还是reaction帮忙做的) 、reaction只能用于对象数据类型(并且深层次的对象也能监听对象的响应-|对象里嵌套多套对象|)