JavaScript基础
- 运算符
- 一元操作符
- 递增/递减
- 一元加和减
- 布尔操作符
- 逻辑非
- 逻辑与
- 逻辑或
- 乘性操作符
- 乘法操作符
- 除法操作符
- 取模操作符
- 加性操作符
- 加法操作符
- 减法操作符
- 比较操作符
- 相等操作符
- 关系操作符
- 函数
- 函数声明
- 函数表达式
- 箭头函数
- 函数的实参和形参
- arguments
- 默认参数
- 参数的拓展和收集
- 拓展参数
- 收集参数
- return
- 匿名函数
- 函数表达式
- 自执行函数
- 函数的存储
运算符
一元操作符
递增/递减
- 前缀递增/递减
let age=18
++age;
=>
age=age+1
变量的值都会在语句被求值之前改变
let age=18
++age; //等同于 age=age+1
console.log("age",age)
--age;
console.log("age",age) //等同于 age=age-1let num=20
let newNum=--num+2
//变量的值都会在语句被求值之前改变
console.log("num",num) //19
console.log("newNum",newNum) //21

- 后缀递增/递减
在语句被求值之后改变
// 后缀 在语句被求值之后改变
var age=10
age++
console.log("age",age)var num=2;
var num2=20
var num3=num--+num2 //22
var num4=num+num2 //21
console.log("num3",num3)
console.log("num4",num4)

一元加和减
一元加由一个加号(+)表示,放在变量前头,对数值没有任何影响
如果将一元加应用到非数值,则会执行与使用 Number()转型函数一样的类型转换:
- 布尔值 false和 true 转换为 0 和 1
- 字符串根据特殊规则进行解析
- 对象会调用它们的 valueOf()或 toString()方法以得到可以转换的值
let num=25
num= +num
console.log("num",num)let age="0.234"
age = +age
console.log("age",age)let num1="05"
num1 = +num1
console.log("num1",num1)let num2="k"
num2 =+num2
console.log("num2",num2)let num3=false
num3 =+num3
console.log("num3",num3)let num4={valueOf(){return -34}
}
num4 = +num4
console.log("num4",num4)

一元减由一个减号(-)表示,放在变量前头,主要用于把数值变成负值,如把 1 转换为-1
let num=25
num= -num
console.log("num",num)let age="0.234"
age = -age
console.log("age",age)let num1="05"
num1 = -num1
console.log("num1",num1)let num2="k"
num2 =-num2
console.log("num2",num2)let num3=false
num3 =-num3
console.log("num3",num3)let num4={valueOf(){return -34}
}
num4 = -num4
console.log("num4",num4)

布尔操作符
逻辑非
!=> 始终返回的是一个布尔值
首先会对操作数转换成布尔值,在对其取反
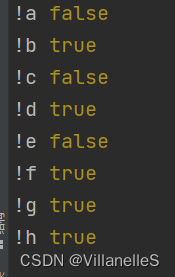
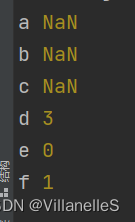
let a={}
console.log("!a",!a)let b=""
console.log("!b",!b)let c="111"
console.log("!c",!c)let d=0
console.log("!d",!d)let e=111
console.log("!e",!e)//null NaN undefined =>都是false
let f=null
console.log("!f",!f)let g=NaN
console.log("!g",!g)let h=undefined
console.log("!h",!h)

逻辑与
&&
let res = true && false
- 如果第一个操作数是对象,则返回第二个操作数。
- 如果第二个操作数是对象,则只有第一个操作数求值为 true 才会返回该对象。
- 如果两个操作数都是对象,则返回第二个操作数。
- 如果有一个操作数是 null,则返回 null。
- 如果有一个操作数是 NaN,则返回 NaN。
- 如果有一个操作数是 undefined,则返回 undefined。
逻辑与操作符是一种短路操作符,意思就是如果第一个操作数决定了结果,那么永远不会对第二个操作数求值。对逻辑与操作符来说,如果第一个操作数是 false,那么无论第二个操作数是什么值,结果也不可能等于 true。
let obj={}
let obj1={name:"张三"}let res1= obj1 && 2
let res2= true && obj1
let res3= obj && obj1
console.log("res1",res1)
console.log("res2",res2)
console.log("res3",res3)

逻辑或
||
let res = true || false
- true true : true
- true false: true
- false true : true
- false false : false
只有两个操作数为 false 的情况下,结果才为 false
- 如果第一个操作数是对象,则返回第一个操作数。
- 如果第一个操作数求值为 false,则返回第二个操作数。
- 如果两个操作数都是对象,则返回第一个操作数。
- 如果有两个操作数是 null,则返回 null。
- 如果有两个操作数是 NaN,则返回 NaN。
- 如果有两个操作数是 undefined,则返回 undefined。
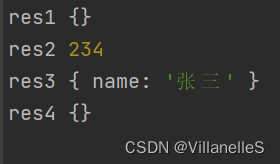
let obj={}
let obj1={name:"张三"}let res1=obj || 555
let res2=false || 234
let res3= false || obj1
let res4=obj || obj1
console.log("res1",res1)
console.log("res2",res2)
console.log("res3",res3)
console.log("res4",res4)

乘性操作符
乘法、除法、取模
乘法操作符
乘法:*
let res = 10*2
特殊情况:
- 符号相同则为正,符号不同则为负
- 如果有任一操作数是 NaN,则返回 NaN。
- Infinity * 0 => NaN
- Infinity * 非0 => Infinity/-Infinity
- Infinity * Infinity =Infinity
- 如果有不是数值的操作数,则先在后台用 Number()将其转换为数值
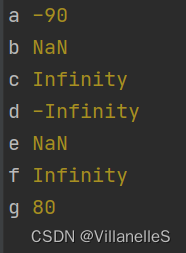
let a=10*(-9)
let b=NaN * 50
let c=Infinity * 50
let d=Infinity *(-20)
let e=Infinity * 0
let f=Infinity *Infinity
let g=4*"20"
console.log("a",a)
console.log("b",b)
console.log("c",c)
console.log("d",d)
console.log("e",e)
console.log("f",f)
console.log("g",g)

除法操作符
除法:/
let res = 10*2
特殊情况:
- 符号相同则为正,符号不同则为负
- 如果有任一操作数是 NaN,则返回 NaN。
- Infinity / Infinity => NaN
- 0/0 => NaN
- 非0的值 / 0 => 根据第一个操作数的符号返回 Infinity 或 -Infinity
- 如果是 Infinity 除以任何数值,则根据第二个操作数的符号返回 Infinity 或-Infinity。
- 如果有不是数值的操作数,则先在后台用 Number()函数将其转换为数值,然后再应用上述规则。
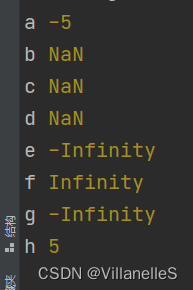
let a=10/(-2)
let b=NaN * 5
let c=Infinity/Infinity
let d=0/0
let e=-100/0
let f=Infinity/5
let g=Infinity/(-10)
let h="50"/10console.log("a",a)
console.log("b",b)
console.log("c",c)
console.log("d",d)
console.log("e",e)
console.log("f",f)
console.log("g",g)
console.log("h",h)
取模操作符
%
let result = 26 % 5; // 等于 1
特殊情况:
- 被除数是无限值,除数是有限值 => NaN
- 被除数是有限值,除数是0 => NaN
- Infinity % Infinity => NaN
- 3 % Infinity => 3
- 0%9=>0
- 如果有不是数值的操作数,则先在后台用 Number()函数将其转换为数值,然后再应用上述规则。
let a=Infinity%5
let b=4%0
let c=Infinity%Infinity
let d=3%Infinity
let e=0%9
let f=15%2

加性操作符
加法、减法
加法操作符
- 特殊情况:
- 如果有任一操作数是 NaN,则返回 NaN;
- 如果是 Infinity 加 Infinity,则返回 Infinity;
- 如果是-Infinity 加-Infinity,则返回-Infinity;
- 如果是 Infinity 加-Infinity,则返回 NaN;
- 如果是+0 加+0,则返回+0;
- 如果是-0 加+0,则返回+0;
- 如果是-0 加-0,则返回-0。
- 有一个操作数是字符串
- 如果两个操作数都是字符串,则将第二个字符串拼接到第一个字符串后面;
- 如果只有一个操作数是字符串,则将另一个操作数转换为字符串,再将两个字符串拼接在一起。
- 如果有任一操作数是对象、数值或布尔值,则调用它们的 toString()方法以获取字符串,然后再应用前面的关于字符串的规则。
- 对于 undefined 和 null,则调用 String()函数,分别获取"undefined"和"null"。
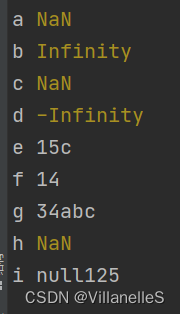
let a=NaN+5
let b=Infinity+Infinity
let c=Infinity +(-Infinity)
let d=-Infinity +(-Infinity)
let e="15"+"c"
let f=1+"4"
let obj={toString(){return "abc"}
}
let g=34+obj
let h=undefined+44
let i=null+"125"
console.log("a",a)
console.log("b",b)
console.log("c",c)
console.log("d",d)
console.log("e",e)
console.log("f",f)
console.log("g",g)
console.log("h",h)
console.log("i",i)
减法操作符
let result = 2 - 1;
特殊用法:
- 如果有任一操作数是 NaN,则返回 NaN。
- 如果是 Infinity 减 Infinity,则返回 NaN。
- 如果是-Infinity 减-Infinity,则返回 NaN。
- 如果是 Infinity 减-Infinity,则返回 Infinity。
- 如果是-Infinity 减 Infinity,则返回-Infinity。
- 如果是+0 减+0,则返回+0。
- 如果是+0 减-0,则返回-0。
- 如果是-0 减-0,则返回+0。
- 如果有任一操作数是字符串、布尔值、null 或 undefined,则先在后台使用 Number()将其转换为数值,然后再根据前面的规则执行数学运算。如果转换结果是 NaN,则减法计算的结果是NaN。
- 如果有任一操作数是对象,则调用其 valueOf()方法取得表示它的数值。如果该值是 NaN,则减法计算的结果是 NaN。如果对象没有 valueOf()方法,则调用其 toString()方法,然后再将得到的字符串转换为数值。
let a=NaN-5
let b=Infinity-Infinity
let c=Infinity-(-Infinity)
let d=-Infinity -(-Infinity)
let e=-Infinity -Infinity
let f=15-"c"
let g=5-true
let h=5-null
let i=5-undefined
let obj={toString(){return "33"}
}
let j=34-objconsole.log("a",a)
console.log("b",b)
console.log("c",c)
console.log("d",d)
console.log("e",e)
console.log("f",f)
console.log("g",g)
console.log("h",h)
console.log("i",i)
console.log("j",j)

比较操作符
相等操作符
相等操作符包括四种:
- 等于( == )
- 不等于(!=)
- 全等( === )
- 不全等(!== )
- 首先会判断两者类型是否相同,相同的话就比较两者的大小;
- 类型不相同的话,就会进行类型转换;
- 会先判断是否在对比 null 和 undefined,是的话就会返回 true
- 判断两者类型是否为 string 和 number,是的话就会将字符串转换为 number
1 == '1'↓
1 == 1
- 判断其中一方是否为 boolean,是的话就会把 boolean 转为 number 再进行判断
'1' == true↓
'1' == 1↓1 == 1
- 判断其中一方是否为 object 且另一方为 string、number 或者 symbol,是的话就会把 object 转为原始类型再进行判断
'1' == { name: 'js' } ↓
'1' == '[object Object]'
其中一个操作数是NaN,相等运算符会返回false,不相等运算符会返回true。
对于不等于运算符(!=),只有在强制类型转化后不相等才会返回true。
对于全等运算符( === ),只有当两个操作数的数据类型和值都相等时,才会返回true。它并不会进行数据类型的转化。
对于不全等运算符( !== ),只有两个操作数在不进行类型转化的情况下是不相等的,才会返回true。
在平时的开发中,建议使用全等和不全等在做比较,这样会更加严谨,避免出现意料之外的结果。
关系操作符
关系操作符包括四种:
- 小于(<)
- 大于(>)
- 小于等于(<=)
- 大于等于(>=)
返回布尔值
- 如果这两个操作数都是数值,则执行数值比较;
- 如果两个操作数都是字符串,则比较两个字符串对应的字符编码值;
- 如果一个操作数是数值,则将另一个操作数转换为一个数值,然后执行数值比较;
- 如果一个操作数是对象,则调用这个对象的valueOf()方法,并用得到的结果根据前面的规则执行比较;
- 如果一个操作数是布尔值,则先将其转换为数值,然后再执行比较。
函数
实际上也是对象
每个函数都是Function 类型的实例,而且也有属性和方法
函数声明
function sum(a, b) {return a +b
}
函数表达式
var sum = function (a,b){return a + b
}
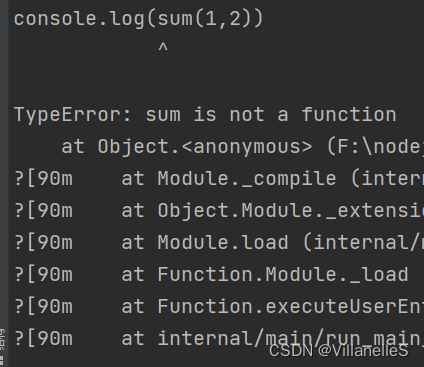
函数声明提升,但是函数表达式是不可以的
console.log(sum(1,2))//函数声明提升
function sum(a,b){return a+b
}

console.log(sum(1,2))var sum=function (a,b){return a+b
}

箭头函数
var sum=(a,b)=>{return a+b
}console.log(sum(1,2))

函数的实参和形参
- 形参是我们定义函数时所列举的变量。
- 实参是我们调用函数时所传递给函数的值。
function selfIntroduce(name,age){ //形参console.log(name,age)
}selfIntroduce("张三",18) //实参

arguments
arguments 对象是一个类数组对象,
箭头函数不能使用 arguments
function sayHi(name, message) {console.log("Hello " + name + ", " + message);
}↓
function sayHi() {console.log("Hello " + arguments[0] + ", " + arguments[1]);
}
示例:
function callName(){console.log("arguments",arguments)console.log(arguments[0], arguments[1],arguments[2]);
}
callName("张三","李四","王五")

默认参数
function callName(name="张三"){console.log(name)//arguments不反应默认的值,只反映传递的参数console.log(arguments.length)console.log("-----------------")
}callName("李四")
callName()

参数的拓展和收集
拓展参数
在给函数传参时,有时候可能不需要传一个数组,而是要分别传入数组的元素
let values=[1,2,3,4,5]
function getSum(){let sum=0for (let i = 0; i < arguments.length; i++) {sum+=arguments[i]}return sum
}//不使用拓展操作符
console.log(getSum.apply(null,values))
//使用拓展操作符
console.log(getSum(...values));

收集参数
使用扩展操作符把不同长度的独立参数组合为一个数组。
类似arguments 对象的构造机制,只不过收集参数的结果会得到一个 Array 实例。
function getNumber(...values){console.log(values)
}getNumber(2, 4, 6, 8, 10)

return
return语句终止函数的执行,并返回一个指定的值给函数调用者。
function getNumber(){return 1+1
}var num=getNumber()
console.log(num)

匿名函数
var double = new Function('x', 'return 2 * x;');
函数表达式
var square = function(x) { return 2* x;
}
自执行函数
自发执行的函数,无需调用
(function (x,y){console.log(x+y)
} )(2,3)

函数的存储
函数是也是一种对象,所以也是存储在堆中
function add(x, y) {return x + y
}