1、安装依赖
Element-plus官网:快速开始 | Element Plus (element-plus.org)
pnpm i element-plus在项目main.ts中引入element-plus:
import { createApp } from "vue";
import App from "./App.vue";
// 从Element官网上参考,引入element-plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'const app = createApp(App)// 挂载到应用上
app.use(ElementPlus)
app.mount('#app')
在app.vue中使用element-plus:
<script setup lang="ts">
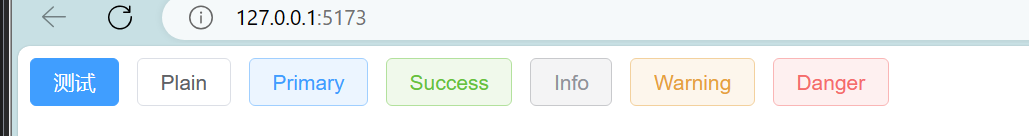
</script><template><div><!-- element-plus按钮 --><el-button type="primary" size="de">测试</el-button><el-button plain>Plain</el-button><el-button type="primary" plain>Primary</el-button><el-button type="success" plain>Success</el-button><el-button type="info" plain>Info</el-button><el-button type="warning" plain>Warning</el-button><el-button type="danger" plain>Danger</el-button><h1>VUE3</h1></div>
</template><style scoped></style>
运行启动项目:pnpm run dev

2、安装element 图标库
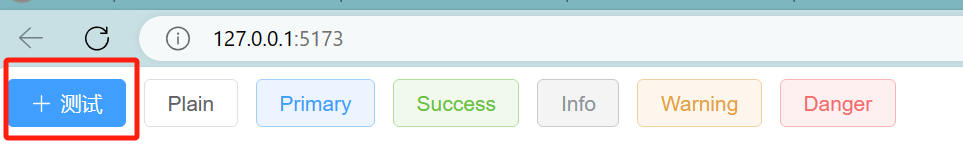
pnpm i @element-plus/icons-vue在app.vue页面中使用图标:先引入图标Plus,再在控件按钮中使用图标:icon="Plus"
<script setup lang="ts">// 引入图标import {Plus} from "@element-plus/icons-vue"
</script><template><div><!-- element-plus按钮 --><el-button type="primary" size="de" :icon="Plus">测试</el-button><el-button plain>Plain</el-button><el-button type="primary" plain>Primary</el-button><el-button type="success" plain>Success</el-button><el-button type="info" plain>Info</el-button><el-button type="warning" plain>Warning</el-button><el-button type="danger" plain>Danger</el-button><h1>VUE3</h1></div>
</template><style scoped></style>

3、element-plus 国际化
由于element-plus模式显示的英文,在使用控件过程中要求显示中文需要在main.ts如下配置
import { createApp } from "vue";
import App from "./App.vue";
// 从Element官网上参考,引入element-plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 配置element-plus国际化
//@ts-ignore --忽略ts校验
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
const app = createApp(App)app.use(ElementPlus, {locale: zhCn,})
// 挂载到应用上
app.use(ElementPlus)
app.mount('#app')需要注意的是:'element-plus/dist/locale/zh-cn.mjs'引入后会报红,是由于ts校验检测导致的,通过添加://@ts-ignore 可忽略ts检测